前言
这是最近在看这些东西,因为看别的地方是用脚手架直接用的。
我这个项目想要在html上直接使用。
所以我就试了下如何在html上使用vue3语法
目前摸索出来的是这样可以使用。
记录下来供参考,如果有不好的地方后续改进
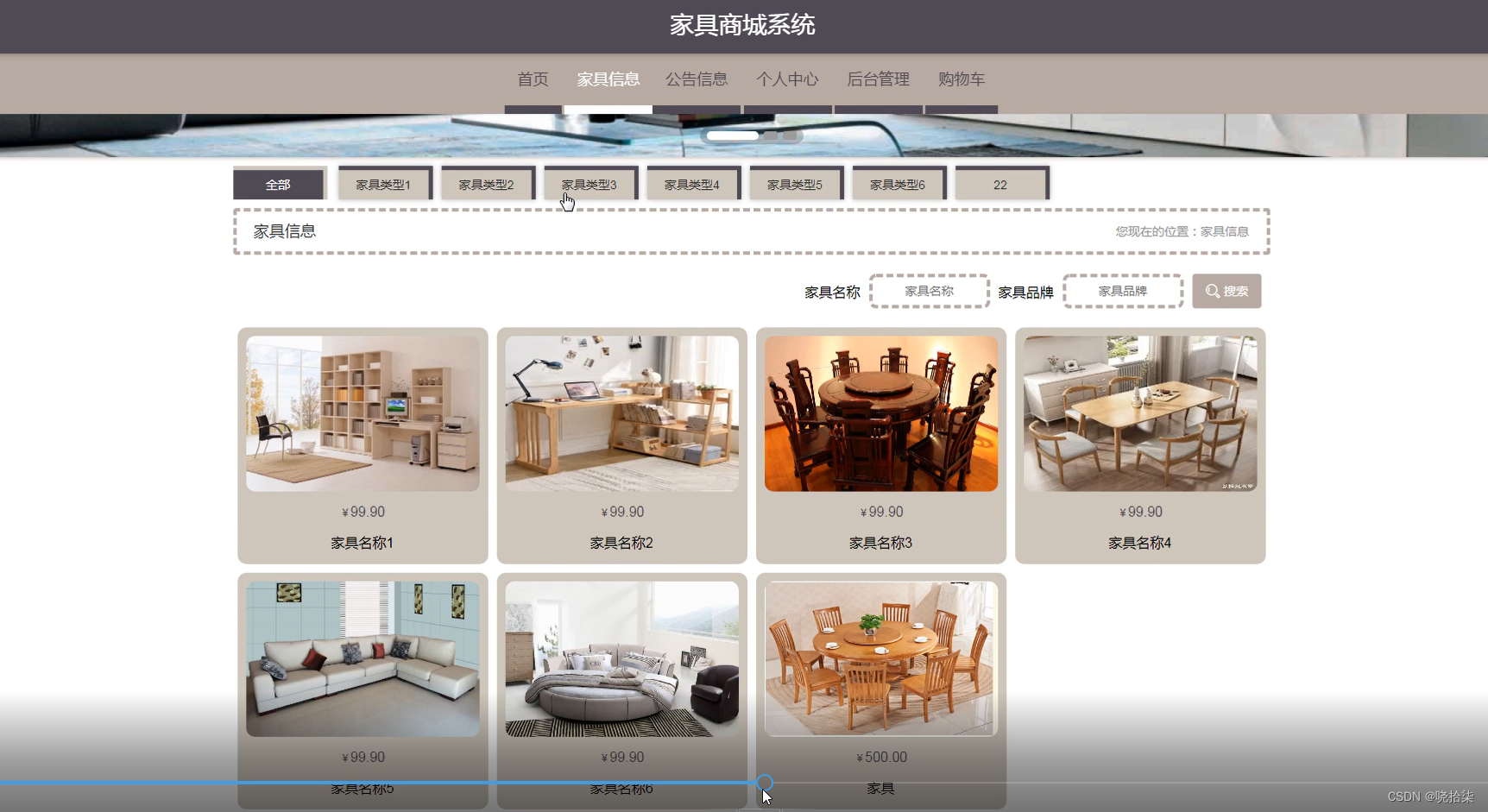
效果图
这里就是简单的试了一下能不能渲染变量的数组循环
还有elementul-plus组件的使用,包含数据的更新。
还有监听和生命周期的使用,最简单的一个模板先记录一下。

代码
这里主要一个是return是把变量和方法给暴露出来,让页面可以调用到。
我直接把变量分一组,方法分一组,这样比较方便了
这里elementul-plus是必须要在最下面那一句createApp中注册的,不然不能使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue3语法模板</title>
<script src="https://unpkg.com/vue@next"></script>
<link rel="stylesheet" href="https://unpkg.com/element-plus/dist/index.css" />
<script src="https://unpkg.com/element-plus"></script>
</head>
<style>
</style>
<body>
<div style="width:100%;" id="app">
<div>{{exp_id}}</div>
<div>{{fullNum}}</div>
<div v-for="item in dateTime" :key="item">{{item}}</div>
<el-button type="primary" @click="upload('更新')">更新</el-button>
<el-button type="success" @click="sets('恢复')">恢复</el-button>
<el-button type="warning" @click="dialog">打开弹框</el-button>
<div>
<el-select v-model="value" class="m-2" placeholder="Select" size="large">
<el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value" />
</el-select>
</div>
<el-dialog v-model="dialogVisible" title="Tips" width="30%">
<span>This is a message</span>
<template #footer>
<span class="dialog-footer">
<el-button @click="dialogVisible = false">Cancel</el-button>
<el-button type="primary" @click="dialogVisible = false">
Confirm
</el-button>
</span>
</template>
</el-dialog>
</div>
</body>
</html>
<script>
Object.assign(window, Vue);
const vue3Composition = {
setup() {
// 变量部分
const data = reactive({
exp_id: '虚拟实验id',
dateTime: [1, 2, 3, 4, 5],
value: '',
dialogVisible: false,
options: [{
value: 'Option1',
label: 'Option1',
},
{
value: 'Option2',
label: 'Option2',
}
]
});
// toRef: 复制 reactive 里的单个属性并转成 ref
// toRefs: 复制 reactive 里的所有属性并转成 ref
const dataRef = toRefs(data)
// 监听
watch(dataRef.exp_id, (newName, oldName) => {
console.log("新数据", newName);
console.log("老数据", oldName);
})
// 计算属性
dataRef.fullNum = computed(() => {
return dataRef.value
});
// 生命周期 mounted
onMounted(() => {
console.log(`我是Mounted生命周期`)
})
// 函数部分
const methods = reactive({
upload(e) {
dataRef.exp_id.value = '修改'
dataRef.dateTime.value = [8, 9, 10, 11, 12]
//this.dialog() //调用其他方法加this可以调用到
},
sets(e) {
dataRef.exp_id.value = '虚拟实验id'
dataRef.dateTime.value = [1, 2, 3, 4, 5]
},
dialog() {
dataRef.dialogVisible.value = true
}
})
return {
...dataRef,
...methods
}
},
}
const app = createApp(vue3Composition).use(ElementPlus).mount("#app");//初始化
</script>