作者:Mei
目录
- 前言
- 实现思路
- 实现步骤
- 1、构建二维网络数据集
- 1.1拓扑检查
- 1.2线拓扑数据集处理
- 1.3构建二维网络数据集
- 2、发布网络分析服务
- 3、实现代码
前言
在交通、消防业务场景中,如果某地发生火灾或者交通事故,需要快速规划出最短抢救路线,这就要用到网络分析中的最短路径分析功能。接下来就跟着小编一起看看,在三维场景中,如何实现最短路径分析。
实现思路
首先在iDesktop中通过二维线构建网络数据集,然后通过iServer发布网络分析服务,前端调用SuperMap.REST.FindPathService接口,成功返回后的result为最短路径分析结果数据。
实现步骤
1、构建二维网络数据集
空间数据在采集和编辑过程中,会不可避免地出现一些错误。例如,同一个节点或同一条线被数字化了两次,这些错误往往会产生假结点、冗余结点、悬线、重复线等拓扑错误,导致采集的空间数据之间的拓扑关系和实际地物的拓扑关系不符合,会影响到后续的数据处理、分析工作,并影响到数据的质量和可用性。
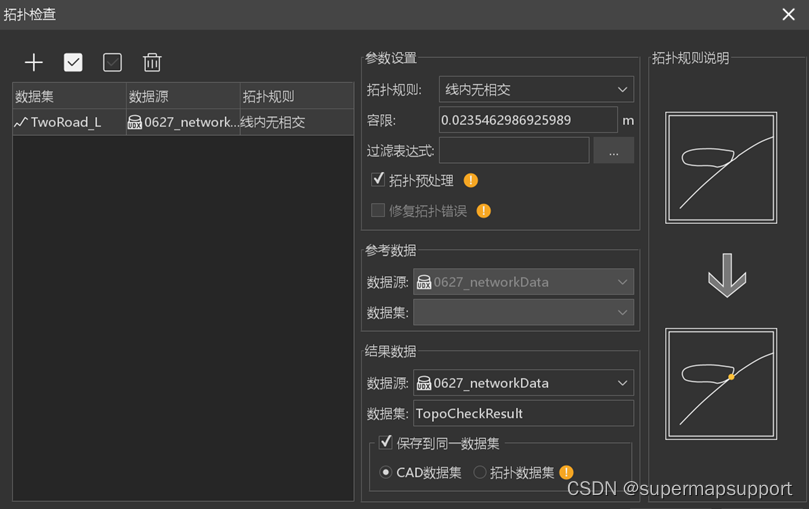
1.1拓扑检查
功能入口:数据-拓扑-拓扑检查。
首先要做的是对线数据进行拓扑检查,拓扑检查是为了检查出点、线、面数据集本身及不同类型数据集相互之间不符合拓扑规则的对象。这是构建网络数据集前提,也方便后面再做拓扑预处理。
例如,这里对线数据集进行“线内无相交”检查,检查线数据集中是否存在与参考线数据集的线相交的线对象,即两个线数据集中的所有线对象必须相互分离。交点将作为拓扑错误生成到结果数据集中。然后根据错误结果对线数据进行处理。

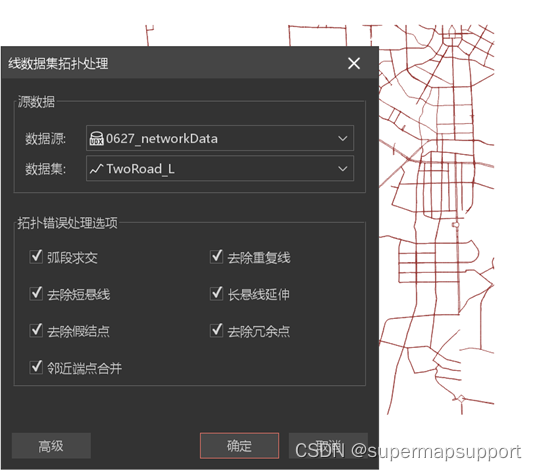
1.2线拓扑数据集处理
功能入口:数据-拓扑-线数据拓扑处理。
拓扑处理是修复拓扑错误或避免拓扑错误产生的过程。这里主要针对线数据集进行拓扑处理,可以对处理后的线数据集进行构建面数据集或网络数据集的操作。

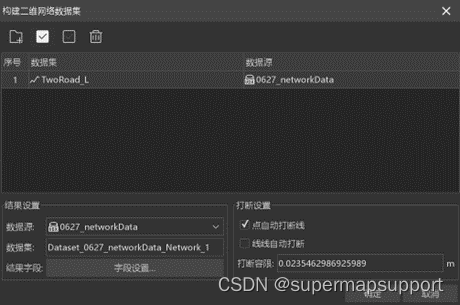
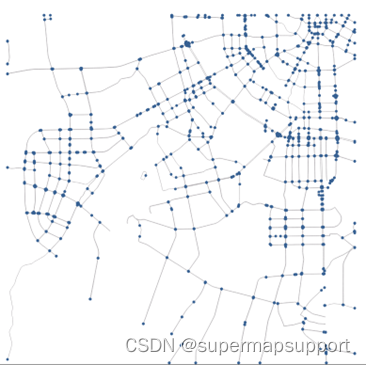
1.3构建二维网络数据集
功能入口:交通分析-拓扑构网-构建二维网络。


2、发布网络分析服务
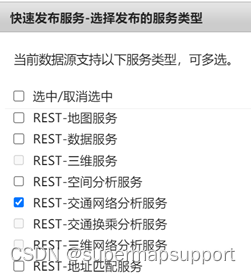
在iServer中发布含有二维网络数据集的工作空间,服务选择交通网络分析服务。

点击下一步后,读取对应的网络数据集的字段进行填充。注意,权重字段信息需要选择,作为网络分析中的重要参数,在这里是数据集的几何信息(’Shape_leng’线段长度,如果数据中没有该属性字段,可以在桌面对数据集添加字段、计算长度)。

3、实现代码
let nodeArray = [];
let startP = new SuperMap.Geometry.Point(coo1[0], coo1[1]);
let endP = new SuperMap.Geometry.Point(coo2[0], coo2[1]);
//最短路径起始点坐标数组
nodeArray.push(startP);
nodeArray.push(endP);
var findPathService, parameter, analystParameter, resultSetting;
resultSetting = new SuperMap.REST.TransportationAnalystResultSetting({
returnEdgeFeatures: true,
returnEdgeGeometry: true,
returnEdgeIDs: true,
returnNodeFeatures: true,
returnNodeGeometry: true,
returnNodeIDs: true,
returnPathGuides: true,
returnRoutes: true
});
analystParameter = new SuperMap.REST.TransportationAnalystParameter({
resultSetting: resultSetting,
weightFieldName: "Shape_leng"//权重字段
});
parameter = new SuperMap.REST.FindPathParameters({
isAnalyzeById: false,
nodes: nodeArray,
hasLeastEdgeCount: false,
parameter: analystParameter
});
let networkURL =
'http://localhost:8090/iserver/services/transportationAnalyst-new_NETWORL/rest/networkanalyst/Dataset_0707netWorkData_Network_1@0707netWorkData';
//最短路径分析
findPathService = new SuperMap.REST.FindPathService(networkURL, {
eventListeners: { "processCompleted": processCompleted, "processFailed": processFailed }
});
findPathService.processAsync(parameter);
function processFailed(e) {
// console.log(e);
alert(e.error.errorMsg);
}
//路径分析成功后的回调函数
function processCompleted(findPathEventArgs) {
let result = findPathEventArgs.result;
let c3Position = [];
// console.log(result.pathList[0].route.length);
//规划路径长度
let saveLength = Math.ceil(result.pathList[0].route.length - 400);
console.log(saveLength);
if (result != null && result.pathList[0].route.components[0].components.length > 0) {
let pComp = result.pathList[0].route.components[0].components;
console.log(pComp);
for (let i = 0; i < pComp.length - 1; i++) {
let c3Point = new Cesium.Cartesian3.fromDegrees(pComp[i].x, pComp[i].y, 2);
c3Position.push(c3Point);
}
//路线展示
let bestRoute = viewer.entities.add(
new Cesium.Entity({
polyline: {
show: true,
positions: c3Position,
clampToGround: true,
width: 25,
material: new Cesium.PolylineGlowMaterialProperty({
glowPower: 0.1, //一个数字属性,指定发光强度,占总线宽的百分比。
color: Cesium.Color.WHITE
}),
disableDepthTestDistance: 50000
}
})
);
}}
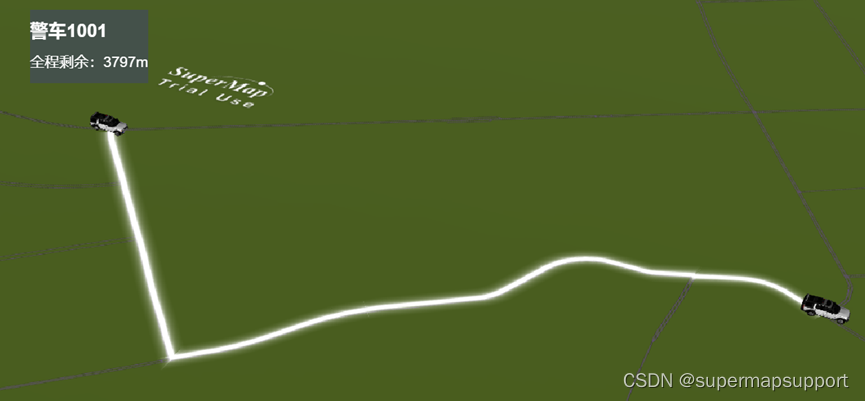
效果截图: