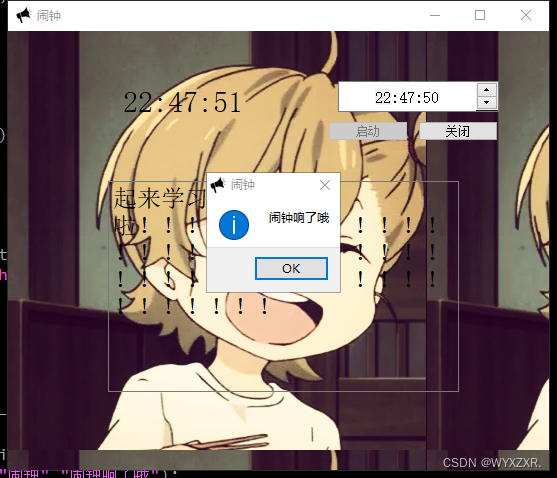
闹钟


#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
this->setWindowTitle("闹钟");
this->setWindowIcon(QIcon("D:\\HQYJRJ\\QT\\day1\\02_first\\horn.png"));
QPixmap background("D:\\HQYJRJ\\QT\\day1\\02_first\\QQ4.png"); // 替换为你的背景图路径
QPalette palette;
palette.setBrush(this->backgroundRole(), QBrush(background));
this->setPalette(palette);
ui->pushButton_2->setEnabled(false);
ui->label->setAlignment(Qt::AlignHCenter|Qt::AlignVCenter);
ui->timeEdit->setAlignment(Qt::AlignHCenter|Qt::AlignVCenter);
ui->timeEdit->setDisplayFormat("hh:mm:ss");
QTime sys_time = QTime::currentTime();
QString t= sys_time.toString("hh:mm:ss");
ui->label->setText(t);
obj_timer = new QTimer(this);
sec_timer=new QTimer(this);
obj_timer->start(300);
connect(obj_timer,&QTimer::timeout,this,&Widget::timeout_slot);
connect(sec_timer,&QTimer::timeout,this,&Widget::timeout2_slot);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_pushButton_clicked()
{
if(ui->timeEdit->text()==nullptr)
{
QMessageBox::information(this,"错误","请填写完整");
return;
}
sec_timer->start(300);
ui->pushButton->setEnabled(false);
ui->pushButton_2->setEnabled(true);
}
void Widget::on_pushButton_2_clicked()
{
sec_timer->stop();
ui->pushButton->setEnabled(true);
ui->pushButton_2->setEnabled(false);
}
void Widget::timeout_slot()
{
QTime sys_time = QTime::currentTime();
QString t= sys_time.toString("hh:mm:ss");
ui->label->setText(t);
}
void Widget::timeout2_slot()
{
if(ui->label->text()==ui->timeEdit->text())
{
speech.say(ui->textEdit->toPlainText());
QMessageBox::information(this,"闹钟","闹钟响了哦");
sec_timer->stop();
ui->pushButton->setEnabled(true);
ui->pushButton_2->setEnabled(false);
}
}