一、Spring MVC
组件是将处理某类问题的代码进行封装的整体模块。一个大的问题可以拆分为不同的小问题,解决每个小问题的代码封装可以称之为组件,但是组件又是无法独立运行的,必须结合其他组件一起才能最终解决问题。就好比汽车,一辆汽车由发动机,轮胎,变速箱,底盘等等组成,每个组成部分可以独立的完成一部分功能,组合在一起就是一辆汽车了,但是每个部分不能独立的跑起来。
SpringMVC将Servlet访问的流程整体封装了起来,浏览器发起请求后调用单元方法来处理请求,这个整个过程从接收到请求,到找到单元方法并调用执行,再到响应结果给浏览器都是由不同的组件协同来实现的,
不同的组建在整个运行过程中的具体表现其实就是不同的对象,也就是不同对象之间的相互调用完成了请求的处理,组件的初始化应该在请求来之前就完成的,当服务器启动的时候会先完成对DispactherServlet的初始化创建,在DispatcherServlet被初始化的时候其底层内部也会完成第2到第10个组件的初始化,调用其initStrategies方法来完成
●常用组件说明
DispatcherServlet:前端控制器。Spring MVC的入口,也是整个流程控制中心。其他组件由DispatcherServlet统一调度,降低了组件和组件之间的耦合度。
MultipartResovler:多部分处理器。文件上传时需要使用。
LocaleResolver:解决客户端的区域和时区问题。
ThemeResolver:主题解析器。刻提供自定义布局。
HandlerMapping:映射处理器。主要负责处理URL,并找到对应的HandlerMethod。简单说就是找@RequestMapping注解中映射路径是否有和URL匹配的。
HandlerAdapter:适配器。负责调用具体的HandlerMethod。
HandlerExceptionResovler:异常处理器。异常处理,根据不同异常返回视图。
RequestToViewNameTranslator:从请求中获取到视图名称。
ViewResovler:视图解析器,负责解析字符串视图名和物理视图文件的。
FlashMapManager:主要用于存储属性的,本质是一个Map。多用在重定向时。FlashMap在重定向之前存储,重定向之后删除。ModelAndView:模型和视图。Spring MVC中提供的模型和视图接口。
HandlerInterceptor:拦截器。拦截控制露资源的。
二、SpringMVC运行原理
SpringMVC的各个组件,一次请求的处理其实就是不同组件之间的协同操作完成的
使用mvc:annotation-driven 自动加载 RequestMappingHandlerMapping(处理映射器)和 RequestMappingHandlerAdapter (处理适配器),可用在SpringMVC.xml配置文件中使用mvc:annotation-driven替代注解处理器和适配器的配置。
•步骤
1.客户端向服务端发起请求,Spring MVC总体入口DispatcherServlet进行请求分发。
2.DispatcherServlet把URL交给映射处理器HandlerMapping进行解析URL。并寻找是否具有对应的控制单元。
3.如果存在控制单元,执行拦截器Interceptor的预处理方法preHandle进行处理。如果不存在对应控制单元,拦截器不执行。
4.如果拦截晶允许放行,返回给Servlet分发器DispatcherServlet,调用后续组件。
5.Servlet分发器DispatcherServlet使用适配处理器HandlerAdapter,调用具体的控制单元方法。
6.执行单元方法HandlerMethod。
7.控制单元HandlerMethod执行完成后产生模型和视图组件ModelAndView。
8.返回模型和视图组件给Servlet分发器DispatcherServlet。如果有拦截器Interceptor,执行postHandle
9.Servlet分发器DispatcherServlet调用视图解析器ViewResolver解析视图
10.产生视图View对象,执行了视图对应的资源。
11.把结果返回给Servlet分发器DispatcherServlet。如果有拦截器Interceptor,执行拦截器的afterCompletion
12.Servlet分发器把最终视图执行结果响应给客户端浏览器。
●springMVC实现方式
•基于配置
映射器:BeanNameUrlHandlerMapping
适配器:SimpleControllerHandlerAdapter
•基于注解
<mvc:annotation-driven></mvc:annotation-driven>底层创建映射器和适配器
处理映射器 RequestMappingHandlerMapping
处理适配器:RequestMappingHandlerAdapter
三、RBAC介绍
●权限管理
现在的项目是只要用户登录成功后就可以访问项目中的所有功能资源,这显然是不合理的。比如公司的管理系统,普通员工和ceo能操作的功能资源肯定是不能相同的,那是因为普通员工和CEO的权限是不同的,而现在是没有体现任何和权限相关的效果的,用户访问项目应当根据其权限的不同,可以操作的项目资源是不同的。
●项目的资源可以分为两大部分:前端页面资源和后台功能资源。
那么不同的用户访问项目的权限管理效果也会有两个:
•前端页面资源(能不能看见):
前端页面资源可以分为公共资源部分和权限相关资源部分,对于公共资源部分任何用户都可以访问页面后都可以看到,对于权限相关部分,用户访问的时候应当 根据其权限的不同显示的不同,比如菜单资源,不同的用户访问项目后看到的菜单应该是不同的。
•后端功能资源(能不能访问):
后端功能资源主要实现的效果是用户在页面中触发了后端请求后是否对其进行处理,如果具有指定的权限则正常处理,没有权限则拒绝处理。后端资源的访问必须通过URL地址来完成,那么对后端资源的权限管理就可以转化对URL地址的管理,让URL地址和权限建立联系,当用户具备某个权限的时候自然具备对应的 URL地址的访问权限了。
●传统权限管理数据库方案
把和权限相关的资源存储到数据库中。前端资源主要是能不能看的问题,可以直接将和权限相关的页面资源存储都数据库的表中,比如菜单资源,创建一个菜单信息表将菜单信息存储起来。还可以创建一个页面资源表将页面中的按钮,超链接等等存储起来。注意不同的页面资源可以按照种类存储到不同的表中,不要存储到一个表中,直接存储页面代码就可以。
对于后端资源主要是URL地址的管理,可以创建一个URL地址信息表,将需要被管理的url地址存储到表中。使用数据存储好权限相关的资源后,根据权限的不同将资源和用户信息表中的用户信息进行关联,创建一个中间表来存储映射关系,这样当用户访问项目的时候不同的用户从数据库中查询到的页面资源不同,将查询的页面资源显示到页面的效果自然就下同了。
当用户发起后端请求的时候只需要根据从数据库中查询的URL地址资源来校验用户是否具备当前请求的url地址,根据校验结果来决定是否对此次请求处理。
传统的权限管理数据库设计方案中存在很大的局限性,用户和权限资源之间是多对多的关系,如果用户和权限资源之间直接使用中间表进行关联,会造成后期用户的权限信息很难维护。
●RBAC介绍
基于角色的访问控制(RBAC)是实施面向企业安全策略的一种有效的访问控制方式。一种数据库的设计思想,其核心是角色。
其基本思想是,对系统操作的各种权限不是直接授予具体的用户,而是在用户集合与权限集合之间建立一个角色集合。每一种角色对应一组相应的权限。一旦用户被分配了适当的角色后,该用户就拥有此角色的所有操作权限。
这样做的好处是,不必在每次创建用户时都进行分配权限的操作,只要分配用户相应的角色即可,而且角色的权限变更比用户的权限变更要少得多,这样将简化用户的权限管理,减少系统的开销。
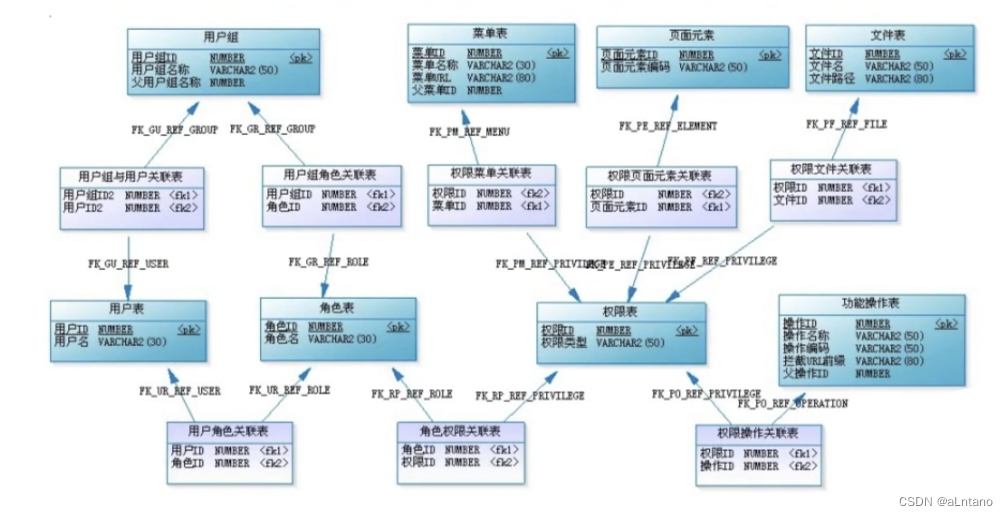
●RBAC数据库设计
基于RBAC的数据库设计的核心是角色表,一个项目中需要被权限管理的资源是非常多的,项目越大,需要被管理的资源也就越多。但是核心设计流程是不变的,只是权限信息相关的表会越来越多,并且随着表的数量增多,各种中间表也会增多,只是看起来比较复杂。

四、基于RBAC实现权限管理
对用RBAC的详细版中能够看到越大的项目权限管理的表就会越多,但是不管表的多少,其核心都是将权限和角色管理,角色再和用户关联。
五、Bootstrap
●前端框架
Java框架都是对Java SE技术或Java EE的技术进行封装,按照框架的要求进行搭建环境后可以简化开发流程。
前端框架是对CSS、JavaScript的封装。有的框架只封装了CSS,有的框架只封装了JavaScript,有的框架即封装了CSS也封装了JavaScript。
Bootstrap就是一个又封装了CSS,又封装了JavaScript的框架。
●Bootstrap
Bootstrap是受欢迎的 HTML、CSS和JS框架,用于开发响应式布局、移动设备优先的WEB项目。为所有开发者、所有应用场景而设计,Bootstrap 让前端开发更快速、简单。所有开发者都能快速上手、所有设备都可以适配、所有项目都适用。
●使用 Bootstrap
•移动设备优先:自Bootstrap3起,框架包含了贯穿于整个库的移动设备优先的样式。
•浏览器支持:所有的主流浏览器都支持Bootstrap。
•容易上手
•响应式设计:Bootstrap的响应式CSS能够自适应于台式机、平板电脑和手机。
•它为开发人员创建接口提供了一个简洁统一的解决方案。
•它包含了功能强大的内置组件,易于定制。
• 它还提供了基于Web的定制。
•它是开源的。
●Bootstrap的内容
•基本结构:Bootstrap提供了一个带有网格系统、链接样式、背景的基本结构。
•CSS:Bootstrap自带以下特性:全局的CSS设置、定义基本的HTML元素样式、可扩展的class,以及一个先进的网格系统。
•组件:Bootstrap包含了十几个可重用的组件,用于创建图像、下拉菜单、导航、警告框、弹出框等等。这将在布局组件部分详讲解。
•JavaScript插件:Bootstrap包含了十几个自定义的jQuery插件。您可以直接包含所有的插件,也可以逐个包含这些插件。
●组件
Bootstarp提供了丰富的组件,我们在进行页面开发的时候可以选取其提供的组件灵活的组装成一个完整的页面效果来使用。使用组件可以极大的提升前端页面的开发效率I组件的使用只是给出了一种大体上的显示效果,使用者需要在组件的基础上自己来完善最终的显示效果。常用的组件有:
•布局组件:用来实现页面的快速布局。支持多种布局方案。
•表单组件:用来显示比较友好的表单数据收集框。
•按钮组件:用来实现不同的按钮效果。
•导航组件:用来实现页面中的导航栏效果。
•表格组件:用来实现表格数据的显示,提供了多种显示方式。
•分页组件:用来实现分页效果。
•面板组件:用来以整体的形式显示数据。
•其他组件:其他组件有徽章,警告框等等。
组件的使用可以从Bootstrap的官网中查看使用方式,并且官网中组件的代码已经能够满足大部分的页面需求。
六、Bootstrap
●基本使用
•创建war项目
使用maven创建war类型项目,并完成SSM相关的配置。
•导入Bootstrap资源
在webapp目录下创建js目录,在js目录下创建bootstrap目录,将下载的Bootstrap压缩包解压后的js,css,fonts目录复制到bootstrap目录下。
Bootstrap的运行需要依赖jquery文件,将jquery.js文件放入到js目录中。注意jquery.js和bootstrap是属于同一级目录。
•创建demo.jsp
在webapp目录下直接创建demo.jsp文件,并引入Bootstrap的资源,jquery文件的引入必须先于Bootstrap.js文件的引入。
●Bootstrap CSS
Bootstrap中提供了非常强大的css样式效果,使用也非常的简单,只需要声明好对应的HTML标签,并按照文档说明在标签上添加class样式即可实现效果。
•网格系统
Bootstrap提供了一套响应式、移动设备优先的流式网格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。简单来说就是将屏幕使用表格的形式进行了划分,行的数量可以根据需求进行设定,列的数量为12列。网格系统是非常强大的布局系统,使用的时候只需要使用div标签结合css样式即可实现布局,非常灵活简单。
•基本使用
使用container或者container-fluid样式声明网格布局容器,container剧中显示,container-fluid占据100%屏幕宽度。使用row样式声明行,可以声明多行。使用col-md-*来声明列以及列占据的单元格数量,每行有12个单元格。但是注意设置列占据的单元格数据量的时候,每列占据的单元格数量的总数加起来为12。
•表单
Bootstrap通过一些简单的 HTML标签和扩展的类即可创建出不同样式的表单。Bootstrap提供了下列类型的表单布局:
•垂直表单(默认)
•内联表单
•水平表单
以水平表单为例,创建步骤:
①给<form>标签添加属性role="form”,样式class="form-horizontal”。
②在<form标签下创建子标签<div>,需要多少个表单域标签就创建多少个。给<div>标签添加class="form-group”样式,这是获取最佳间距所必需的.
③将<1abel>标签和控件标签声明在<div>中,并给<1abel>标签添加class="control-label”样式
④向所有的文本元素<input>、<textarea>和<select>添加class="form-control”。
●按钮
•基本使用
任何带有class.btn的元素都会继承圆角灰色按钮的默认外观。但是Bootstrap提供了一些选项来定义按钮的样式,以下样式可用于<a>,<button>,或<input>元素上:
.btn 为按钮添加基本样式
.btn-default 默认/标准按钮
.btn-primary 原始按钮样式(未被操作)
.btn-success 表示成功的动作
.btn-info 该样式可用于要弹出信息的按钮
.btn-warning 表示需要谨慎操作的按钮
.btn-danger 表示一个危险动作的按钮操作
.btn-link 让按钮看起来像个链接(仍然保留按钮行为)
.btn-lg 制作一个大按钮
.btn-sm 制作一个小按钮
.btn-xs 制作一个超小按钮
.btn-block 块级按钮(拉伸至父元素100%的宽度)
.active 按钮被点击
.disabled 禁用按钮