前言
最近需要在一个Vue3的项目中使用到cesium,对于一个cesium没有太多了解的人来说,还是比较麻烦的,本篇博文就将自己在这个过程踩的坑记录下来,有需要的可以看一下
1、vue+cesium框架搭建
2、项目运行起来后,球体不出现,只出现星空
持续ing…
一、vue3+Cesium 项目搭建
1、初始化vue3项目框架 vue create project-name
这是最基础的一步,首先我们需要先生成一个vue3框架,这里我采用的是 vue create project-name ,并且选择了vue3-simple模式,这里并没有选择其他太复杂的东西,如果有其他需求,可以自定义加载router、vuex、less、等其他插件。
2、配置cesium
- 项目初始化完成之后,下面我们执行
npm run serve这个命令,确保项目能够正常启动 - 接下来 执行
npm install cesium命令,这个时候敲重点,很多人执行后,就出现问题了,当时我也是遇到了问题,初始化之后,项目一直报错,原因是因为cesium的版本如果太高的,webpack 或者其他相关依赖就有可能起冲突
我这里用的cesium版本是 ^1.83.0,如果想要指定版本下载cesium的话,可以运行npm install -S cesium@1.83.0这个命令 - 安装好cesium之后,我们需要打开
vue.config.js这个文件,进行相关配置
const { defineConfig } = require("@vue/cli-service");
const CopyWebpackPlugin = require("copy-webpack-plugin");
const webpack = require("webpack");
const path = require("path");
let cesiumSource = "./node_modules/cesium/Source/";
const cesiumWorkers = "../Build/Cesium/Workers";
module.exports = defineConfig({
transpileDependencies: true,
publicPath: "./",
outputDir: "dist", // 输出文件目录
lintOnSave: false, // eslint 是否在保存时检查 关闭语法检查
configureWebpack: {
output: {
sourcePrefix: " ",
},
amd: {
toUrlUndefined: true,
},
resolve: {
alias: {
"@": path.resolve("src"),
cesium: path.resolve(__dirname, "./node_modules/cesium/"),
},
fallback: { https: false, zlib: false, http: false, url: false },
},
plugins: [
new CopyWebpackPlugin({
patterns: [
{ from: path.join(cesiumSource, cesiumWorkers), to: "Workers" },
{ from: path.join(cesiumSource, "Assets"), to: "Assets" },
{ from: path.join(cesiumSource, "Widgets"), to: "Widgets" },
{ from: path.join(cesiumSource, "ThirdParty"), to: "ThirdParty" },
],
}),
new webpack.DefinePlugin({
CESIUM_BASE_URL: JSON.stringify("./"),
}),
],
module: {
rules: [
{
test: /\.js$/,
use: {
loader: "@open-wc/webpack-import-meta-loader",
},
},
{
test: /\.(glb|gltf)?$/,
use: {
loader: "url-loader",
},
},
],
},
},
});
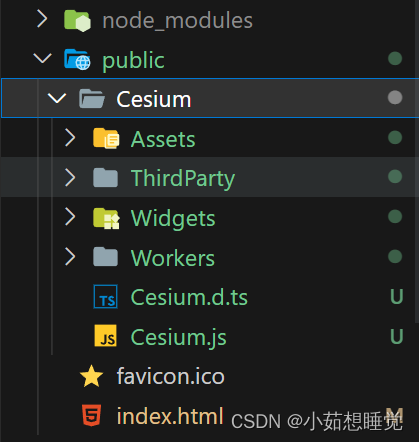
- 在node_modules中找到这几个文件夹拉到这个文件夹下

- 打开index.html文件夹,在header中引入这段代码
<link href="<%= BASE_URL %>Cesium/Widgets/widgets.css" rel="stylesheet" />
<script src="<%= BASE_URL %>Cesium/Cesium.js"></script>
好了,现在不出意外的话,你的Vue3项目已经初始化好cesium了,你可以尽情的在你的项目中使用它了
二、使用cesium简单生成一个球体
在生成球体之前,你可以将项目初始化的一些样式还有图片链接直接删除掉
- 打开
HelloWord.vue这个文件,这个文件中我们就可以编写我们想要的一些效果了
<template>
<div id="CesiumContainer"></div>
</template>
<script setup>
import { onMounted, ref } from "vue";
import * as Cesium from "cesium";
Cesium.Ion.defaultAccessToken ="xxxxxxxxxxxxxxx"
const viewer = new Cesium.Viewer("CesiumContainer", {
geocoder: false,
homeButton: false,
sceneModePicker: false,
baseLayerPicker: false,
navigationHelpButton: false,
animation: false,
timeline: false,
fullscreenButton: false,
});
</script>
这里我们看到我们插入了一个token,如果不插入这个token的话,页面只会在展示一个蓝色的空白地球
token的获取方法 申请令牌,这样我们就可以看到一个有内容的球了