知其然,更要知其所有然,在不同场景下该用什么方法,如何做到最优。
为什么要出现图片懒加载,解决了什么问题?除了懒加载,还有预加载呢?什么是预加载,怎么实现,相比于懒加载如何?
为什么要图片懒加载以及懒加载解决的问题
例如:按需加载,用户只能看到可视窗口的一部分图片数据,如果图片被一次性加载出来,将会耗费大量的加载时间,容易造成卡顿等现象,浪费了此时的性能。因此需要懒加载(可以理解为用户滑动可视窗口才会加载可视窗口的数据)
懒加载:当图片出现在浏览器的可视区域内时,再设置图片的真实路径,显示图片。 预加载:提前加载图片,当用户需要查看时可直接从本地缓存中渲染。 一个是提前加载,一个是迟缓加载甚至不加载。懒加载对服务器前端有一定的缓解压力作用,预加载则会增加服务器前端压力,当然,预加载可帮助用户在浏览网站内容时操作得到最快的反映 ,提升用户体验
懒加载的概念
懒加载也叫做延迟加载、按需加载,指的是在长网页中延迟加载图片数据,是一种较好的网页性能优化的方式。在比较长的网页或应用中,如果图片很多,所有的图片都被加载出来,而用户只能看到可视窗口的那一部分图片数据,这样就浪费了性能。而使用懒加载的方式就能有效的提高加载性能。
实现原理
我们知道图片的加载是由src引起的,当对src赋值时,浏览器就会请求图片资源。根据这个原理,我们使用HTML5 的data-xxx属性来储存图片的路径,在需要加载图片的时候,将data-xxx中图片的路径赋值给src,这样就可以实现图片的按需加载,即懒加载。
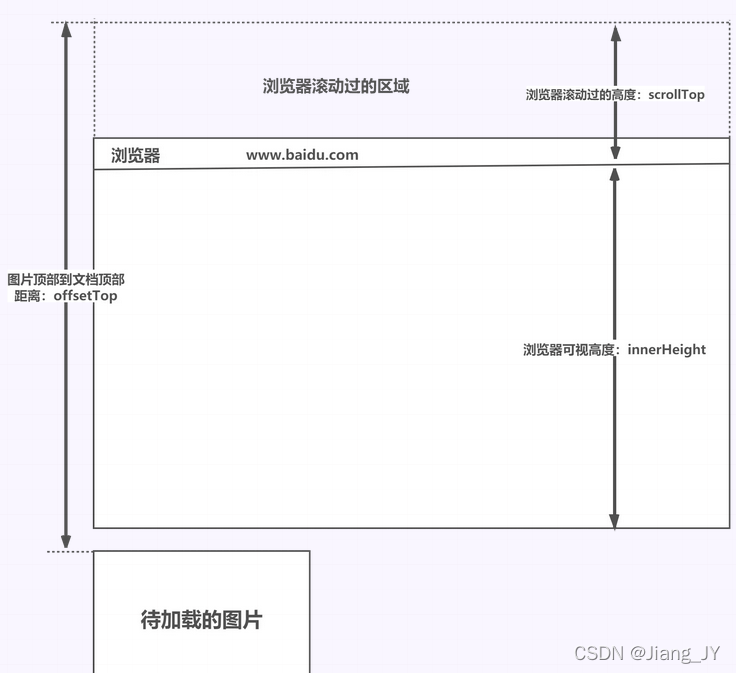
在分析代码实现之前,我们还需要了解以下知识点:
window.innerHeight 是浏览器可视区的高度。
document.body.scrollTop || document.documentElement.scrollTop 是浏览器滚动的过的距离。
imgs.offsetTop 是元素顶部距离文档顶部的高度(包括滚动条的距离)。
图片加载条件:img.offsetTop < window.innerHeight + document.body.scrollTop。代码实现
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <h1>图片懒加载</h1> <div class="container"> <p>Lorem</p> <p>Lorem</p> <img class="scroll-con-img" src="" data-src="./images/曾小龙.jpg" /> <img class="scroll-con-img" src="" data-src="./images/meet.jpg" /> <img class="scroll-con-img" src="" data-src="./images/meet.jpg" /> </div> </body> </html> <script> //第一种方法 var imgs = document.querySelectorAll('img') function lozyLoad() { var scrollTop = document.body.scrollTop || document.documentElement.scrollTop var winHeight = window.innerHeight for (var i = 0; i < imgs.length; i++) { if (imgs[i].offsetTop < scrollTop + winHeight) { imgs[i].src = imgs[i].getAttribute('data-src') } } console.log("我想你了"); } window.onscroll = lozyLoad(); </script>
Js提升:如何实现图片懒加载
news2025/4/15 3:31:36
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/734891.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
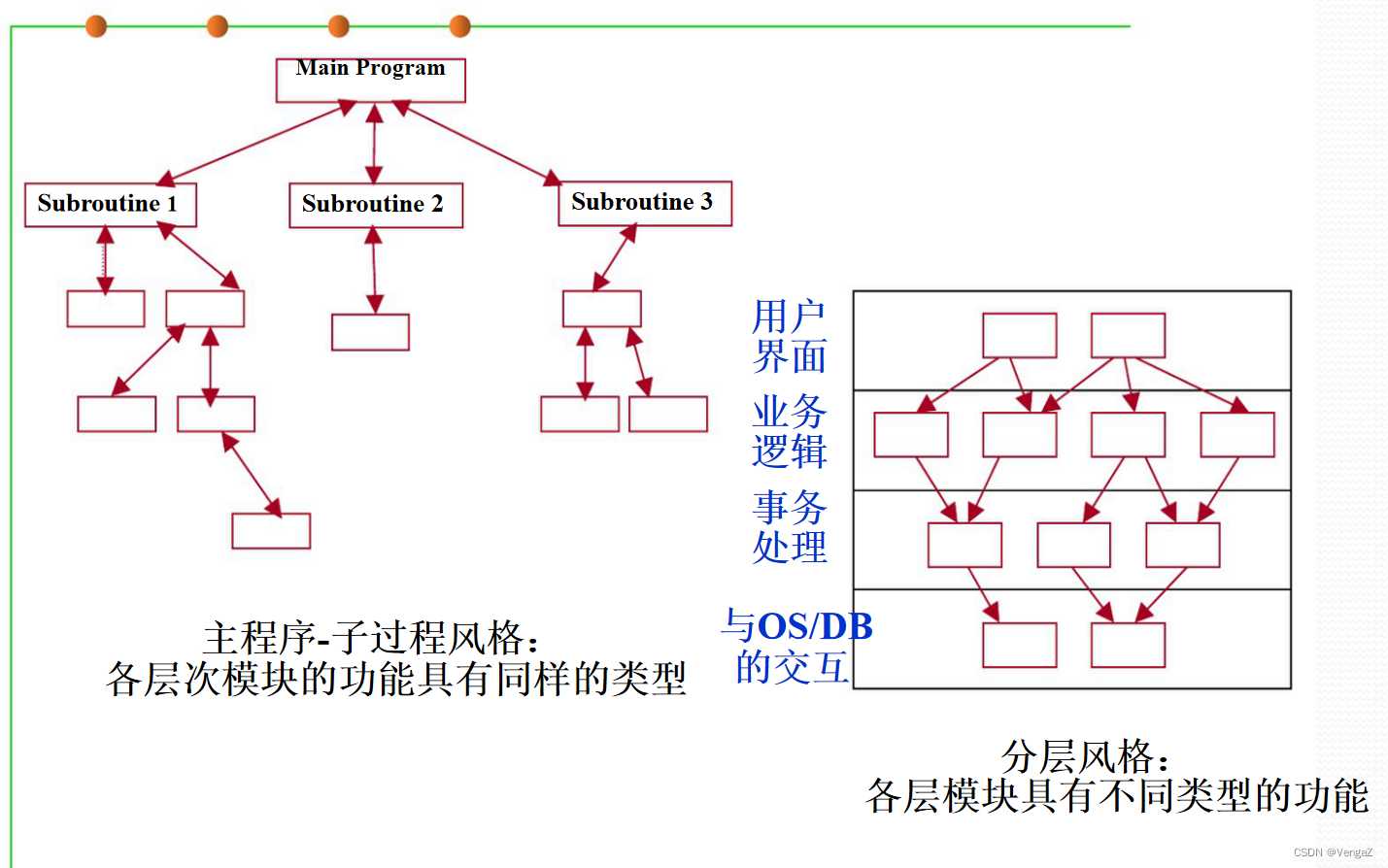
软件设计模式与体系结构-软件体系-层次软件体系结构
目录 四、层次软件体系结构简介代码两种方式的区别双向分层分层风格 VS 主程序-子过程风格:二者的不同层次软件体系结构的优点层次软件体系结构的缺点 课程作业 四、层次软件体系结构
层次之间存在接口,通过接口形成call/return的关系,上层是…
【内存优化】内存优化以及oom排查整体思路
linux疑难问题排查实战专栏,分享了作为公司专家,在解决内存、性能、各类死机等疑难问题的排查经验,认真学习可以让你在日后工作中大放光彩。 本文总结介绍了项目开发过程中oom排查和内存优化的一些方法,主要是从内存问题查看到堆内…
阿里云轻量服务器和ecs区别(最新更新)
阿里云服务器ECS和轻量应用服务器有什么区别?云服务器ECS是明星级云服务器,轻量应用服务器可以理解为简化版的云服务器ECS,轻量适用于单机应用,云服务器ECS适用于集群类高可用高容灾应用,阿里云百科来详细说下阿里云轻…
组合模式:如何设计实现支持递归遍历的文件系统目录树结构?
组合模式跟我们之前讲的面向对象设计中的“组合关系(通过组合来组装两个类)”,完全是两码事。这里讲的“组合模式”,主要是用来处理树形结构数据。这里的“数据”,你可以简单理解为一组对象集合,待会我们会…
使用 geopandas 和 shapely(.shp) 进行地理空间数据处理和可视化
文章目录 前言1. 安装所需库2. 读取 Shapefile 文件3. 可视化地图4. 用户输入坐标和清除指定区域内的图形5. 可视化删除指定区域内的图形之后的地图6. 保存为新的 Shapefile (.shp)文件完整代码及解析分析说明 测试文件地址特别说明完结 前言 在地理信息系统(Geogra…
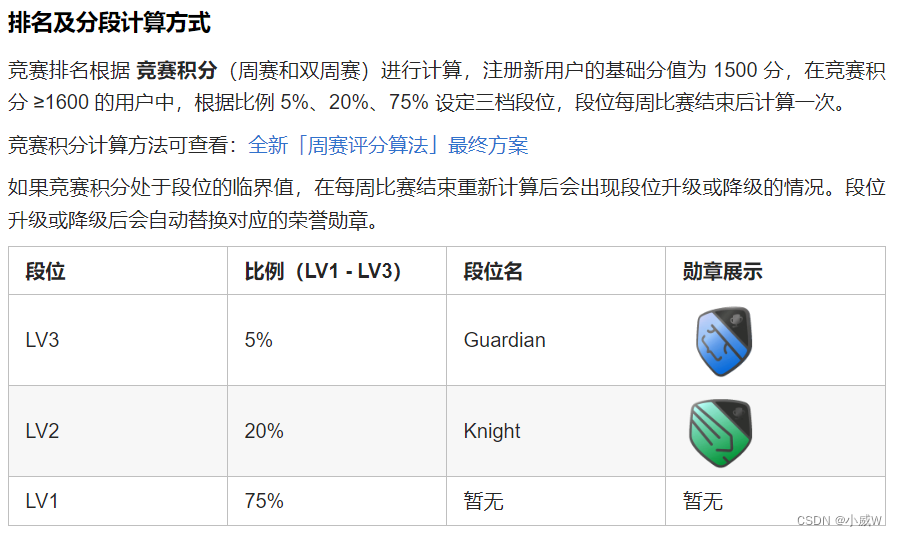
力扣竞赛勋章 | 排名分数计算脚本
文章目录 力扣竞赛勋章介绍竞赛评分算法脚本(本文的重点内容)运行结果 代码修改自:https://leetcode.cn/circle/discuss/6gnvEj/ 原帖子的代码无法正常运行。
力扣竞赛勋章介绍
https://leetcode.cn/circle/discuss/0fKGDu/ 如果你想知道自…
【Elasticsearch】初识elasticsearch
目录
初识elasticsearch
1.1.了解ES
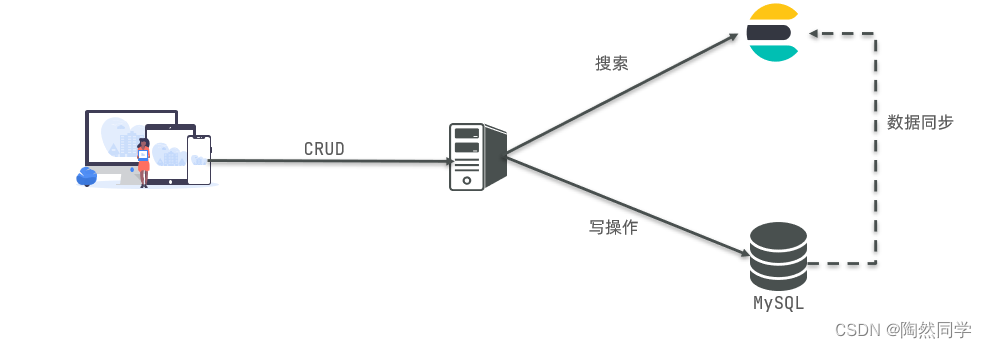
1.1.1.elasticsearch的作用
1.1.2.ELK技术栈
1.1.3.elasticsearch和lucene
1.1.4.为什么不是其他搜索技术?
1.1.5.总结
1.2.倒排索引
1.2.1.正向索引
1.2.2.倒排索引
1.2.3.正向和倒排
1.3.es的一些概念
1.3.1.文档…
前端各种方法自我整理
Javascript方法 slice [slaɪs]切片
slice (-2)取出数组中倒数两个植变生成一个新数组
slice(0,3)取出数组下标0到下标3的值,生成新数组 includes [ɪnˈkluːdz]包含
查看数组或字符串内是否有该值,有返回true,无返回false
例子&#…
Vue--》Vue3打造可扩展的项目管理系统后台的完整指南(十二)完结篇
今天开始使用 vue3 + ts 搭建一个项目管理的后台,因为文章会将项目的每一个地方代码的书写都会讲解到,所以本项目会分成好几篇文章进行讲解,我会在最后一篇文章中会将项目代码开源到我的GithHub上,大家可以自行去进行下载运行,希望本文章对有帮助的朋友们能多多关注本专栏…
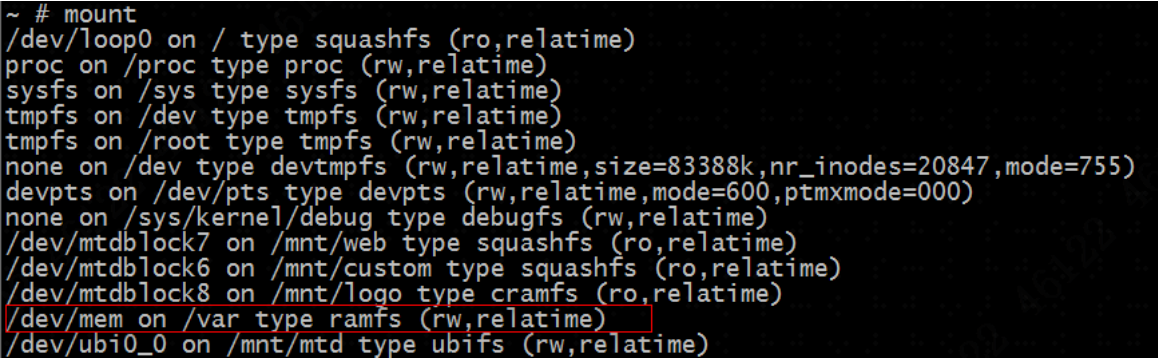
linux常用压缩/解压缩命令的使用
目录 gzipbzip2tar gzip gzip 的常用选项: -l(list) 列出压缩文件的内容。 -k(keep) 在压缩或解压时,保留输入文件。 -d(decompress) 将压缩文件进行解压缩。 如果 gzip 不加任何选项,此时为压缩。压缩完该文件会生成后缀为.gz 的压缩文…
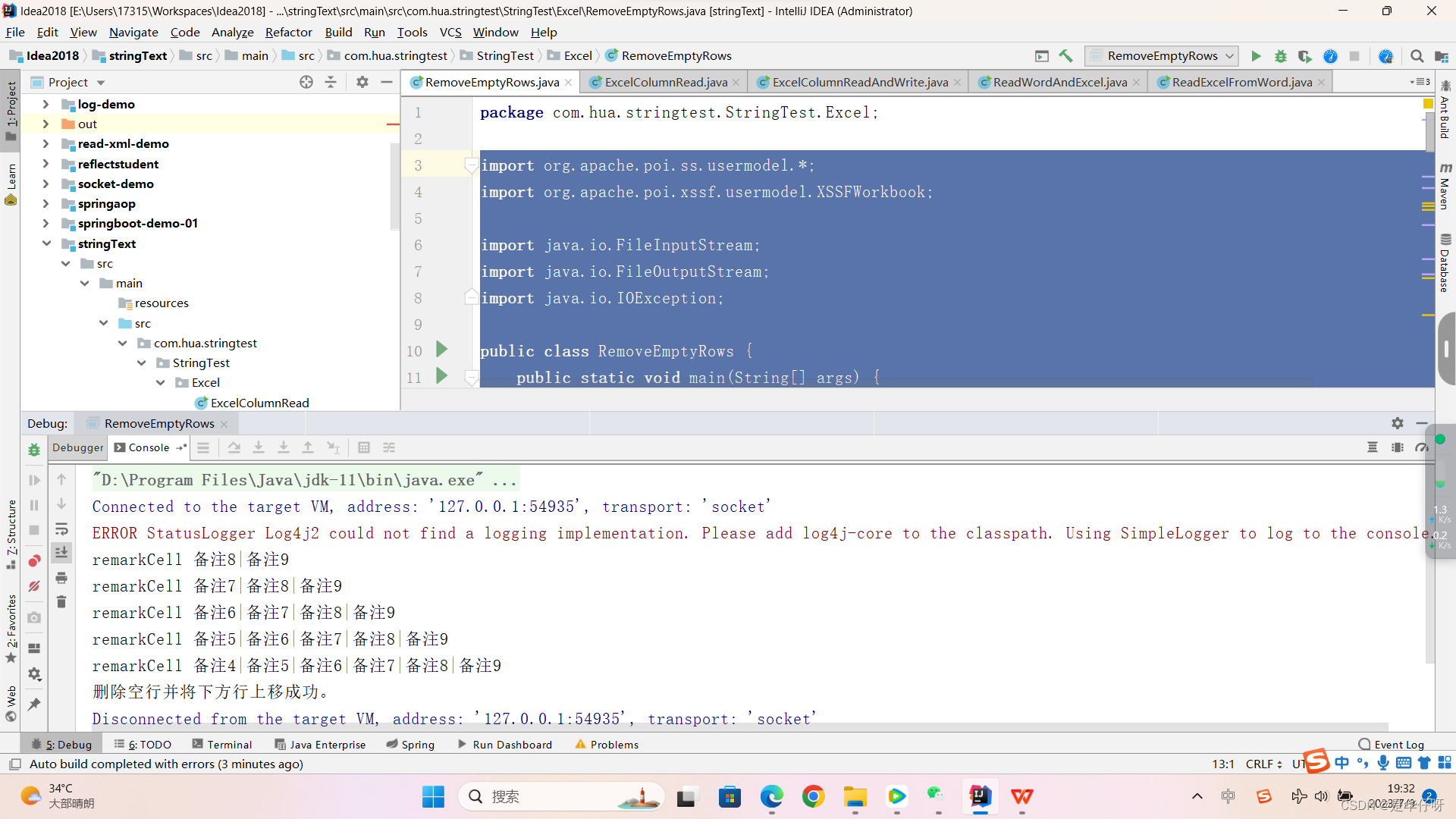
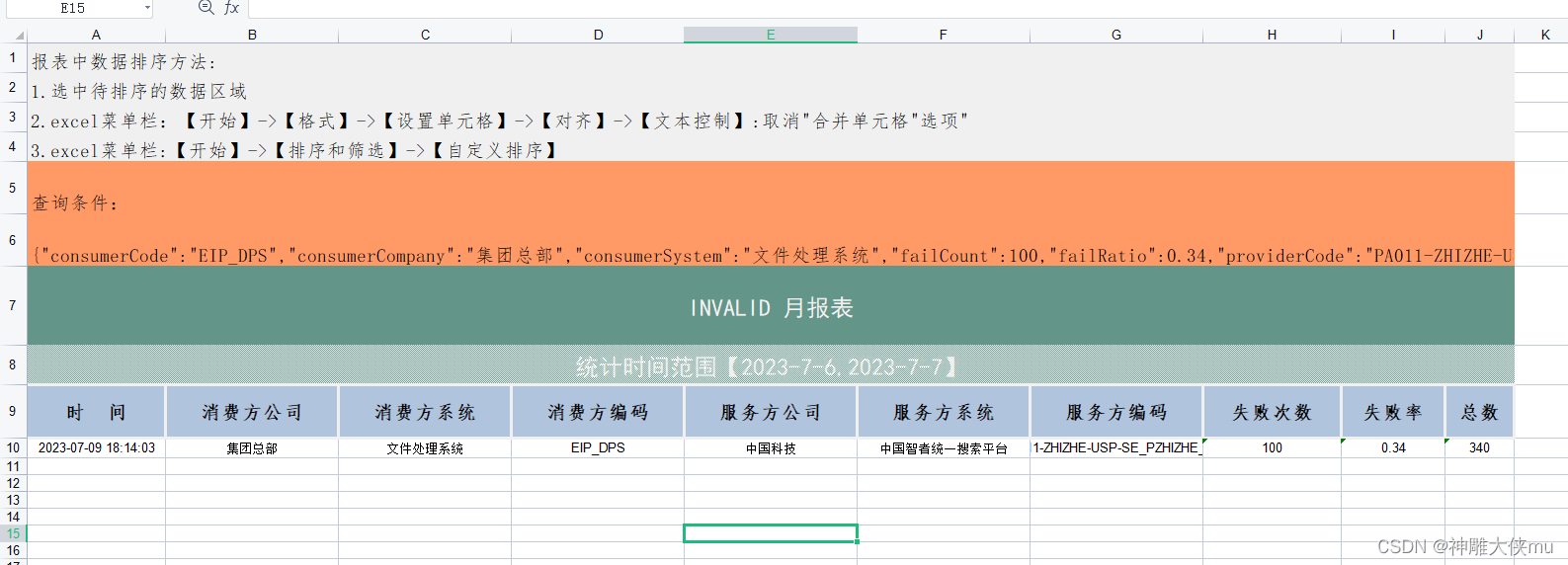
java读取excel,指定列A列为空,将下方空行上移,并将指定列F列数据拼接
java读取excel,将空行上移 改造前: 效果图: 上代码: import org.apache.poi.ss.usermodel.*;
import org.apache.poi.xssf.usermodel.XSSFWorkbook;import java.io.FileInputStream;
import java.io.FileOutputStream;
import jav…
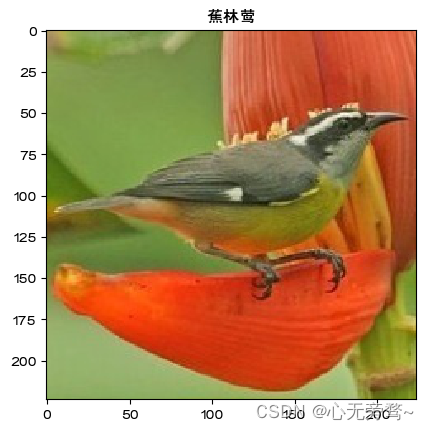
SqueezeNet算法解析—鸟类识别—Paddle实战
文章目录 一、理论基础1.前言2.设计理念2.1 CNN微架构(CNN MicroArchitecture)2.2 CNN宏架构(CNN MacroArchitecture)2.3 模型网络设计探索过程2.4 结构设计策略2.5 Fire模块 3.网络结构4.评估分析 二、实战1.数据预处理2.数据读取…
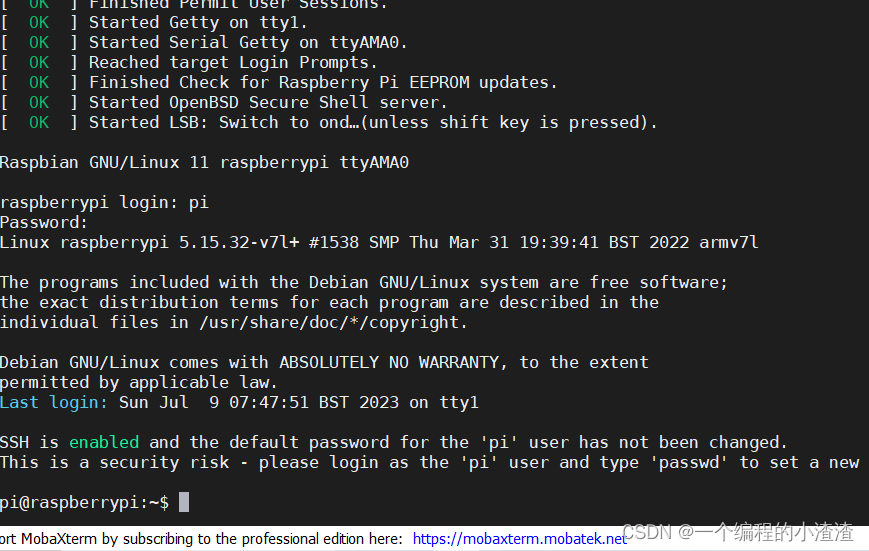
树莓派登录密码忘记了怎么办????
我们常常会不记得我们的密码,比如说我近期想玩一下我们树莓派开发版,登录的时候忘记了怎么办,第一想到的就是重刷系统,从头再来,今天我给大家带来了一个解决忘记了登录密码如何去修改它,从而进入系统里。
…
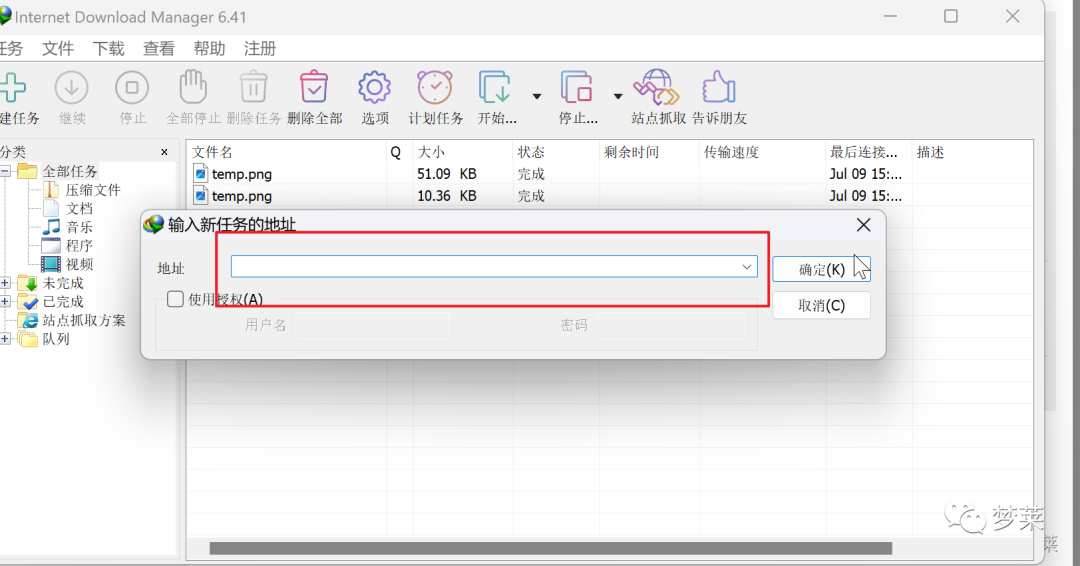
分享一款超级好用的下载软件,IDM--不限速,破解版,IDM破解版下载安装
本片文章分为四个部分:
第一部分,下载安装IDM
第二部分,IDM破解
第三部分,浏览器插件的安装
第四部分,百度网盘使用IDM下载 下载IDM 首先大家可以在浏览器搜索IDM 网址:https://www.internetdownloadma…
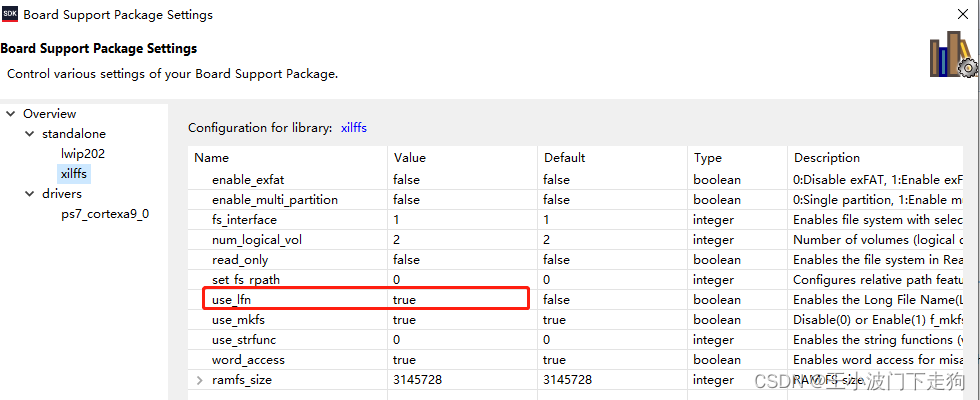
Zynq PS无法读取SD卡(TF卡)异常分析及如何读写SD卡
最近我正在进行一个Zynq项目,我使用了Xilinx SDK自带的系统库函数来读取SD卡中的配置信息。然而,一直读取异常。 我进行了一系列的调试和检查,包括确认PS部分的代码正确性以及Xilffs的配置是否正确,但是问题仍然没有解决。最后&am…
NYDIG最新报告:比特币今年上半年回报率达83.6%,远超其他资产类别
本文要点: 比特币的强劲势头延续到了二季度,本季度比特币上涨 6.8%,年初至今上涨 83.6%。 二季度末,一系列新的现货比特币 ETF 申请(尤其是 ETF 巨头贝莱德的申请)提振了比特币价格。 在多家机构提交现货 B…
POI下载excel通用方法
POI下载excel通用方法 最近遇到一个业务是需要下载excel,使用POI,这里记录一下实现过程 1、导包 <dependency><groupId>org.apache.poi</groupId><artifactId>poi</artifactId><version>3.9</version></dependency>…
本周大新闻|传微软曾考虑收购Niantic;腾讯引进Quest挑战重重
本周XR大新闻,AR方面,传微软曾考虑收购AR头部公司Niantic;Q-PIXEL公布5000PPI可调色Micro LED;三星智能眼镜商标曝光;Humane公布首款产品Ai Pin;空客推企业级AR解决方案。
VR方面,Vision Pro销…
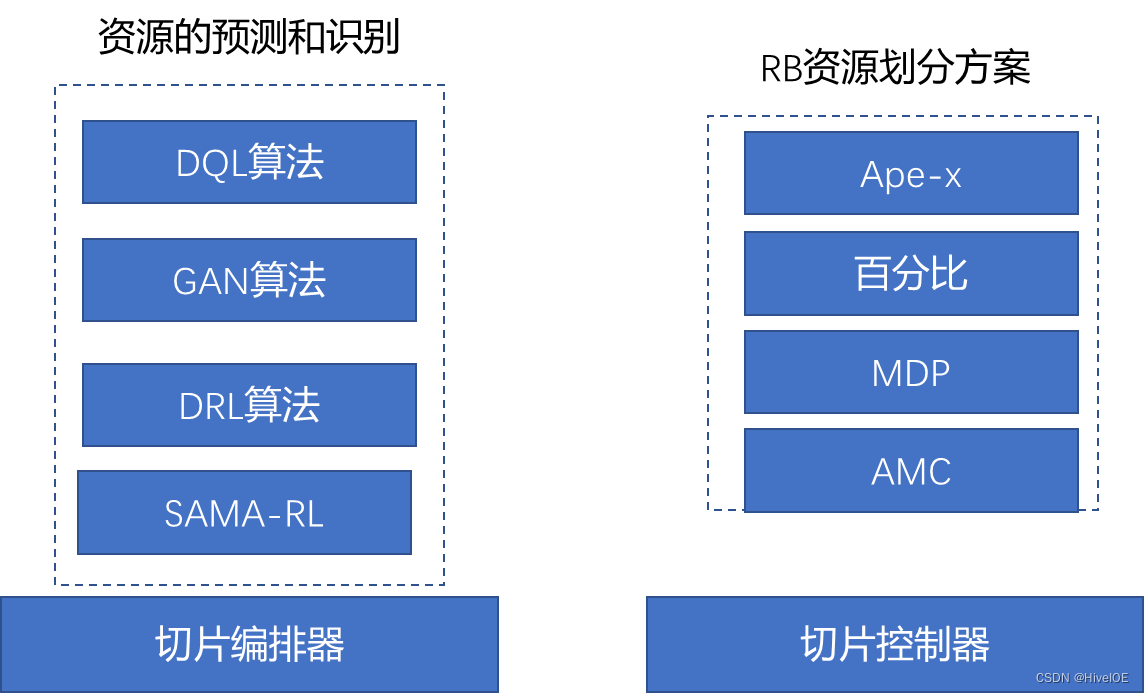
边缘计算那些事儿-漫谈网络切片关键技术
0、背景 网络切片作为一种比较前沿的技术,当前并没有太多系统的资料可以学习,很多的技术资料都是比较分散地分布在论文和一些技术博客中,笔者当前是通过论文的解读获取相关的技术信息,在过程中笔者总结了相关的技术栈,…
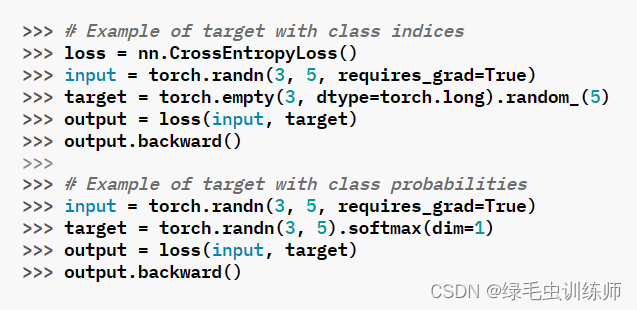
pytorch多分类问题 CrossEntropyLoss()函数的输入size/shape不一致问题
在使用pytorch实现一个多分类任务的时候,许多多分类任务在训练过程中都会有如下的代码:
criterion nn.CrossEntropyLoss()
loss criterion(output, target)
# output.size : [batch_size, class_num]
# target.size : [batch_size]许多的初学者会卡在…