◼ 到底什么是模块化、模块化开发呢?
事实上模块化开发最终的目的是将程序划分成一个个小的结构;
这个结构中编写属于自己的逻辑代码,有自己的作用域,定义变量名词时不会影响到其他的结构;
这个结构可以将自己希望暴露的变量、函数、对象等导出给其结构使用;
也可以通过某种方式,导入另外结构中的变量、函数、对象等;
◼ 上面说提到的结构,就是模块;按照这种结构划分开发程序的过程,就是模块化开发的过程;
◼ 无论你多么喜欢JavaScript,以及它现在发展的有多好,它都有很多的缺陷:
比如var定义的变量作用域问题;
比如JavaScript的面向对象并不能像常规面向对象语言一样使用class;
比如JavaScript没有模块化的问题;
◼ 但是随着前端和JavaScript的快速发展,JavaScript代码变得越来越复杂了:
ajax的出现,前后端开发分离,意味着后端返回数据后,我们需要通过JavaScript进行前端页面的渲染;
SPA的出现,前端页面变得更加复杂:包括前端路由、状态管理等等一系列复杂的需求需要通过JavaScript来实现;
包括Node的实现,JavaScript编写复杂的后端程序,没有模块化是致命的硬伤;
◼ 所以,模块化已经是JavaScript一个非常迫切的需求:
但是JavaScript本身,直到ES6(2015)才推出了自己的模块化方案;
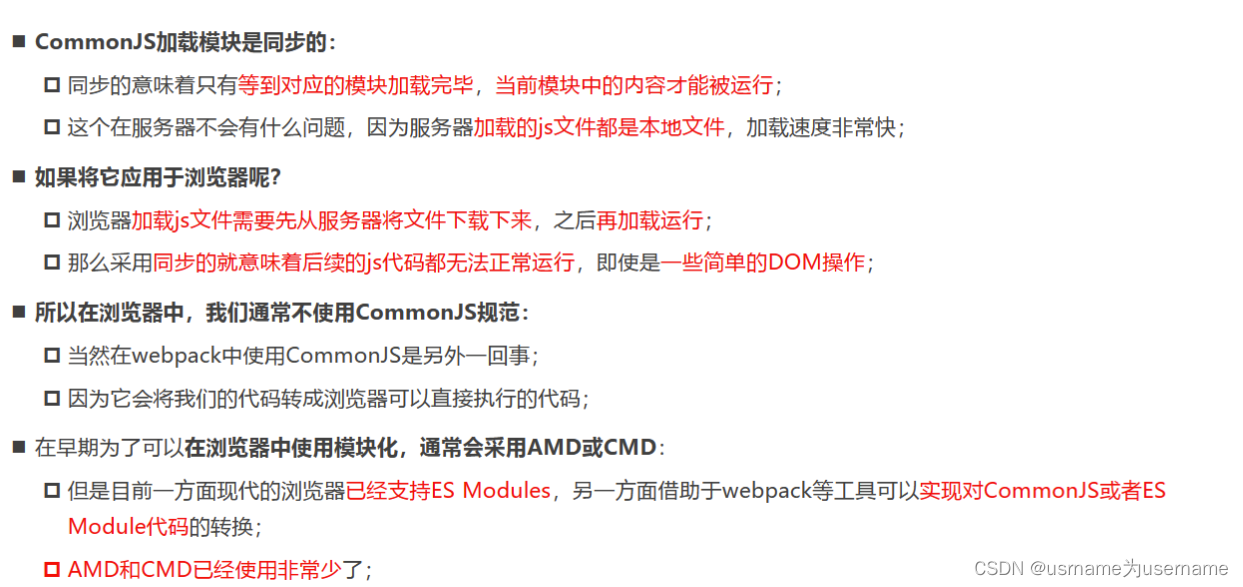
在此之前,为了让JavaScript支持模块化,涌现出了很多不同的模块化规范:AMD(x)、CMD(x)、CommonJS等;
????

CommonJS
◼ 我们需要知道CommonJS是一个规范,最初提出来是在浏览器以外的地方使用,并且当时被命名为ServerJS,后来为了体现它的广泛性,修改为CommonJS,平时我们也会简称为CJS。
Node是CommonJS在服务器端一个具有代表性的实现;
Browserify是CommonJS在浏览器中的一种实现;
webpack打包工具具备对CommonJS的支持和转换;
◼ 所以,Node中对CommonJS进行了支持和实现,让我们在开发node的过程中可以方便的进行模块化开发:
在Node中每一个js文件都是一个单独的模块;
这个模块中包括CommonJS规范的核心变量:exports、module.exports、require;
我们可以使用这些变量来方便的进行模块化开发;
◼ 前面我们提到过模块化的核心是导出和导入,Node中对其进行了实现:
exports和module.exports可以负责对模块中的内容进行导出;
require函数可以帮助我们导入其他模块(自定义模块、系统模块、第三方库模块)中的内容;
common-js的使用
1.直接获取导出的对象, 从对象中获取属性
util.js
const UTIL_NAME = "util_name"
function formatCount() {
return "200万"
}
function formatDate() {
return "2022-10-10"
}
console.log(exports) // {}
exports.UTIL_NAME = UTIL_NAME
exports.formatCount = formatCount
exports.formatDate = formatDate
main.js
// 1.直接获取导出的对象, 从对象中获取属性
const util = require("./util.js")
console.log(util.UTIL_NAME)
console.log(util.formatCount())
console.log(util.formatDate())
//2.导入对象之后, 直接对其进行解构
const {
UTIL_NAME,
formatCount,
formatDate
} = require("./util.js")
console.log(UTIL_NAME)
console.log(formatCount())
console.log(formatDate())????


foo.js
const name = "foo"
const age = 18
function sayHello() {
console.log("sayHello")
}
// 1.在开发中使用的很少
// exports.name = name
// exports.age = age
// exports.sayHello = sayHello
// 2.将模块中内容导出
// 结论: Node导出的本质是在导出module.exports对象
// module.exports.name = name
// module.exports.age = age
// module.exports.sayHello = sayHello
// // console.log(exports.name, "----")
// // console.log(exports.age, "----")
// // console.log(exports.sayHello, "----")
// console.log(exports === module.exports)
// 3.开发中常见的写法
module.exports = {
name,
age,
sayHello
}
// exports.name = "哈哈哈哈"
// module.exports.name = "哈哈哈哈"main.js
const foo = require("./foo.js")
console.log(foo.name)
console.log(foo.age)
foo.sayHello()