文章目录
- 1、常见的系统优化方案
- 2、非常见的优化手段(但同样是很有用的)
- 1、组件懒加载
- 2、组件代码分割
- 3、函数编译
- 4、组件通讯
1、常见的系统优化方案
图片懒加载、图片压缩、路由组件按需加载(异步加载)、减少console、if判断、cdn加速、axios统一管理请求、v-if与v-show依据情况来使用、计算属性与侦听器依据情况使用、Production生产模式开启代码压缩、v-for合理绑定key值、缓存组件、虚拟列表…
2、非常见的优化手段(但同样是很有用的)
组件懒加载、组件代码分割、函数编译、组件通讯
1、组件懒加载
<template>
<div>
<span @click="name='lazy'">点击切换name</span>
<component :is="name"></component>
</div>
</template>
<script>
// import lazy from './components/lazy.vue'
import Vue from "vue";
//全局组测lazy组件
//一旦注册完毕,在其他组件页面也可以使用该组件
Vue.component("lazy", function (resolve) {
//查看console打印来确认是否进行了懒加载组件
console.log('加载lazy模块__________');
require(["./components/lazy"], resolve);
});
export default {
data() {
return {
name:""
};
},
components: {
//局部注册lazy组件
//只在当前组件下才能使用
/*lazy:function (resolve) {
console.log("局部加载lazy模块__________");
require(["./components/lazy"], resolve);
}*/
},
};
</script>
<style scoped>
</style>
传统写法:
<template>
<div>
<p>name==={{ name }}</p>
<span @click="name = 'lazy'">点击切换name</span>
<component :is="name"></component>
</div>
</template>
<script>
import lazy from './components/lazy.vue'
export default {
data() {
return {
name: "",
};
},
components: {
lazy
},
};
</script>
<style scoped>
</style>
对比:

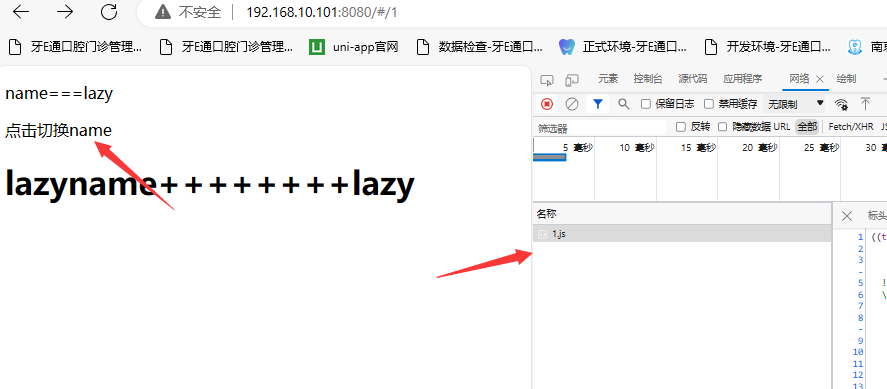
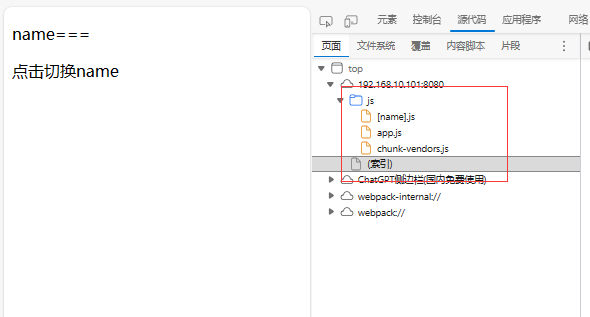
没使用lazy的组件的时候并没有加载1.js文件

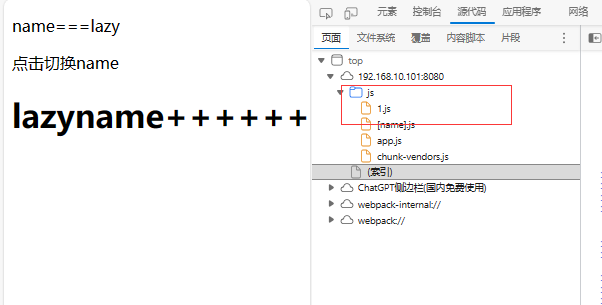
当我们点击使用lazy组件的时候,会进行lazy组件的加载,即加载1.js文件

lazy组件对应的js文件名字便是1.js,这个文件名是可控的,通过下列代码来进行名字更换,多个同名文件会合并为同一个js文件
<template>
<div>
<p>name==={{ name }}</p>
<span @click="name == 'lazy' ?name =null:name = 'lazy' ">点击切换name</span>
<component :is="name"></component>
</div>
</template>
<script>
import Vue from "vue";
export default {
data() {
return {
name: "",
};
},
components: {
//tjq便是我修改后的文件名字,之前是叫做1.js
lazy: () => import(/* webpackChunkName: "tjq" */ `./components/lazy`),
},
};
</script>

2、组件代码分割

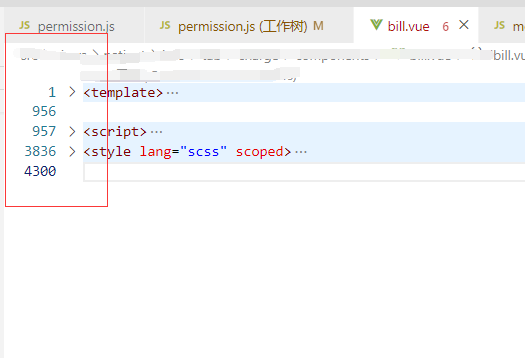
这种方法就是因为上诉情况的产生而出现的,一个vue文件能写4300行,其中html标签就写了近1000行
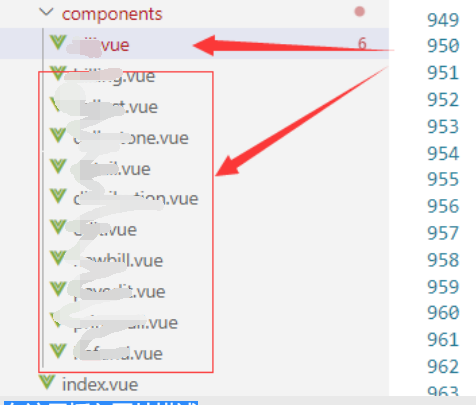
经过一系列的拆分,由之前的单组件变成了10个组件,并且这种拆分极大的改善了后期维护人员的心态

3、函数编译
并非一味的使用函数编译来达到性能优化效果,但是函数编译的效率是毋庸置疑的
<template>
<div>
<HelloWorld ></HelloWorld>
<p v-for="item in 5" :key="item">{{item}}</p>
</div>
</template>
<script>
import HelloWorld from "./components/HelloWorld.vue";
export default {
data() {
return {};
},
created() {
console.log('xxx某些操作');
},
components: {
HelloWorld,
},
};
</script>
<style scoped>
</style>
如果你的组件类似上诉的情况,那么你完全没必要去使用函数编程,传统的模板编程就能达到我们想要的效果,相对的如果页面逻辑相对复杂,就可以考虑函数编程,但是如果是复杂到像上方4300行代码一样的组件就不建议你去使用函数编程了(除非是真的非常需要极致的性能)
函数编程介绍
4、组件通讯
其实组件通讯也是一个可以优化的地方,常见的props和$emit是优于vuex和pinia的,vuex和pinia是优于事件总线的