相信大家很多参与企业开发会发现 别人搭建的vue项目都会自动启动在电脑的默认浏览器上
这个其实React项目自己就会有
但是 vue项目我们需要自己设置一下
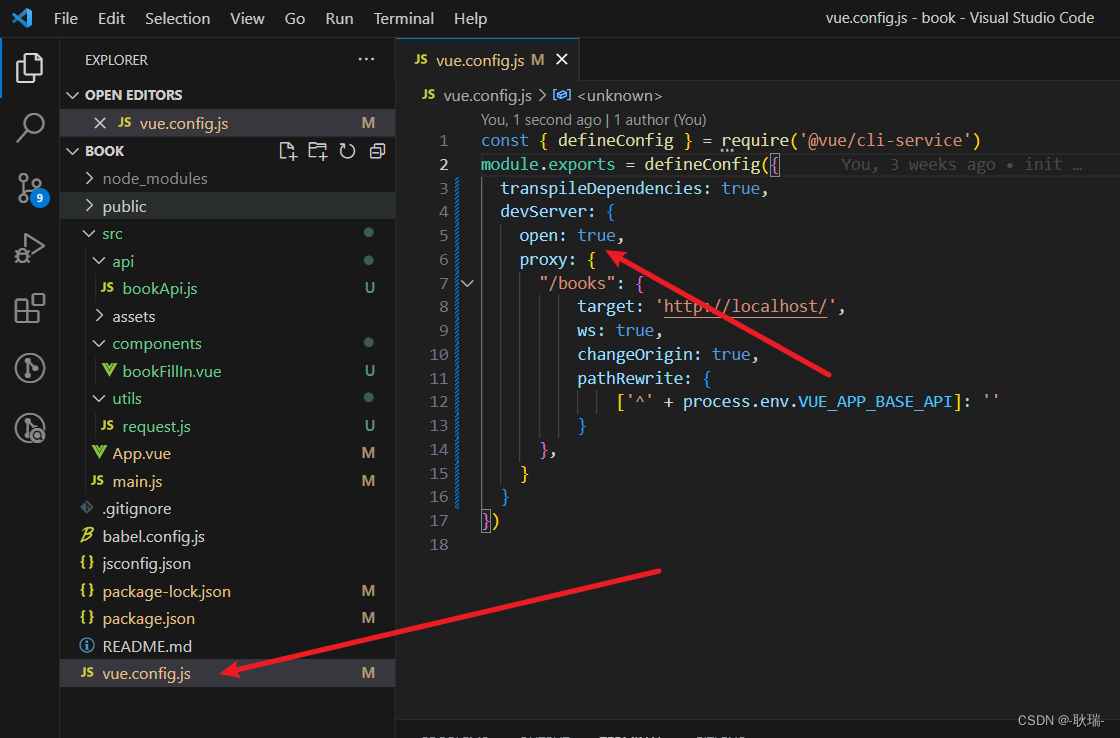
在根目录的 vue.config.js
将devServer下 设置 open: true
参考代码如下
module.exports = {
devServer: {
open: true
}
}
这样 我们每次启动时 他就会自动运行在默认浏览器上了

相信大家很多参与企业开发会发现 别人搭建的vue项目都会自动启动在电脑的默认浏览器上
这个其实React项目自己就会有
但是 vue项目我们需要自己设置一下
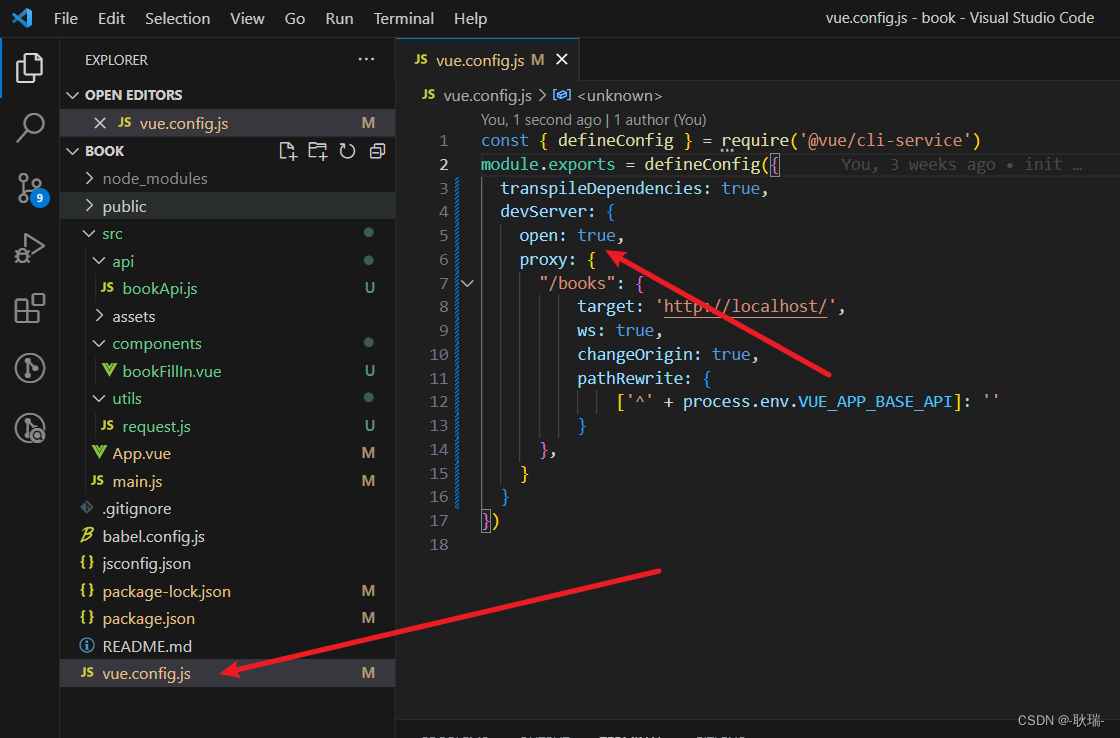
在根目录的 vue.config.js
将devServer下 设置 open: true
参考代码如下
module.exports = {
devServer: {
open: true
}
}
这样 我们每次启动时 他就会自动运行在默认浏览器上了

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/738823.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!