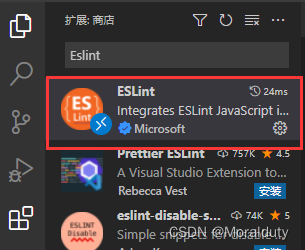
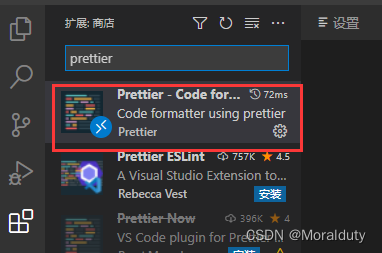
1、安装Eslint插件和Prettier插件


2、 安装eslint
npm install eslint -g
1)、初始化项目
npm init -y
2)、生成eslint配置文件
npx eslint --init
完之后生成一个.eslintrc.json的文件
二、vscode配置
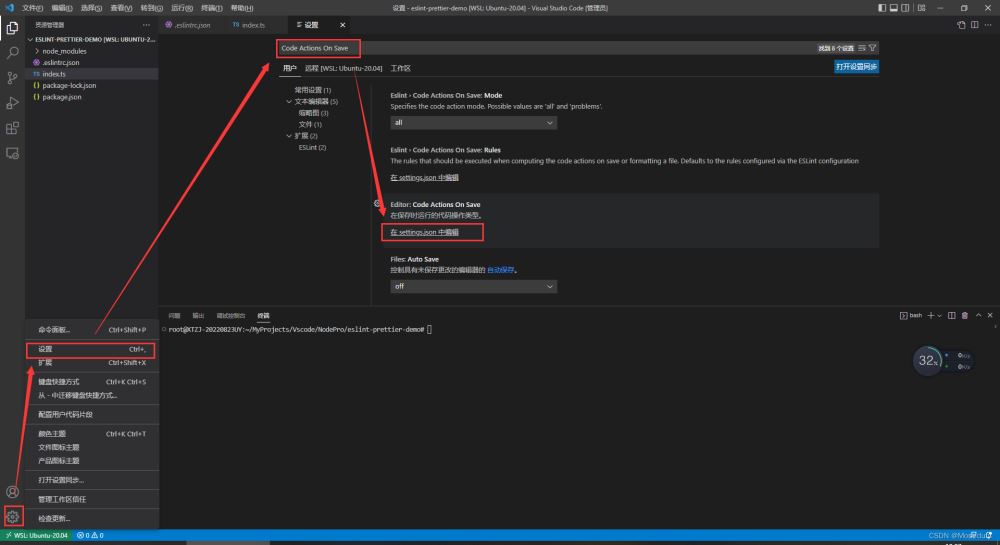
1、vscode需要配置保存自动化格式
设置 -> Format On Save

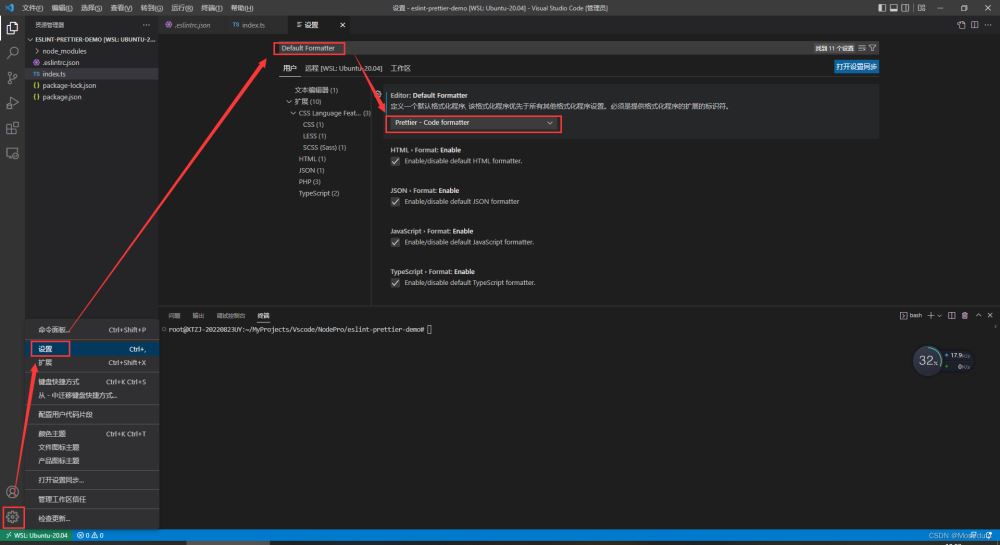
2、以什么风格格式化代码。
设置 -> Default Formatter -> 选择Prettier项

3、保存时总是执行fixAll
fixAll选择true

4、总体配置:setting.json
{
"workbench.colorTheme": "Default Dark+",
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.codeActionsOnSave": {
"source.fixAll": true
}
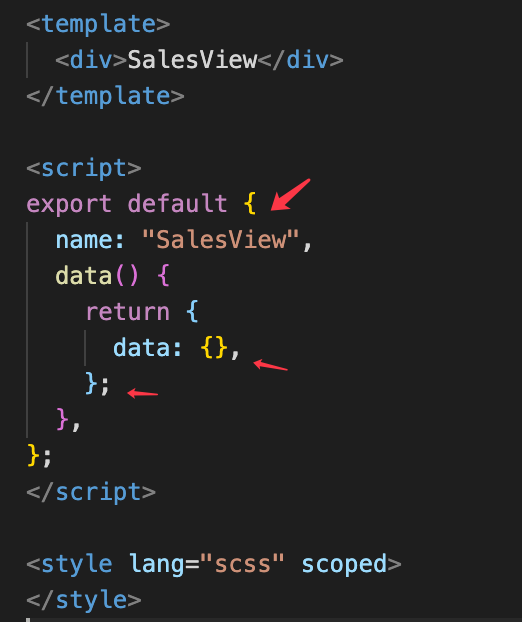
}用 VScode 格式化代码总是自动把单引号变为双引号,并且在对象后面自动添加逗号和分号,如下图所示,

解决方法
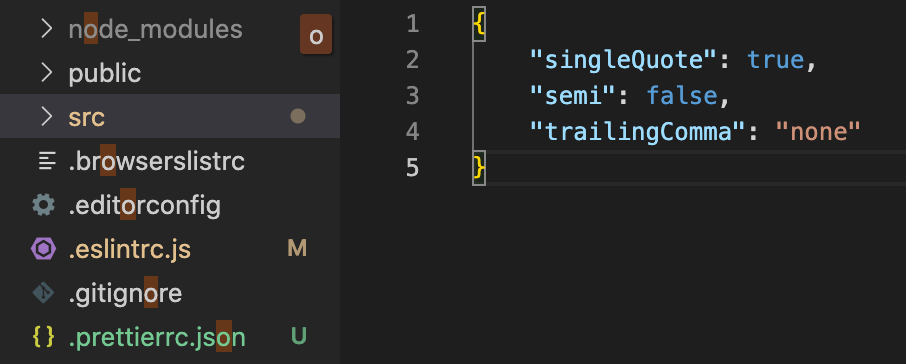
1. 创建一个 .prettierrc.json 文件,不要忘记前面的小点

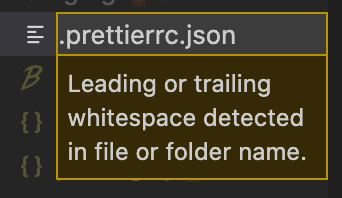
如果创建失败,如下图所示,可能是创建时不小心添加了空格,上图中的英文也做了提示
在文件或文件夹名称中检测到前导或尾随空白

此时,你会想到去掉 json 文件前后空格,但若发现去掉空格依然不行,可能是复制粘贴别人的该文件名所致。 经过测试,我发现首次创建该文件时就要手动输入 .prettierrc.json ,不要复制别人的粘贴过来, 并且第一次写这个 json 文件名的时不要有空格,这样就能创建成功了。 最后在该文件中如下图设置即可, "singleQuote": true 单引号不变双引号 "semi": false 不自动在结尾添加分号 "trailingComma": "none" 不自动在对象后添加逗号