今日金句
文章目录
- 一、什么是layui
- 二、layui、easyui与bootstrap的对比
- 2.1 layui和bootstrap对比(这两个都属于UI渲染框架)
- 2.2 layui和easyui对比
- 三、layui入门
- 3.1 引入
- 3.2 入门案例:点击弹出框
- 3.3 经典,因返璞归真
- 3.4 模块化的用法(推荐)
- 四、layUI实现登入与注册
- 4.1 环境准备
- 4.1.1 导入jar包
- 4.1.2 配置相关文件
- 4.1.3 导入提前封装好的工具类
- 4.1.4 编写实体以及对应的dao方法
- 4.1.5 编写Servlet
- 4.1.6 导入layUI相关依赖
- 4. 2 登录
- 4.3 注册
一、什么是layui
- layui(谐音:类 UI) 是一套开源的 Web UI 解决方案,采用自身经典的模块化规范,并遵循原生 HTML/CSS/JS 的开发方式,极易上手,拿来即用。
- 其风格简约轻盈,而组件优雅丰盈,从源代码到使用方法的每一处细节都经过精心雕琢,非常适合网页界面的快速开发。
- layui 区别于那些基于 MVVM 底层的前端框架,却并非逆道而行,而是信奉返璞归真之道。准确地说,它更多是面向后端开发者,你无需涉足前端各种工具,只需面对浏览器本身,让一切你所需要的元素与交互,从这里信手拈来。
官方网站:https://www.layui.com/(已下线)
参考地址:http://layui.org.cn/demo/index.html(已下线,非官网)
- 由国人
贤心开发(作者),16年出厂的框架,主要提供了很多好看、方便的样式,并且基本拿来即用,和Bootstrap有些相似,但该框架有个极大的好处就是定义了很多前后端交互的样式接口,如分页表格,只需在前端配置好接口,后端则按照定义好的接口规则返回数据,即可完成页面的展示,极大减少了后端人员的开发成本。 - 目录结构
├─css //css目录
│ │─modules //模块css目录(一般如果模块相对较大,我们会单独提取,比如下面三个:)
│ │ ├─laydate
│ │ ├─layer
│ │ └─layim
│ └─layui.css //核心样式文件
├─font //字体图标目录
├─images //图片资源目录(目前只有layim和编辑器用到的GIF表情)
│─lay //模块核心目录
│ └─modules //各模块组件
│─layui.js //基础核心库
└─layui.all.js //包含layui.js和所有模块的合并文件
二、layui、easyui与bootstrap的对比
有趣的对比方式,嘿嘿嘿…
easyui=jquery+html4(用来做后台的管理界面) 半老徐娘——会的很多
bootstrap=jquery+html5 拜金美女——好看但费钱
layui 清纯少女——可调教
2.1 layui和bootstrap对比(这两个都属于UI渲染框架)
- layui是国人开发的一套框架,2016年出来的,现在已更新到2.X版本了。比较新,轻量级,样式简单好看(目前官网已下架,开源了)
- bootstrap 相对来说是比较成熟的一个框架,现在已经更新到4.X版本。是一个很成熟的框架,这个大部分人一般都用过
1)适用范围不一样
- layui 其实更偏向与后端开发人员使用,在服务端页面上有非常好。适合做后台框架
- layui是提供给后端开发人员最好的ui框架,基于DOM驱动,在实现前端交互上比较麻烦,页面的增删改查都需要查询DOM元素。所以在不需要交互的时候,用layui还是不错的(说这句话的人,只能说明你对layui不了解)
- bootstrap 在前端响应式方面做得很好,PC端和移动端表现都不错。适合做网站
- 如果是类似官网,且需要同时满足PC端和移动端效果,bootstrap 表现很好;但是如果是要交互的网站,比如商城之类,layui显然更好,前后端分离
2)大小不一样
- layui 轻量级
- bootsrap 因为成熟,所以使用方便,但是同时也是因为成熟,就显得有些冗余
2.2 layui和easyui对比
1.easyui 是非开源的,有需要解决的问题的话,就只能等官方更新了
2.layui是开源的,社区比较活跃,解决问题还是比较快的
3.easyui诞生的早些,所以功能相对完善一些,很多功能都能是比较健全的
4.layui就相对来说少一些了,不过,功能都是像官网说的,精雕细琢
5.layui更符合现在的审美
三、layui入门
3.1 引入
将layui下载到了本地,那么可将其完整地放置到你的项目目录(或静态资源服务器),并在页面中分别引入:
<!-- 引入 layui.css -->
<link rel="stylesheet" href="xxx/layui.css">
<!-- 引入 layui.js -->
<script src="xxx/layui.js"></script>
没错,不用去管其它任何文件。因为他们(比如各模块)都是在最终使用的时候才会自动加载。
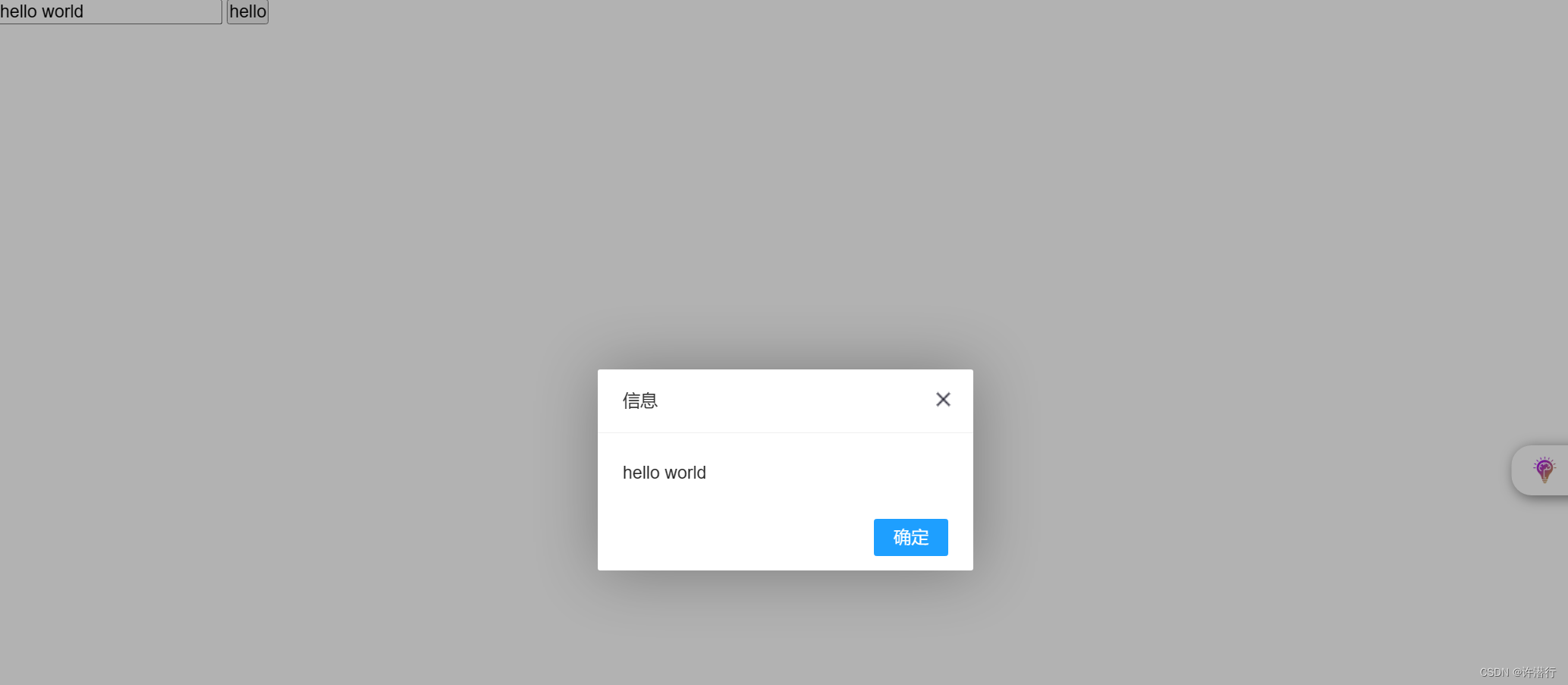
3.2 入门案例:点击弹出框
<!-- 引入 layui.css -->
<link rel="stylesheet" rev="stylesheet" href="${pageContext.request.contextPath }/js/layui/css/layui.css" type="text/css" media="all">
<!-- 引入 layui.js -->
<script type="text/javascript" src="${pageContext.request.contextPath }/js/layui/layui.js"></script>
<script type="text/javascript">
layui.use(['jquery','layer'], function() {
let $ = layui.jquery;
let layer = layui.layer;
$("#mi").click(function() {
let t = $("#test").val();
layer.alert(t);
})
});
</script>
</head>
<body>
<input type="text" id="test" />
<button id="mi">hello</button>
</body>

3.3 经典,因返璞归真
layui 定义为“经典模块化”,并非是自吹她自身有多优秀,而是有意避开当下JS社区的主流方案,试图以最简单的方式去诠释高效!她的所谓经典,是在于对返璞归真的执念,她以当前浏览器普通认可的方式去组织模块!我们认为,这恰是符合当下国内绝大多数程序员从旧时代过渡到未来新标准的最佳指引。所以 layui 本身也并不是完全遵循于AMD时代,准确地说,她试图建立自己的模式,所以你会看到:
//layui模块的定义
layui.define([mods], function(exports){
//……
exports('mod', api);
});
//layui模块的使用
layui.use(['mod1', 'mod2'], function(args){
var mod = layui.mod1;
//……
});
没错,她具备AMD的影子,又并非受限于 CommonJS 的那些条条框框,layui认为这种轻量的组织方式,比WebPack更符合绝大多数场景。所以她坚持采用经典模块化,也正是能让人避开工具的复杂配置,回归简单,安静高效地编织原生态的HTML、CSS和JavaScript。
但是 layui 又并非是 Requirejs 那样的模块加载器,而是一款UI解决方案,她与Bootstrap最大的不同恰恰在于她糅合了自身对经典模块化的理解。
3.4 模块化的用法(推荐)
我们推荐你遵循 layui 的模块规范建立一个入口文件,并通过 layui.use() 方式来加载该入口文件,如下所示:
<script>
layui.config({
base: '/res/js/modules/' //你存放新模块的目录,注意,不是layui的模块目录
}).use('index'); //加载入口
</script>
上述的 index 即为你 /res/js/modules/ 目录下的 index.js,它的内容应该如下:
/**
项目JS主入口
以依赖layui的layer和form模块为例
**/
layui.define(['layer', 'form'], function(exports){
var layer = layui.layer
,form = layui.form;
layer.msg('Hello World');
exports('index', {}); //注意,这里是模块输出的核心,模块名必须和use时的模块名一致
});
四、layUI实现登入与注册
4.1 环境准备
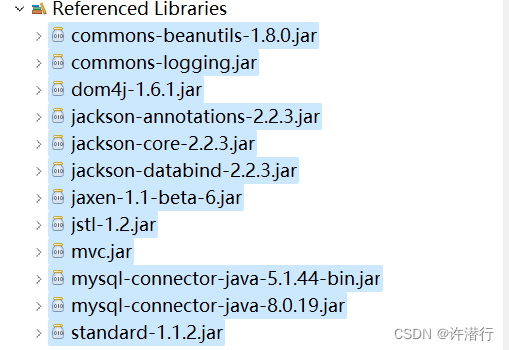
4.1.1 导入jar包

4.1.2 配置相关文件
mvc.xml
<?xml version="1.0" encoding="UTF-8"?>
<config>
<!-- <action path="/book" type="com.xqx.web.BookAction">
<forward name="list" path="/bookList.jsp" redirect="false" />
<forward name="toList" path="/book.action?methodName=list" redirect="true" />
<forward name="toEdit" path="/bookEdit.jsp" redirect="false" />
</action> -->
<action path="/user" type="com.xqx.web.UserAction">
</action>
</config>
web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" id="WebApp_ID" version="3.1">
<display-name>LayUI</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>mvc</servlet-name>
<servlet-class>com.zking.framework.DispatchServlet</servlet-class>
<init-param>
<param-name>configurationLocation</param-name>
<param-value>/mvc.xml</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>mvc</servlet-name>
<url-pattern>*.action</url-pattern>
</servlet-mapping>
</web-app>
4.1.3 导入提前封装好的工具类
包括DBHelper、BaseDao等常用的工具类

4.1.4 编写实体以及对应的dao方法
entity
package com.xqx.entity;
/**
* @author W许潜行
* 2023年7月10日 下午9:33:59
*/
public class User {
private long id;
private String name;
private String loginName;
private String pwd;
private long rid;
public User() {
// TODO Auto-generated constructor stub
}
public User(String loginName, String pwd) {
super();
this.loginName = loginName;
this.pwd = pwd;
}
public User(long id, String name, String loginName, String pwd, long rid) {
super();
this.id = id;
this.name = name;
this.loginName = loginName;
this.pwd = pwd;
this.rid = rid;
}
public long getId() {
return id;
}
public void setId(long id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getLoginName() {
return loginName;
}
public void setLoginName(String loginName) {
this.loginName = loginName;
}
public String getPwd() {
return pwd;
}
public void setPwd(String pwd) {
this.pwd = pwd;
}
public long getRid() {
return rid;
}
public void setRid(long rid) {
this.rid = rid;
}
@Override
public String toString() {
return "User [id=" + id + ", name=" + name + ", loginName=" + loginName + ", pwd=" + pwd + ", rid=" + rid + "]";
}
}
dao
package com.xqx.dao;
import java.util.List;
import com.xqx.entity.User;
import com.zking.util.BaseDao;
import com.zking.util.PageBean;
/**
* @author W许潜行
* 2023年7月11日 上午11:20:43
*/
public class UserDao extends BaseDao<User>{
/**查询所有用户
* @param user
* @param clz
* @param pageBean
* @return
* @throws Exception
*/
public List<User> list(User user, Class<User> clz, PageBean pageBean) throws Exception {
String sql="select * from t_oa_user where 1=1";
return super.executeQuery(sql, clz, pageBean);
}
/**登录
* @param user
* @return
* @throws Exception
*/
public User login(User user) throws Exception {
String sql="select * from t_oa_user where loginName='"+user.getLoginName()+"'and pwd='"+user.getPwd()+"'";
List<User> userList = super.executeQuery(sql, User.class, null);
if (userList.size()==1) {
return userList.get(0);
}
return null;
}
/**注册
* @param user
* @return
* @throws Exception
*/
public int register (User user) throws Exception {
String sql="insert into t_oa_user(name,loginName,pwd,rid) values(?,?,?,4)";
return super.executeUpdate(sql, user, new String[] {"name","loginName","pwd"});
}
}
4.1.5 编写Servlet
package com.xqx.web;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.xqx.dao.UserDao;
import com.xqx.entity.User;
import com.zking.framework.ActionSupport;
import com.zking.framework.ModelDriver;
import com.zking.util.ResponseUtil;
/**
* @author W许潜行
* 2023年7月11日 上午11:20:35
*/
public class UserAction extends ActionSupport implements ModelDriver<User> {
User user = new User();
UserDao ud = new UserDao();
public void login(HttpServletRequest req, HttpServletResponse resp) {
try {
User login = ud.login(user);
ResponseUtil.writeJson(resp, login);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
public void register(HttpServletRequest req, HttpServletResponse resp) {
try {
int register = ud.register(user);
ResponseUtil.writeJson(resp, register);
} catch (Exception e) {
e.printStackTrace();
}
}
@Override
public User getModel() {
// TODO Auto-generated method stub
return user;
}
}
接下来就是实现前端页面了
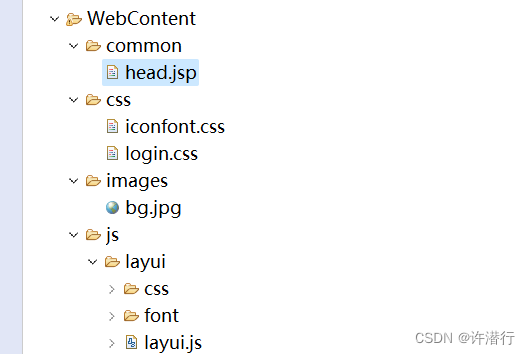
4.1.6 导入layUI相关依赖

这里编写了一个base标签,供其他页面调用
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" rev="stylesheet" href="${pageContext.request.contextPath }/css/iconfont.css" type="text/css" media="all">
<link rel="stylesheet" rev="stylesheet" href="${pageContext.request.contextPath }/css/login.css" type="text/css" media="all">
<link rel="stylesheet" rev="stylesheet" href="${pageContext.request.contextPath }/js/layui/css/layui.css" type="text/css" media="all">
<script type="text/javascript" src="${pageContext.request.contextPath }/js/layui/layui.js"></script>
</head>
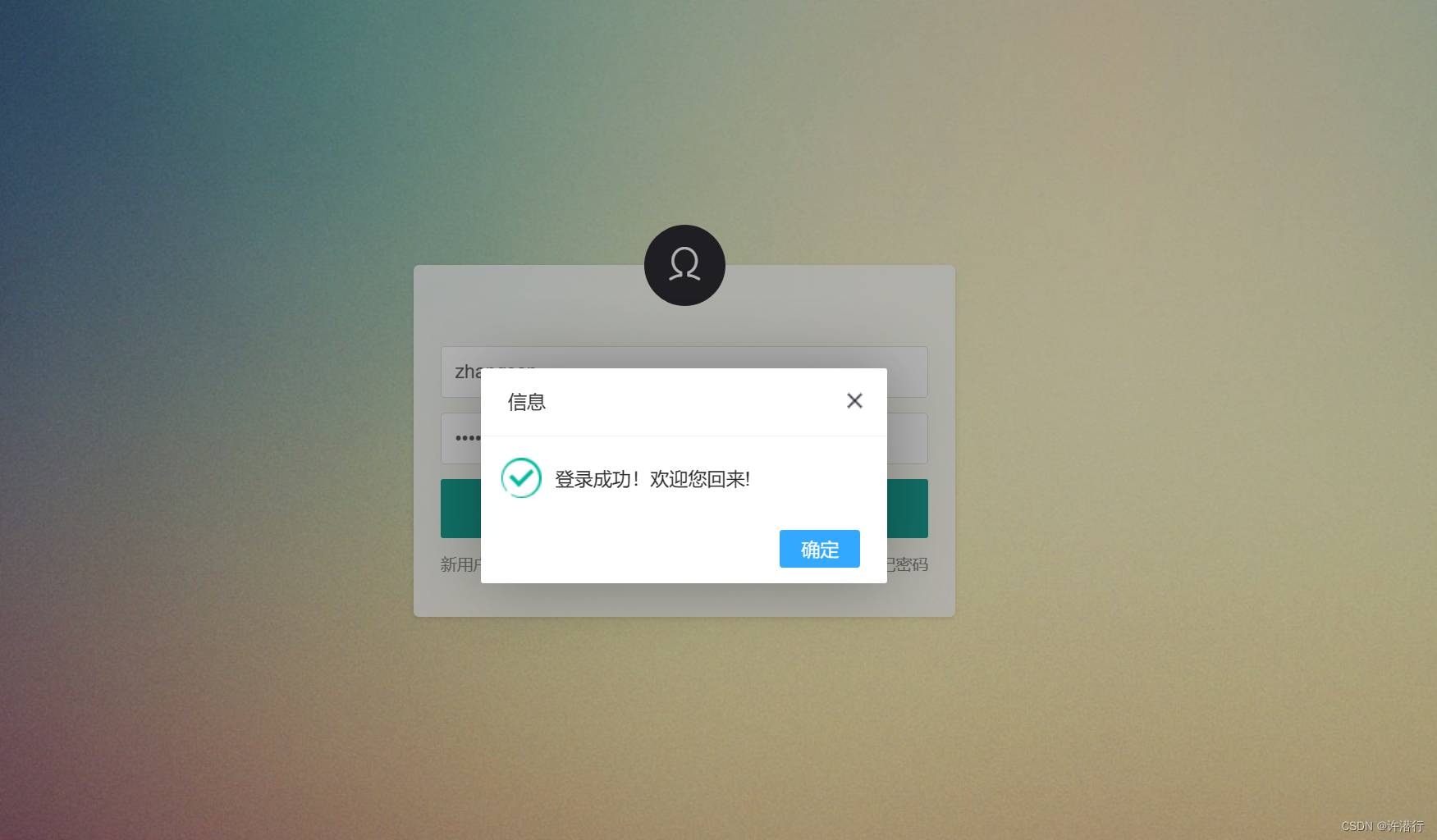
4. 2 登录
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<%@include file="/common/head.jsp" %>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>登录</title>
<style>
body {
color: #;
}
a {
color: #;
}
a:hover {
color: #;
}
.bg-black {
background-color: #;
}
.tx-login-bg {
background: url(images/bg.jpg) no-repeat 0 0;
}
</style>
<script type="text/javascript">
layui.use(['jquery','layer'], function() {
let $ = layui.jquery;
let layer = layui.layer;
$("#login").click(function() {
layer.alert($("#username").val());
$.ajax({
url:"${pageContext.request.contextPath }/user.action?methodName=login",
data: {
loginName: $("#username").val(),
pwd: $("#password").val()
},
type: 'post',
dataType: 'json',
success: function(resp) {
if(resp) {
layer.alert('登录成功!欢迎您回来!',{icon: 1});
} else {
layer.alert('登陆失败', {icon: 5});
}
}
})
})
});
</script>
</head>
<body class="tx-login-bg">
<div class="tx-login-box">
<div class="login-avatar bg-black"><i class="iconfont icon-wode"></i></div>
<ul class="tx-form-li row">
<li class="col-24 col-m-24"><p><input type="text" id="username" placeholder="登录账号" class="tx-input"></p></li>
<li class="col-24 col-m-24"><p><input type="password" id="password" placeholder="登录密码" class="tx-input"></p></li>
<li class="col-24 col-m-24"><p class="tx-input-full"><button id="login" class="tx-btn tx-btn-big bg-black">登录</button></p></li>
<li class="col-12 col-m-12"><p><a href="register.jsp" class="f-12 f-gray">新用户注册</a></p></li>
<li class="col-12 col-m-12"><p class="ta-r"><a href="#" class="f-12 f-gray">忘记密码</a></p></li>
</ul>
</div>
</body>
</html>

4.3 注册
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<%@ include file="common/head.jsp" %>
<html>
<head>
<%@include file="/common/head.jsp" %>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>注册</title>
<style>
body {
color: #;
}
a {
color: #;
}
a:hover {
color: #;
}
.bg-black {
background-color: #;
}
.tx-login-bg {
background: url(images/bg.jpg) no-repeat 0 0;
}
</style>
<script type="text/javascript">
layui.use(['jquery','layer'], function() {
let $ = layui.jquery;
let layer = layui.layer;
$("#register").click(function() {
$.ajax({
url:"${pageContext.request.contextPath }/user.action?methodName=register",
data: {
name: $("#name").val(),
loginName: $("#username").val(),
pwd: $("#password").val()
},
type: 'post',
dataType:'json',
success: function(data) {
if(data) {
layer.alert('注册成功!', {icon: 1});
} else {
layer.alert('注册失败', {icon: 5});
}
}
})
})
});
</script>
</head>
<body class="tx-login-bg">
<div class="tx-login-box">
<div class="login-avatar bg-black"><i class="iconfont icon-wode"></i></div>
<ul class="tx-form-li row">
<li class="col-24 col-m-24"><p>用户名<input type="text" id="name" placeholder="用户名" class="tx-input"></p></li>
<li class="col-24 col-m-24">账号名<p><input type="text" id="username" placeholder="账号名" class="tx-input"></p></li>
<li class="col-24 col-m-24">密码<p><input type="password" id="password" placeholder="密码" class="tx-input"></p></li>
<li class="col-24 col-m-24"><p class="tx-input-full"><button id="register" class="tx-btn tx-btn-big bg-black">注册</button></p></li>
</ul>
</div>
</body>
</html>

好啦,本篇分享就到此为止!如果你看完本篇文章有所收获,请不要忘记点个赞,或者留下你的思考与问题,祝你变得更强!!!