目录
Layui介绍
什么是Layui?
Layui入门
Layui登录实例
导入jar
配置
导入Layui
编写公共jsp
编写代码
Layui注册实例
代码实例
Layui介绍
Layui是一款面向前端开发者的轻量级JavaScript库,旨在简化网页开发过程。它提供了丰富的基础UI组件和常用的工具函数,使开发者可以更快速地构建出优秀的网页界面。
Layui具备以下特点和功能:
- 简洁易用:Layui的设计理念是简洁而易用,它提供了直观的API和简单的配置,使开发者可以更快速地上手并快速构建界面。
- 模块化加载:Layui采用模块化的加载方式,每个功能都是以独立的模块形式存在,开发者可以根据自己的需求按需加载所需的模块,避免了不必要的资源浪费。
- 基础UI组件:Layui提供了丰富的基础UI组件,如按钮、表单、导航、选项卡、弹层等,这些组件已经封装好了常用的功能和特性,开发者只需要简单配置即可使用。
- 插件扩展:Layui支持插件扩展,开发者可以通过引入扩展插件来增加更多的功能和效果,如日期选择器、分页、弹窗等。
- 兼容性强:Layui兼容大部分现代浏览器,并且对移动端适配也较为友好,可以在不同平台上良好地展现页面效果。
总体而言,Layui是一款功能强大、轻量级、易用的前端开发库,适用于各种规模的项目,帮助开发者快速实现出美观、高效的网页界面。
什么是Layui?
layui(谐音:类 UI) 是一套开源的 Web UI 解决方案,采用自身经典的模块化规范,并遵循原生 HTML/CSS/JS 的开发方式,极易上手,拿来即用。其风格简约轻盈,而组件优雅丰盈,从源代码到使用方法的每一处细节都经过精心雕琢,非常适合网页界面的快速开发。layui 区别于那些基于 MVVM 底层的前端框架,却并非逆道而行,而是信奉返璞归真之道。准确地说,它更多是面向后端开发者,你无需涉足前端各种工具,只需面对浏览器本身,让一切你所需要的元素与交互,从这里信手拈来。
由国人开发(作者贤心),16年出厂的框架,其主要提供了很多好看、方便的样式,并且基本拿来即用,和Bootstrap有些相似,但该框架有个极大的好处就是定义了很多前后端交互的样式接口,如分页表格,只需在前端配置好接口,后端则按照定义好的接口规则返回数据,即可完成页面的展示,极大减少了后端人员的开发成本。
Layui入门
1. 下载Layui:首先,你需要从Layui官网(https://www.layui.com/)下载Layui的压缩包,解压后可以得到相关的文件。
Layui的官网进不去了我这里提供镜像网站
http://layui.org.cn/demo/index.html
https://layui.org.cn/docs/docs.html
https://www.layuiweb.com/doc/index.htm
2. 引入Layui:在你的HTML文件中,使用<link>标签引入Layui的CSS文件和<script>标签引入Layui的JavaScript文件。例如:
<!-- 引入 layui.css -->
<link rel="stylesheet" href="xxx/layui.css">
<!-- 引入 layui.js -->
<script src="xxx/layui.js"></script> 3. 使用Layui组件:Layui提供了一系列的UI组件,你可以根据自己的需求使用这些组件。例如,如果你想使用一个按钮组件,可以在HTML中添加如下代码:
<button class="layui-btn">按钮</button>4. 初始化Layui:在你的JavaScript代码中,加入初始化Layui的语句,以确保Layui工作正常。例如:
layui.use(['layer', 'form'], function(){
var layer = layui.layer //加载layer模块
,form = layui.form; //加载form模块
// 这里可以写一些其他的代码或事件监听
layer.msg('Hello World');
});
5. 进一步学习:以上是一个简单的Layui入门示例,但Layui还提供了更多功能和组件,比如表格、弹层、分页等。你可以通过查看Layui官方文档,了解更多关于每个组件的使用方法,并根据自己的需求深入学习和应用。
值得注意的是,Layui是一个相对简单易用的前端框架,但为了更好地使用它,你可能需要对HTML、CSS和JavaScript有一定的基础知识。如果你对前端开发不太熟悉,建议先学习相关的基础知识,再进一步使用Layui。
Layui登录实例
导入jar
在我们的项目里面导入需要的jar包

配置
配置mvc.xml文件
<?xml version="1.0" encoding="UTF-8"?> <config> <action path="/blog" type="com.zking.web.BlogAction"> <forward name="list" path="/blogList.jsp" redirect="false" /> <forward name="toList" path="/blog.action?methodName=list" redirect="true" /> <forward name="toEdit" path="/blogEdit.jsp" redirect="false" /> </action> <action path="/user" type="com.zking.web.UserAction"> </action> </config>
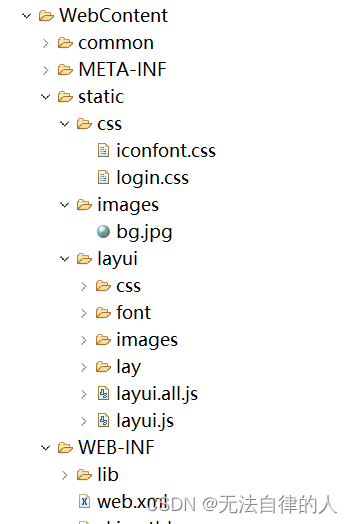
导入Layui
我们把我们下载的Layui放在一个静态的文件夹里面
编写公共jsp
编写公共的header.jsp文件
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>header</title> <!-- 引入 layui.css --> <link rel="stylesheet" href="${pageContext.request.contextPath }/static/layui/css/layui.css"> <!-- 引入 layui.js --> <script src="${pageContext.request.contextPath }/static/layui/layui.js"></script> </head> </html>
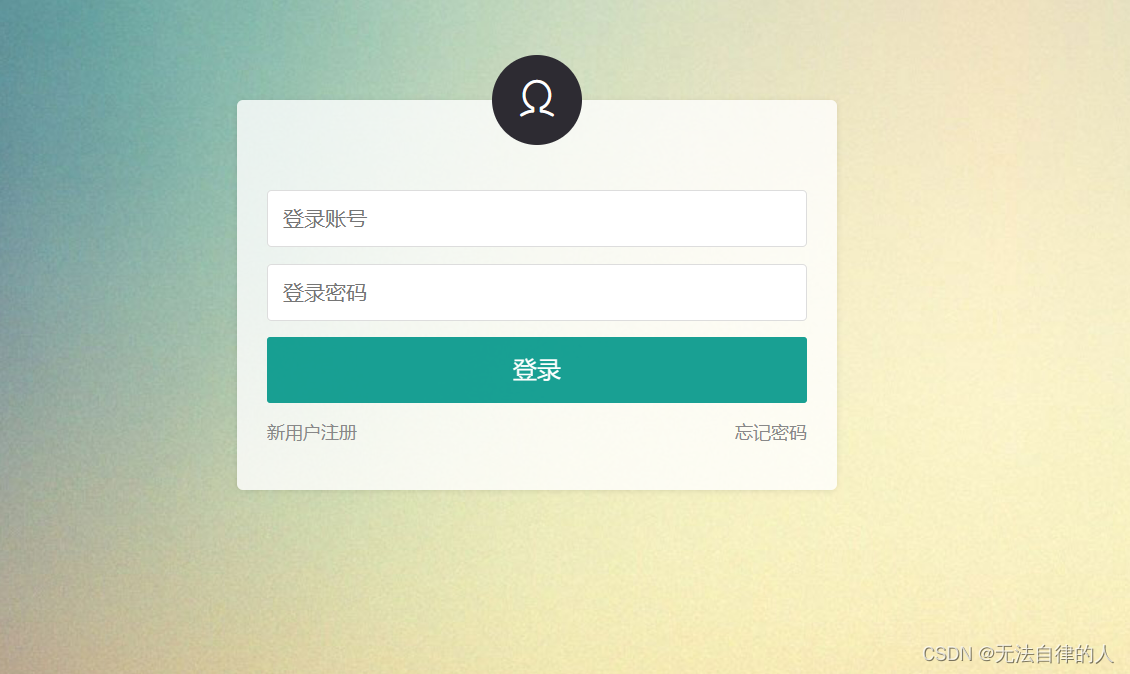
编写代码
我们依次编写实体类===》dao方法===》Action===》login.jsp
实体类
package com.zking.entity; /** * * @author tgq * */ public class User { private long id; private String name; private String loginname; private String pwd; private long rid; public User() { // TODO Auto-generated constructor stub } public long getId() { return id; } public void setId(long id) { this.id = id; } public String getName() { return name; } public void setName(String name) { this.name = name; } public String getLoginname() { return loginname; } public void setLoginname(String loginname) { this.loginname = loginname; } public String getPwd() { return pwd; } public void setPwd(String pwd) { this.pwd = pwd; } public long getRid() { return rid; } public void setRid(long rid) { this.rid = rid; } public User(long id, String name, String loginname, String pwd, long rid) { super(); this.id = id; this.name = name; this.loginname = loginname; this.pwd = pwd; this.rid = rid; } @Override public String toString() { return "User [id=" + id + ", name=" + name + ", loginname=" + loginname + ", pwd=" + pwd + ", rid=" + rid + "]"; } }UserDao方法
package com.zking.dao; import java.sql.Connection; import java.sql.PreparedStatement; import java.sql.ResultSet; import java.util.List; import com.zking.entity.User; import com.zking.util.BaseDao; import com.zking.util.DBAccess; import com.zking.util.PageBean; /** * 用户dao方法 * * @author tgq * */ public class UserDao extends BaseDao<User> { /** * 查询所有用户 * * @param user * @param pageBean * @return * @throws Exception */ public List<User> list(User user, PageBean pageBean) throws Exception { String sql = "select * from t_oa_user where 1=1"; return super.executeQuery(sql, User.class, pageBean); } /** * 获取实体类 * * @param user * @return * @throws Exception */ public User login(User user) throws Exception { String sql = "select * from t_oa_user where loginname = '" + user.getLoginname() + "' and pwd = '" + user.getPwd() + "'"; List<User> list = super.executeQuery(sql, User.class, null); if (list != null && list.size() == 1) { return list.get(0); } return null; } }编写Action
package com.zking.web; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.zking.dao.UserDao; import com.zking.entity.User; import com.zking.framework.ActionSupport; import com.zking.framework.ModelDriver; import com.zking.util.ResponseUtil; public class UserAction extends ActionSupport implements ModelDriver<User> { private User user = new User(); private UserDao userDao = new UserDao(); public String login(HttpServletRequest req, HttpServletResponse resp) throws Exception { User u = userDao.login(user); ResponseUtil.writeJson(resp, u); return super.execute(req, resp); } @Override public User getModel() { return user; } }login.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <html> <head> <title>login</title> <link rel="stylesheet" href="static/css/iconfont.css"> <link rel="stylesheet" href="static/css/login.css"> <%@include file="/common/header.jsp"%> <style> body { color: #; } a { color: #; } a:hover { color: #; } .bg-black { background-color: #; } .tx-login-bg { background: url(static/images/bg.jpg) no-repeat 0 0; } </style> <script type="text/javascript"> layui.use([ 'jquery', 'layer' ],function() { let $ = layui.jquery; let layer = layui.layer; $("#login").click(function() { $.ajax({ url : '${pageContext.request.contextPath }/userAction.action?methodName=login', data : { loginname :$("#username").val(), pwd : $("#password").val() }, method : 'post', dataType : 'json', success : function(resp) { layer.alert(resp,{icon : 1}); if (resp.code == 1) { layer.alert('登录成功',{icon : 1}); } else { layer.alert('失败了',{icon: 5}); } } }) }) }); </script> </head> <body class="tx-login-bg"> <div class="tx-login-box"> <div class="login-avatar bg-black"> <i class="iconfont icon-wode"></i> </div> <ul class="tx-form-li row"> <li class="col-24 col-m-24"><p> <input type="text" id="username" placeholder="登录账号" class="tx-input"> </p></li> <li class="col-24 col-m-24"><p> <input type="password" id="password" placeholder="登录密码" class="tx-input"> </p></li> <li class="col-24 col-m-24"><p class="tx-input-full"> <button id="login" class="tx-btn tx-btn-big bg-black">登录</button> </p></li> <li class="col-12 col-m-12"><p> <a href="#" class="f-12 f-gray">新用户注册</a> </p></li> <li class="col-12 col-m-12"><p class="ta-r"> <a href="#" class="f-12 f-gray">忘记密码</a> </p></li> </ul> </div> </body> </html>
Layui注册实例
代码实例
根据以上的步骤,我们只需要添加一些方法就行
Dao方法===》UserAction
Dao方法package com.zking.dao; import java.sql.Connection; import java.sql.PreparedStatement; import java.sql.ResultSet; import java.util.List; import com.zking.entity.User; import com.zking.util.BaseDao; import com.zking.util.DBAccess; import com.zking.util.PageBean; /** * 用户dao方法 * * @author tgq * */ public class UserDao extends BaseDao<User> { /** * 查询所有用户 * * @param user * @param pageBean * @return * @throws Exception */ public List<User> list(User user, PageBean pageBean) throws Exception { String sql = "select * from t_oa_user where 1=1"; return super.executeQuery(sql, User.class, pageBean); } /** * 获取实体类 * * @param user * @return * @throws Exception */ public User login(User user) throws Exception { String sql = "select * from t_oa_user where loginname = '" + user.getLoginname() + "' and pwd = '" + user.getPwd() + "'"; List<User> list = super.executeQuery(sql, User.class, null); if (list != null && list.size() == 1) { return list.get(0); } return null; } /** * 获取最大id */ public int getMaxId() throws Exception { // 创建连接 Connection conn = DBAccess.getConnection(); int id = 0; String sql = "select MAX(id) from t_oa_user"; PreparedStatement ps = conn.prepareStatement(sql); ResultSet rs = ps.executeQuery(); if (rs.next()) { id = rs.getInt("max_id"); } return id; } /** * 注册的方法 */ public int register(User user) throws Exception { // 创建连接 Connection conn = DBAccess.getConnection(); String sql = "insert into t_oa_user values(" + user.getId() + "," + user.getName() + "," + user.getLoginname() + "," + user.getPwd() + "," + user.getRid() + ")"; PreparedStatement ps = conn.prepareStatement(sql); int n = ps.executeUpdate(); return n; } }UserAction
package com.zking.web; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.zking.dao.UserDao; import com.zking.entity.User; import com.zking.framework.ActionSupport; import com.zking.framework.ModelDriver; import com.zking.util.ResponseUtil; public class UserAction extends ActionSupport implements ModelDriver<User> { private User user = new User(); private UserDao userDao = new UserDao(); /** * 登录 * * @param req * @param resp * @return * @throws Exception */ public String login(HttpServletRequest req, HttpServletResponse resp) throws Exception { User u = userDao.login(user); ResponseUtil.writeJson(resp, u); return super.execute(req, resp); } /** * 注册 * * @param req * @param reps */ public void Register(HttpServletRequest req, HttpServletResponse reps) { try { // 先获取最大的id数 int maxId = userDao.getMaxId(); user = new User(maxId, req.getParameter("name"), req.getParameter("name"), req.getParameter("name"), Integer.parseInt(req.getParameter("name"))); int register = userDao.register(user); ResponseUtil.writeJson(reps, user); } catch (Exception e) { e.printStackTrace(); } } @Override public User getModel() { return user; } }Register.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <html> <title>注册</title> <link rel="stylesheet" href="static/css/iconfont.css"> <link rel="stylesheet" href="static/css/login.css"> <head> <%@include file="common/header.jsp"%> <style> body { color: #; } a { color: #; } a:hover { color: #; } .bg-black { background-color: #; } .tx-login-bg { background: url(static/images/bg.jpg) no-repeat 0 0; } </style> <script type="text/javascript"> layui.use([ 'jquery', 'layer' ], function() { let $ = layui.jquery; let layer = layui.layer; $("#register").click(function() { $.ajax({ url : "${pageContext.request.contextPath }/UserAction.action?methodName=register", data : { name : $("#username").val(), loginname : $("#loginname").val(), pwd : $("#password").val(), rid : $("#rid").val() }, type : 'post', dataType : 'json', success : function(data) { if (resp.code == 1) { layer.alert('注册成功', { icon : 1 }); } else { layer.alert('注册失败', { icon : 5 }); } } }) }) }); </script> </head> <body class="tx-login-bg"> <div class="tx-login-box"> <div class="login-avatar bg-black"> <i class="iconfont icon-wode"></i> </div> <ul class="tx-form-li row"> <li class="col-24 col-m-24"><p> <input type="text" id="username" placeholder="请输入姓名" class="tx-input"> </p></li> <li class="col-24 col-m-24"><p> <input type="text" id="loginname" placeholder="请输入登录名" class="tx-input"> </p></li> <li class="col-24 col-m-24"><p> <input type="password" id="password" placeholder="请输入密码" class="tx-input"> </p></li> <li class="col-24 col-m-24"><p> <input type="text" id="rid" placeholder="请输入身份id" class="tx-input"> </p></li> <li class="col-24 col-m-24"><p class="tx-input-full"> <button id="register" class="tx-btn tx-btn-big bg-black">注册</button> </p></li> <li class="col-12 col-m-12"><p> <a href="#" class="f-12 f-gray">返回登录</a> </p></li> </ul> </div> </body> </html>