
目录
- `类的概念`
- `类的继承` :
- `类的存取器`:
- `类的静态方法与静态属性`:
- `类的修饰符`:
- 参数属性:
- `抽象类`:
- `类的类型`:
类的概念
类是用于创建对象的模板。他们用代码封装数据以处理该数据。JavaScript 中的类建立在原型上,但也具有某些语法和语义未与 ES5 类相似语义共享。
TypeScript除了实现了所有 ES6 中的类的功能以外,还添加了一些新的用法。
关于ES6的 Class 类语法概念,在本章节不做过多阐述,感兴趣的的小伙伴 可以 点击这里,了解查看更多 ES6中有关Class的语法概念使用。
本章节还是主要给大家带来,在 TypeScript 中,如何去定义 Class 【类】,以及如何去使用 类身上的 属性及方法。
定义Class : 使用 Class 定义类,使用 constructor 定义构造函数。
在 原JavaScript 中
class Rectangle {
constructor(height, width) {
this.height = height;
this.width = width;
}
}
new Rectangle(1, 2) //实例化,并传入参数
上面的是,在JS中,Class 类的常用定义方式。
而在TypeScript 中定义 Class 类:
class identity {
name: string; //TS 中需要对要接受的参数初始化
age: number;
constructor(name: string, age: number) { //为要传入的参数指定类型。不指定类型,默认为Any 类型。
this.name = name;
this.age = age;
}
sayHi() {
return `我叫 ${this.name},今年${this.age}岁`;
}
}
let a = new identity('张三', 20);
console.log(a); //Animal {name: '张三', age: 20}
console.log(a.sayHi()); //我叫 张三,今年20岁
类的继承 :
使用 extends 关键字实现继承,子类中使用 super() 关键字来调用父类的构造函数和方法。
class identity { //父类
name: string;
age: number;
constructor(name: string, age: number) {
this.name = name;
this.age = age;
}
sayHi() {
return `我叫 ${this.name},今年${this.age}岁`;
}
}
//子类
class copy extends identity {
//由于我继承了 identity ,在 identity 身上已经存在了 name 和 age
// 所以 在 copy 类里面就不用再定义 name 和 age了,继承后可以直接读取到,所继承类身上的属性方法。
constructor(name: string, age: number) {
super(name, age) // super 继承
}
}
let c = new copy("李四", 30) //实例化子类
console.log(c); //copy {name: '李四', age: 30}
//可以调用父类身上的方法。
console.log(c.sayHi()); //我叫 李四,今年30岁
类的存取器:
使用 getter 和 setter 可以改变属性的赋值和读取行为。
存取器的作用:可以用来更专注化的控制对,对象属性方法的读取和修改。
class identity { //父类
name: string;
age: number;
constructor(name: string, age: number) {
this.name = name;
this.age = age;
}
//设置读取器=》,用来读取数据
get names() {
return "getter" + `我叫 ${this.name},今年${this.age}岁`;
}
//设置存储器,用来修改数据
set names(val: string) {
console.log("这是set 传入进来的值", val);
}
}
let a = new identity("张三", 18);
console.log(a.names); //当我们访问读取器的时候会触发get,会直接得到返回的值 : getter张三18
a.names = "李四" //当我们为存储器赋值的时候,会触发 set 并且会把,赋值,当成参数,传递给 set。
使用 存储器的好处:对属性方法的读取和修改,更加的专业化,不同的存取器,负责不同的逻辑处理,
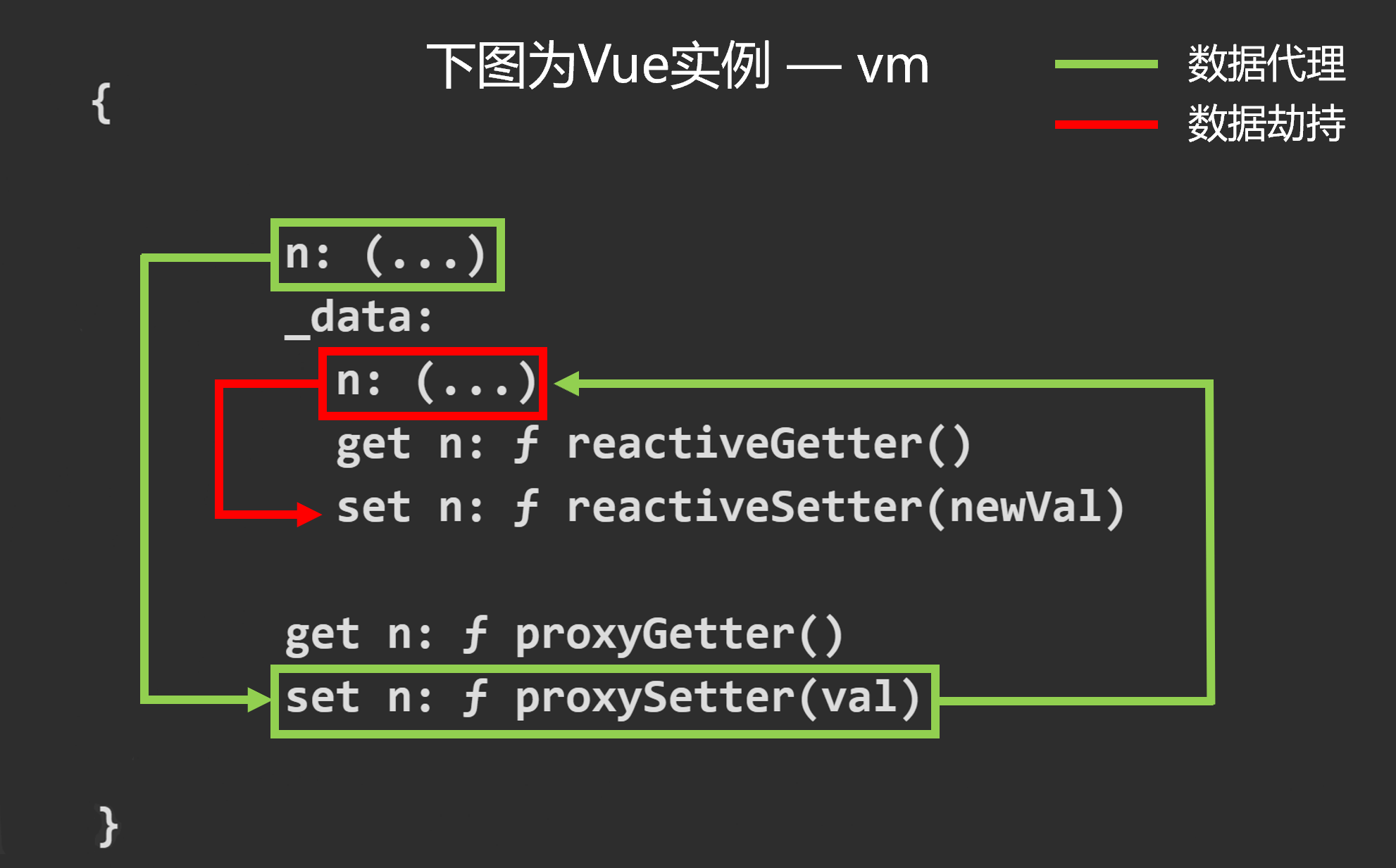
这里的存取器,也相似于 Vue 中的 computed 计算属性。以及Object.defineProperty()的 get 和 set 方法 类似。
类的静态方法与静态属性:
有时候,我们希望 类中所定义的属性或者方法,不想被实例化后的对象读取,不需要实例化,那么,我们就可以通过
static关键字,来把 属性或方法定义为静态成员来实现。
class identity {
static username: string = "asdasd"; //将 username 通过 static 设置为静态属性。并为其赋值。
name: string
age: number;
constructor(name: string, age: number) {
this.name = name;
this.age = age;
console.log(this.username); //也会报错,类的内部也不能拿取 username
}
//将方法设置为 静态方法
static bolkfn() {
console.log("静态方法");
}
}
let a = new identity("张三", 18);
console.log(identity.username); // 类自身访问静态属性,不会报错
console.log(a.username); //实例对象访问静态属性,会报错 :属性“username”在类型“identity”上不存在。
console.log(identity.bolkfn()); // 类自身访问静态方法,不会报错
console.log(a.bolkfn()); //实例对象访问静态方法,会报错 :属性“bolkfn”在类型“identity”上不存在。
扩展知识点:
在ES7 中有一些关于类的新特性提案,TypeScript 也实现了它们,这里做一个简单的介绍。
ES6 中实例的属性只能通过构造函数中的 this.xxx 来定义,而在 ES7 提案中可以直接在类里面定义:
class Animal {
name = 'Jack'; //可以直接在类中定义,非必须要在 constructor 通过 this.name 来定义。
constructor() {
// ...
}
}
let a = new Animal();
console.log(a.name); // Jack 可以直接读取到name属性
类的修饰符:
TypeScript 可以使用三种访问修饰符(Access Modifiers),分别是
public、private和protected。
public:修饰的属性或方法是公有的,可以在任何地方被访问到,默认所有的属性和方法都是public的private修饰的属性或方法是私有的,不能在声明它的类的外部访问,虽然 子类 可以通过extends继承它的私有属性,但是却无法读取。protected: 修饰的属性或方法是受保护的,它和private类似,区别是它在子类中也是允许被访问的,也依然无法在外部访问
例:
public :
class Animal {
public name;
public constructor(name) {
this.name = name;
}
}
let a = new Animal('Jack');
console.log(a.name); // Jack
a.name = 'Tom';
console.log(a.name); // Tom
private :
class Animal {
private name; //设置私有化
public constructor(name) {
this.name = name;
}
}
let a = new Animal('Jack');
console.log(Animal.name); //只能自身读取
console.log(a.name); //报错
a.name = 'Tom'; //报错
即使通过子类继承,在子类继承中也不能访问读取
class Animal {
private name;
public constructor(name) {
this.name = name;
}
}
class Cat extends Animal {
constructor(name) {
super(name);
console.log(this.name); //报错,子类继承中也无法访问私有化数据
}
}
当构造函数修饰为 private 时,该类 不 允许被继承或者实例化:
class Animal {
public name;
private constructor(name) { //构造函数 private 私有化
this.name = name;
}
}
class Cat extends Animal { //报错不能被继承
constructor(name) {
super(name);
}
}
let a = new Animal('Jack'); //报错,不应该被实例化
protected:
当使用 protected 修饰,则 允许 在子类中访问:
class Animal {
private name;
public constructor(name) {
this.name = name;
}
}
class Cat extends Animal {
constructor(name) {
super(name);
console.log(this.name); //不会报错,子类继承中可以访问
}
}
当构造函数修饰为 protected 时,该类只允许被继承:
class Animal {
public name;
protected constructor(name: string) {
this.name = name;
}
}
class Cat extends Animal {
constructor(name: string) {
super(name);
}
}
let a = new Animal('Jack'); //报错,因为 Animal 只允许被继承。
参数属性:
上面,介绍的三种 修饰符,其实还有一种简洁的写法,被称为 属性参数写法;修饰符还可以使用在构造函数参数中,
等同于类中定义该属性同时给该属性赋值,使代码更简洁。
class Animal {
// public name; //可以省略此处
protected constructor(public name: string) { // private protected 同理
// this.name = name; //可以省略此处
}
}
readonly : 只读属性关键字,只允许出现在属性声明或索引签名或构造函数中。
class Animal {
readonly name;
public constructor(name) {
this.name = name;
}
}
let a = new Animal('Jack');
console.log(a.name); // Jack
a.name = 'Tom'; //会报错,因为属性为 只读的,不能修改。
注意;
注意如果 readonly 和其他访问修饰符同时存在的话,需要写在其后面。
class Animal {
// public readonly name;
public constructor(public readonly name) {
// this.name = name;
}
}
抽象类:
概念:抽象类的概念是,专注于用来为子类服务的,
抽象类是不允许被实例化的,只能通过被子类继承。
语法:abstract关键字用于定义抽象类和其中的抽象方法
abstract class Animal { // 通过 abstract 定义一个抽象类
public name;
public constructor(name) {
this.name = name;
}
public abstract sayHi(); //并且在抽象类里面,还可以定义 抽象方法
}
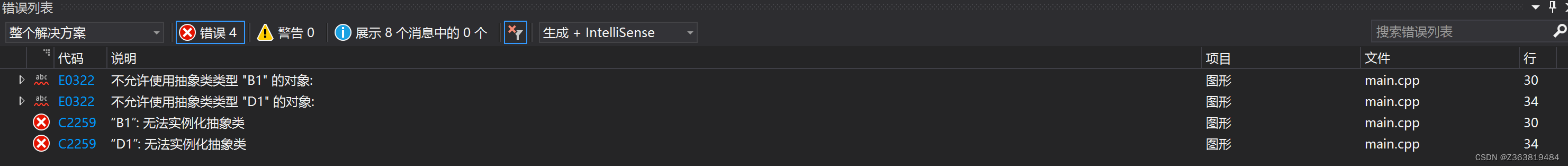
let a = new Animal('Jack'); //会报错,抽象类不能被实例化
注意:抽象类中的抽象方法或属性必须被子类实现,否则在子类继承抽象类后,实例化的时候会报错
abstract class Animal { // 通过 abstract 定义一个抽象类
public name;
public constructor(name) {
this.name = name;
}
public abstract sayHi() { }; //并且在抽象类里面,还可以定义 抽象方法
}
class B extends Animal {
public sayHi() { //抽象类中,所定义抽象方法,必须要在子类中实现。
console.log("继承Animal");
}
}
let isB = new B("")
类的类型:
给实例化的类,定义类型,简述而言,就是定义的 class 类,还可以被用来当做 一种类型,赋值给实例化的对象,用来校验类的数据完整性。
案例说明
class Animal {
name: string;
constructor(name: string) {
this.name = name;
}
sayHi(): string {
return `My name is ${this.name}`;
}
}
// 把 Animal 当做一种类型,用来校验实例化对象 a 的规范性。
let a: Animal = new Animal('Jack');
console.log(a.sayHi()); // My name is Jack
本章节,主要给大家介绍了,在 TypeScript 中,如何去声明 class 类,以及对 类的主要运用解析。欢迎大家交流评论。
🚵♂️ 博主座右铭:向阳而生,我还在路上!
——————————————————————————————
🚴博主想说:将持续性为社区输出自己的资源,同时也见证自己的进步!
——————————————————————————————
🤼♂️ 如果都看到这了,博主希望留下你的足迹!【📂收藏!👍点赞!✍️评论!】
——————————————————————————————