摘要
用户会实时兴趣转移,为实现在客户端重排,提出一种 context-aware re-ranking 方法,基于 adaptive beam search
1 引言
1.1 之前架构的问题:
1,需解决 real-time feedback 的问题
2,速度问题
1.2 本文工作:
1,Feature engineering on real-time signals
2,Real-time triggered context-aware re-ranking
1.3 本文贡献:
1,提出一种客户端上重排的解决方案
2,We share unique and important lessons: design philosophy, architecture choices, model designs, feature engineering
3,做了很多实验和分析
2 相关工作
2.1 排序算法
1,Point-wise ranking,即看成 regression (e.g., predict user’s rating of a video) 或者 classification (e.g., predict whether the user will like a video) 任务
2,Pair-wise ranking, to learn the distance of a pair of items
3,List-wise ranking,optimize the model’s ranking of a list as a whole
2.2 移动设备的推荐系统
for better utilization of real-time features,our focus is on designing a tiny model that fits on mobile devices
3 系统总览
3.1 服务器端推荐系统
包括经典推荐系统,包括 retrieval, ranking, and re-ranking
3.2 模型训练系统
3.3 客户端推荐系统
1,Feature collection
2,Context-aware re-ranking
4 客户端的排序模型
4.1 设计思路
有两种可能的候选方案:
方案一,在服务器端存embedding向量,在客户端跑一个小模型,这个小模型调用服务器端的embedding向量
方案二,客户端只有一个小模型,这个小模型也是整个模型的一部分,服务端的模型把一些预测的最终分数结果算好 传给小模型
本文选择了方案二
4.2 特征选择
1,服务端特征
2,短视频的标签/属性
3,客户端实时特征
4.3 特征工程
交叉特征来源:
用户对视频的偏好的diff,灵感是用户可能当前又不喜欢 他之前喜欢的视频
上一个视频的持续时间
视频出现次序的diff
4.4 模型结构
模型输入有:实时历史短视频list,候选短视频list,当前短视频,其他特征

也就是给每个短视频分别打分,每个打分的时候的输入是这些
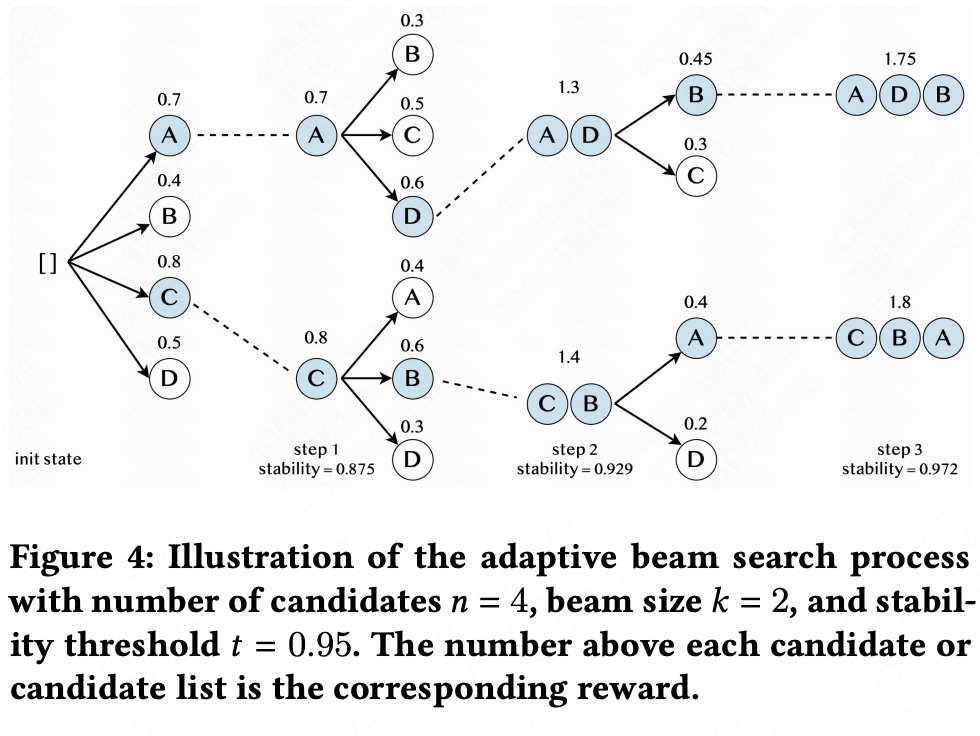
5 实时触发重排
重排用了adaptive beam search,对比了greedy search
6 实验结果
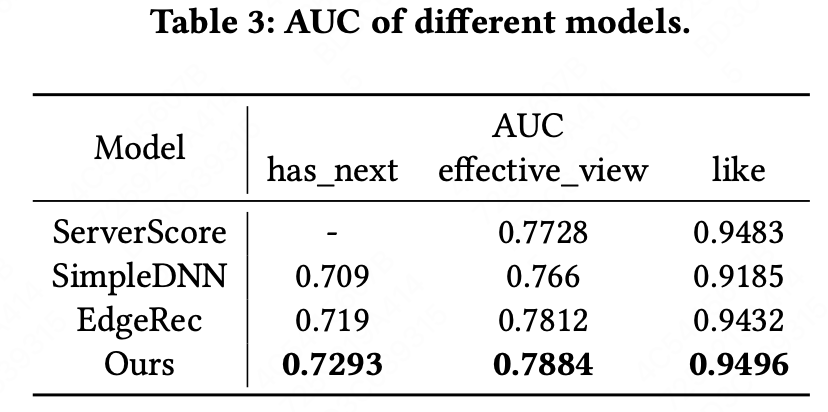
6.1 离线AUC
离线AUC,对比了baseline模型

6.2 在线 A/B 测试的效果
+0.907% 观看
+5.956% 喜欢
+11.795% 关注