目录
一、Tab选项卡
1.什么是Tab选项卡
2.Tab选项卡的作用
二、Tab选项卡的详细使用步骤
1.参考官网,选择自己喜欢的选项卡
2.将静态选项卡转换成动态选项卡
3.将选项卡的标签名变成实际菜单名
4.重名选项卡不能二次打开
5.切换到指定选项卡
6.iframe的使用
iframe是用来干嘛的
一、Tab选项卡
1.什么是Tab选项卡
选项卡(Tab)是指Web浏览器中显示多个网页或文档的标签式界面。每个选项卡相当于一个独立的窗口,用户可以通过点击选项卡切换不同的网页或文档。选项卡使得用户可以同时浏览多个网页而不需要打开多个浏览器窗口,提供了更方便和高效的浏览体验。
浏览器中,通常位于浏览器窗口的顶部,每个选项卡上显示着网页的标题,用户可以通过点击相应的选项卡来切换到对应的网页内容。另外,用户还可以通过右键点击选项卡来进行一些操作,例如重新加载页面、关闭选项卡等。
Tab广泛应用于Web页面,因此我们也对其进行了良好的支持(简约风格、卡片风格、响应式Tab以及带删除的Tab等等)。Layui内置多种Tab风格,支持删除选项卡、并提供响应式支持。
2.Tab选项卡的作用
1.同时浏览多个网页:选项卡使得用户可以在同一个浏览器窗口下同时打开多个网页,而不需要打开多个独立的浏览器窗口。这样,用户可以在不同的选项卡中浏览不同的网页内容,快速切换并比较不同的信息。
2.整理和管理浏览活动:通过使用选项卡,用户可以更好地整理和管理自己的浏览活动。用户可以在浏览器中开启多个选项卡,每个选项卡可以对应一个特定的任务或主题,如工作、娱乐、学习等。这样,用户可以更有序地组织自己的浏览内容,快速切换任务而不会弄乱浏览器窗口。
3.提高浏览效率:选项卡使得浏览器的使用更加高效。用户可以在一个选项卡中加载一个网页同时进行浏览,而在另一个选项卡中进行其他操作,如搜索、打开链接等。这样,用户可以同时进行多个任务,减少切换窗口或浏览器的频率,提高浏览效率。
4.节省系统资源:相比于打开多个独立的浏览器窗口,使用选项卡可以节省系统资源。由于选项卡共享同一个浏览器进程,这意味着系统只需要为一个浏览器分配资源,而不需要为每个窗口分配资源。这样,选项卡能够提供更流畅和高效的浏览体验,并减少系统资源的占用。
二、Tab选项卡的详细使用步骤
1.参考官网,选择自己喜欢的选项卡

查看代码,找到自己想用的选项卡代码进行复制

 2.将静态选项卡转换成动态选项卡
2.将静态选项卡转换成动态选项卡
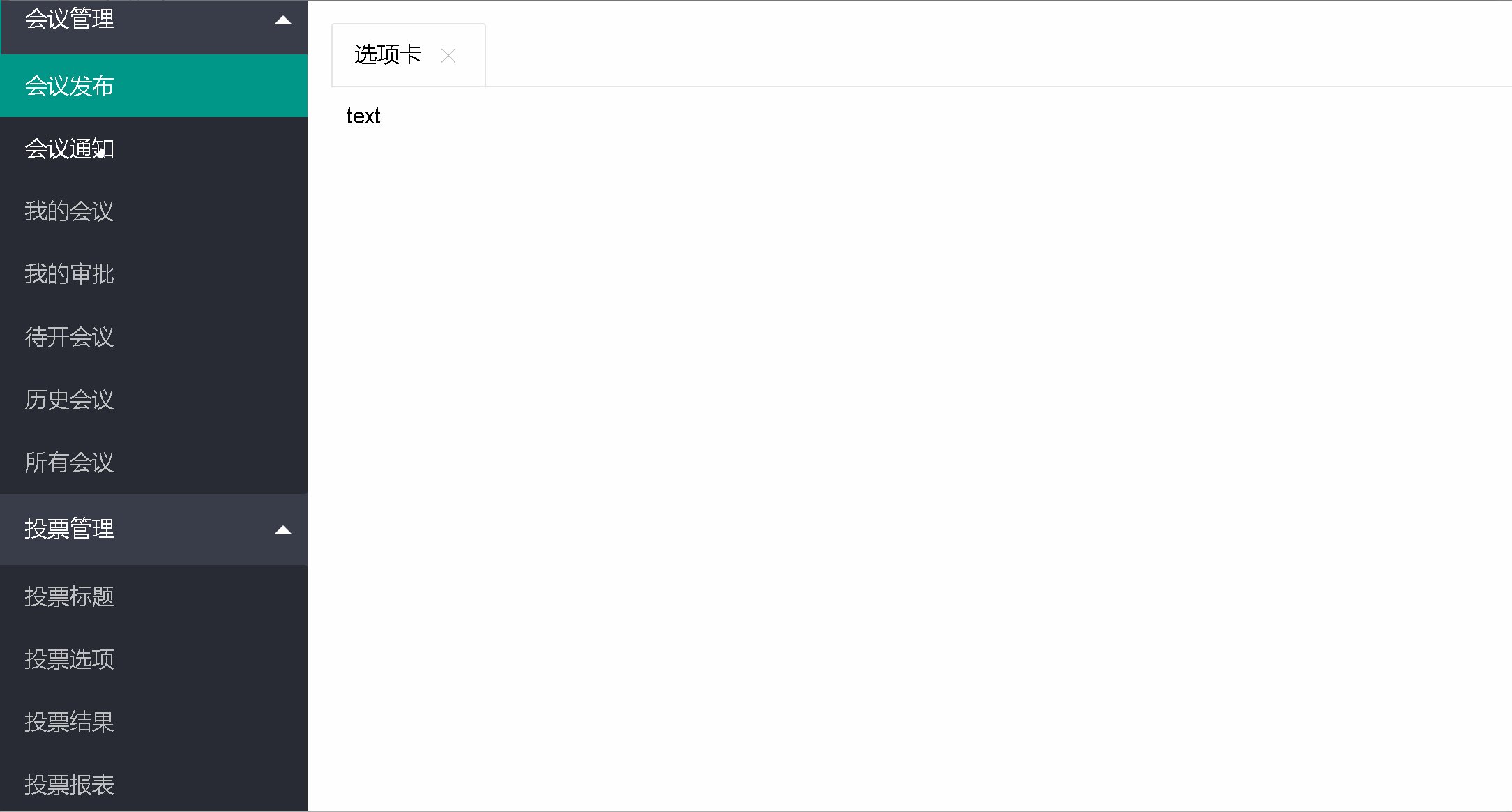
给左侧列表子节点添加一个点击事件,当点击子节点时,将新增一个选项卡,但标题内容等是一样的,接下来将会不断优化。
//新增一个Tab项
element.tabAdd('demo', {
title: '选项卡'
,content: "text"
,id: '89'
})
3.将选项卡的标签名变成实际菜单名
我们需要拿到permission表中的数据信息,然后对其复制,将它变成我们需要的菜单名和后面需跳转页面的url属性等

在子节点的点击事件中传入参数
str +='<dd><a href="javascript:;" onclick="openTab(\''+node.text+'\',\''+node.attributes.att.url+'\',\''+node.id+'\')">'+node.text+'</a></dd>';注:在拼接中需特别注意单双引号的使用,否则拼接的所有内容将无法显示
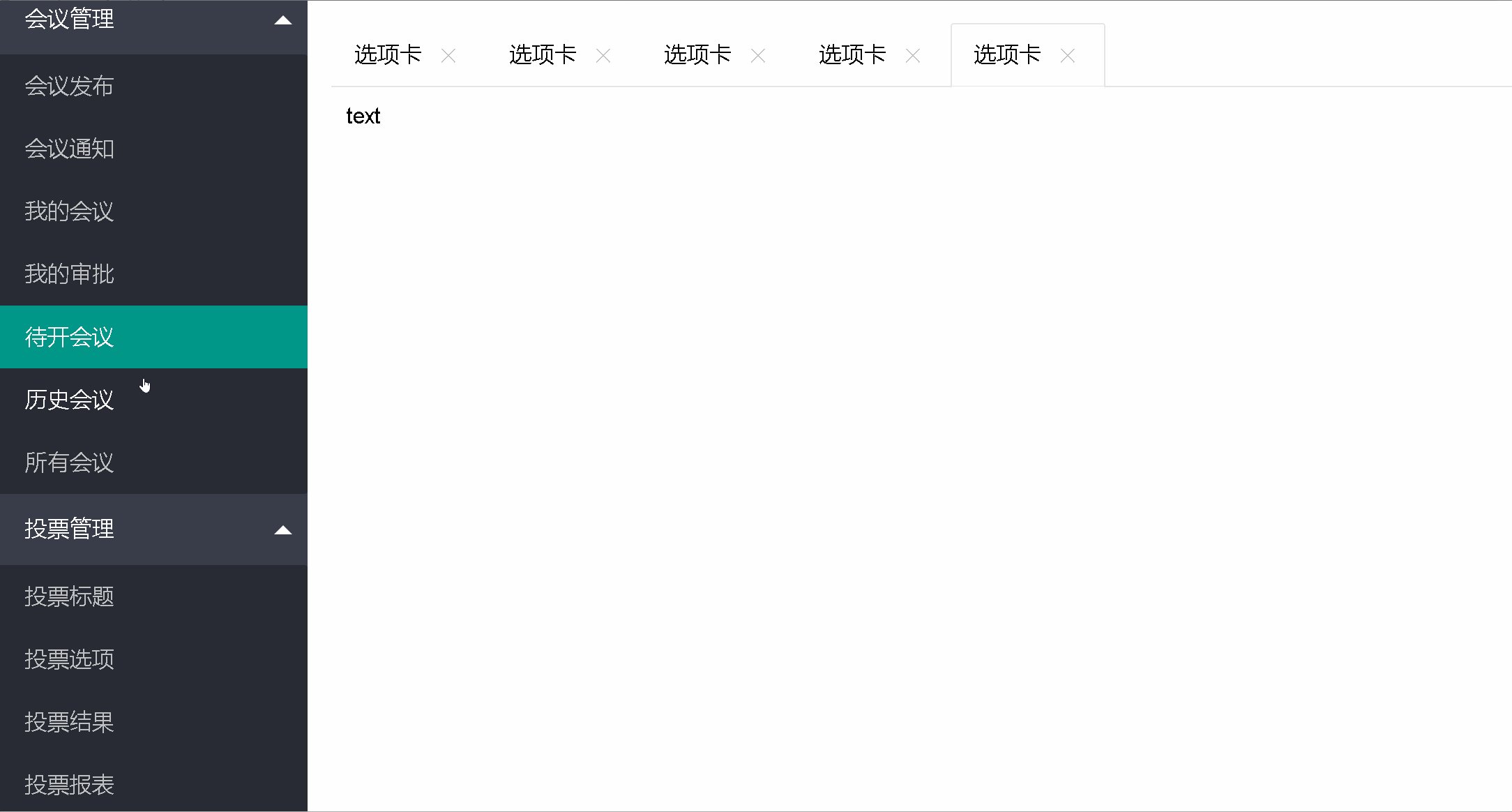
接下来我们将给点击事件中的标题等赋值
function openTab(text,url,id){
//新增一个Tab项
element.tabAdd('demo', {
title: ''+text+''
,content: ''+text+''
,id: ''+id+''
})
}
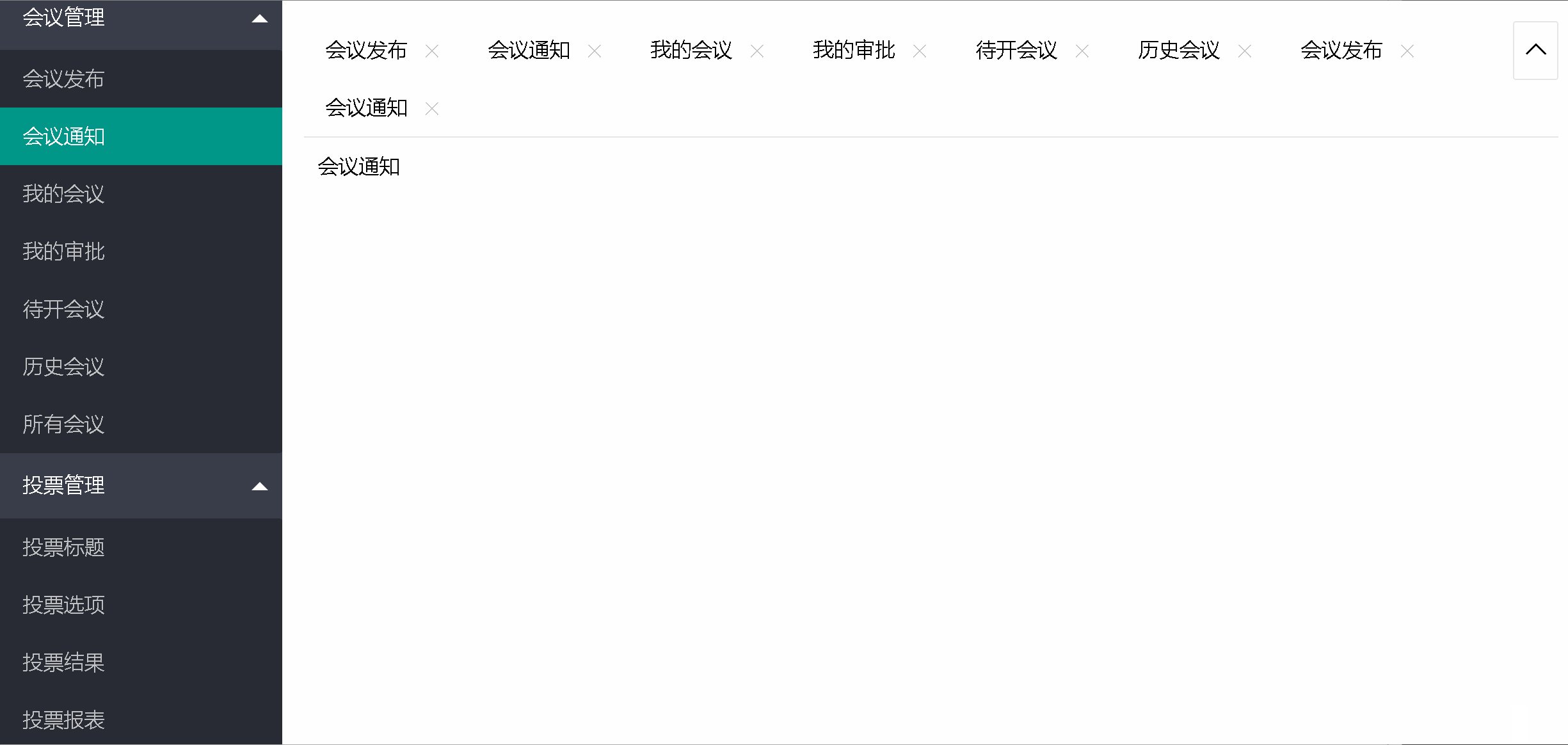
4.重名选项卡不能二次打开
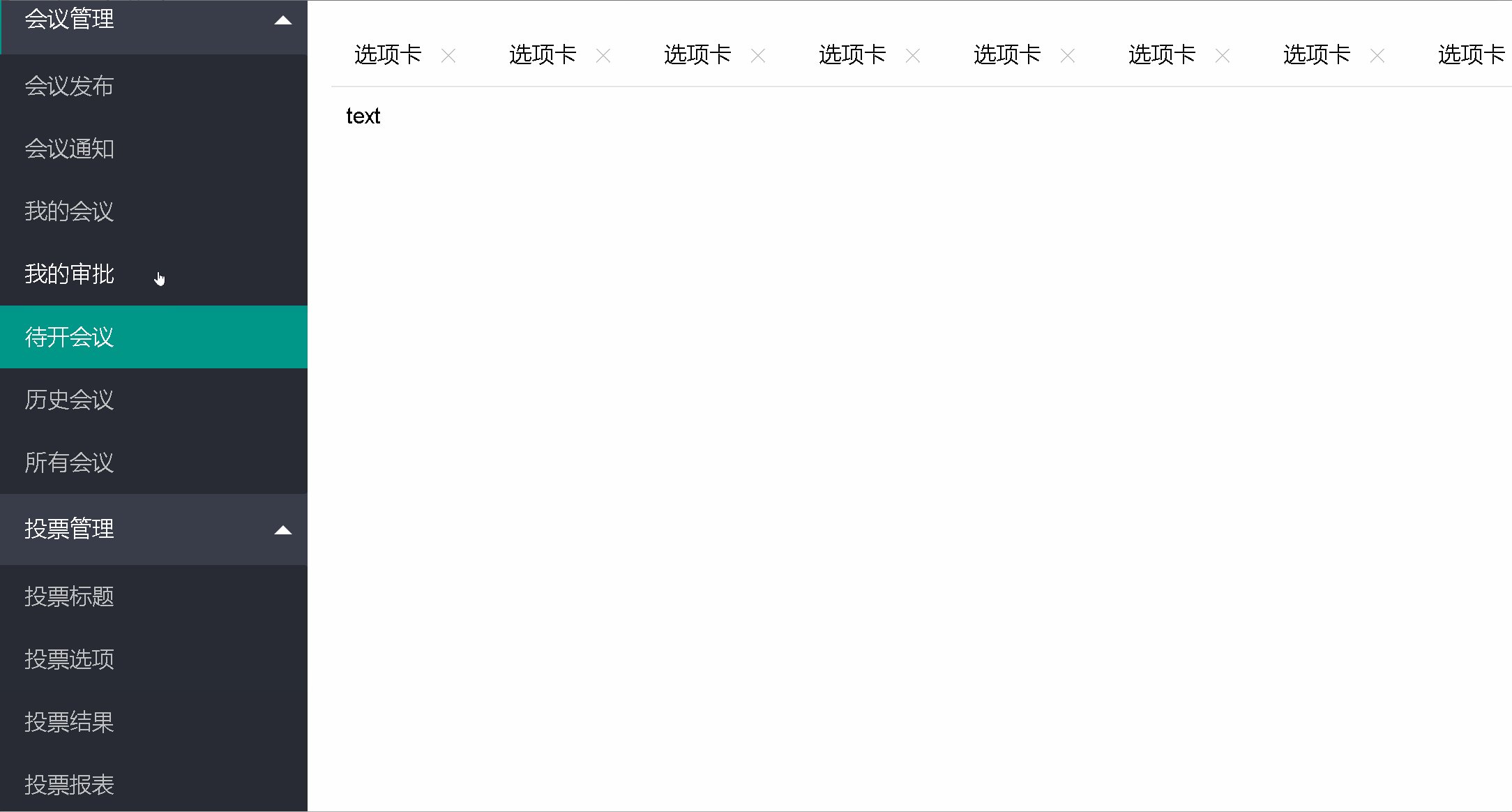
在上述方法实现后,当我们点击左侧菜单时,可以反复添加选项卡,但我们一个项目中肯定是只能开一个的,那么我们将怎么优化呢?
在我们添加一个选项卡后,它的length长度为0,再次添加length长度则不断加1,那么我们就可以通过jQuery的方式获取它节点的内容,拿到它的length长度进行判断即可
function openTab(text,url,id){
var nod=$('li[lay-id="'+id+'"]');
console.log(nod)
if (nod.length == 0) {
//新增一个Tab项
element.tabAdd('demo', {
title: ''+text+''
,content: ''+text+''
,id: ''+id+''
})
}
}
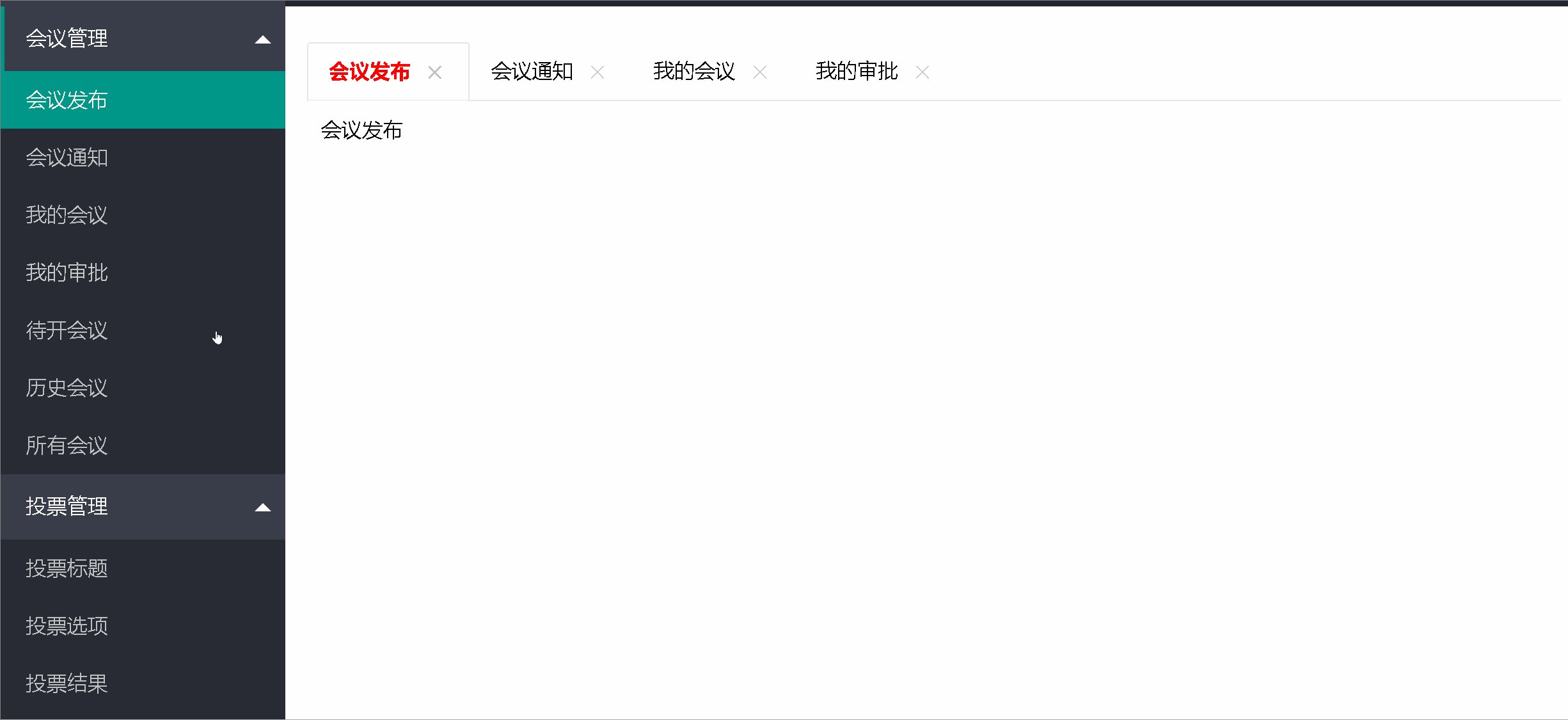
在效果图中,它不会重复的去添加选项卡,但我点击时没有选中当前点击的,所以,我们还需做出优化
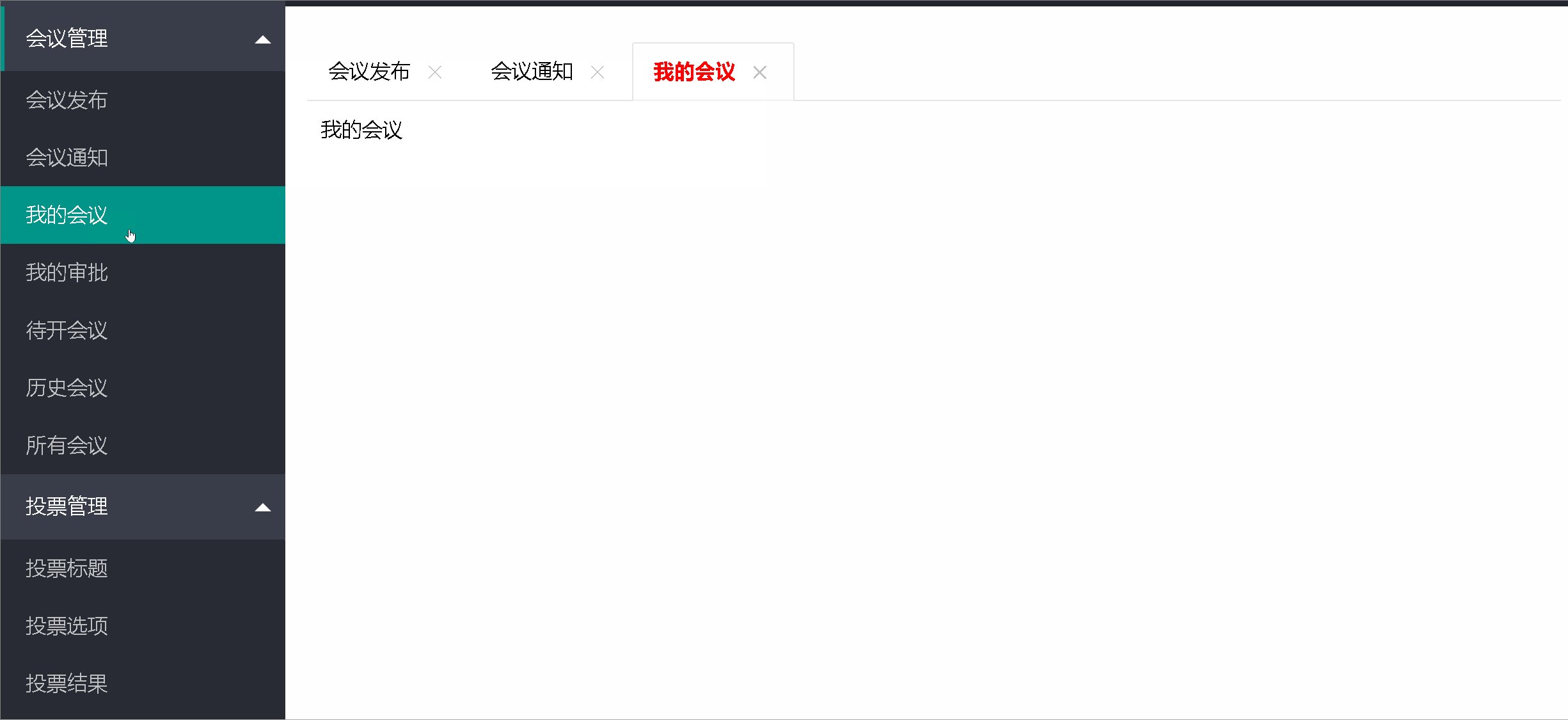
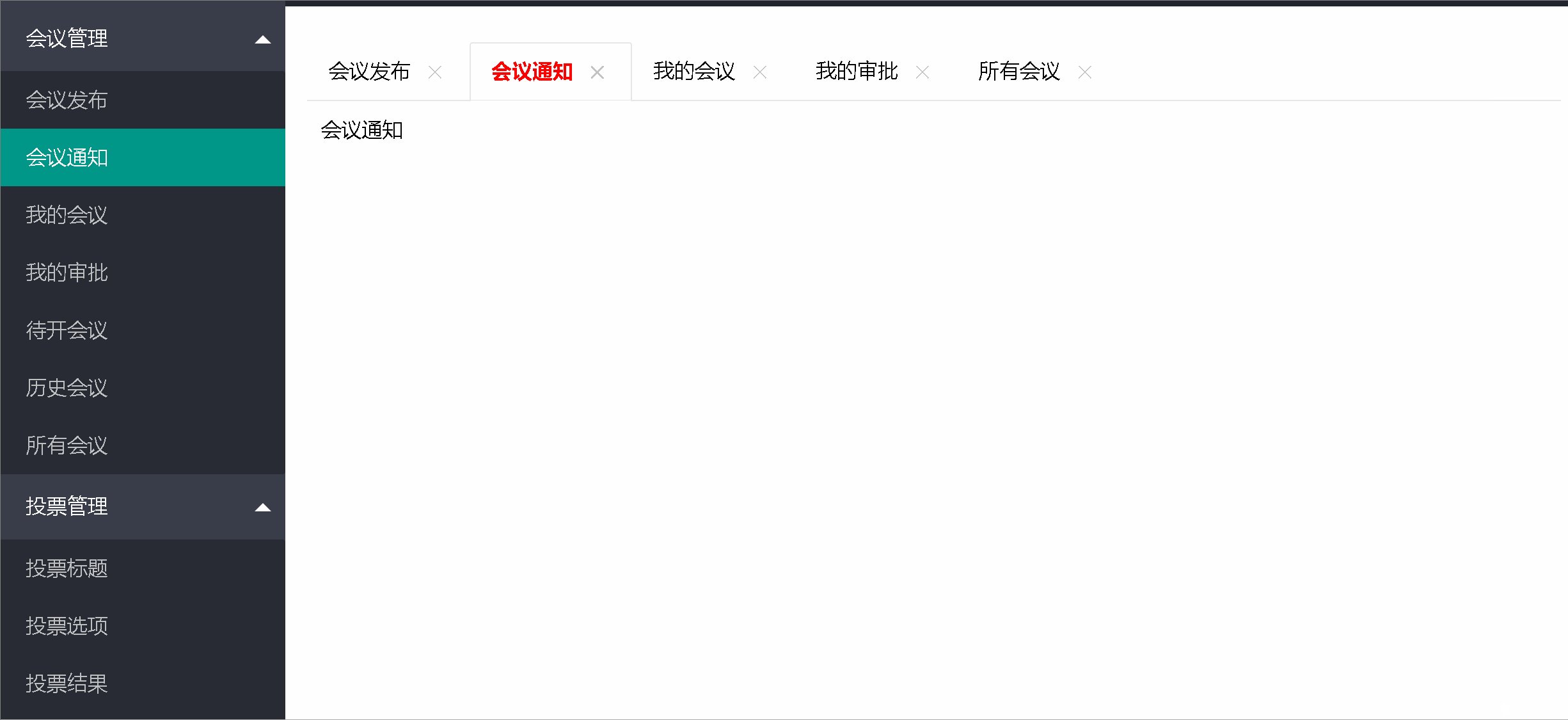
5.切换到指定选项卡
在layui中提供了这样一个切换的方法,只需这一行就可以解决了
element.tabChange('demo', id); 为了看出更明显的效果,我给标题设置了颜色并且加粗了字体
function openTab(text,url,id){
var nod=$('li[lay-id="'+id+'"]');
console.log(nod)
if (nod.length == 0) {
//新增一个Tab项
element.tabAdd('demo', {
title: ''+text+''
,content: ''+text+''
,id: ''+id+''
})
}
// 设置选中的选项卡标题的颜色并加粗字体
$('li[lay-id]').each(function () {
if ($(this).attr('lay-id') == id) {
$(this).css('color', 'red');
$(this).css('font-weight', 'bold');
} else {
$(this).css('color', '');
$(this).css('font-weight', '');
}
});
//切换
element.tabChange('demo', id);
}
6.iframe的使用
iframe是用来干嘛的
嵌入其他网页:你可以通过指定
src属性来嵌入其他网页,这样在当前页面中就可以显示和访问另一个网页的内容。嵌入视频:你可以使用
<iframe>来嵌入在线视频,例如YouTube或Vimeo上的视频。通过指定相应的视频播放器的URL,可以在页面中播放视频。嵌入地图:你可以使用
<iframe>嵌入地图服务提供商(如Google Maps)生成的地图,以在你的网页中显示地图。嵌入广告:广告服务提供商通常会提供一段嵌入代码,你可以将其放置在
<iframe>中,用于在你的网页中显示广告。隔离内容:
<iframe>可以在网页中创建一种隔离环境,使嵌入的内容与主页面分离。这可以提供额外的安全性和沙盒效果,以防止嵌入的内容对主页面产生负面影响。
在上述选项卡讲解中,我们的内容区域应是我们新的一个页面,在此我们也是通过iframe中的src属性进行跳转
<iframe frameborder='0' src='"+url+"' scrolling='auto' style='width:100%;height:100%;'></iframe>js完整代码
var element,layer,util,$;
layui.use([ 'element', 'layer', 'util' ],function() {
element = layui.element,
layer = layui.layer,
util = layui.util,
$ = layui.$;
$.ajax({
url:"permission.action?methodName=menus",
dataType:'json',
success:function(data){
console.log(data)
var str='';
$.each(data,function(i,n){
str +=' <li class="layui-nav-item layui-nav-itemed">';
str +=' <a class="" href="javascript:;">'+n.text+'</a>'
if (n.hasChildren) {
var children=n.children;
str +='<dl class="layui-nav-child">';
$.each(children,function(idx,node){
str +='<dd><a href="javascript:;" onclick="openTab(\''+node.text+'\',\''+node.attributes.att.url+'\',\''+node.id+'\')">'+node.text+'</a></dd>';
})
str +='</dl>';
}
str +='</li>'
})
$("#menu").html(str);
element.render('menu');
}
})
});
/* 选项卡
1.参考官网
2.将静态选项卡转换成动态选项卡
3.将选项卡的标签名变成实际菜单名
4.重名选项卡不能二次打开
5.切换到指定选项卡
*/
function openTab(text,url,id){
var nod=$('li[lay-id="'+id+'"]');
console.log(nod)
if (nod.length == 0) {
//新增一个Tab项
element.tabAdd('demo', {
title: ''+text+''
,content: "<iframe frameborder='0' src='"+url+"' scrolling='auto' style='width:100%;height:100%;'></iframe>"
,id: ''+id+''
})
}
// 设置选中的选项卡标题的颜色
$('li[lay-id]').each(function () {
if ($(this).attr('lay-id') == id) {
$(this).css('color', 'red');
$(this).css('font-weight', 'bold');
} else {
$(this).css('color', '');
$(this).css('font-weight', '');
}
});
//切换
element.tabChange('demo', id);
}前端主界面完整版
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@include file="common/header.jsp"%>
<!DOCTYPE>
<html>
<head>
<script type="text/javascript"
src="static/js/index.js"></script>
</head>
<body>
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo layui-hide-xs layui-bg-black">
<img alt="" src="">
</div>
<!-- 头部区域(可配合layui 已有的水平导航) -->
<ul class="layui-nav layui-layout-left">
<!-- 移动端显示 -->
<li class="layui-nav-item layui-show-xs-inline-block layui-hide-sm"
lay-header-event="menuLeft"><i
class="layui-icon layui-icon-spread-left"></i></li>
<!-- Top导航栏 -->
<li class="layui-nav-item layui-hide-xs"><a href="">nav 1</a></li>
<li class="layui-nav-item layui-hide-xs"><a href="">nav 2</a></li>
<li class="layui-nav-item layui-hide-xs"><a href="">nav 3</a></li>
<li class="layui-nav-item"><a href="javascript:;">nav groups</a>
<dl class="layui-nav-child">
<dd>
<a href="">menu 11</a>
</dd>
<dd>
<a href="">menu 22</a>
</dd>
<dd>
<a href="">menu 33</a>
</dd>
</dl></li>
</ul>
<!-- 个人头像及账号操作 -->
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item layui-hide layui-show-md-inline-block">
<a href="javascript:;"> <img
src="static/images/jjj.gif"
class="layui-nav-img"> tester
</a>
<dl class="layui-nav-child">
<dd>
<a href="">Your Profile</a>
</dd>
<dd>
<a href="">Settings</a>
</dd>
<dd>
<a href="login.jsp">Sign out</a>
</dd>
</dl>
</li>
<li class="layui-nav-item" lay-header-event="menuRight" lay-unselect>
<a href="javascript:;"> <i
class="layui-icon layui-icon-more-vertical"></i>
</a>
</li>
</ul>
</div>
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<!-- 左侧导航区域(可配合layui已有的垂直导航) -->
<ul id="menu" class="layui-nav layui-nav-tree" lay-filter="menu">
</ul>
</div>
</div>
<div class="layui-body">
<!-- 内容主体区域 -->
<div style="padding: 15px;">
<!-- 选项卡 -->
<div class="layui-tab" lay-filter="demo" lay-allowclose="true">
<ul class="layui-tab-title">
</ul>
<div class="layui-tab-content">
</div>
</div>
<!-- 选项卡 -->
</div>
</div>
<div class="layui-footer">
<!-- 底部固定区域 -->
底部固定区域
</div>
</div>
</body>
</html>
注:404是因为页面没建的原因呢!
layui选项卡的介绍就到这啦!!关注博主不迷路😁