欢迎关注我的CSDN:https://spike.blog.csdn.net/
本文地址:https://spike.blog.csdn.net/article/details/131582734

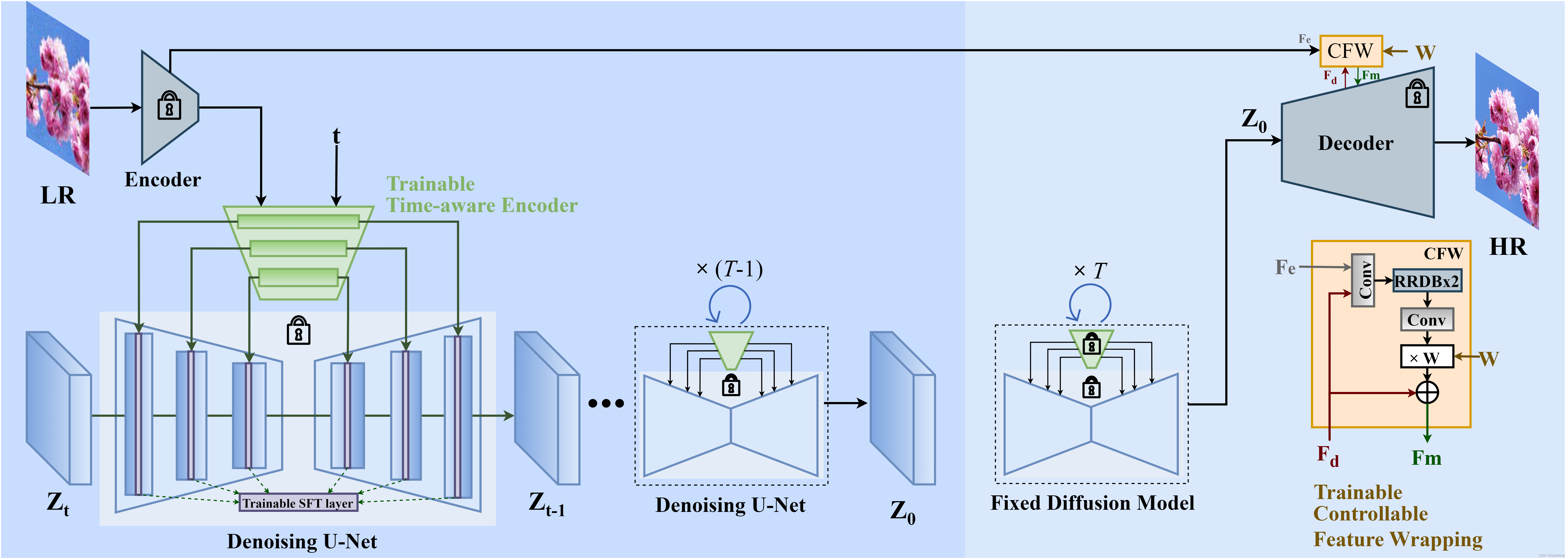
论文:Exploiting Diffusion Prior for Real-World Image Super-Resolution
StableSR 算法提出了一种新颖的方法,利用预训练的文本到图像扩散模型中封装的先验知识,来实现盲超分辨率(SR)。具体来说,通过使用时间感知编码器,可以在不改变预训练的合成模型的情况下,实现令人满意的恢复结果,从而保留了生成先验并最小化了训练成本。为了弥补扩散模型固有的随机性造成的保真度损失,引入了一个可控的特征包裹模块,允许用户在推理过程中通过简单地调整一个标量值来平衡质量和保真度。此外,开发了一种渐进式聚合采样策略,以克服预训练扩散模型的固定尺寸限制,使其能够适应任何尺寸的分辨率。使用合成和真实世界的基准数据集对我们的方法进行了全面的评估,结果表明它优于当前最先进的方法。
工程:sd-webui-stablesr
网站:https://github.com/pkuliyi2015/sd-webui-stablesr/blob/master/README_CN.md
插件依赖 Tiled Diffusion 和 Tiled VAE。
启动命令:
cd stable-diffusion-webui
conda deactivate
source venv/bin/activate
nohup python -u launch.py --port 9301 --xformers --theme dark > nohup.sd.out &
tail -f nohup.sd.out
1. 模型和插件
下载参考:https://github.com/pkuliyi2015/sd-webui-stablesr/blob/master/README_CN.md
下载 StableSR 模型的v2版本,即768版本,准备使用,建议提前下载 (下载时间大约 40 min):
v2-1_768-ema-pruned.ckpt(5.21G): https://huggingface.co/stabilityai/stable-diffusion-2-1/blob/main/v2-1_768-ema-pruned.ckptwebui_768v_139.ckpt(422M): https://huggingface.co/Iceclear/StableSR/blob/main/webui_768v_139.ckptvqgan_cfw_00011_vae_only.ckpt(746M): https://drive.google.com/file/d/1ARtDMia3_CbwNsGxxGcZ5UP75W4PeIEI/view
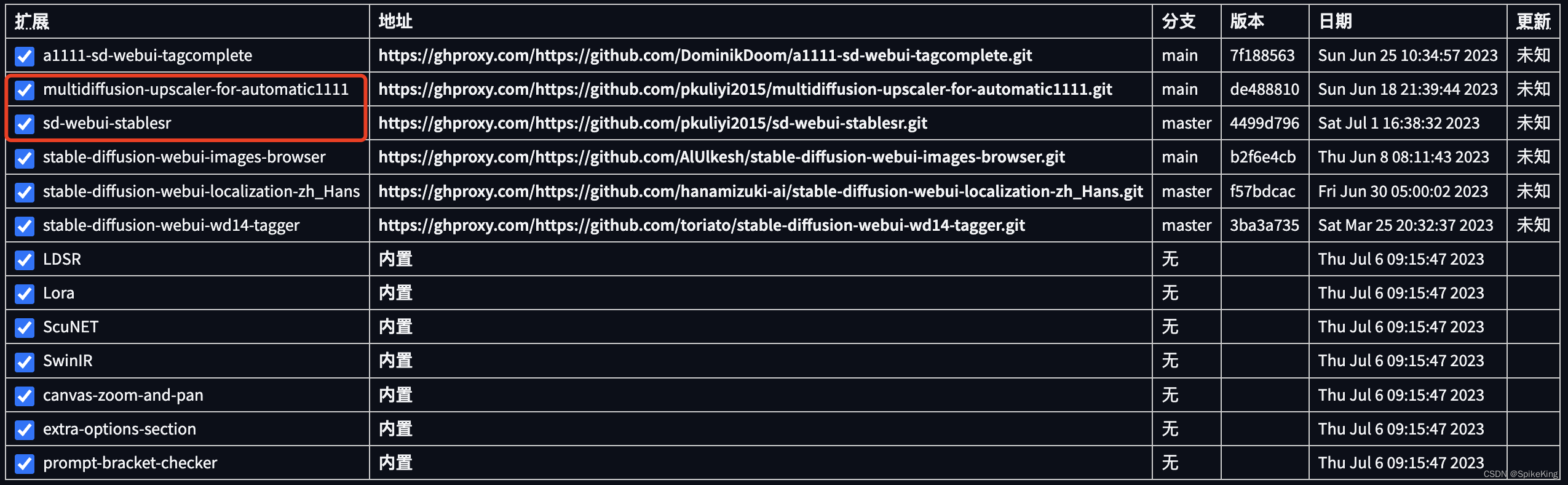
需要安装 2 个扩展插件工程:
sd-webui-stablesr: https://ghproxy.com/https://github.com/pkuliyi2015/sd-webui-stablesr.gitmultidiffusion-upscaler-for-automatic1111: https://ghproxy.com/https://github.com/pkuliyi2015/multidiffusion-upscaler-for-automatic1111.git
在 GitHub 工程链接之前,加入前缀 https://ghproxy.com/ ,即可快速安装,例如:
https://ghproxy.com/https://github.com/pkuliyi2015/multidiffusion-upscaler-for-automatic1111.git
使用百度云盘下载模型至服务器:
pip install bypy
bypy info
bypy --help
bypy downdir /stable_diffusion/stable_sr/ stable_sr/
复制模型至工程目录:
- Stable Diffusion 模型,
v2-1_768-ema-pruned.ckpt至stable-diffusion-webui/models/Stable-diffusion - VAE 模型,
vqgan_cfw_00011_vae_only.ckpt至stable-diffusion-webui/models/VAE - StableSR 模型,
webui_768v_139.ckpt至stable-diffusion-webui/extensions/sd-webui-stablesr/models
模型与插件安装完成之后,重新启动即可,即:

2. 参数配置
选择合适的参数配置,出图效果较好。
2.1 配置模型与提示词
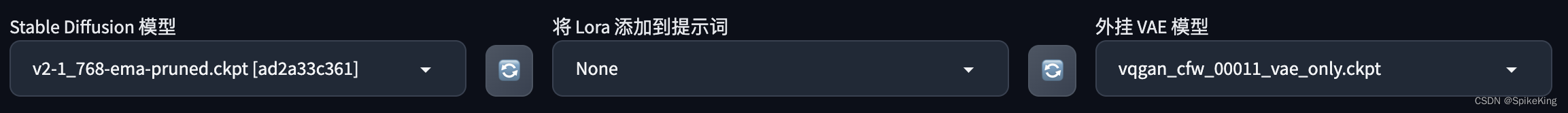
修改 Stable Diffusion 模型 与 外挂 VAE 模型 为已准备的模型:
Stable Diffusion 模型:v2-1_768-ema-pruned.ckpt外挂 VAE 模型:vqgan_cfw_00011_vae_only.ckpt
即:

同时,采样方法使用 Eular a,即可,其余不需修改。
注意:不需勾选
面部修复,重绘幅度使用默认0.7,重回尺寸倍数也不需修改,默认1倍,其实以 StableSR 脚本为准,脚本设置 2 倍,即缩放 2 倍。
根据官方指引,添加 负向提示词,效果更好,即
3d, cartoon, anime, sketches, (worst quality:2), (low quality:2)
2.2 配置 StableSR
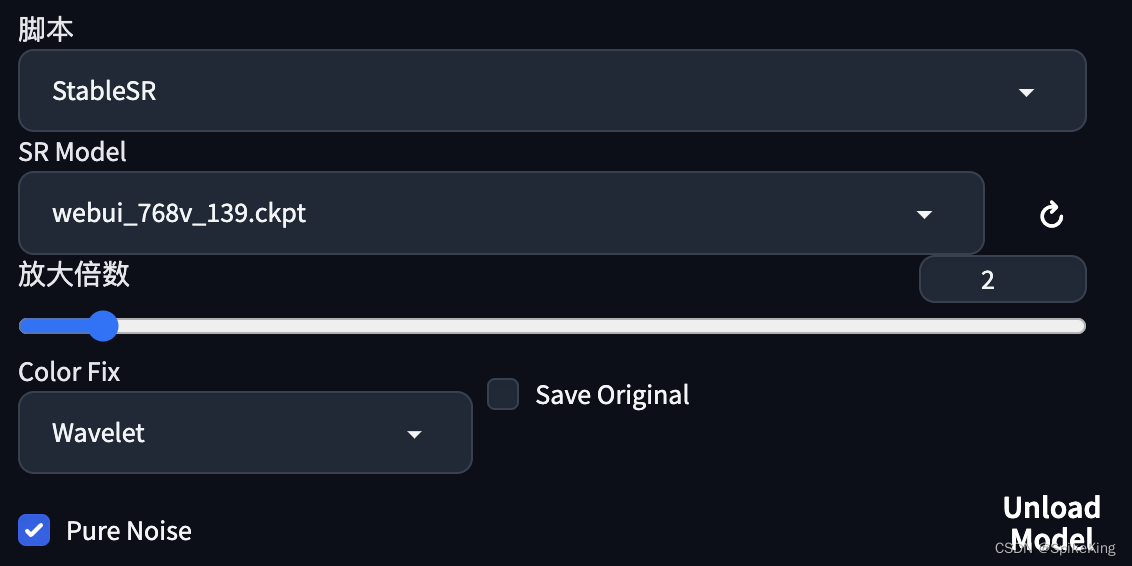
点击 图生图 选项,在最下面的脚本中,选择 StableSR,配置参数:
- 选择
SR Model:webui_768v_139.ckpt Color Fix:选择Wavelet- 勾选
Pure Noise - 注意:
StableSR的放大倍数,需要与Tiled Diffusion的放大倍数保持一致。
即:

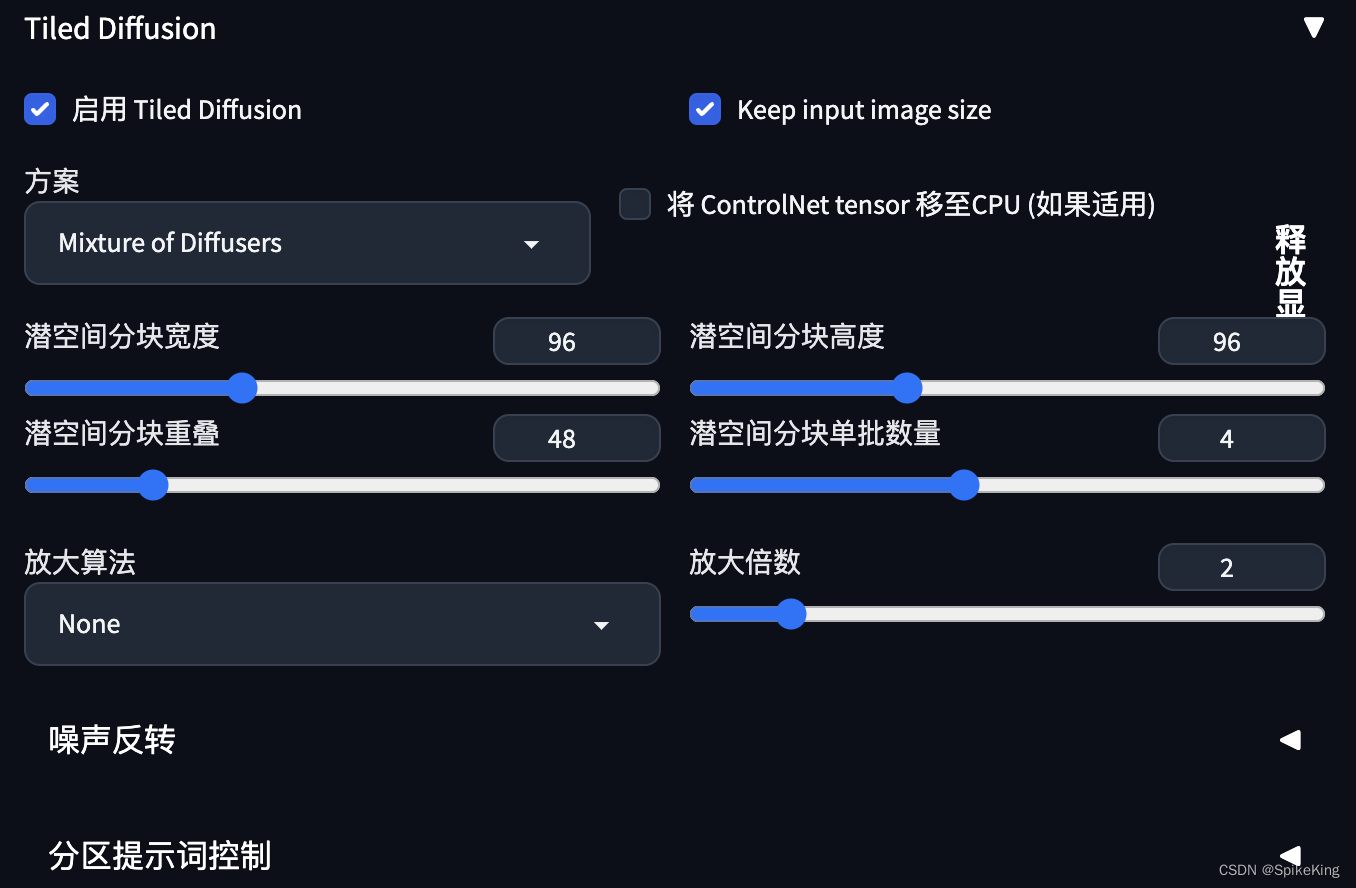
2.3 配置 Tiled Diffusion 和 Tiled VAE
Tiled DIffusion 和 Tiled VAE 都是用于减轻内存消耗,否则显存溢出,无法运行。
- 参考官网配置:https://github.com/pkuliyi2015/sd-webui-stablesr/blob/master/README_CN.md
Tiled DIffusion:根据官方最新说明,v2版本 (768x768),不需要修改数值,使用默认的 96x96 即可,速度可明显加快。
- 启用
Tiled DIffusion - 修改方案:
Mixture of Diffusers - 注意:
StableSR的放大倍数,需要与Tiled Diffusion的放大倍数保持一致。 - 其他,如
噪声反转、分区提示词控制,均使用默认。
即:

Tiled VAE:启用 Tiled VAE,其余保持默认。
即:

3. 图像效果
运行日志,如下:
[StableSR] Target image size: 2048x3072
[Tiled Diffusion] StableSR found, support is enabled.
MixtureOfDiffusers Sampling: : 0it [00:00, ?it/s]Mixture of Diffusers hooked into 'Euler a' sampler, Tile size: 96x96, Tile batches: 9, Batch size: 4.
[Tiled VAE]: the input size is tiny and unnecessary to tile.
MixtureOfDiffusers Sampling: : 0it [00:02, ?it/s]
100%|███████████████████████████████████████████████████████████████████████████████| 30/30 [00:57<00:00, 1.93s/it]
[Tiled VAE]: input_size: torch.Size([1, 4, 384, 256]), tile_size: 256, padding: 11██| 30/30 [00:57<00:00, 1.90s/it]
[Tiled VAE]: split to 2x1 = 2 tiles. Optimal tile size 256x192, original tile size 256x256
[Tiled VAE]: Fast mode enabled, estimating group norm parameters on 170 x 256 image
[Tiled VAE]: Executing Decoder Task Queue: 100%|█████████████████████████████████| 246/246 [00:01<00:00, 205.38it/s]
[Tiled VAE]: Done in 2.509s, max VRAM alloc 10456.432 MB
Total progress: 100%|███████████████████████████████████████████████████████████████| 30/30 [01:07<00:00, 2.26s/it]
Total progress: 100%|███████████████████████████████████████████████████████████████| 30/30 [01:07<00:00, 1.90s/it]
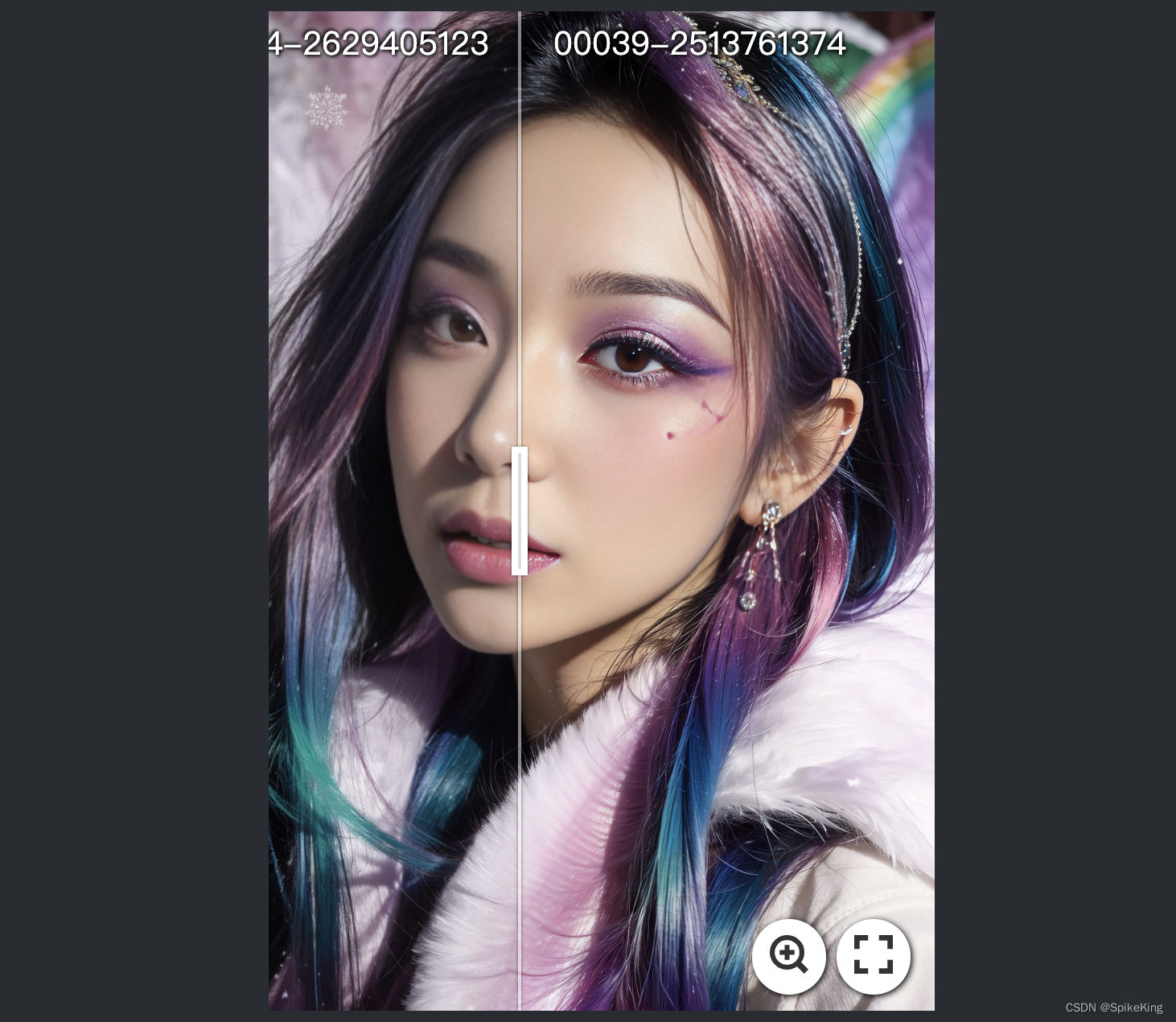
出图效果的差距,非常明显,经过 StableSR 处理的图像,明显细节丰富。使用 Imgsli,如图所示:

眼睛、皮肤、嘴唇等细节差异,也非常明显。右侧是StableSR的图,左侧是原图:

其他
Imgsli 图像对比
图像对比的网站 imgsli,链接:https://imgsli.com/MTg5MzAx/0/1,用于对比图像差异。
Bugfix
Bug1: 遇到 Bug “/tmp/gradio/ 已满,无法缓存文件,导致 图库浏览器 功能无法使用”
原因是:服务器的 /tmp 空间较小,导致 gradio 无法缓存,替换为新的 /tmp 空间,即可。
在 launch.py 中,添加如下代码:
import tempfile
print(f"[Info] old tempfile: {tempfile.gettempdir()}")
tempfile.tempdir = "/data/chenlong/tmp/"
print(f"[Info] new tempfile: {tempfile.gettempdir()}")
输出日志:
[Info] old tempfile: /tmp
[Info] new tempfile: /data/tmp/
参考
- 如何安装/更新/卸载 Stable Diffusion WebUI 插件?一篇文章帮你弄懂!
- GitHub - Web UI, How to set it to dark mode?
- 探索【Stable-Diffusion WEBUI】的图片超分辨插件:StableSR
- GitHub - 运行web_demo_hf.py时遇到tmp文件写入被拒的问题