作用:可以遍历数组 或者对象 ,用于渲染结构。 遍历数组语法:v-for="item in 数组名"v-for="(item, index) in 数组名“ 遍历对象语法:v-for = "(value , key) in 对象名" 遍历数字语法:v-for = "item in 数字" key值: < template> < div> < h1> </ h1> < p> </ p> < p> </ p> < ul> < liv-for = " (item,index) in list" :key = " index" > </ li> </ ul> </ div> </ template> < script>
export default {
data ( ) {
return {
list : [
{ id : 1 , name : "张三" , age : 18 } ,
{ id : 2 , name : "李四" , age : 66 } ,
{ id : 3 , name : "王五" , age : 99 } ,
]
}
}
}
</ script> < style>
li {
background-color : #ccc;
font-size : 20px;
}
</ style>
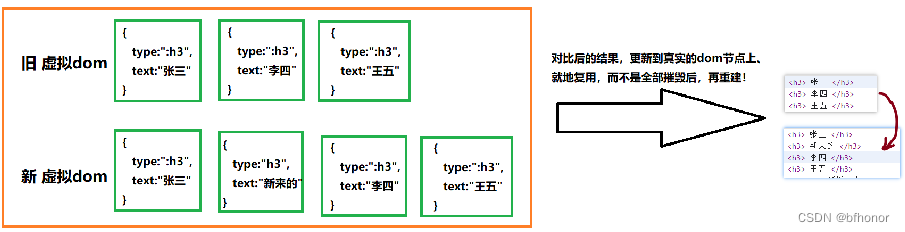
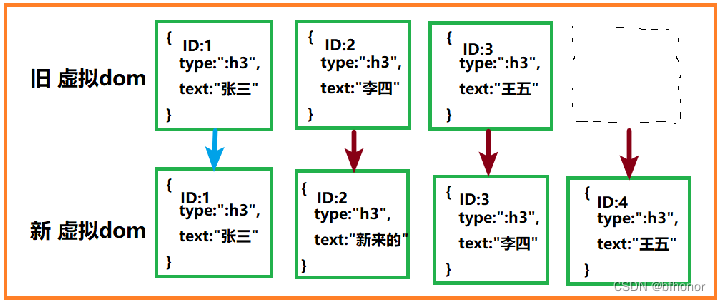
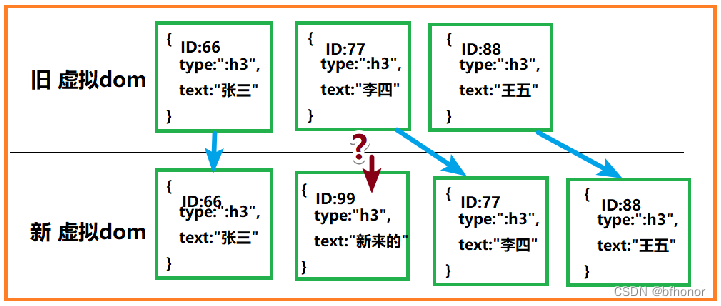
就地复用:Vue会尽可能的就地(同等级,同位置)复用旧dom结构,对比虚拟dom,进行差异化更新。(效率更高) 下面的就使用到了就地复用 原则,数据变了,页面dom节点留下来,更新为新的dom节点! < template> < div> < h1> </ h1> < button@click = " add" > </ button> < ul> < liv-for = " (item,index) in list" :key = " index" > </ li> </ ul> < hr> < ul> < liv-for = " item in list" :key = " item.id" > </ li> </ ul> </ div> </ template> < script>
export default {
data ( ) {
return {
list : [
{ id : 1 , name : "张三" , age : 18 } ,
{ id : 2 , name : "李四" , age : 66 } ,
{ id : 3 , name : "王五" , age : 99 } ,
]
}
} ,
methods : {
add ( ) {
let one = {
id : Math. random ( ) ,
name : "新来的" ,
age : 19
} ;
this . list. splice ( 1 , 0 , one) ;
}
}
}
</ script> < style>
li {
background-color : #ccc;
font-size : 20px;
}
</ style> html渲染出来的真是dom树,是个树形结构(复杂) console.dir(dom)以文件的形式展开,但是里面非常复杂。每个标签 但属性也非常多。 => 遍历真是dom找差异,非常费时。 真实DOM属性过多,有很多无用的属性,无需遍历对比。 如何优化呢?对比属性少的虚拟dom! 虚拟dom:本质就是保存节点信息,描述真实dom的JS对象。(真实DOM在Vue这个电子档案) < template> < divid = " box" > < pclass = " my_p" > </ p> </ div> </ template> const dom = {
type : 'div' ,
attributes : [ { id : 'box' } ] ,
children : [ {
type : 'p' ,
attributes : [ { class : 'my_p' } ] ,
text : '123'
} ]
}
虚拟dom(一个个js对象):可以用最少的属性结构,描述真实的dom。
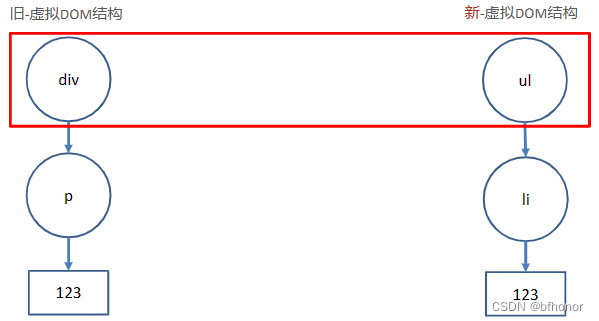
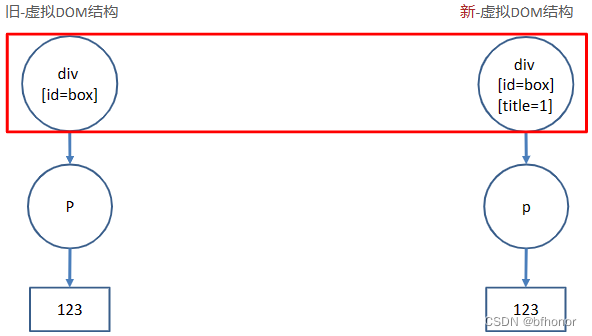
内存中创建虚拟dom,快速比较变化,给真实DOM打补丁(更新)。 但是就算是虚拟dom,和真实dom一样,也是树形结构 内部又是如何对比的呢? 如果根元素变化,那么不考虑复用,整个dom树删除重建。 如果根元素不变,对比出属性的变化更新,并考虑往下递归复用。 默认按照下标进行对比复用。(:key=“index” 或者 不设置) 就是上面图片显示的1个不动,3个更新 key设置值唯一固定且不变。(:key=“item.id”) 就是上面图片显示的3个不动,1个更新 设置和不设置key有什么区别? key值要求是? key的好处? 语法::class="对象/数组"①、对象:如果键值对的值为true,那么就有这个类,否则没有这个类。 v-bind对于类名操作的增强,注意点:class不会影响到原来的class属性。 : class = "{ 类名 : 布尔值} ”, true 使用, false 不用
: class = "[ 类名1 ,类名2 ] ”
: style= "{css属性名: 值}"
< divclass = " box" :style = " {color:color, backgroundColor: bg }" > </ div> < divclass = " box" :style = " [styleObj1, styleObj2]" > </ div>