参考视频:黑马程序员前端CSS3基础教程,前端必备基础
目录
📚CSS 布局的三种机制
🐇普通流
🐇浮动
⭐️浮动介绍
⭐️浮动(float)的应用
⭐️浮动(float)的扩展
⭐️清除浮动
🐇定位
⭐️定位
⭐️边偏移
⭐️定位模式
⭐️定位(position)的扩展
📚技巧总结
🐇元素的显示与隐藏
🐇CSS用户界面样式
🐇重要小技巧汇总
📚CSS 布局的三种机制
CSS 提供了 3 种机制来设置盒子的摆放位置,分别是普通流(标准流)、浮动和定位
🐇普通流
- 块级元素会独占一行,从上向下顺序排列;常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
- 行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行;常用元素:span、a、i、em等
🐇浮动
让盒子从普通流中浮起来,主要作用让多个块级盒子一行显示。
⭐️浮动介绍
- 元素的浮动是指设置了浮动属性的元素会
- 脱离标准普通流的控制
- 移动到指定位置。
- 作用
- 让多个盒子(div)水平排列成一行,使得浮动成为布局的重要手段。
- 可以实现盒子的左右对齐等等..
- 浮动最早是用来控制图片,实现文字环绕图片的效果。
- 浮动口诀之 浮:漂浮在普通流的上面。 脱离标准流。 俗称 “脱标”
- 语法:选择器 { float: 属性值; }
- none元素不浮动(默认值)
- left元素向左浮动
- right元素向右浮动
- 语法:选择器 { float: 属性值; }
- 浮动口诀之 漏:浮动的盒子,把自己原来的位置漏给下面标准流的盒子,就是不占有原来位置,是脱离标准流的,我们俗称 “脱标”。
- 浮动口诀之 特:float属性会改变元素display属性。任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。 生成的块级框和我们前面的行内块极其相似。
- 浮动的元素互相贴靠一起的,但是如果父级宽度装不下这些浮动的盒子, 多出的盒子会另起一行对齐
⭐️浮动(float)的应用
- 浮动和标准流的父盒子搭配
- 我们知道,浮动是脱标的,会影响下面的标准流元素,此时,我们需要给浮动的元素添加一个标准流的父亲,这样,最大化的减小了对其他标准流的影响。
⭐️浮动(float)的扩展
1). 浮动元素与父盒子的关系
- 子盒子的浮动参照父盒子对齐
- 不会与父盒子的边框重叠,也不会超过父盒子的内边距
2). 浮动元素与兄弟盒子的关系
- 在一个父级盒子中,如果前一个兄弟盒子是:
- 浮动的,那么当前盒子会与前一个盒子的顶部对齐;
- 普通流的,那么当前盒子会显示在前一个兄弟盒子的下方。
- 浮动只会影响当前的或者是后面的标准流盒子,不会影响前面的标准流。
⭐️清除浮动
- 为什么要清除浮动
- 因为父级盒子很多情况下,不方便给高度,但是子盒子浮动就不占有位置,最后父级盒子高度为0,就影响了下面的标准流盒子。
- 由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响。准确地说,并不是清除浮动,而是清除浮动后造成的影响
- 清除浮动本质:清除浮动主要为了解决父级元素因为子级浮动引起内部高度为0 的问题。清除浮动之后, 父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
- 清除浮动的方法:选择器{clear:属性值;}
- left:不允许左侧有浮动元素(清除左侧浮动的影响)
- right:不允许右侧有浮动元素(清除右侧浮动的影响)
- both:同时清除左右两侧浮动的影响
- 但是我们实际工作中, 几乎只用 clear: both;
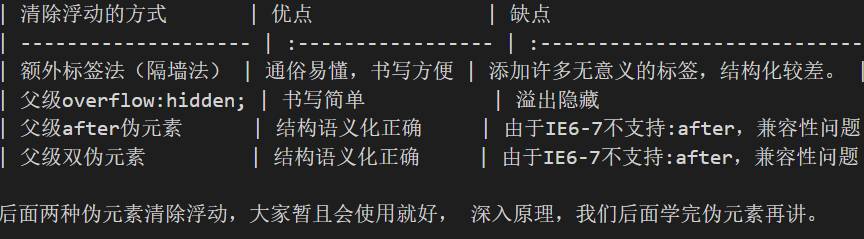
- 其他:
- 额外标签法(隔墙法):做法是通过在浮动元素末尾添加一个空的标签例如 <div style=”clear:both”></div>,或则其他标签br等亦可。
- 父级添加overflow属性方法:可以给父级添加: overflow为 hidden| auto| scroll 都可以实现。
- 使用after伪元素清除浮动:
- .clearfix:after { content: ""; display: block; height: 0; clear: both; visibility: hidden; }
- .clearfix {*zoom: 1;} *IE6、7 专有
- 使用双伪元素清除浮动
- .clearfix:before,.clearfix:after {content:"";display:table;}
- .clearfix:after {clear:both;}
- .clearfix {*zoom:1;}
- 什么时候用清除浮动呢?
- 1. 父级没高度
- 2. 子盒子浮动了
- 3. 影响下面布局了,我们就应该清除浮动了。
- 小结:

🐇定位
将盒子定在浏览器的某一个位置——CSS 离不开定位,特别是后面的 js 特效。
⭐️定位
- 将盒子定在某一个位置 自由的漂浮在其他盒子(包括标准流和浮动)的上面
- 所以,我们脑海应该有三种布局机制的上下顺序:标准流在最底层 (海底) ------- 浮动 的盒子 在 中间层 (海面) ------- 定位的盒子 在 最上层 (天空)
- 定位也是用来布局的,它有两部分组成:
- 定位 = 定位模式 + 边偏移
⭐️边偏移
简单说, 我们定位的盒子,是通过边偏移来移动位置的。
- 在 CSS 中,通过 top、bottom、left 和 right 属性定义元素的边偏移:(方位名词)
- 小结
- 边偏移需要和定位模式联合使用,单独使用无效
- top和bottom不要同时使用
- left和right不要同时使用
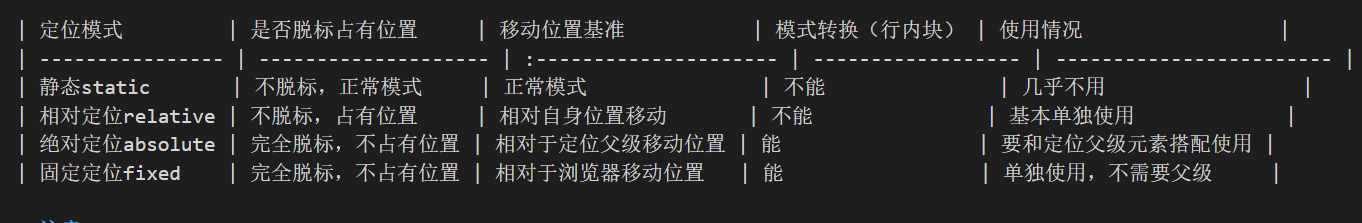
⭐️定位模式
- 在 CSS 中,通过 position 属性定义元素的定位模式,语法如下:选择器 { position: 属性值; }
- 定位模式是有不同分类的,在不同情况下,我们用到不同的定位模式。
- | static | 静态定位 |
- 是元素的默认定位方式,无定位的意思。它相当于 border 里面的none, 不要定位的时候用。
- | relative | 相对定位 |
- 相对定位是元素相对于它 原来在标准流中的位置 来说的。(自恋型)
- 相对于 自己原来在标准流中位置来移动的
- - 原来在标准流的区域继续占有,后面的盒子仍然以标准流的方式对待它。
- | absolute | 绝对定位 |
- 是元素以带有定位的父级元素来移动位置 (拼爹型)
- 完全脱标—— 完全不占位置;
- 父元素没有定位,则以浏览器为准定位
- 父元素要有定位:将元素依据最近的已经定位(绝对、固定或相对定位)的父元素(祖先)进行定位。
- 定位口诀 —— 子绝父相
- 子绝父相 —— 子级是绝对定位,父级要用相对定位。
- 父级要占有位置,子级要任意摆放,这就是子绝父相的由来。
- | fixed | 固定定位 |
- 固定定位是绝对定位的一种特殊形式(认死理型) 如果说绝对定位是一个矩形 那么 固定定位就类似于正方形
- 1. 完全脱标—— 完全不占位置;
- 2. 只认浏览器的可视窗口—— 浏览器可视窗口 + 边偏移属性 来设置元素的位置;
- 跟父元素没有任何关系;单独使用的
- 不随滚动条滚动。
- | static | 静态定位 |
- 定位模式是有不同分类的,在不同情况下,我们用到不同的定位模式。
- 小结

⭐️定位(position)的扩展
- 绝对定位的盒子居中:
- 注意:绝对定位/固定定位的盒子不能通过设置 margin: auto 设置水平居中。
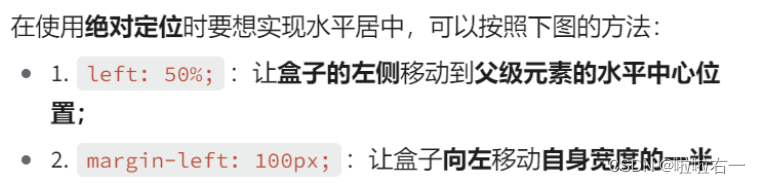
- 在使用绝对定位时要想实现水平居中,可以按照下图的方法:
- 1. left: 50%;:让盒子的左侧移动到父级元素的水平中心位置;
- 2. margin-left: 100px;:让盒子向左移动自身宽度的一半。
- 堆叠顺序(z-index)
- 在使用定位布局时,可能会出现盒子重叠的情况
- 加了定位的盒子,默认后来者居上, 后面的盒子会压住前面的盒子。应用 z-index 层叠等级属性可以调整盒子的堆叠顺序。
- z-index 的特性如下:
- 1. 属性值:正整数、负整数或 0,默认值是 0,数值越大,盒子越靠上;
- 2. 如果属性值相同,则按照书写顺序,后来居上;
- 3. 数字后面不能加单位。
- 注意:z-index 只能应用于相对定位、绝对定位和固定定位的元素,其他标准流、浮动和静态定位无效。
- 定位改变display属性: 一个行内的盒子,如果加了浮动、固定定位和绝对定位,不用转换,就可以给这个盒子直接设置宽度和高度等。
📚技巧总结
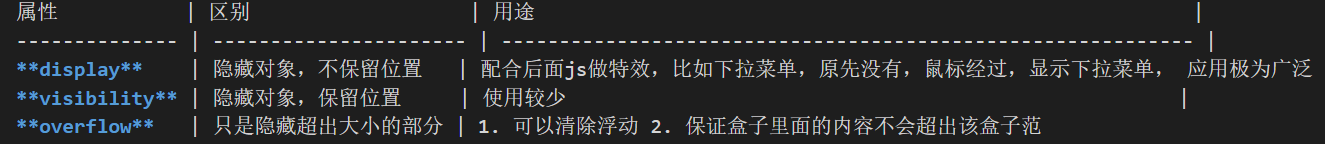
🐇元素的显示与隐藏
- display 显示(重点)
- display: none 隐藏对象
- display:block 除了转换为块级元素之外,同时还有显示元素的意思。
- 特点: 隐藏之后,不再保留位置。
- visibility 可见性 (了解)
- visibility:visible ; 对象可视
- visibility:hidden; 对象隐藏
- 特点:隐藏之后,继续保留原有位置。(停职留薪)
- overflow 溢出(重点)

- 实际开发场景:
- 1. 清除浮动
- 2. 隐藏超出内容,隐藏掉, 不允许内容超过父盒子。
- 实际开发场景:
- 显示与隐藏小结

🐇CSS用户界面样式
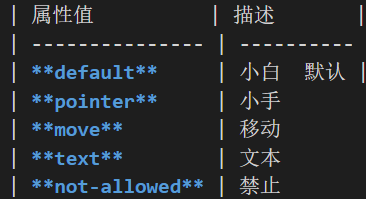
- 鼠标样式cursor

- 防止拖拽文本域:<textarea style="resize: none;"></textarea>
- 垂直对齐
- 回忆:
- 有宽度的块级元素居中对齐,是margin: 0 auto;
- 让文字居中对齐,是 text-align: center;
- vertical-align 垂直对齐,它只针对于行内元素或者行内块元素
- vertical-align : baseline |top |middle |bottom
- vertical-align 不影响块级元素中的内容对齐,它只针对于行内元素或者行内块元素,
- 特别是行内块元素, 通常用来控制图片/表单与文字的对齐。
- 去除图片底侧空白缝隙:给img vertical-align:middle | top| bottom等等。 让图片不要和基线对齐。
- 回忆:
- 溢出的文字省略号显示
- white-space:
- white-space:normal;默认处理方式
- white-space:nowrap;强制在同一行内显示所有文本,直到文本结束或者遭遇br标签对象才换行。
- text-overflow 文字溢出
- 设置或检索是否使用一个省略标记(...)标示对象内文本的溢出
- text-overflow : clip ;不显示省略标记(...),而是简单的裁切
- text-overflow:ellipsis; 当对象内文本溢出时显示省略标记(...)
- 注意:一定要首先强制一行内显示,再次和overflow属性 搭配使用
- 设置或检索是否使用一个省略标记(...)标示对象内文本的溢出
- 总结三部曲:
- 先强制一行内显示文本:white-space: nowrap;
- 超出的部分隐藏:overflow: hidden;
- 文字用省略号替代超出的部分:text-overflow: ellipsis;
- white-space:
🐇重要小技巧汇总
1.消除元素默认的内外边距
*{
margin:0;
padding:0;
}2.清除列表样式
li{
list-style:none;
}3.清除button样式
button{
border:none;
}4.链接下划线消除
a{
text-decoration:none;
}5.消除浮动
.clearfix:before,
.clearfix:after{
content:"";
display:table;
}
.clearfix:after{
clear:both;
}
.clearfix{
*zoom:1;
}6.黑色半透明背景设置
background:rgba(0,0,0,.3);7.盒子阴影
box-shadow:2px 2px 2px rgba(0,0,0,.2);8.让加粗的不那么粗
font-weight:400;9.让图片背景充满盒子
width:100%10.在使用绝对定位时实现水平居中