- flat()
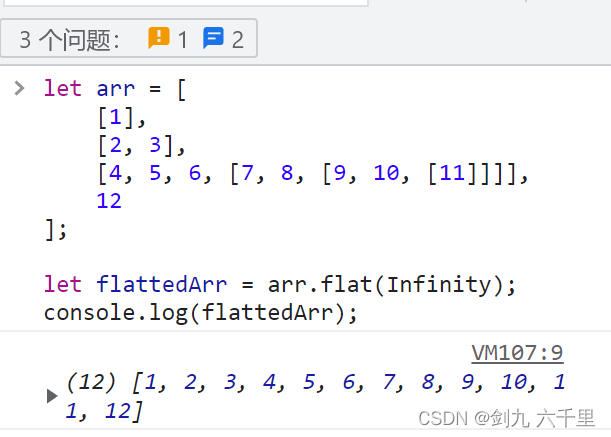
let arr = [
[1],
[2, 3],
[4, 5, 6, [7, 8, [9, 10, [11]]]],
12
];
// 参数指要提取嵌套数组的结构深度,默认值为 1。
// Infinity 指递归嵌套的所有层级。
let flattedArr = arr.flat(Infinity);
console.log(flattedArr);
执行效果:

- toString()
注意:map()处理空值的问题
console.log(arr.toString().split(',').map(item => Number(item)));
执行效果:

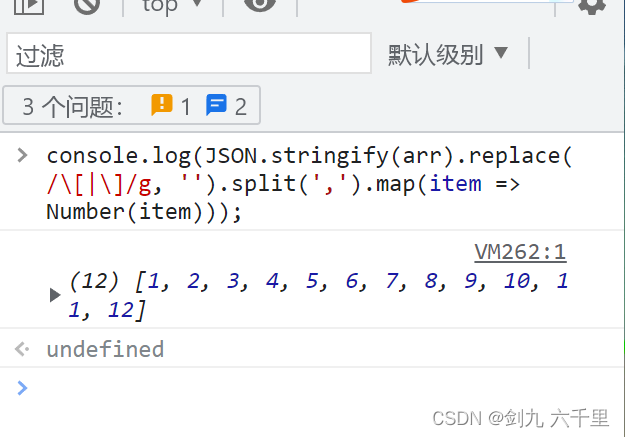
- JSON.stringify()
注意:map()处理空值的问题
console.log(JSON.stringify(arr).replace(/\[|\]/g, '').split(',').map(item => Number(item)));
执行效果:

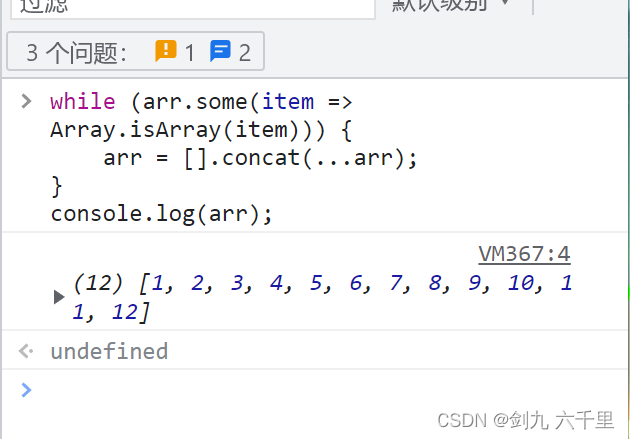
- while() {}
while (arr.some(item => Array.isArray(item))) {
arr = [].concat(...arr);
}
console.log(arr);
执行效果:

- reduce()
对于一个数组,使用
reduce()方法遍历其中的每个元素,如果元素是一个数组,则递归调用扁平化函数;否则,将元素添加到结果数组中。
function flatten(arr) {
return arr.reduce(function (prev, next) {
return prev.concat(Array.isArray(next) ? flatten(next) : next);
}, []);
}
console.log(flatten(arr));
执行效果:

- prototype
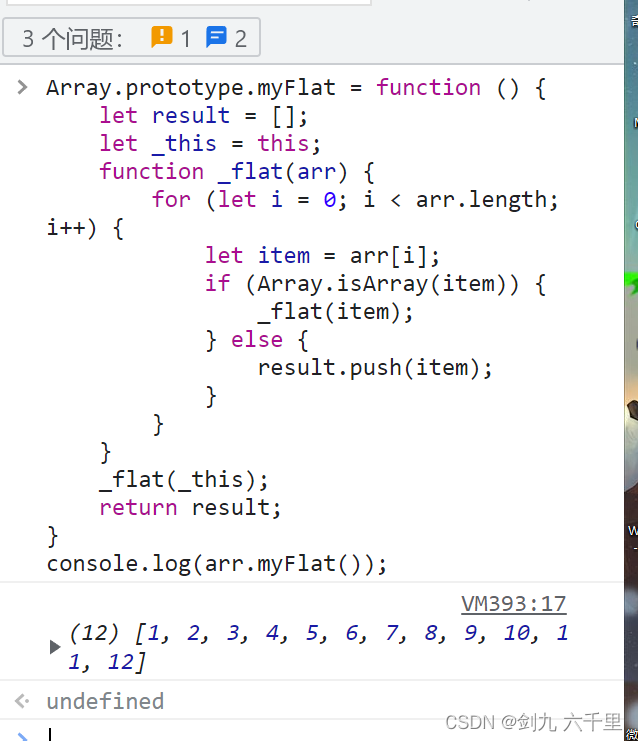
Array.prototype.myFlat = function () {
let result = [];
let _this = this;
function _flat(arr) {
for (let i = 0; i < arr.length; i++) {
let item = arr[i];
if (Array.isArray(item)) {
_flat(item);
} else {
result.push(item);
}
}
}
_flat(_this);
return result;
}
console.log(arr.myFlat());
执行效果: