文章目录
- 前言
- 一、触摸按键介绍
- 二、触摸按键电路原理
- 模式一:
- 模式二:
- 三、系统设计
- 1、模块框图
- 2、RTL视图
- 四、源码
- 1、touch_led模块
- 五、效果
- 六、总结
- 七、参考资料
前言
环境:
1、Quartus18.1
2、vscode
3、板子型号:原子哥开拓者2(EP4CE10F17C8)
要求:
手指触摸按键,led由亮变灭或由灭变亮。
一、触摸按键介绍
触摸按键主要可分为四大类:电阻式、电容式、红外感应式以及表面声波式。根据其属性的不同,每种触摸按键都有其合适的使用领域。我们这里使用的是电容式的按键。
- 电容触摸按键
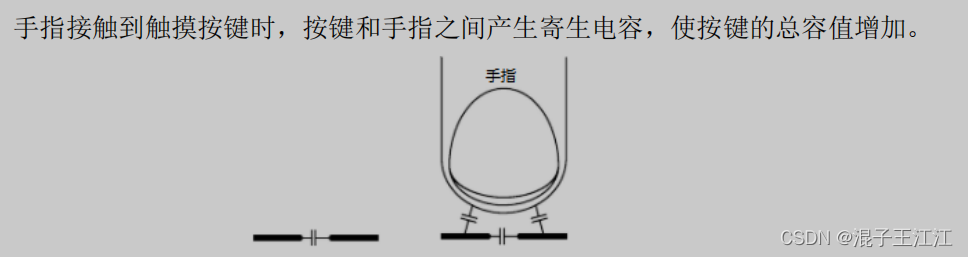
电容触摸按键主要由按键 IC 部分和电容部分构成。按键 IC 部分主要由元器件供应商提供,用于将电容的变化转换为电信号。电容部分指的是由电容极板,地,隔离区等组成触摸按键的电容环境。任何两个导电的物体之间都存在着感应电容,在周围环境不变的情况下,该感应电容值是固定不变的。

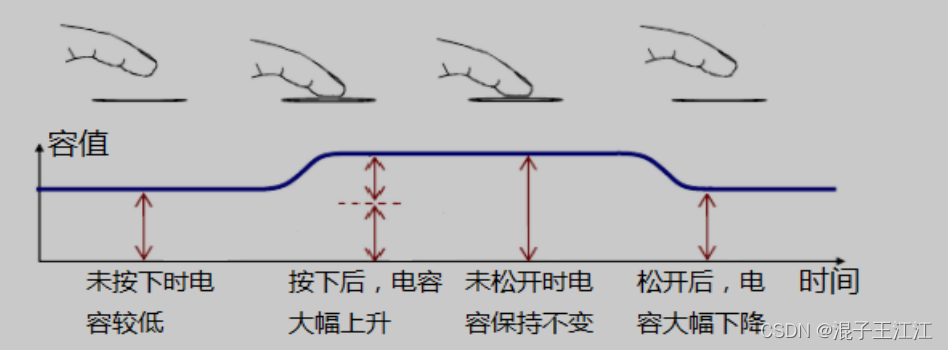
触摸按键按下前后,电容的变化如下图所示。电容式触摸按键 IC 在检测到按键的感应电容值改变,并超过一定的阈值后,将输出有效信号表示按键被按下。

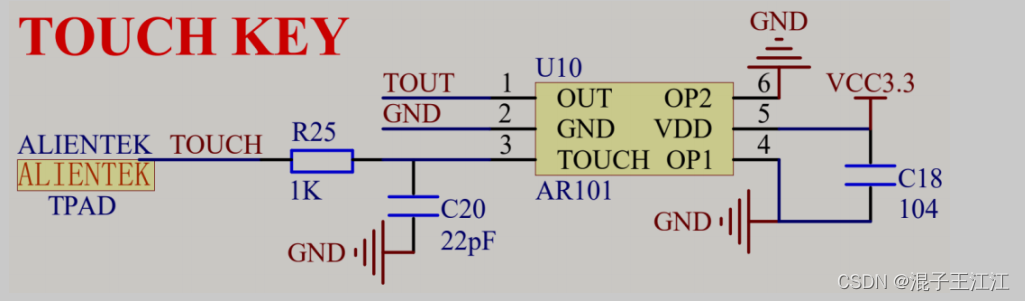
二、触摸按键电路原理

开发板上所使用的触摸 IC 型号为 AR101,它可以通过 OP1 和 OP2 两个引脚选择不同的工作模式(我们这里选用的是模式一):
模式一:
OP1 拉低时,OUT 引脚输出信号高电平有效;OP1 拉高时,OUT 输出信号低电平有效。
模式二:
当 OP2 拉低时,触摸 IC 工作在同步模式(类似于非自锁的轻触按键),即触摸时输出有效电平,松开后无有效电平输出;OP2 拉高时触摸 IC 工作在保持模式(类似于自锁按键),即检测到触摸操作后输出有效电平,松开后,输出电平保持不变。当再次检测到触摸操作时,输出电平变化并继续保持。
三、系统设计
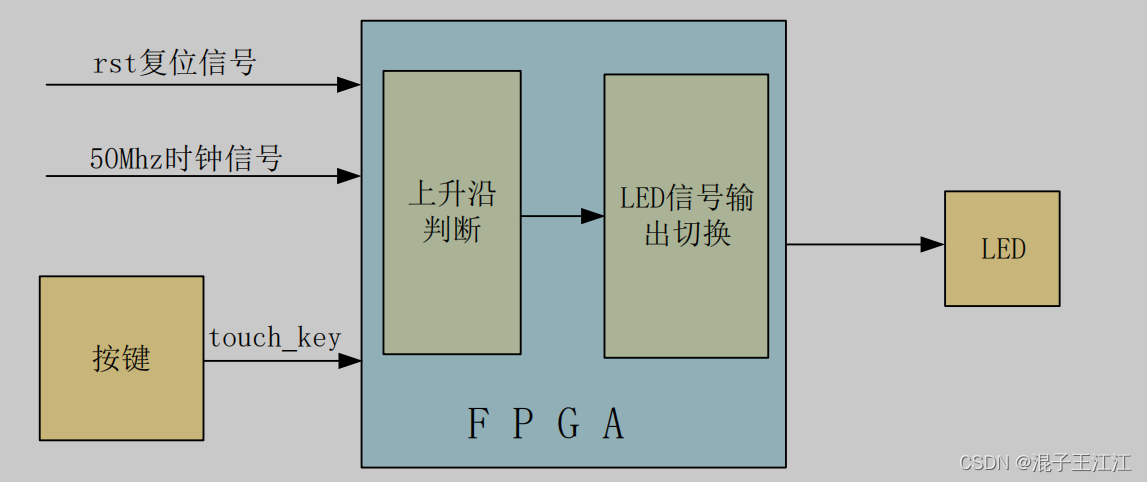
1、模块框图

这里的上升沿的判断使用的是非常经典的打拍。参考下面的文章:
https://blog.csdn.net/zerokingwang/article/details/127934270
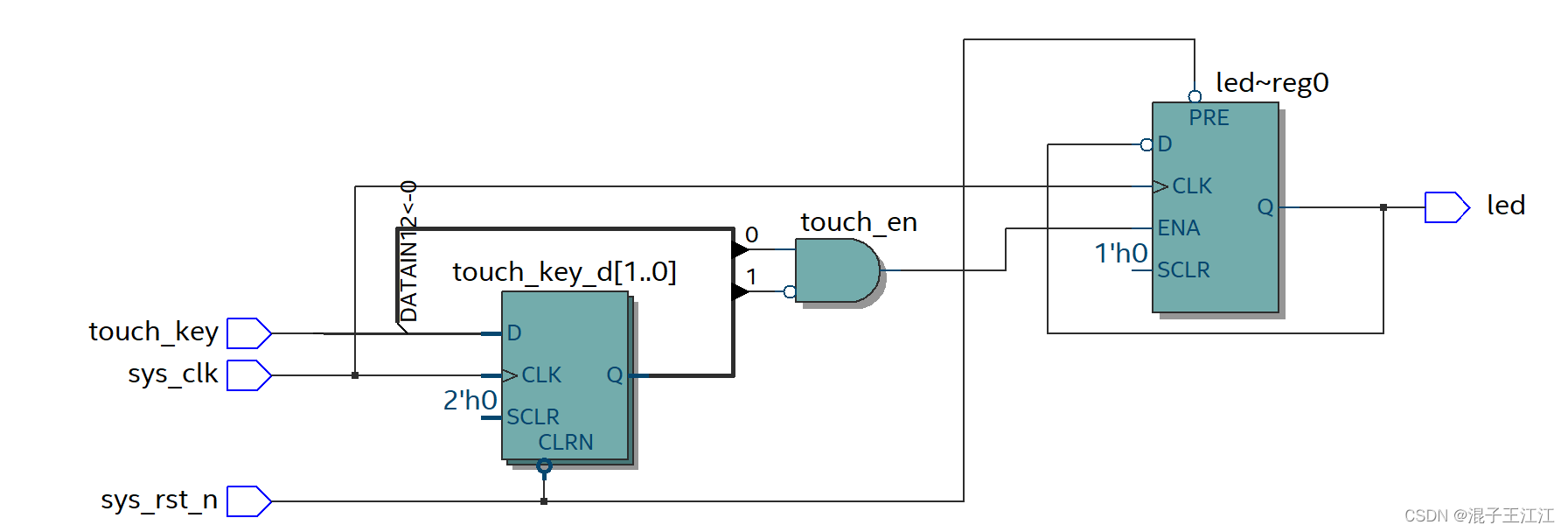
2、RTL视图

四、源码
1、touch_led模块
module touch_led(
input sys_clk,
input sys_rst_n,
input touch_key,
output reg led
);
reg touch_key_d0;
reg touch_key_d1;
wire touch_en;
assign touch_en = ~touch_key_d1&touch_key_d0;
always @(posedge sys_clk or negedge sys_rst_n)begin
if(!sys_rst_n)begin
touch_key_d0 <= 1'b0;
touch_key_d1 <= 1'b0;
end
else begin
touch_key_d0 <= touch_key;
touch_key_d1 <= touch_key_d0;
end
end
always @(posedge sys_clk or negedge sys_rst_n)begin
if(!sys_rst_n)begin
led <= 1'b1;
end
else begin
if(touch_en)
led <= ~led;
else
led <= led;
end
end
endmodule
五、效果
触摸按键控制亮灭
六、总结
代码其实比较简单,只是没使用过触摸按键尝试一下。里面最主要的思想就是如何对触摸产生的脉冲信号获取上升沿进行判断,我们通过打拍,比较该信号的前信号与后信号的高低电平变换来判断上升沿。
七、参考资料
以上资料均来自正点原子的教学视频或开拓者2开发教程:
正点原子官方