1.获取信息:
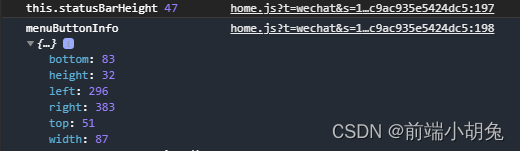
//获取状态栏高度(px)
this.statusBarHeight = uni.getSystemInfoSync().statusBarHeight;
//获取小程序胶囊信息
this.menuButtonInfo = uni.getMenuButtonBoundingClientRect()
如下:

2.动态设置style样式:
<view
:style="{ paddingTop: menuButtonInfo.top + 'px',height: menuButtonInfo.height + 'px'}">
</view>tips: 最好定义给menuButtonInfo一个初始值,否则页面初次渲染会有跳动的情况
menuButtonInfo: {
top: 51,
height: 32,
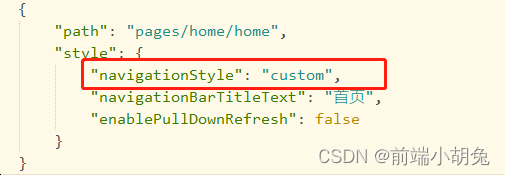
}, //右侧胶囊详细信息3.在page.json中设置当前页面隐藏默认标题栏:
"navigationStyle": "custom",

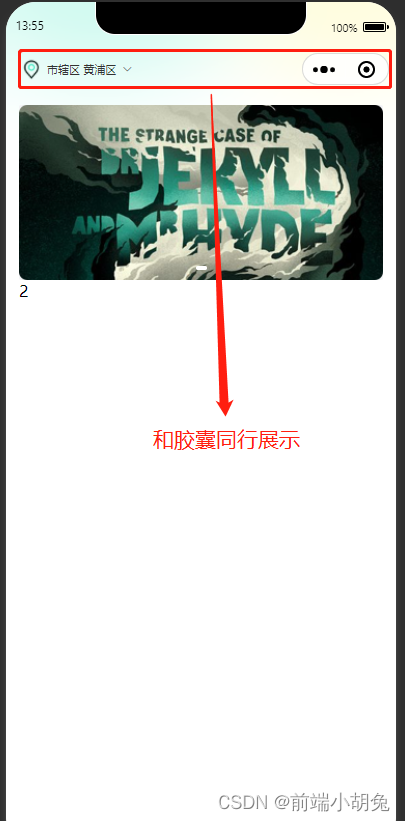
4.这样就做到根据手机设备信息来动态设置样式啦
如图: