对于svg图标,想通过hover或者active 添加颜色,没有办法修改,解决办法:
1. 修改svg图片源
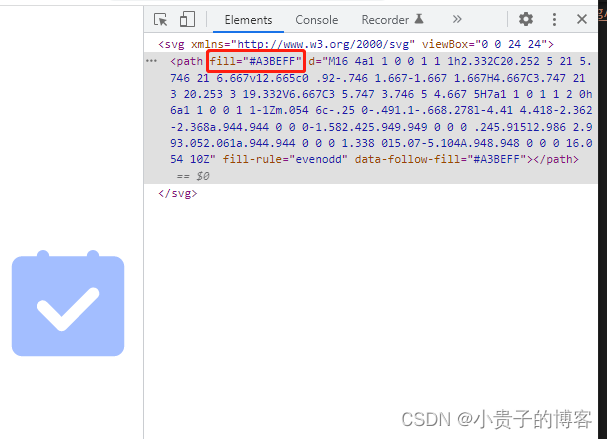
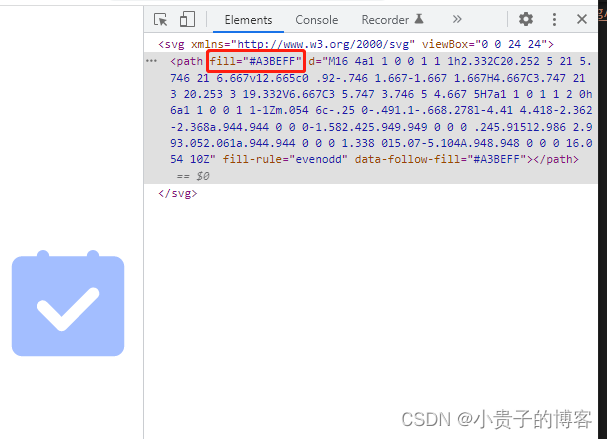
最开始的svg图标:

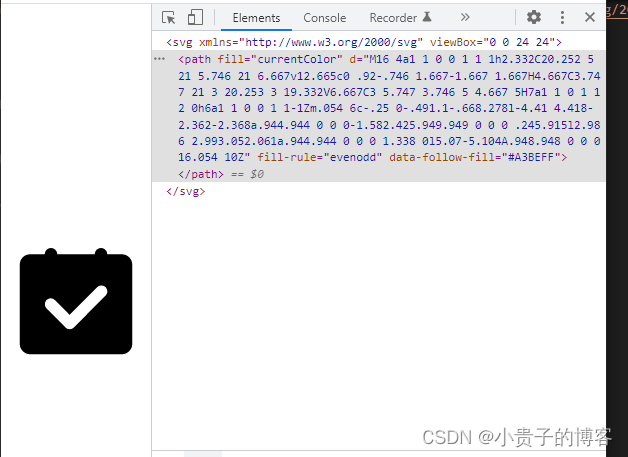
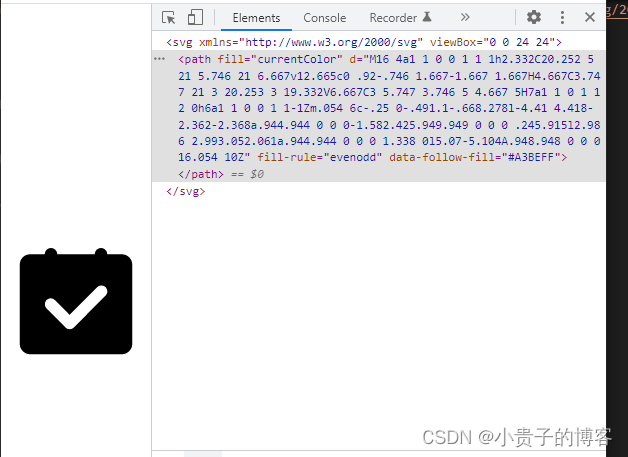
修改这个fill="currentColor"

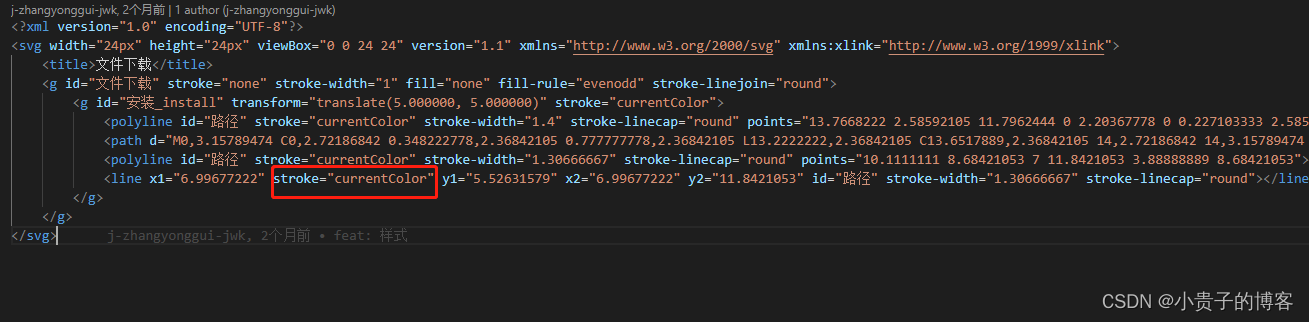
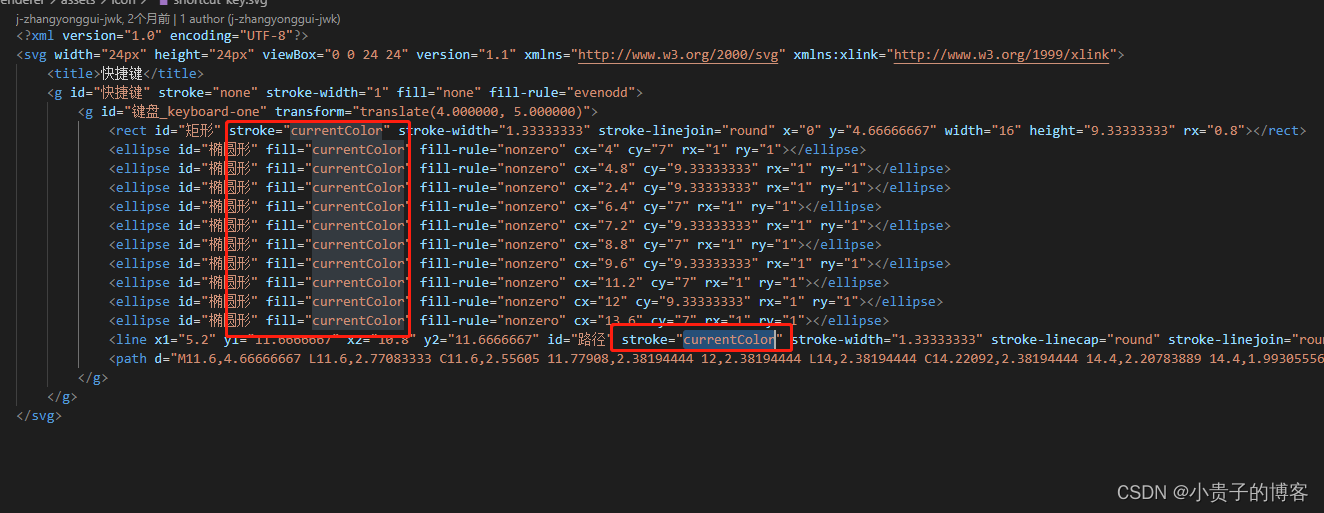
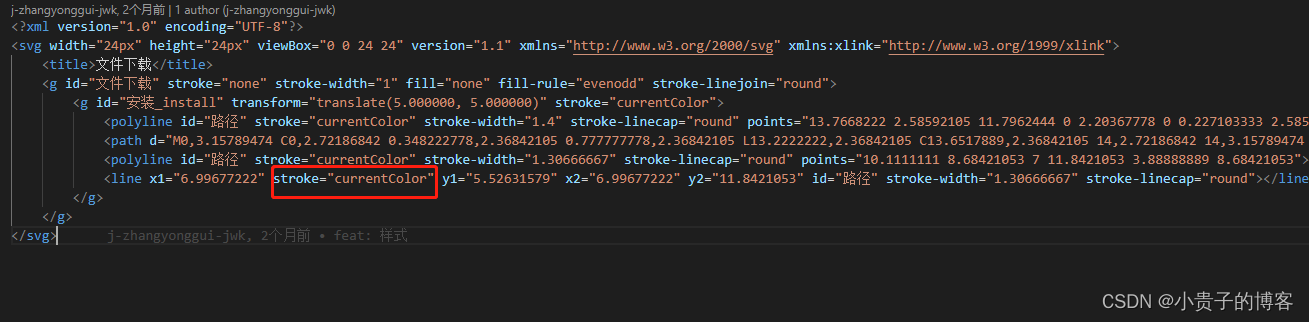
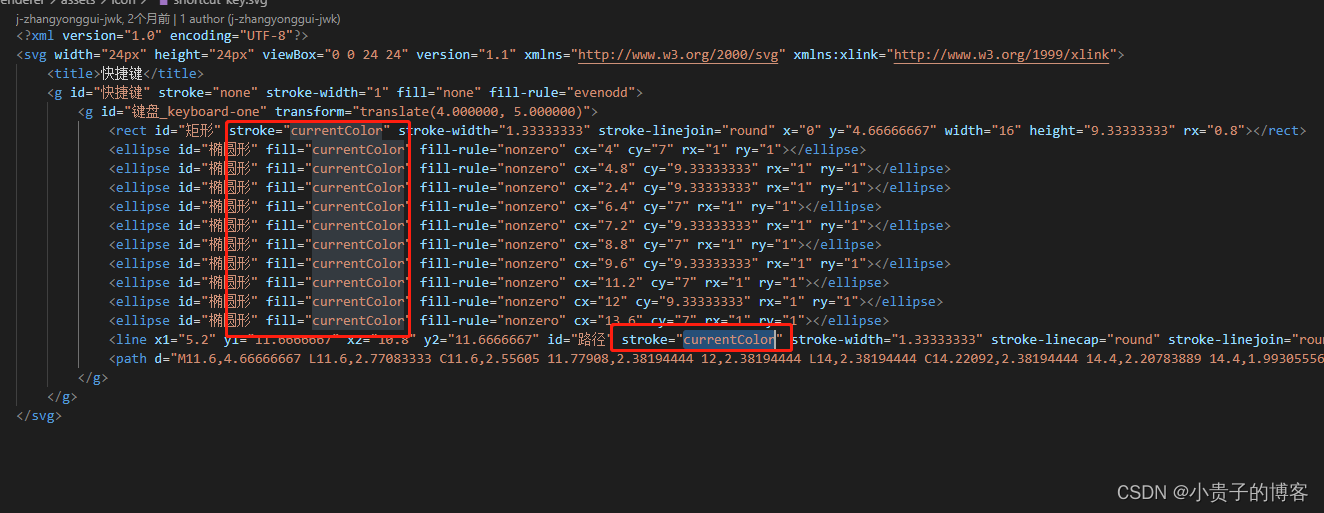
要是要修改线条颜色就修改stroke属性:


fill属性设置对象内部的颜色,stroke属性设置绘制对象的线条的颜色。
fill: 填充色
stroke:边框,即线条,设置其颜色
对于svg图标,想通过hover或者active 添加颜色,没有办法修改,解决办法:
1. 修改svg图片源
最开始的svg图标:

修改这个fill="currentColor"

要是要修改线条颜色就修改stroke属性:


fill属性设置对象内部的颜色,stroke属性设置绘制对象的线条的颜色。
fill: 填充色
stroke:边框,即线条,设置其颜色
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/736687.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!