目录:
1. 基本布局
2. 弹性元素的属性:flex-grow
3. 弹性元素的属性:flex-shrink
4. 弹性元素的属性:flex-basis
5. flex 统一设置这3个属性(常用)
6. order
一、基本布局
<style>
*{
margin: 0;
padding: 0;
list-style: none;
}
ul{
width: 800px;
border:10px red solid;
/* 当设置了ul为弹性盒子,li就自动是弹性元素 */
display: flex;
}
li{
width: 200px;
height: 100px;
background-color: #bfa;
font-size: 50px;
text-align: center;
line-height: 100px;
}
li:nth-child(2){
background-color: pink;
}
li:nth-child(3){
background-color: orange;
}
</style>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</body>

二、弹性元素的属性:flex-grow
- flex-grow:1 表示所有元素平均分配剩下的空白,比如空白300,那么每个
方框就在弹长100。
li{
width: 200px;
height: 100px;
background-color: #bfa;
font-size: 50px;
text-align: center;
line-height: 100px;
/* 弹性元素的增长系数 */
flex-grow: 1;
}
li:nth-child(2){
background-color: pink;
}
li:nth-child(3){
background-color: orange;
}

-
- 如果每一个都设置了增长系数,假设剩余空白是300, 现在总共系数分配比例:1 + 2 + 3 = 6,300 / 6 = 50, 对应的每个方框,弹长:1* 50 = 50, 2 * 50 = 100, 3 * 50 = 150
li{
width: 200px;
height: 100px;
background-color: #bfa;
font-size: 50px;
text-align: center;
line-height: 100px;
/* 弹性元素的增长系数 */
flex-grow: 1;
}
li:nth-child(2){
background-color: pink;
/*增长系数是按照比例去分配的, */
flex-grow: 2;
}
li:nth-child(3){
background-color: orange;
flex-grow: 3;
}

三、弹性元素的属性:flex-shrink
- flex-shrink:弹性元素的缩减系数,默认1
测试:把父类ul 的width设置小点,会发现里面的元素,会自动缩减,以适应父类边框变小的情况。
<style>
*{
margin: 0;
padding: 0;
list-style: none;
}
ul{
width: 400px;
border:10px red solid;
/* 当设置了ul为弹性盒子,li就自动是弹性元素 */
display: flex;
}
li{
width: 200px;
height: 100px;
background-color: #bfa;
font-size: 50px;
text-align: center;
line-height: 100px;
/* 弹性元素的增长系数*/
flex-grow: 1;
/* 弹性元素的缩减系数
- 缩减系数的计算方式比较复杂
- 缩减多少是根据 缩减系数和 元素大小 来计算。 基本理论是元素越大,缩减的越多
*/
flex-shrink: 1;
}
li:nth-child(2){
background-color: pink;
flex-grow: 2;
}
li:nth-child(3){
background-color: orange;
flex-grow: 3;
}
</style>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</body>

四、弹性元素的属性:flex-basis
flex-basis 指定的是元素在主轴上的基本长度
如果主轴 - 横向 - 则该值指定的就是元素的宽度 - 原来设置li的width无效
如果主轴 - 纵向 - 则该值指定的就是元素的高度- 原来设置li的height无效
- 默认值是auto,表示参考元素自身的高度或宽度
- 如果传递了一个具体的数值,则以该值为准
- flex-basis: 设置弹性元素的基础长度。一旦这里设定了100px, li里面设定的width:200px,就失效了。
<style>
*{
margin: 0;
padding: 0;
list-style: none;
}
ul{
width: 800px;
border:10px red solid;
/* 当设置了ul为弹性盒子,li就自动是弹性元素 */
display: flex;
}
li{
width: 200px;
height: 100px;
background-color: #bfa;
font-size: 50px;
text-align: center;
line-height: 100px;
/* 弹性元素的增长系数*/
/* flex-grow: 1; */
flex-shrink: 1;
/* 弹性元素基础长度:flex-basis ,一旦这里设定了100, li里面 设定的width:200px,就失效了。
所有的li,都固定成100px
*/
flex-basis: 100px;
}
li:nth-child(2){
background-color: pink;
}
li:nth-child(3){
background-color: orange;
}
</style>
总的可以理解为:flex-basis: 100px; 表示设置了这个弹框的宽度是100, 然后这个弹簧能弹多长,由flex-grow来确定,越大越长。这个弹框能够缩多短,由flex-shrink来决定。 所以这3个属性,就是弹簧的3种状态
五、flex 统一设置这3个属性(常用)
- 通常我们在运用这几个属性的时候,不会一个个这样单独设置,而是直接一起写.
- 假设我们想要的效果是:flex-grow:增长系数1, flex-shrink:缩减系数1, flex-basis:基础值 auto
- flex 可以设置弹性元素所有的3个样式
flex 增长 缩减 基础
<style>
*{
margin: 0;
padding: 0;
list-style: none;
}
ul{
width: 800px;
border:10px red solid;
/* 当设置了ul为弹性盒子,li就自动是弹性元素 */
display: flex;
}
li{
width: 200px;
height: 100px;
background-color: #bfa;
font-size: 50px;
text-align: center;
line-height: 100px;
/* 通常这样用:
flex 可以设置弹性元素所有的3个样式
flex 增长 缩减 基础
*/
flex: 1 1 auto;
}
li:nth-child(2){
background-color: pink;
}
li:nth-child(3){
background-color: orange;
}
</style>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</body>
- flex 除了可以自己设置值,还有几个固定的可选值
-
initial "flex:0 1 auto" auto "flex: 1 1 auto" none "flex:0 0 auto" 设置这个,表示弹性元素没有弹性了
li{
width: 200px;
height: 100px;
background-color: #bfa;
font-size: 50px;
text-align: center;
line-height: 100px;
/*
flex 可以设置弹性元素所有的3个样式
flex 增长 缩减 基础
initial "flex:0 1 auto"
auto "flex: 1 1 auto"
none "flex:0 0 auto" 设置这个,表示弹性元素没有弹性了
*/
flex: initial;
}
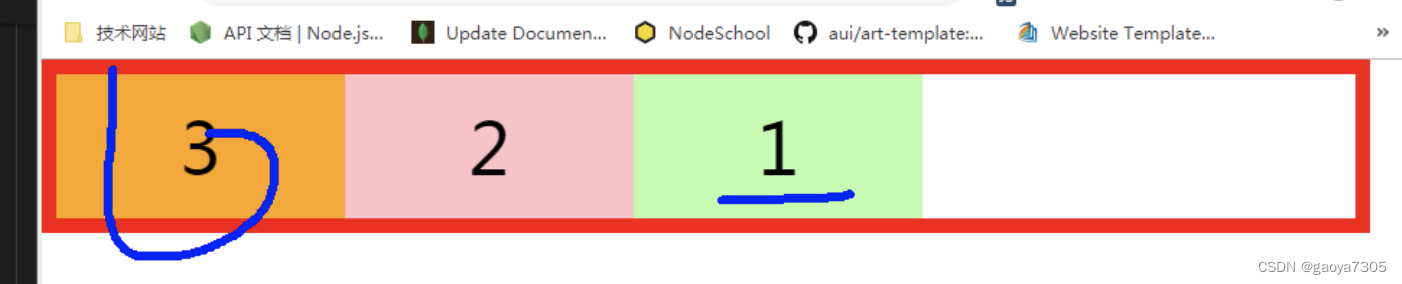
六、order
- 控制元素的排列顺序
li{
width: 200px;
height: 100px;
background-color: #bfa;
font-size: 50px;
text-align: center;
line-height: 100px;
flex: initial;
}
li:nth-child(1){
/* order 决定弹性元素的排列顺序 */
order:3;
}
li:nth-child(2){
background-color: pink;
order:2;
}
li:nth-child(3){
background-color: orange;
order:1;
}

注意:flex 对IE 8,9可能支持不是很好,移动端随意使用。 浮动和flex优先推荐flex