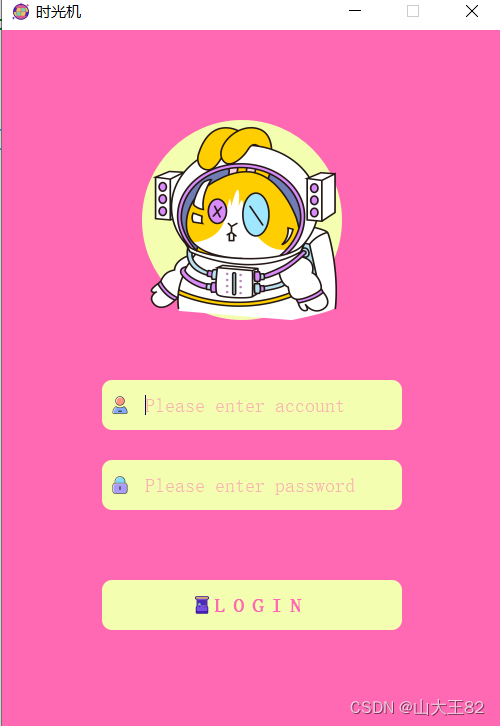
1.效果图

2.代码
#include "widget.h"
#include "ui_widget.h"
#include <QApplication>
#include <QWidget>
#include <QtWidgets>
Widget::Widget(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
this->setWindowTitle("时光机");
//更改界面尺寸
this->resize(800,600);//重新设置尺寸的函数
this->resize(QSize(400,500));//使用重载的函数重新设计尺寸,参数是一个匿名对象
this->setFixedSize(500,700);
//去掉组建上部的头
//添加图标
this->setWindowIcon(QIcon("C:\\Users\\Owner\\Desktop\\华清\\图标\\Disco.png"));
//使用样式表更改颜色
this->setStyleSheet("background-color:#FF69B4;");
QLabel *label1 = new QLabel(this);
label1->setGeometry(140,90,200,200);
QPixmap pixmap;
pixmap.load("C:\\Users\\Owner\\Desktop\\华清\\图标\\太空兔1.png");
label1->setPixmap(pixmap);
label1->setScaledContents(true);
label1->setStyleSheet("QLabel{border-radius: 100%;background-color:#F3FEB0;}");
QLineEdit *input1=new QLineEdit(this);
input1->setGeometry(100,350,300,50);
input1->setStyleSheet("QLineEdit{font:20px;color:#FF69B4;background-color:#F3FEB0;border-radius: 10px;border:none;padding-left:10px;}");
input1->setPlaceholderText("Please enter account");
input1->setMaxLength(6);
//验证-给输入框加输入限制
QRegExpValidator validator(QRegExp("[A-Za-z0-9_]+"), input1);
input1->setValidator(&validator);
//图标-给输入框内加图标
QAction *searchAction1 = new QAction(input1);
searchAction1->setIcon(QIcon("C:\\Users\\Owner\\Desktop\\华清\\图标\\头像.png"));
input1->addAction(searchAction1,QLineEdit::LeadingPosition);
QLineEdit *input2=new QLineEdit(this);
input2->setGeometry(100,430,300,50);
input2->setStyleSheet("QLineEdit{font:20px;color:#FF69B4;background-color:#F3FEB0;border-radius: 10px;border:none;padding-left:10px;}");
input2->setPlaceholderText("Please enter password");
input2->setEchoMode(QLineEdit::Password);
input2->setMaxLength(8);
// 创建一个 QRegExpValidator,并设置正则表达式和父对象
QAction *searchAction2 = new QAction(input2);
searchAction2->setIcon(QIcon("C:\\Users\\Owner\\Desktop\\华清\\图标\\mima.png"));
input2->addAction(searchAction2,QLineEdit::LeadingPosition);
QPushButton *btn1=new QPushButton(QIcon("C:\\Users\\Owner\\Desktop\\华清\\图标\\Dingdong.png"),"LOGIN",this);
btn1->setGeometry(100,550,300,50);
btn1->setStyleSheet("QPushButton{font:20px;color:#FF69B4;background-color:#F3FEB0;border-radius: 10px;font-weight:bold;letter-spacing: 8px;}");
}
Widget::~Widget()
{
delete ui;
}