文章目录
- 1.html
- 1.1 标题标签
- 1.2 段落标签
- 1.3换行标签
- 1.4 水平分割线标签
- 1.5 文本格式化标签
- 1.6 图片标签
- 1.7 音频标签
- 1.8 视频标签
- 1.9 链接标签的介绍
- 1.10列表标签
- 1.10.1 无序列表
- 1.10.2 无序列表
- 1.10.3 自定义列表
- 1.11表格属性
- 1.11.1表格的基本标签
- 1.11.2 表格相关属性
- 1.11.3 表格标题和表头单元格标签
- 1.11.4 表格的结构标签(了解)
- 1.11.5 合并单元格
- 1.12表单标签
- 1.12.1 input系列标签的基本介绍
- 1.12.2 input系列标签-文本框
- 1.12.3 input系列标签-密码框
- 1.12.4 input系列标签-单选框
- 1.12.5 input系列标签-复选框
- 1.12.6 input系列标签-文件选择
- 1.12.7 input系列标签-按钮
- 1.12.8 button按钮标签
- 1.12.9 select下拉菜单标签
- 1.12.10 textarea文本域标签
- 1.12.11 label标签
- 1.13没有语义的布局标签-div和span
- 2.CSS
- 2.1 CSS介绍
- 2.1.1 CSS语法规则
- 2.1.2 常见属性
- 2.1.3 CSS引入方式
- 2.2 选择器
- 2.2.1 选择器的作用
- 2.2.2 标签选择器
- 2.2.3. 类选择器
- 2.2.4 id选择器
- 2.2.5 通配符选择器
- 2.3 文字与文本样式
- 2.3.1 字体大小
- 2.3.2 字体粗细
- 2.2.3 文字样式(是否倾斜)
- 2.2.4 样式的层叠问题
- 2.2.5 字体font相关属性的连写
- 2.2.6 文本缩进
- 2.2.7 文本水平对齐方式
- 2.2.8 文本修饰
- 2.2.9 行高
- 2.2.10 常见颜色取值
- 2.4 复合选择器
- 2.4.1 后代选择器
- 2.4.2 子代选择器:>
- 2.4.3 并集选择器
- 2.4.4. 交集选择器
- 2.4.5 hover伪类选择器
- 2.5背景相关的属性
- 2.5.1 背景颜色
- 2.5.2 背景图片
- 2.5.3 背景平铺
- 2.5.4 背景位置
- 2.5.5 属性名:background(bg)
- 2.6 元素显示模式
- 2.6.1 块级元素
- 2.6.2 行内元素
- 2.6.3 行内块元素
- 2.6.4 元素显示模式转换
- 2.6.5 HTML嵌套规范注意点
- 2.7 CSS 特性
- 2.7.1 继承性
- 2.7.2层叠性
- 2.7.3 优先级
- 3.盒子模型
- 3.1 盒子模型的介绍
- 3.2 内容的宽度和高度
- 3.3 边框(border)
- 3.3.1 边框(border)- 单个属性
- 3.3.2 边框(border)连写属性
- 3.3.3 边框(border)- 单方向设置
- 3.4 内边距(padding)
- 3.4.1 内边距(padding)- 取值
- 3.4.2 内边距(padding)- 单方向设置
- 3.4.5 CSS3盒子模型(自动内减)
- 3.5 外边距(margin)
- 3.5.1 外边距(margin)- 取值
- 3.5.2 外边距(margin) - 单方向设置
- 3.5.3 margin单方向设置的应用
- 3.5.4 清除默认内外边距
- 3.6 外边距折叠现象
- 3.6.1 合并现象
- 3.6.2 塌陷现象
- 3.6.3行内元素的margin和padding无效情况
- 4.CSS布局
- 4.1 结构伪类选择器
- 4.1.1 作用与优势:
- 4.1.2. 选择器
- 4.2 浮动
- 4.2.1 浮动的作用
- 4.2.2 浮动的代码
- 4.2.3 浮动的效果
- 4.3 CSS书写顺序
- 4.5 清除浮动
- 4.5.1 清除浮动是结束
- 4.5.2 清除浮动的方法
- 4.5.2.1 直接设置父元素的高度
- 4.5.2.2 额外标签法
- 4.5.2.3 给父元素设置overflow : hidden
- 4.6 盒子阴影
- 5.定位
- 5.1 网页常见布局方式
- 5.2 定位的常见应用场景
- 5.3 使用定位的步骤
- 5.4 相对定位
- 5.5 绝对定位
- 5.6 子绝父相定位模式
- 5.7 子绝父相水平居中案例-解决方法
- 5.8 固定定位
- 5.9 元素的层级关系
- 5.10 更改定位元素的层级
- 6.装饰
- 6.1 认识基线(了解)
- 6.2 文字对齐问题
- 6.3 垂直对齐方式
- 6.4 光标类型
- 6.4 边框圆角
- 6.5.1 边框圆角的常见应用
- 6.6 溢出部分显示效果
- 6.7 元素本身隐藏
- 6.8元素整体透明度
1.html
1.1 标题标签
- 场景:在新闻和文章的页面中,都离不开标题,用来突出显示文章主题
- 语义:1~6级标题,重要程度依次递减
- 特点:
- 文字都有加粗
- 文字都有变大,并且从h1 → h6文字逐渐减小
-独占一行
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
1.2 段落标签
特点:
- 段落之间存在间隙
- 独占一行
<p> 段落标签</p>
1.3换行标签
让文字强制换行显示
<br>
1.4 水平分割线标签
<hr>
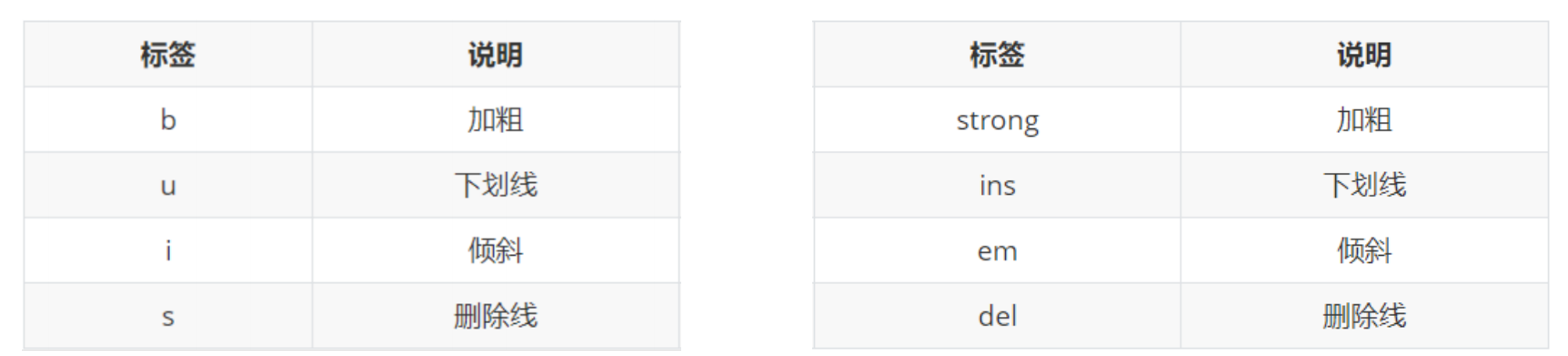
1.5 文本格式化标签

1.6 图片标签
| 属性 | 说明 |
|---|---|
| src | 指定需要展示图片的路径 |
| alt | 替换文本,当图片展示失败时才显示的问题 |
| title | 提示文字,当鼠标悬停是才显示的文字 |
| weight | 图片的宽度 |
| height | 图片的高度 |
<img src="one.jpg" alt="这是一张图片" title="图片" width="200px" height="200px">
1.7 音频标签
音频标签

音频标签目前支持三种格式:MP3、Wav、Ogg
<audio src="./music.mp3" controls autoplay loop></audio>
1.8 视频标签

视频标签目前支持三种格式:MP4 、WebM 、Ogg
<video src="./video.mp4" controls autoplay loop></video>
1.9 链接标签的介绍
从一个页面跳转到另一个页面
<a href="https://www.baidu.com/">去百度</a>
特点:
- 双标签,内部可以包裹内容
- 如果需要a标签点击之后去指定页面,需要设置a标签的href属性
显示特点:
- a标签默认文字有下划线
- a标签从未点击过,默认文字显示蓝色
- a标签点击过之后,文字显示为紫色(清除浏览器历史记录可恢复蓝色)
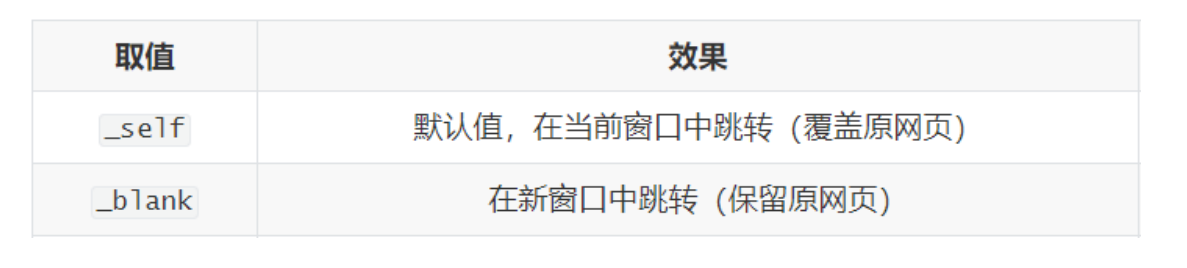
链接标签的target属性
作用:目标网页的打开形式

1.10列表标签
- 场景:在网页中按照行展示关联性的内容,如:新闻列表、排行榜、账单等
- 特点:按照行的方式,整齐显示内容
- 种类:无序列表、有序列表、自定义列表
1.10.1 无序列表
-
场景:在网页中表示一组无顺序之分的列表,如:新闻列表。
-
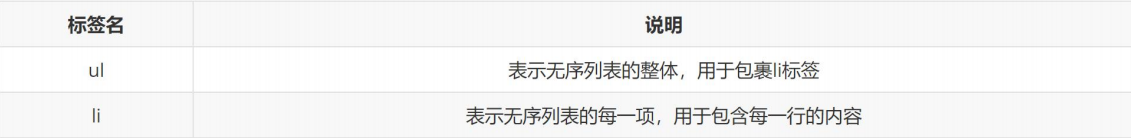
标签组成:

-
显示特点:
• 列表的每一项前默认显示圆点标识 -
注意事项
- ul标签中只允许包含li标签
- li标签可以包含任意内容
<ul>
<li>苹果</li>
<li>香蕉</li>
<li>梨子</li>
</ul>
1.10.2 无序列表
-
场景:在网页中表示一组有顺序之分的列表,如:排行榜。
-
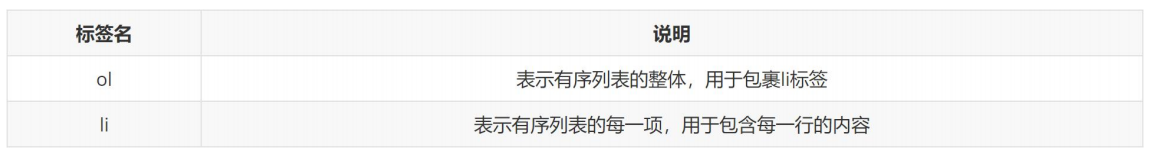
标签组成:

-
显示特点:
- 列表的每一项前默认显示序号标识
-
注意点:
- ol标签中只允许包含li标签
- li标签可以包含任意内容
<ol>
<li>张三</li>
<li>李四</li>
<li>王五</li>
</ol>
1.10.3 自定义列表
-
场景:在网页的底部导航中通常会使用自定义列表实现。
-
标签组成:

-
显示特点:
- dd前会默认显示缩进效果
-
注意点:
- dl标签中只允许包含dt/dd标签
- dt/dd标签可以包含任意内容
<dl>
<dt>帮助中心</dt>
<dd>用户中心</dd>
<dd>我的订单</dd>
</dl>
1.11表格属性
1.11.1表格的基本标签
-
场景:在网页中以行+列的单元格的方式整齐展示和数据,如:学生成绩表
-
基本标签:

-
注意点:
- 标签的嵌套关系:table > tr > td
1.11.2 表格相关属性
-
场景:设置表格基本展示效果
-
常见相关属性:

-
注意点:
- 实际开发时针对于样式效果推荐用CSS设置
1.11.3 表格标题和表头单元格标签
-
场景:在表格中表示整体大标题和一列小标题
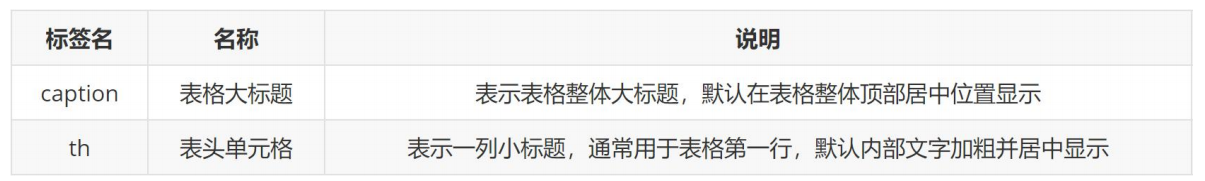
-
其他标签:

-
注意点:
- caption标签书写在table标签内部
- th标签书写在tr标签内部(用于替换td标签)
1.11.4 表格的结构标签(了解)
-
场景:让表格的内容结构分组,突出表格的不同部分(头部、主体、底部),使语义更加清晰
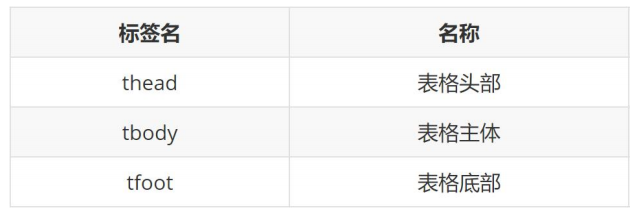
-
结构标签:

-
注意点:
- 表格结构标签内部用于包裹tr标签
- 表格的结构标签可以省略
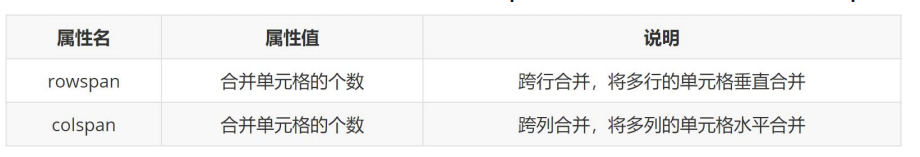
1.11.5 合并单元格
合并单元格步骤:
- 明确合并哪几个单元格
- 通过左上原则,确定保留谁删除谁
- 上下合并→只保留最上的,删除其他
- 左右合并→只保留最左的,删除其他
- 给保留的单元格设置:跨行合并(rowspan)或者跨列合并(colspan)

- 注意点:
- 只有同一个结构标签中的单元格才能合并,不能跨结构标签合并(不能跨:thead、tbody、tfoot)
1.12表单标签
1.12.1 input系列标签的基本介绍
- 场景:在网页中显示收集用户信息的表单效果,如:登录页、注册页
- 标签名:input
- input标签可以通过type属性值的不同,展示不同效果
- type属性值:

1.12.2 input系列标签-文本框
- 场景:在网页中显示输入单行文本的表单控件
- type属性值:text
- 常用属性:

1.12.3 input系列标签-密码框
- 场景:在网页中显示输入密码的表单控件
- type属性值:password
- 常用属性(同文本框):

注意点: - type属性值不要拼错或者多加空格,否则相当于设置了默认值状态:text→文本框
1.12.4 input系列标签-单选框
-
场景:在网页中显示多选一的单选表单控件
-
type属性值:radio
-
常用属性:

-
注意点:
- name属性对于单选框有分组功能
- 有相同name属性值的单选框为一组,一组中只能同时有一个被选中
1.12.5 input系列标签-复选框
- 场景:在网页中显示多选多的多选表单控件
- type属性值:checkbox
- 常用属性(同单选框):

1.12.6 input系列标签-文件选择
- 场景:在网页中显示文件选择的表单控件
- type属性值:file
- 常用属性:

1.12.7 input系列标签-按钮
-
场景:在网页中显示不同功能的按钮表单控件
-
type属性值:

-
注意点:
- 如果需要实现以上按钮功能,需要配合form标签使用
- form使用方法:用form标签把表单标签一起包裹起来即可
1.12.8 button按钮标签
-
场景:在网页中显示用户点击的按钮
-
标签名:button
-
type属性值(同input的按钮系列):

-
注意点:
- 谷歌浏览器中button默认是提交按钮
- button标签是双标签,更便于包裹其他内容:文字、图片等场景:在网页中显示用户点击的按钮
1.12.9 select下拉菜单标签
- 场景:在网页中提供多个选择项的下拉菜单表单控件
- 标签组成:
- select标签:下拉菜单的整体
- option标签:下拉菜单的每一项
- 常见属性:
- selected:下拉菜单的默认选中
1.12.10 textarea文本域标签
- 场景:在网页中提供可输入多行文本的表单控件
- 标签名:textarea
- 常见属性:
- cols:规定了文本域内可见宽度
- rows:规定了文本域内可见行数
- 注意点:
- 右下角可以拖拽改变大小
- 实际开发时针对于样式效果推荐用CSS设置
1.12.11 label标签
- 场景:常用于绑定内容与表单标签的关系
- 标签名:label
- 使用方法①:
- 使用label标签把内容(如:文本)包裹起来
- 在表单标签上添加id属性
- 在label标签的for属性中设置对应的id属性值
- 使用方法②:
- 直接使用label标签把内容(如:文本)和表单标签一起包裹起来
- 需要把label标签的for属性删除即可
<form>
性别
<input type="radio" name="sex" value="“男" id="sex"><label for="sex">男</label></input>
<label >
<input type="radio" name="sex" value="女">女</input>
</label>
</form>
1.13没有语义的布局标签-div和span
- 场景:实际开发网页时会大量频繁的使用到div和span这两个没语义的布局标签
- div标签:一行只显示一个(独占一行)
- span标签:一行可以显示多个
2.CSS
2.1 CSS介绍
CSS:层叠样式表(Cascading style sheets)
CSS作用是什么: 给页面中的HTML标签设置样式
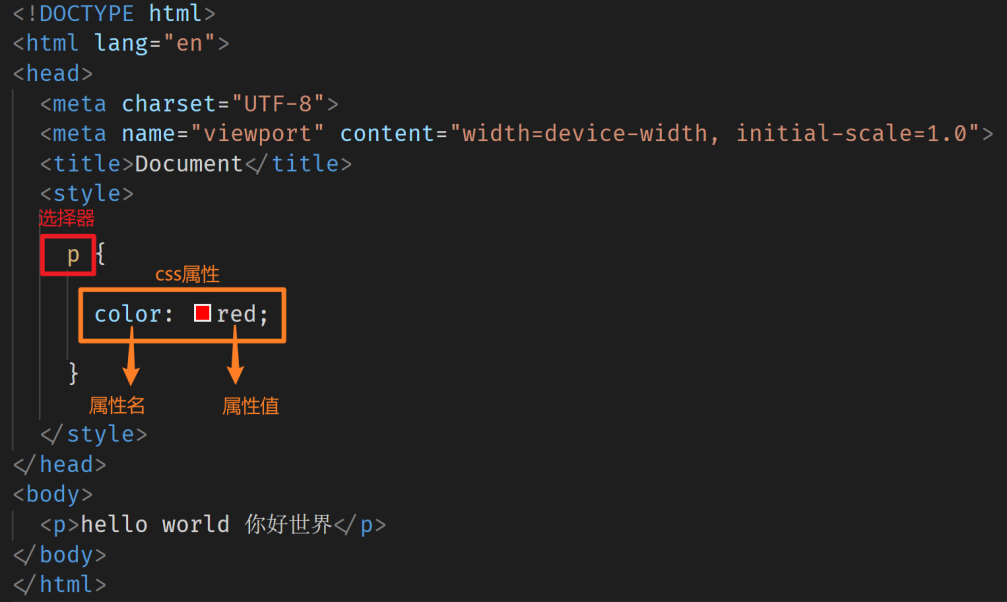
2.1.1 CSS语法规则
写在哪里?
css写在style标签中,style标签一般写在head标签里面,title标签下面
怎么写?

2.1.2 常见属性

注意点:
- CSS 标点符号都是英文状态下的
- 每一个样式键值对写完之后,最后需要写分号
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p{
color: red;
font-size: 30px;
background-color: green;
width: 400px;
height: 400px;
}
</style>
</head>
<body>
<p>这是一个P标签</p>
</body>
</html>
2.1.3 CSS引入方式
- 内嵌式:CSS 写在style标签中
提示:style标签虽然可以写在页面任意位置,但是通常约定写在 head 标签中 - 外联式:CSS 写在一个单独的.css文件中
提示:需要通过link标签在网页中引入 - 行内式:CSS 写在标签的style属性中
各种引入方式的特点

2.2 选择器
2.2.1 选择器的作用
选择页面中对应的标签(找她),方便后续设置样式(改她)
选择器的分类
- 标签选择器
- 类选择器
- id选择器
- 通配符选择器
2.2.2 标签选择器
- 结构:标签名 { css属性名:属性值; }
- 作用:通过标签名,找到页面中所有这类标签,设置样式
- 注意点:
- 标签选择器选择的是一类标签,而不是单独某一个
- 标签选择器无论嵌套关系有多深,都能找到对应的标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./my.css"></link>
<style>
p{
color: red;
}
</style>
</head>
<body>
<p>这是一个P标签</p>
<p>这个P是什么颜色</p>
</body>
</html>
2.2.3. 类选择器
- 结构:.类名 { css属性名:属性值; }
- 作用:通过类名,找到页面中所有带有这个类名的标签,设置样式
- 注意点:
- 所有标签上都有class属性,class属性的属性值称为类名(类似于名字)
- 类名可以由数字、字母、下划线、中划线组成,但不能以数字或者中划线开头
- 一个标签可以同时有多个类名,类名之间以空格隔开
- 类名可以重复,一个类选择器可以同时选中多个标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.red{
color: red;
}
</style>
</head>
<body>
<div class="red">这个是类选择器</div>
</body>
</html>
2.2.4 id选择器
- 结构:#id属性值 { css属性名:属性值; }
- 作用:通过id属性值,找到页面中带有这个id属性值的标签,设置样式
- 注意点:
- 所有标签上都有id属性
- id属性值类似于身份证号码,在一个页面中是唯一的,不可重复的!
- 一个标签上只能有一个id属性值
- 一个id选择器只能选中一个标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#blue{
color: blue;
}
</style>
</head>
<body>
<div id="blue">蓝色字体</div>
</body>
</html>
- class类名与id属性值的区别
- class类名相当于姓名,可以重复,一个标签可以同时有多个class类名
- id属性值相当于身份证号码,不可重复,一个标签只能有一个id属性值
- 类选择器与id选择器的区别
- 类选择器以 . 开头
- id选择器以 # 开头
- 实际开发的情况
- 类选择器用的最多
- id一般配合js使用,除非特殊情况,否则不要使用id设置样式
- 实际开发中会遇到冗余代码的抽取 (可以将一些公共的代码抽取到一个公共的类中去)
2.2.5 通配符选择器
- 结构:* { css属性名:属性值; }
- 作用:找到页面中所有的标签,设置样式
- 注意点:
- 开发中使用极少,只会在极特殊情况下才会用到
- 在基础班小页面中可能会用于去除标签默认的margin和padding
2.3 文字与文本样式
2.3.1 字体大小
- 属性名:font-size
- 取值:数字 + px
- 注意点:
- 谷歌浏览器默认文字大小是16px
- 单位需要设置,否则无效
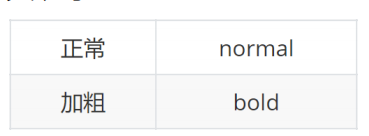
2.3.2 字体粗细
-
属性名:font-weight
-
取值:
- 关键字:

- 纯数字:100~900的整百数:

- 关键字:
-
注意点:
- 不是所有字体都提供了九种粗细,因此部分取值页面中无变化
- 实际开发中以:正常、加粗两种取值使用最多。
2.2.3 文字样式(是否倾斜)
- 属性名:font-style
- 取值:
- 正常(默认值):normal
- 倾斜:italic
2.2.4 样式的层叠问题
如果给同一个标签设置了相同的属性,此时样式会层叠(覆盖),写在最下面的会生效
TIP:
- CSS (Cascading style sheets) 层叠样式表
- 所谓的层叠即叠加的意思,表示样式可以一层一层的层叠覆盖
2.2.5 字体font相关属性的连写
- 属性名:font (复合属性)
- 取值:font : style weight size family;
- 省略要求:
只能省略前两个,如果省略了相当于设置了默认值 - 注意点:如果需要同时设置单独和连写形式
- 要么把单独的样式写在连写的下面
- 要么把单独的样式写在连写的里面
2.2.6 文本缩进
- 属性名:text-indent
- 取值:
- 数字+px
- 数字+em(推荐:1em = 当前标签的font-size的大小)
2.2.7 文本水平对齐方式
- 属性名:text-align
- 属性

注意点: - 如果需要让文本水平居中,text-align属性给文本所在标签(文本的父元素)设置
text-align : center 能让哪些元素水平居中?
- 文本
- span标签、a标签
- input标签、img标签
如果需要让以上元素水平居中, text-align : center 需要给以上元素的父元素设置
2.2.8 文本修饰
-
属性名:text-decoration
-
取值:

-
注意点: 开发中会使用 text-decoration : none ; 清除a标签默认的下划线
2.2.9 行高
- 作用:控制一行的上下行间距
- 属性名:line-height
- 取值:
- 数字+px
- 倍数(当前标签font-size的倍数)
- 应用:
- 让单行文本垂直居中可以设置 line-height : 文字父元素高度
- 网页精准布局时,会设置 line-height : 1 可以取消上下间距
- 行高与font连写的注意点:
如果同时设置了行高和font连写,注意覆盖问题 font : style weight size/line-height family ;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p{
font: italic 700 60px/2 宋体;
}
</style>
</head>
<body>
<p>段落文字</p>
</body>
</html>
2.2.10 常见颜色取值
- 属性名:
- 如:文字颜色:color
- 如:背景颜色:background-color
- 属性值

- 关键字
- 取值类型:关键词
- 常见颜色取值:
- red:红色
- green:绿色
- blue:蓝色
- yellow:黄色
- orange:橘色
- skyblue:天蓝色
- pink:粉色
- 关键字
- 取值类型:rgb表示法
- 每项取值范围:0~255
- 常见颜色取值:
- rgb ( 255 , 0 , 0 ) :红色
- rgb ( 0 , 255 , 0 ) :绿色
- rgb ( 0 , 0 , 255 ) :蓝色
- rgb ( 0 , 0 , 0 ) :黑色
- rgb ( 255 , 255 , 255 ) :白色
- rgba标识法
- 取值类型:rgba表示法
- 其实,比rgb表示法多个一个a,a表示透明度
- a的取值范围:0~1
- 1:完全不透明
- 0:完全透明
- 省略写法:
- rgba ( 0 , 0 , 0 , 0.5 ) 可以省略写成 rgba ( 0 , 0 , 0 , .5 )
- 十六进制表示法
- 取值类型:十六进制表示法
- 取值范围:
- 两个数字为一组,每个数字的取值范围:0~9 , a , b , c , d , e , f
- 省略写法:
- 如果三组中,每组数字都相同,此时可以每组可以省略只写一个数字
- 正确写法:#ffaabb 改写成 #fab
- 常见取值:
- #fff :白色
- #000 :黑色
- 注意点
- 类似于:#ffaabc 不能改写成 #fabc
- 实际开发中会直接使用测量工具直接得到颜色,不需要前端自己设计颜色,直接复制粘贴即可。
2.4 复合选择器
2.4.1 后代选择器
- 作用:根据 HTML 标签的嵌套关系,选择父元素后代中满足条件的元素
- 选择器语法:选择器1 选择器2 { css }
- 结果:
- 在选择器1所找到标签的后代(儿子、孙子、重孙子…)中,找到满足选择器2的标签,设置样式
- 注意点:
- 后代包括:儿子、孙子、重孙子……
- 后代选择器中,选择器与选择器之前通过 空格 隔开
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*找到div的儿子p设置文字的颜色为红色*/
/* 父选择器 后代选择器 {} */
div p{
color: red;
}
</style>
</head>
<body>
<p>这是一个P标签</p>
<div>
<p>这是div的儿子P</p>
</div>
</body>
</html>
2.4.2 子代选择器:>
- 作用:根据 HTML 标签的嵌套关系,选择父元素 子代中 满足条件的元素
- 选择器语法:选择器1 > 选择器2 { css }
- 结果:
- 在选择器1所找到标签的子代(儿子)中,找到满足选择器2的标签,设置样式
- 注意点:
- 子代只包括:儿子
- 子代选择器中,选择器与选择器之前通过 > 隔开
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div > a{
color: red;
}
</style>
</head>
<body>
<div>
父级
<a href="#">这是div里面的a</a>
<p>
<a href="">这是div里面的p里面的a</a>
</p>
</div>
</body>
</html>
2.4.3 并集选择器
- 作用:同时选择多组标签,设置相同的样式
- 选择器语法:选择器1 , 选择器2 { css }
- 结果:
- 找到 选择器1 和 选择器2 选中的标签,设置样式
- 注意点:
- 并集选择器中的每组选择器之间通过 , 分隔
- 并集选择器中的每组选择器可以是基础选择器或者复合选择器
- 并集选择器中的每组选择器通常一行写一个,提高代码的可读性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p ,
div ,
span ,
h2{
color: red;
}
</style>
</head>
<body>
<p>pppp</p>
<div>div</div>
<span>span</span>
<h1>h1</h1>
<h2></h2>
</body>
</html>
2.4.4. 交集选择器
- 作用:选中页面中 同时满足 多个选择器的标签
- 选择器语法:选择器1选择器2 { css }
- 结果:
- (既又原则)找到页面中既能被选择器1选中,又能被选择器2选中的标签,设置样式
- 注意点:
- 交集选择器中的选择器之间是紧挨着的,没有东西分隔
- 交集选择器中如果有标签选择器,标签选择器必须写在最前面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p.box{
color: red;
}
</style>
</head>
<body>
<p class="box">这是P标签</p>
<P>PPPPPPPPP</P>
<div class="box">这是div里面的p标签</div>
</body>
</html>
2.4.5 hover伪类选择器
- 作用:选中鼠标悬停在元素上的状态,设置样式
- 选择器语法:选择器:hover { css }
- 注意点:
- 伪类选择器选中的元素的某种状态
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
a:hover{
color: red;
background-color: aquamarine;
}
</style>
</head>
<body>
<a href="#">这是一个超链接</a>
</body>
</html>
2.5背景相关的属性
2.5.1 背景颜色
- 属性名:background-color(bgc)
- 属性值:
- 颜色取值:关键字、rgb表示法、rgba表示法、十六进制……
- 注意点:
- 背景颜色默认值是透明: rgba(0,0,0,0) 、transparent
- 背景颜色不会影响盒子大小,并且还能看清盒子的大小和位置,一般在布局中会习惯先给盒子设置背景颜色
2.5.2 背景图片
- 属性名:background-image(bgi)
- 属性值:background-image: url(路径)
- 注意点:
- 背景图片中url中可以省略引号
- 背景图片默认是在水平和垂直方向平铺的
- 背景图片仅仅是指给盒子起到装饰效果,类似于背景颜色,是不能撑开盒子的
2.5.3 背景平铺
- 属性名:background-repeat(bgr)
- 属性值

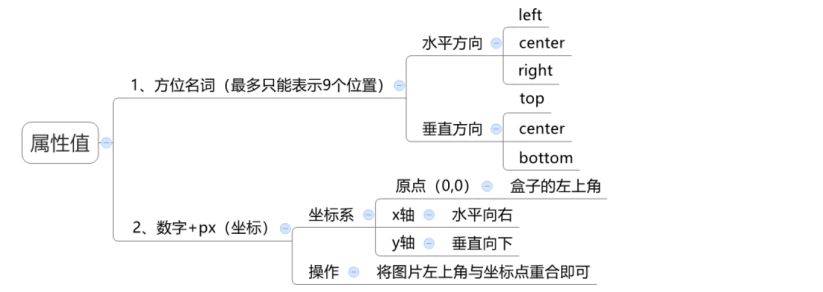
2.5.4 背景位置
-
属性名:background-position(bgp)
-
属性值:

-
注意点:
- 方位名词取值和坐标取值可以混使用,第一个取值表示水平,第二个取值表示垂直
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
background-color: pink;
width: 400px;
height: 400px;
background-image: url(../img/one.png);
background-repeat: no-repeat;
background-position: center 30px;
}
</style>
</head>
<body>
<div>
div
</div>
</body>
</html>
2.5.5 属性名:background(bg)
- 属性值:
- 单个属性值的合写,取值之间以空格隔开
- 书写顺序:
- 推荐:background:color image repeat position
- 省略问题:
- 可以按照需求省略
- 特殊情况:在pc端,如果盒子大小和背景图片大小一样,此时可以直接写 background:url()
- 注意点
- 如果需要设置单独的样式和连写
- 要么把单独的样式写在连写的下面
- 要么把单独的样式写在连写的里面
- 如果需要设置单独的样式和连写
2.6 元素显示模式
2.6.1 块级元素
- 显示特点:
- 独占一行(一行只能显示一个)
- 宽度默认是父元素的宽度,高度默认由内容撑开
- 可以设置宽高
- 代表标签:
div、p、h系列、ul、li、dl、dt、dd、form、header、nav、footer……
2.6.2 行内元素
- 显示特点:
- 一行可以显示多个
- 宽度和高度默认由内容撑开
- 不可以设置宽高
- 代表标签:
- a、span 、b、u、i、s、strong、ins、em、del……
2.6.3 行内块元素
- 显示特点:
- 一行可以显示多个
- 可以设置宽高
- 代表标签:
- input、textarea、button、select……
- 特殊情况:img标签有行内块元素特点,但是Chrome调试工具中显示结果是inline
2.6.4 元素显示模式转换
- 目的:改变元素默认的显示特点,让元素符合布局要求
- 语法:

2.6.5 HTML嵌套规范注意点
- 块级元素一般作为大容器,可以嵌套:文本、块级元素、行内元素、行内块元素等等……
但是:p标签中不要嵌套div、p、h等块级元素 - a标签内部可以嵌套任意元素
但是:a标签不能嵌套a标签
2.7 CSS 特性
2.7.1 继承性
- 特性:子元素有默认继承父元素样式的特点(子承父业)
可以继承的常见属性(文字控制属性都可以继承)
- color
- font-style、font-weight、font-size、font-family
- text-indent、text-align
- line-height
- ……
- 注意点: 可以通过调试工具判断样式是否可以继承
继承失效情况
如果元素有浏览器默认样式,此时继承性依然存在,但是优先显示浏览器的默认样式
- a标签的color会继承失效: 其实color属性继承下来了,但是被浏览器默认设置的样式给覆盖掉了
- h系列标签的font-size会继承失效:其实font-size属性继承下来了,但是被浏览器默认设置的样式给覆盖掉了
2.7.2层叠性
- 特性:
- 给同一个标签设置不同的样式 → 此时样式会层叠叠加 → 会共同作用在标签上
- 给同一个标签设置相同的样式 → 此时样式会层叠覆盖 → 最终写在最后的样式会生效
- 注意点:
- 当样式冲突时,只有当选择器优先级相同时,才能通过层叠性判断结果
2.7.3 优先级
- 特性:不同选择器具有不同的优先级,优先级高的选择器样式会覆盖优先级低选择器样式
- 优先级公式:
继承 < 通配符选择器 < 标签选择器 < 类选择器 < id选择器 < 行内样式 < !important - 注意点:
- !important写在属性值的后面,分号的前面!
- !important不能提升继承的优先级,只要是继承优先级最低!
- 实际开发中不建议使用 !important 。
2.7.4 权重叠加计算
-
场景:如果是复合选择器,此时需要通过权重叠加计算方法,判断最终哪个选择器优先级最高会生效
-
权重叠加计算公式:(每一级之间不存在进位)

-
比较规则:
a. 先比较第一级数字,如果比较出来了,之后的统统不看
b. 如果第一级数字相同,此时再去比较第二级数字,如果比较出来了,之后的统统不看
c. ……
d. 如果最终所有数字都相同,表示优先级相同,则比较层叠性(谁写在下面,谁说了算!)
注意点:!important如果不是继承,则权重最高,天下第一!
3.盒子模型
3.1 盒子模型的介绍
- 盒子的概念
- 页面中的每一个标签,都可看做是一个 “盒子”,通过盒子的视角更方便的进行布局
- 浏览器在渲染(显示)网页时,会将网页中的元素看做是一个个的矩形区域,我们也形象的称之为 盒子
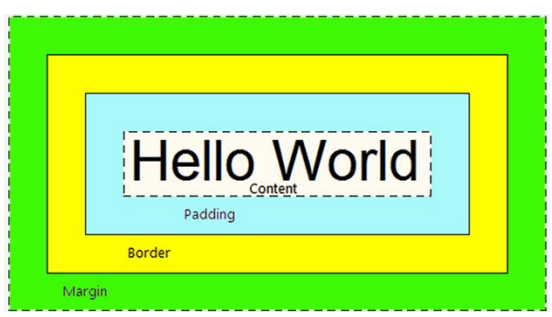
- 盒子模型
CSS 中规定每个盒子分别由:内容区域(content)、内边距区域(padding)、边框区域(border)、外边距区域(margin)构成,这就是 盒子模型

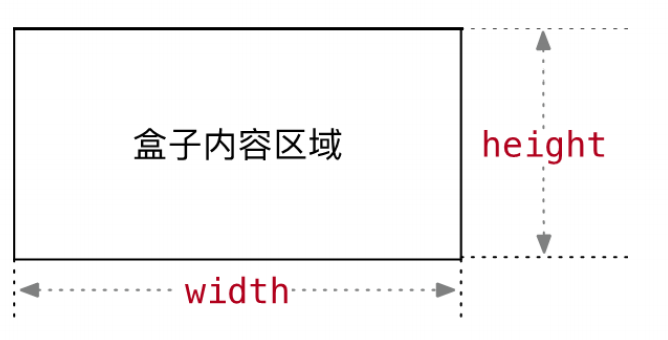
3.2 内容的宽度和高度
- 作用:利用 width 和 height 属性默认设置是盒子 内容区域 的大小
- 属性:width / height
- 常见取值:数字+px

3.3 边框(border)
3.3.1 边框(border)- 单个属性
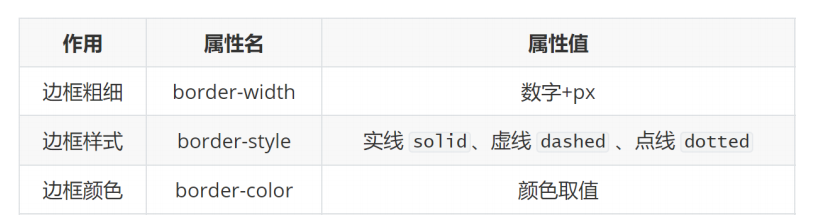
- 作用:给设置边框粗细、边框样式、边框颜色效果
- 单个属性:

3.3.2 边框(border)连写属性
- 属性名:border
- 属性值:单个取值的连写,取值之间以空格隔开
- 如:border : 10px solid red;
- 快捷键:bd + tab
3.3.3 边框(border)- 单方向设置
- 场景:只给盒子的某个方向单独设置边框
- 属性名:border - 方位名词
- 属性值:连写的取值
3.4 内边距(padding)
3.4.1 内边距(padding)- 取值
- 作用:设置边框与内容区域之间的距离
- 属性名:padding
- 常见取值:

- 记忆规则:从上开始赋值,然后顺时针赋值,如果设置赋值的,看对面的!!
3.4.2 内边距(padding)- 单方向设置
- 场景:只给盒子的某个方向单独设置内边距
- 属性名:padding - 方位名词
- 属性值:数字 + px
3.4.5 CSS3盒子模型(自动内减)
需求:盒子尺寸300*300,背景粉色,边框10px实线黑色,上下左右20px的内边距,如何完成?
给盒子设置border或padding时,盒子会被撑大,如果不想盒子被撑大?
- 解决方法
- 手动内减
- 操作:自己计算多余大小,手动在内容中减去
- 缺点:项目中计算量太大,很麻烦
- 自动内减
- 操作:给盒子设置属性 box-sizing : border-box ; 即可
- 优点:浏览器会自动计算多余大小,自动在内容中减去
3.5 外边距(margin)
3.5.1 外边距(margin)- 取值
-
作用:设置边框以外,盒子与盒子之间的距离
-
属性名:margin
-
常见取值:

-
记忆规则:从上开始赋值,然后顺时针赋值,如果设置赋值的,看对面的!!
3.5.2 外边距(margin) - 单方向设置
- 场景:只给盒子的某个方向单独设置外边距
- 属性名:margin - 方位名词
- 属性值:数字 + px
3.5.3 margin单方向设置的应用

3.5.4 清除默认内外边距
场景:浏览器会默认给部分标签设置默认的margin和padding,但一般在项目开始前需要先清除这些标签默认的margin和padding,后续自己设置
- 比如:body标签默认有margin:8px
- 比如:p标签默认有上下的margin
- 比如:ul标签默认由上下的margin和padding-left
解决方式
*{
margin:0;
padding:0;
}
3.6 外边距折叠现象
3.6.1 合并现象
- 场景:垂直布局的块级元素,上下的margin会合并
- 结果:最终两者距离为margin的最大值
- 解决方法:避免就好
- 只给其中一个盒子设置margin即可
3.6.2 塌陷现象
- 场景:互相嵌套的块级元素,子元素的 margin-top 会作用在父元素上
- 结果:导致父元素一起往下移动
- 解决方法:
- 给父元素设置border-top 或者 padding-top(分隔父子元素的margin-top)
- 给父元素设置overflow:hidden
- 转换成行内块元素
- 设置浮动
3.6.3行内元素的margin和padding无效情况
- 场景:给行内元素设置margin和padding时
- 结果:
- 水平方向的margin和padding布局中有效!
- 垂直方向的margin和padding布局中无效!
4.CSS布局
4.1 结构伪类选择器
4.1.1 作用与优势:
- 作用:根据元素在HTML中的结构关系查找元素
- 优势:减少对于HTML中类的依赖,有利于保持代码整洁
- 场景:常用于查找某父级选择器中的子元素
4.1.2. 选择器

n的注意点:
- n为:0、1、2、3、4、5、6、……
- 通过n可以组成常见公式

案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 第一个 */
li:first-child{
background-color: green;
}
/* 最后一个 */
li:last-child{
background-color: yellow;
}
/* 第三个 */
li:nth-child(3){
color: green;
}
li:nth-last-child(3){
color: yellow;
}
li:nth-child(2n){
color: red;
}
</style>
</head>
<body>
<ul>
<li>这是第1个li</li>
<li>这是第2个li</li>
<li>这是第3个li</li>
<li>这是第4个li</li>
<li>这是第5个li</li>
<li>这是第6个li</li>
<li>这是第7个li</li>
<li>这是第8个li</li>
</ul>
</body>
</html>
4.2 浮动
4.2.1 浮动的作用
让垂直布局的盒子变成水平布局,如:一个在左,一个在右
4.2.2 浮动的代码
- 属性名:float
- 属性值

4.2.3 浮动的效果
- 浮动元素会脱离标准流(简称:脱标),在标准流中不占位置
• 相当于从地面飘到了空中 - 浮动元素比标准流高半个级别,可以覆盖标准流中的元素
- 浮动找浮动,下一个浮动元素会在上一个浮动元素后面左右浮动
- 浮动元素有特殊的显示效果(有行内快元素的特点)
- 一行可以显示多个
- 可以设置宽高
注意点:浮动的元素不能通过text-align:center或者margin:0 auto
4.3 CSS书写顺序
CSS书写顺序:浏览器的执行效率更高
- 浮动/display
- 盒子模型:margin padding border 高度 宽度 背景色
- 文字样式
4.5 清除浮动
4.5.1 清除浮动是结束
- 清除浮动带来的影响
- 影响:如果子元素浮动了,此时子元素不能撑开标准流的块级父元素
- 原因:子元素浮动后脱标 → 不占位置
- 目的:需要父元素有高度,从而不影响其他网页元素的布局
4.5.2 清除浮动的方法
4.5.2.1 直接设置父元素的高度
特点:
- 优点:简单粗暴,方便
- 缺点:有些布局中不能固定父元素高度。如:新闻列表、京东推荐模块
4.5.2.2 额外标签法
- 操作:
- 在父元素内容的最后添加一个块级元素
- 给添加的块级元素设置 clear:both
- 特点:
- 缺点:会在页面中添加额外的标签,会让页面的HTML结构变得复杂
4.5.2.3 给父元素设置overflow : hidden
- 操作: 直接给父元素设置 overflow : hidden
- 特点:方便
4.6 盒子阴影
通过 box-shadow 属性设置盒子阴影。box-shadow 有四个值:
第一个值是水平偏移量(水平阴影):即向右的距离,阴影被从原始的框中偏移(如果值为负的话则为左)。
第二个值是垂直偏移量(垂直阴影):即阴影从原始盒子中向下偏移的距离(或向上,如果值为负)。
第三个值是模糊半径(影子大小):即在阴影中应用的模糊度。
第四个值是阴影的基本颜色。你可以使用任何长度和颜色单位来定义这些值。
使用 inset 关键字,把它放在一个影子声明的开始,使它变成一个内部阴影,而不是一个外部阴影(外阴影不能加outset)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
height: 200px;
width: 200px;
background-color: pink;
box-shadow: 5px 10px 20px 10px green inset ;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
5.定位
5.1 网页常见布局方式
- 标准流
- 块级元素独占一行 → 垂直布局
- . 行内元素/行内块元素一行显示多个 → 水平布局
- 浮动
- 可以让原本垂直布局的 块级元素变成水平布局
- 定位
- 可以让元素自由的摆放在网页的任意位置
- 一般用于 盒子之间的层叠情况
5.2 定位的常见应用场景
- 可以解决盒子与盒子之间的层叠问题
- 定位之后的元素层级最高,可以层叠在其他盒子上面
- 可以让盒子始终固定在屏幕中的某个位置
5.3 使用定位的步骤
- 设置定位方式
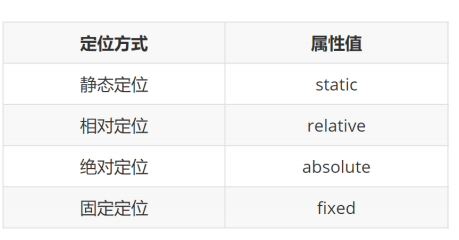
- 属性名:position
- 常见属性值:

- 设置偏移值
- 偏移值设置分为两个方向,水平和垂直方向各选一个使用即可
- 选取的原则一般是就近原则 (离哪边近用哪个)

5.4 相对定位
- 介绍:自恋型定位,相对于自己之前的位置进行移动
- 代码:
position:relative - 特点:
- 需要配合方位属性实现移动
- 相对于自己原来位置进行移动
- 在页面中占有原来位置 → 没有脱标
- 仍然具有标签原有的显示模式特定
- 应用场景:
- 配合绝对定位组CP(子绝父相)
- 用于小范围的移动
- 注意事项:如果left和right都有, 以left为准; top和bottom都有以top 为准
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 如果left和right都有, 以left为准; top和bottom都有以top 为准 */
/* css书写: 1. 定位 / 浮动 / display ; 2. 盒子模型; 3. 文字属性 */
.box {
position: relative;
right: 200px;
bottom: 400px;
left: 100px;
top: 200px;
/*
1. 占有原来的位置
2. 仍然具体标签原有的显示模式特点
3. 改变位置参照自己原来的位置
*/
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<div class="box">box</div>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
</body>
</html>
5.5 绝对定位
-
介绍:拼爹型定位,相对于非静态定位的父元素进行定位移动
-
代码:
position:absolute -
特点:
- 需要配合方位属性实现移动
- 默认相对于浏览器可视区域进行移动
- 在页面中不占位置 → 已经脱标
- 改变标签的显示特点,具有行内快的显示特点
-
应用场景:
- 配合绝对定位组CP(子绝父相)
-
绝对定位相对于谁移动?
- 祖先元素中没有定位 → 默认相对于浏览器进行移动
- 祖先元素中有定位 → 相对于 最近的 有定位 的祖先元素进行移动
5.6 子绝父相定位模式
- 场景:让子元素相对于父元素进行自由移动
- 含义:
- 子元素:绝对定位
- 父元素:相对定位
- 子绝父相好处:父元素是相对定位,则对网页布局影响最小
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father{
width: 400px;
height: 400px;
background-color: pink;
}
.son{
position: relative;
left: 100px;
width: 300px;
height: 300px;
background-color: skyblue;
}
.sun{
position: absolute;
right: 50px;
bottom: 50px;
width: 200px;
height: 200px;
background-color: green;
}
</style>
</head>
<body>
<div class="father">
<div class="son">
<div class="sun">
</div>
</div>
</div>
</body>
</html>
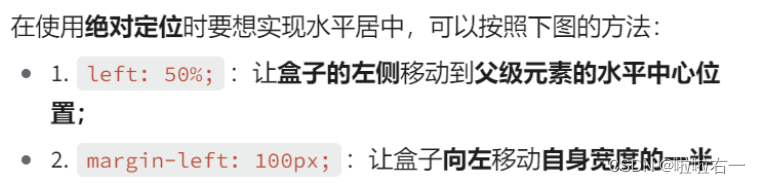
5.7 子绝父相水平居中案例-解决方法
- 子绝父相
- 先让子盒子往右移动父盒子的一半
- left:50%
- 再让子盒子往左移动自己的一半
- 普通做法:margin-left:负的子盒子宽度的一半
- 缺点:子盒子宽度变化后需要重新改代码
- 优化做法:transform:translateX(-50%)
- 优点:表示沿着X轴负方向(往左)始终移动自己宽度的一半,子盒子宽度变化不需要更改代码
- 普通做法:margin-left:负的子盒子宽度的一半
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
/* margin: 0 auto; */
position: absolute;
left: 50%;
/* margin-left: -150px; */
top: 50%;
/* margin-top: -150px; */
transform: translate(-50%,-50%);
width: 300px;
height: 300px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>
5.8 固定定位
- 介绍:死心眼型定位,相对于浏览器进行定位移动
- 代码:
position:fixed - 特点:
- 需要配合方位属性实现移动
- 相对于浏览器可视区域进行移动
- 在页面中不占位置 → 已经脱标
- 改变标签的显示特点,具有行内快的显示特点
- 应用场景:让盒子固定在屏幕中的某个位置
总结:

5.9 元素的层级关系
- 不同布局方式元素的层级关系:标准流 < 浮动 < 定位
- 不同定位之间的层级关系:
- 相对、绝对、固定默认层级相同
- 此时HTML中写在下面的元素层级更高,会覆盖上面的元素
5.10 更改定位元素的层级
- 场景:改变定位元素的层级
- 属性名:z-index
- 属性值:数字(默认0)
- 数字越大,层级越高
- 注意:z-index必须配合定位才生效
6.装饰
6.1 认识基线(了解)
基线:浏览器文字类型元素排版中存在用于对齐的基线(baseline)

6.2 文字对齐问题
- 场景:解决行内/行内块元素垂直对齐问题
- 问题:当图片和文字在一行中显示时,其实底部不是对齐的

6.3 垂直对齐方式
- 属性名:vertical-align
- 属性值:

项目中vertical-align可以解决的问题
- 文本框和表单按钮无法对齐问题
- input和img无法对齐问题
- div中的文本框,文本框无法贴顶问题
- div不设高度由img标签撑开,此时img标签下面会存在额外间隙问题
- 使用line-height让img标签垂直居中问题
- 注意点:
- 学习浮动之后,不推荐使用行内块元素让div一行中显示,因为可能会出现垂直对齐问题
- 推荐优先使用浮动完成效果
6.4 光标类型
- 场景:设置鼠标光标在元素上时显示的样式
- 属性名:cursor
- 常见属性值:

6.4 边框圆角
-
场景:让盒子四个角变得圆润,增加页面细节,提升用户体验
-
属性名:border-radius
-
常见取值:数字+px 、百分比
-
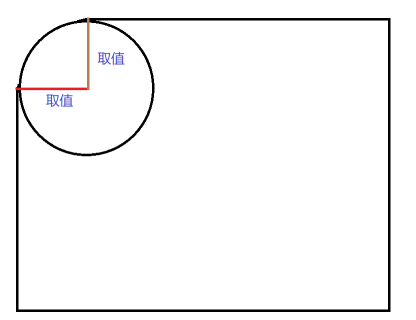
原理:

-
赋值规则:从左上角开始赋值,然后顺时针赋值,没有赋值的看对角!
6.5.1 边框圆角的常见应用
- 画一个正圆:
- 盒子必须是正方形
- 设置边框圆角为盒子宽高的一半 → border-radius:50%
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 200px;
height: 200px;
background-color: pink;
border-radius: 50%;
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>
- 胶囊按钮:
- 盒子要求是长方形
- 设置 → border-radius:盒子高度的一半
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 600px;
height: 200px;
background-color: pink;
border-radius: 100px;
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>
6.6 溢出部分显示效果
- 溢出部分:指的是盒子 内容部分 所超出盒子范围的区域
- 场景:控制内容溢出部分的显示效果,如:显示、隐藏、滚动条……
- 属性名:overflow
- 属性值

6.7 元素本身隐藏
- 场景:让某元素本身在屏幕中不可见。如:鼠标:hover之后元素隐藏
- 常见属性:
- visibility:hidden
- display:none
- 区别:
- visibility:hidden 隐藏元素本身,并且在网页中 占位置
- display:none 隐藏元素本身,并且在网页中 不占位置
- 注意点:
- 开发中经常会通过 display属性完成元素的显示隐藏切换
- display:none;(隐藏)、 display:block;(显示)
6.8元素整体透明度
- 场景:让某元素整体(包括内容)一起变透明
- 属性名:opacity
- 属性值:0~1之间的数字
- 1:表示完全不透明
- 0:表示完全透明
-注意点: opacity会让元素整体透明,包括里面的内容,如:文字、子元素等……