对于擅长后端的程序员,在编写前端时常常回去找库,比如elementUI,uview之类,但是往往这些库较为冗杂,有些功能比较强大,基本用不到,不好理解。这时候,如果可以自定义组件可能会对开发起到更好的效果,虽然会消耗一定的时间去学习Css等,但是有可能比花费时间去理解官方文档更快噢。
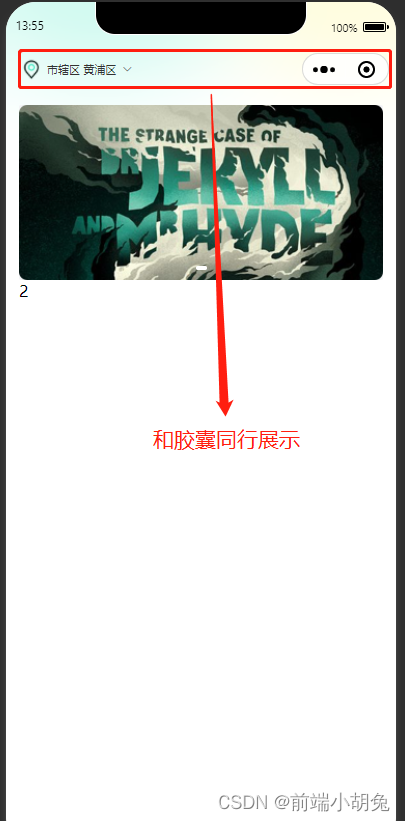
效果图如下(最上层是信息提示,然后是呈居中对齐的矩形圆角弹窗):

要使用自定义组件,第一步就是创建组件目录,在工程目录上创建“components”的目录,必须用该名字,然后编译的时候才能找到里面的组件,然后就可以右键该目录选择创建目录。
弹窗代码如下:
<template>
<view>
<!-- 此处为弹窗大盒子 -->
<view class="toast" >
<!-- 此处是标题-->
<view style="text-align: center; margin: 30rpx;">{{title}}</view>
<!-- 此处表示允许除组件外的其他html语言插入-->
<slot></slot>
</view>
</view>
</template>
<script>
export default {
name:"pop-win",
props:{
title:{
type:String,
default: "你好"
}
},
data() {
return {
};
}
}
</script>
<!-- 弹窗样式-->
<style lang="scss">
.toast{
height: 900rpx;
width: 600rpx;
border-radius: 30rpx;
<!-- 下面的属性用于固定一个元素在浏览器窗口中的位置,不随页面滚动而改变。当设置了"position: fixed;"时,元素的位置将相对于浏览器窗口边缘或其父元素的位置进行定位。-->
position: fixed;
<!-- 进行位置调整-->
top: 50%;
left: 50%;
<!-- 依据自身宽高进行调整,这样才能到达中间对齐-->
transform: translate(-50%, -50%);
//transform: translate(-50%, -50%);
background-color: #ffffff;
border: 1px solid #00aa00;
padding: 20px;
<!-- 让弹窗的高于其他元素,起到覆盖作用-->
z-index: 9999; /* 弹窗的 z-index */
<!-- 设置透明度-->
opacity: 0.97;
}
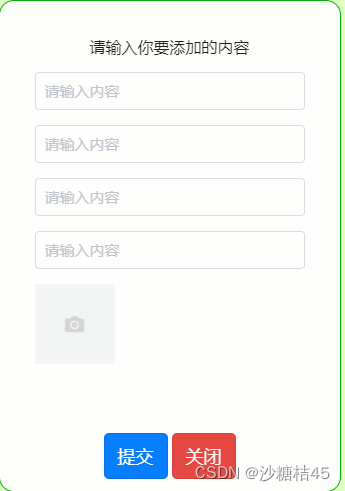
</style>实际在项目中的使用状况如下:

实际使用中,可以加入v-show,然后通过绑定一个变量来决定他是不是需要展示,常见的就是加入按钮绑定事件,然后改变变量的,如由false--->true让弹窗出现,当然还可以加入css动画,让弹窗具有动感。