🥳🥳Welcome Huihui's Code World ! !🥳🥳
接下来看看由辉辉所写的关于LayUi的相关操作吧
目录
🥳🥳Welcome Huihui's Code World ! !🥳🥳
一.选项卡是什么
二.选项卡在什么时候使用(常见使用场景)
三.怎么完成点击指定菜单项显示对应的选项卡内容(思路)
效果展示
思路
表结构
dao
jsp界面
js
其中还是有用到自定义mvc框架,不懂的小伙伴可以点击下方链接查看
自定义MVC框架【上篇】![]() http://t.csdn.cn/giVlE
http://t.csdn.cn/giVlE
自定义MVC框架【中篇】--框架实现![]() http://t.csdn.cn/pzCMx
http://t.csdn.cn/pzCMx
自定义MVC框架【下篇】--运用框架完成增删改查![]() http://t.csdn.cn/RHgke
http://t.csdn.cn/RHgke
一. 什么是树形结构
一.选项卡是什么
- 选项卡(Tabs)是一种用户界面组件,用于在一个窗口或界面中显示多个相关内容或功能,并允许用户在这些内容或功能之间进行切换。每个选项卡通常代表一个独立的页面或功能模块,并且只有一个选项卡处于活动状态,其内容将显示在界面上
- 选项卡通常以水平或垂直的方式排列在一个导航栏或标签栏上,在点击不同的选项卡时,界面会切换显示对应选项卡的内容。选项卡的标签通常显示简短的标题或图标,以便用户能够理解不同选项卡的含义。通过选项卡,用户可以轻松地访问和浏览多个相关内容或功能,并以直观的方式对界面进行组织和导航
- 选项卡通常用于网页浏览器中的标签页,应用程序中的不同视图或功能模块,以及其他各种软件界面中。它们提供了一种方便的方式来组织和管理复杂的界面,使用户能够快速访问所需的内容,提高用户体验和界面的可用性
二.选项卡在什么时候使用(常见使用场景)
- 1. 产品详情页:
- 一个电子商务网站的产品详情页常常使用选项卡来组织不同类型的信息,例如商品描述、规格、用户评价、相关推荐等。用户可以通过点击选项卡来切换并查看不同类型的信息,提供更好的信息展示和用户体验
- 2. 应用程序设置:
- 许多应用程序拥有复杂的设置选项,为了使界面更加清晰和易于导航,通常会使用选项卡来分类和组织不同的设置。例如,一个音乐播放器的设置界面可以有选项卡包括音质设置、播放列表、界面主题等,用户可以轻松切换选项卡以修改所需的设置
- 3. 新闻网站:
- 新闻类网站通常具有多个不同的新闻类别,为了让用户方便地浏览不同类别的新闻,可以使用选项卡来展示每个类别的新闻。用户可以通过点击选项卡快速切换到所需的新闻类别,例如体育、科技、娱乐等
- 4. 多语言支持:
- 当一个网站或应用程序需要提供多个语言版本时,可以使用选项卡来切换不同的语言。每个选项卡代表一个语言,用户可以通过选择不同的选项卡来切换到所需的语言界面,便于在不同语言之间进行切换和查看内容
- 5. 多步骤操作:
- 某些应用程序或网站可能需要用户完成多个步骤来执行特定任务,例如表单填写、注册流程等。为了引导用户逐步完成操作并减少界面复杂度,可以使用选项卡来显示每个步骤,并引导用户在不同的选项卡之间导航
这些场景和案例说明展示了选项卡在不同应用领域的灵活应用,它们可以提供更好的界面组织、内容展示和用户导航体验。选项卡的使用有助于简化界面结构,提高用户交互效果,并增强用户对内容的可访问性
三.怎么完成点击指定菜单项显示对应的选项卡内容(思路)
效果展示
思路
1.先从官网将对应的组件块复制过来
2.拷贝到自己的项目中,再将其由静态的效果变成动态的效果(数据交互)
3.完成所需要的效果
将选项卡的名字变成我们自己所点击的实际的名字(点击CSDN,那么便在选项卡的标签名中显示出CSDN)
重名的选项卡不能够重复展示出多个
如果点击了一次选项卡,那么在第二次点击它时,不展示新的选项卡,只需选中对应选项卡即可
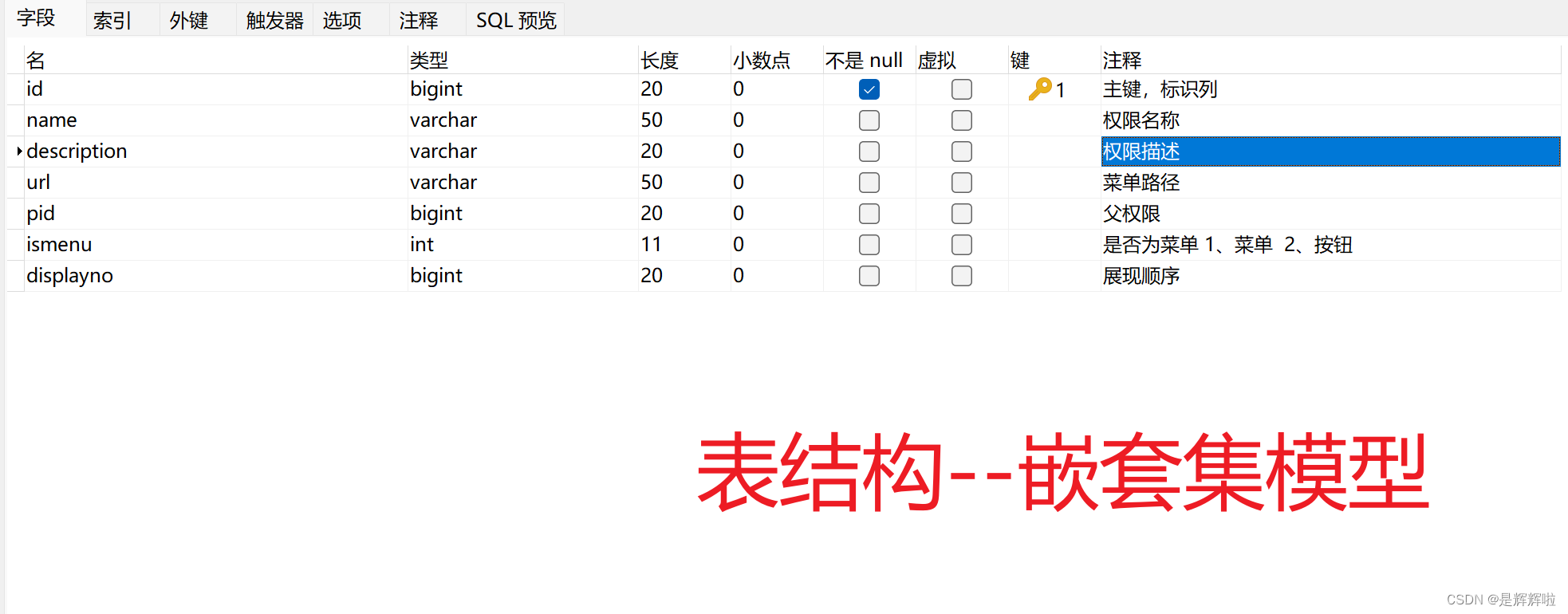
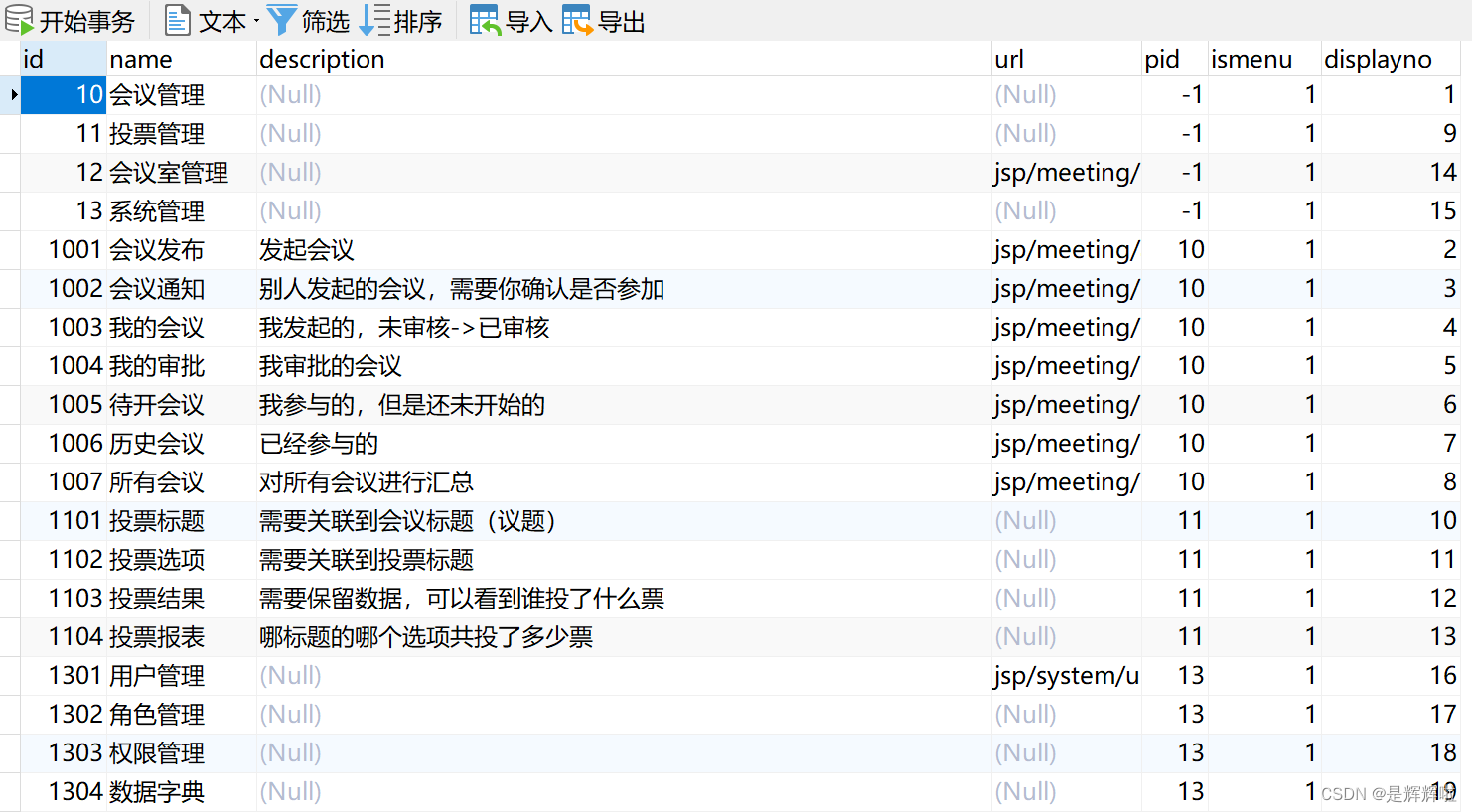
表结构
实体类,工具类,配置文件等在上篇已经全部展示过,在此有不懂的小伙伴,可以点击下方链接查看
LayUi之树形结构的详解(附有全案例代码)
http://t.csdn.cn/6Io5t
dao
(dao层有些许的变化,添加二级菜单中的属性,如果我们还是运用上一篇的方法,那么我们需要在TreeVo工具类中写无数个属性,这样太过于繁杂,那么我们可以将所有的属性都用一个map集合装载起来,那么便可以一次拿到所有的属性👇👇)
package com.wh.dao; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; import com.wh.entity.Permission; import com.wh.entity.User; import com.zking.util.BaseDao; import com.zking.util.BuildTree; import com.zking.util.PageBean; import com.zking.util.TreeVo; public class PermissionDao extends BaseDao<Permission>{ //查询所有 public List<Permission> list( Permission permission, PageBean pageBean) throws Exception { String sql="select * from t_oa_permission"; return super.executeQuery(sql, Permission.class, pageBean); } //将原数据转换成有层级关系的数据(借助自定义 工具类TreeVo完成) public List<TreeVo<Permission>> menus( Permission permission, PageBean pageBean) throws Exception { List<TreeVo<Permission>> menus = new ArrayList<>(); List<Permission> list = this.list(permission, pageBean); for (Permission p : list) { TreeVo<Permission> tv = new TreeVo<>(); tv.setId(p.getId()+""); tv.setParentId(p.getPid()+""); tv.setText(p.getName()); Map<String , Object> map = new HashMap<>(); map.put("self", p); tv.setAttributes(map); menus.add(tv); } // return menus; return BuildTree.buildList(menus, "-1");//-1是顶级节点的id } }jsp界面
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE> <html> <head> <%@include file="/common/head.jsp"%> <script type="text/javascript" src="static/js/main.js"></script> </head> <body> <div class="layui-layout layui-layout-admin"> <div class="layui-header"> <div class="layui-logo layui-hide-xs layui-bg-black">光军会议OA系统</div> <!-- 头部区域(可配合layui 已有的水平导航) --> <ul class="layui-nav layui-layout-left"> <!-- 移动端显示 --> <li class="layui-nav-item layui-show-xs-inline-block layui-hide-sm" lay-header-event="menuLeft"><i class="layui-icon layui-icon-spread-left"></i></li> <!-- Top导航栏 --> <li class="layui-nav-item layui-hide-xs"><a href="">nav 1</a></li> <li class="layui-nav-item layui-hide-xs"><a href="">nav 2</a></li> <li class="layui-nav-item layui-hide-xs"><a href="">nav 3</a></li> <li class="layui-nav-item"><a href="javascript:;">nav groups</a> <dl class="layui-nav-child"> <dd> <a href="">menu 11</a> </dd> <dd> <a href="">menu 22</a> </dd> <dd> <a href="">menu 33</a> </dd> </dl></li> </ul> <!-- 个人头像及账号操作 --> <ul class="layui-nav layui-layout-right"> <li class="layui-nav-item layui-hide layui-show-md-inline-block"> <a href="javascript:;"> <img src="//tva1.sinaimg.cn/crop.0.0.118.118.180/5db11ff4gw1e77d3nqrv8j203b03cweg.jpg" class="layui-nav-img"> tester </a> <dl class="layui-nav-child"> <dd> <a href="">Your Profile</a> </dd> <dd> <a href="">Settings</a> </dd> <dd> <a href="login.jsp">Sign out</a> </dd> </dl> </li> <li class="layui-nav-item" lay-header-event="menuRight" lay-unselect> <a href="javascript:;"> <i class="layui-icon layui-icon-more-vertical"></i> </a> </li> </ul> </div> <div class="layui-side layui-bg-black"> <div class="layui-side-scroll"> <!-- 左侧导航区域(可配合layui已有的垂直导航) --> <ul id="menu" class="layui-nav layui-nav-tree" lay-filter="menu"> </ul> </div> </div> <div class="layui-body"> <!-- 内容主体区域 --> <div class="layui-tab" lay-filter="demo" lay-allowclose="true"> <ul class="layui-tab-title"> <!-- 选项卡 --> </ul> <div class="layui-tab-content"> <!-- 选项卡内容 --> </div> </div> </div> <div class="layui-footer"> <!-- 底部固定区域 --> 底部固定区域 </div> </div> </body> </html>js
(为了规范,我们的js代码以及El表达式等是不应该出现在jsp页面中的,所以我们就可以将每个页面所对应的js代码封装起来,然后在引入到页面中)
var element,layer,util,$; layui.use(['element', 'layer', 'util'], function(){ element = layui.element ,layer = layui.layer ,util = layui.util ,$ = layui.$; //左侧树形菜单 $.ajax({ url:"permission.action?methodName=menus", dataType:'json', method: 'post', success: function(data) { console.info(data) var content=' '; $.each(data,function(i,n){ content+=' <li class="layui-nav-item layui-nav-itemed"> '; content+=' <a class="" href="javascript:;">'+n.text+'</a> '; if(n.hasChildren){ var children =n.children; content+='<dl class="layui-nav-child"> '; $.each(children,function(idx,nodes){ content+=' <dd><a href="javascript:;" onclick="openTab(\''+nodes.text+'\',\''+nodes.attributes.self.url+'\',\''+nodes.id+'\' )">'+nodes.text+'</a></dd> '; // content+=' <dd><a href="javascript:;" onclick="openTab()">'+nodes.text+'</a></dd> '; }) content+='</dl>'; } content+=' </li>'; }) $("#menu").html(content); element.render(); } }) }); // //右侧选项卡 function openTab(title,content,id){ var $node=$('li[lay-id="'+id+'"]'); console.info($node); //新增一个Tab项 if($node.length==0){ element.tabAdd('demo', { title : title, //用于演示 content :"<iframe src='"+content+"' width='100%' height='100%'></iframe>", id :id }) } //切换到指定Tab项 element.tabChange('demo', id); //切换到:用户管理 } //右侧选项卡 // function openTab(title,content,id){ // //新增一个Tab项 // element.tabAdd('demo', { // title: '新选项'+ (Math.random()*1000|0) //用于演示 // ,content: '内容'+ (Math.random()*1000|0) // ,id: new Date().getTime() //实际使用一般是规定好的id,这里以时间戳模拟下 // }) // }
好啦,今天的分享就到这了,希望能够帮到你呢!😊😊