JQuery对象和JS对象区别与转换
1. JQuery对象在操作时,更加方便。
2. JQuery对象和js对象方法不通用的.
3. 两者相互转换
* jq -- > js : jq对象[索引] 或者 jq对象.get(索引)
* js -- > jq : $(js对象)
<script>
//1.通过js方式来获取名称叫div的所有html元素对象
var divs = document.getElementsByTagName("div");
alert(divs.length);//可以将其当作数组来使用
//对divs中所有的div让其标签体内容变为“aaa"
for(var i = 0;i<divs.length; i++){
//divs[i].innerHTML = "aaa";
$(divs[i]).html("ccc");//转换js -- > jq : $(js对象)
}
//2.通过jq方式 来获取名称叫div的所有html元素对象
var $divs = $("div");
alert($divs.length);//也可以当做数组使用
//对divs中所有的div让其标签体内容变为“bbb" 使用jq方式
//$divs.html("bbb");
$divs.innerHTML = "bbb";//JQuery对象和js对象方法不通用
//转换jq -- > js : jq对象[索引] 或者 jq对象.get(索引)
$divs[0].innerHTML = "dddd";
$divs.get(1).innerHTML = "eeee";
</script>01-基本选择器,失败!!!
 入口函数:
入口函数:
$(function (){
});

 4. 并集选择器:
4. 并集选择器:
* 语法: $("选择器1,选择器2....") 获取多个选择器选中的所有元素
注意:选择器在同一个双引号里!!!

DOM属性操作
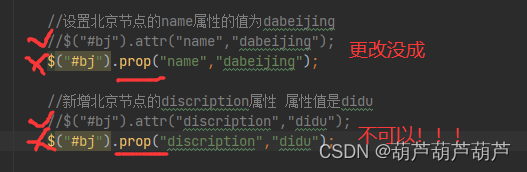
* attr和prop区别?
1. 如果操作的是元素的固有属性,则建议使用prop(建议——>必须)
2. 如果操作的是元素自定义的属性,则建议使用attr(建议——>必须)
注意:option等选择下拉等属性用attr获取不到!!!要用prop

name为自定义属性!!!要用attr
//需求:点击qq表情,将其追加到发言框中
$(function (){
//1.给img图片添加onclick事件
$("ul img").click(function (){
//2.追加到p标签即可。js对象不能调用jq方法,转换
$(".word").append($(this).clone());
});
});