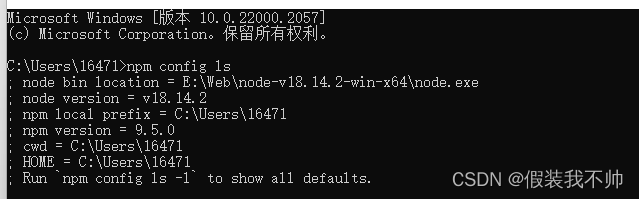
npm config ls

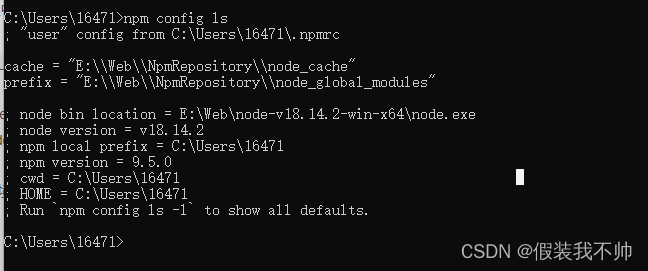
如果是第一次使用NPM安装包的话,在配置中只会看到prefix的选项,就是NPM默认的全局安装目录。但是如果有多次使用NPM安装包的话,就会看到cache和prefix两个路径。
新建两个文件夹node_global_modules和node_cache
npm config set prefix "E:\Web\NpmRepository\node_global_modules"
npm config set cache "E:\Web\NpmRepository\node_cache"

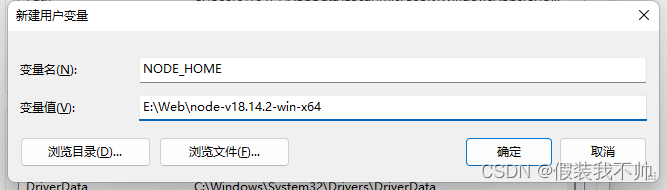
验证配置成功后,需要配置环境变量。在环境变量中,新建一个系统变量,变量名:NODE_HOME,变量值: E:\Web\node-v18.14.2-win-x64\,效果如图

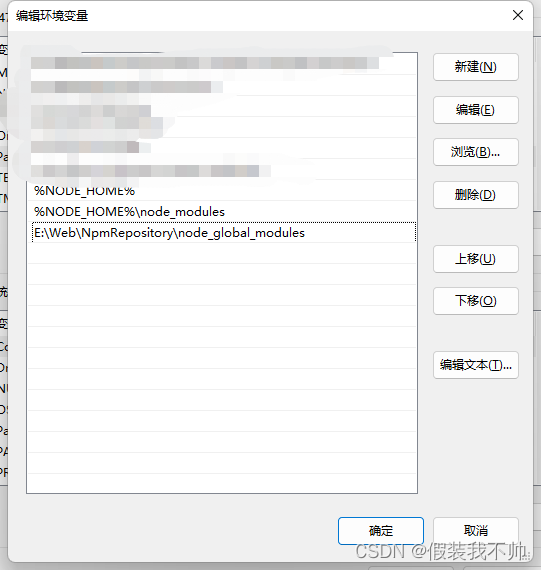
在Path变量名中,新建变量值:
%NODE_HOME%
%NOED_HOME%\node_modules
E:\Web\NpmRepository\node_global_modules

保存之后,可以重新执行全局安装命令,查看NPM依赖包在全局的默认安装目录是否为我们配置好的目录,如果成功下载到了设置后的目录下,就成功修改了默认全局安装路径。
全局路径建议修改为:
E:\Web\node-v18.14.2-win-x64