一、本文概述
本文所介绍 svg 元素,为常用 svg 图形元素,蕴含 “血与肉” 的元素,本文围绕其进行实战应用;
二、 SVG 图形元素
<circle>绘制正圆;<ellipse>绘制椭圆;<image>渲染图片;<line>绘制线;<path>绘制自定义路径;<polyline>绘制多个线段(首位不相连);<polygon>绘制闭合多边形(首位相连);<rect>绘制矩形;<text>绘制文字;<marker>标记(例:绘制箭头),通常配合 path、line、polyline、polygon 绘制标记;
三、实战
-
circle

- cx: center-x 中心点 x 坐标;
- cy: center-y 中心点 y 坐标;
<svg class="border" width="120" height="120" viewBox="0 0 120 120"> <circle cx="60" cy="60" r="50" fill="none" stroke="blue"/> </svg> -
ellipse

- cx: center-x 中心点 x 坐标;
- cy: center-y 中心点 y 坐标;
- rx: radius-x x 轴半径;
- ry: radius-y y 轴半径;
<svg class="border" width="120" height="120" viewBox="0 0 120 120"> <ellipse cx="60" cy="60" rx="50" ry="40" fill="none" stroke="blue"/> </svg> -
image

- href: 图片路径;
<svg class="border" width="120" height="120" viewBox="0 0 120 120"> <image href="https://csdnimg.cn/release/md/static/img/logo.122ff9c.png" height="100" width="100" x="10" y="10"/> </svg>
-
line

- x1: 起点 x 轴坐标;
- y1: 起点 y 坐标;
- x2: 终点 x 轴坐标;
- y2: 终点 y 轴坐标;
<svg class="border" width="120" height="120" viewBox="0 0 120 120"> <line x1="10" y1="10" x2="100" y2="100" style="fill:rgb(121,0,121);stroke-width:3;stroke:blue;stroke-opacity:0.5;opacity:0.5"> </svg> -
path

SVG 定义了六种路径命令类型,一共 20 条命令,本文仅做简要介绍,后续会有 path 元素专项解读:- 移动到:M、m;
- 画线至:L、l、H、h、V、v;
- 三次方贝塞尔曲线:C、c、S、s;
- 二次方贝塞尔曲线:Q、q、T、t;
- 椭圆曲线:A、a;
- 封闭路径:Z、z;
大写字母为绝对坐标,小写为相对坐标
<svg class="border" width="120" height="120" viewBox="0 0 120 120"> <path d="M 10,30 A 20,20 0,0,1 50,30 A 20,20 0,0,1 90,30 Q 90,60 50,90 Q 10,60 10,30 z" fill="blue"/> </svg> -
polyline

- points:坐标点集合,每个坐标之间空格分割;
<svg class="border" width="120" height="120" viewBox="0 0 120 120"> <polyline points="10,50 55,10 100,50 90,100 20,100" style="fill:none;stroke:purple;stroke-width:5;fill-rule:evenodd;" /> </svg> -
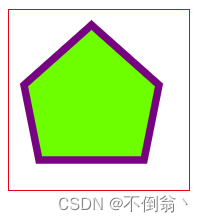
polygon

- points:坐标点集合,每个坐标之间空格分割,polygon 无需指出最后的闭合坐标;
<svg class="border" width="120" height="120" viewBox="0 0 120 120"> <polygon points="10,50 55,10 100,50 90,100 20,100" style="fill:lime;stroke:purple;stroke-width:5;fill-rule:evenodd;" /> </svg> -
rect

- width:矩形宽度;
- height: 矩形高度;
- rx: 边框圆角大小;
<svg class="border" width="120" height="120" viewBox="0 0 120 120"> <rect x="10" y="10"width="100" height="100" rx="15" fill="blue"/> </svg> -
text

<svg class="border" width="120" height="120" viewBox="0 0 120 120"> <text x="10" y="60" font-family="Verdana" font-size="16">Hello, World</text> </svg> -
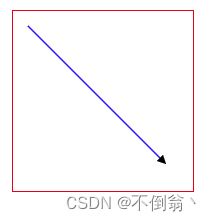
marker

marker 常用于绘制箭头、描边填充等,本文仅做简要介绍,后续会有 marker 元素专项解读:- id: 唯一标识 marker 元素;
- viewBox: 可视区域;
- refX: x 偏移;
- refY: y 偏移;
- markerWidth: 标记的宽度;
- markerHeight: 标记的高度;
- orient: 标记的旋转方式;
- auto: 方向随着路径的方向而自动变化。
- auto-start-reverse:标记的方向与指定自动时使用的方向相差180°(标记方向取反)。
- angle: 指定的角度是形状的正x轴与标记之间的距离。
- number: 指定度的角度(-45:旋转 -45 度)。
<svg class="border" width="120" height="120" viewBox="0 0 120 120"> <defs> <!-- 箭头 marker --> <marker id="arrow" viewBox="0 0 10 10" refX="5" refY="5" markerWidth="6" markerHeight="6" orient="auto-start-reverse"> <path d="M 0 0 L 10 5 L 0 10 z" /> </marker> </defs> <line x1="10" y1="10" x2="100" y2="100" stroke="blue" marker-end="url(#arrow)" /> </svg>
—————— END —————