问题
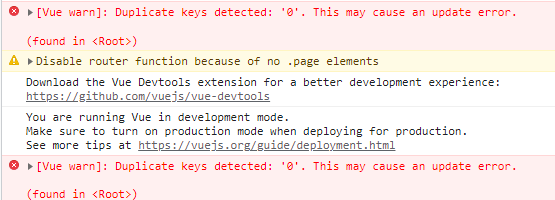
vue报错
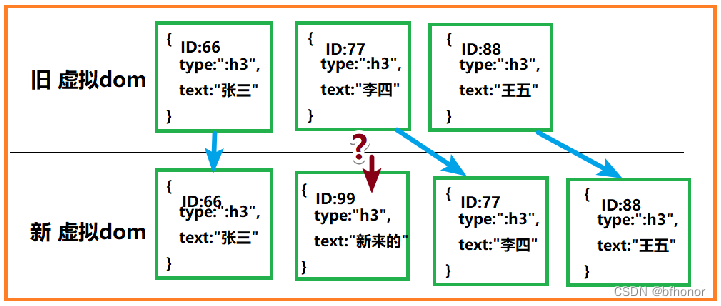
Duplicate keys detected: ‘0‘. This may cause an update error.

原因
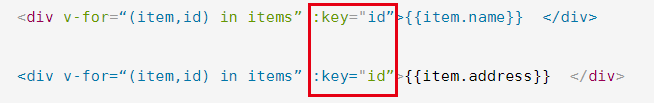
<div v-for=“(item,id) in items” :key="id”>{{item.name}} </div>
<div v-for=“(item,id) in items” :key="id”>{{item.address}} </div>
:key重复了。

解决办法
使其key不冲突
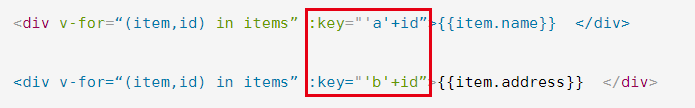
<div v-for=“(item,id) in items” :key="'a'+id”>{{item.name}} </div>
<div v-for=“(item,id) in items” :key="'b'+id”>{{item.address}} </div>