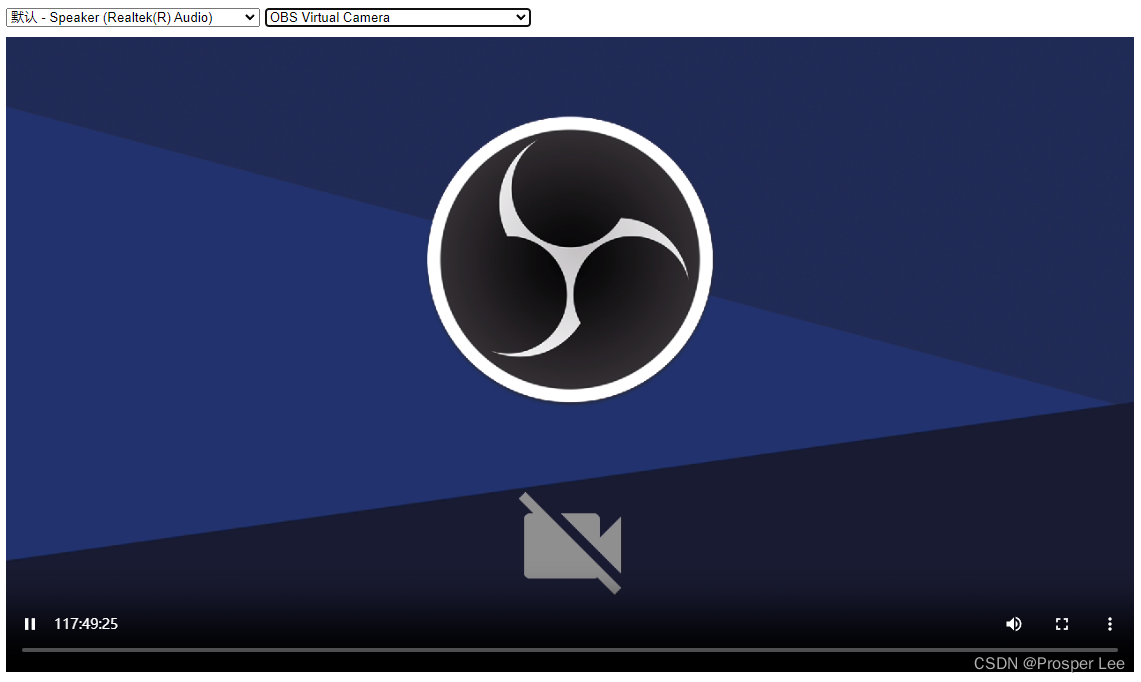
效果

navigator.mediaDevices.enumerateDevices
请求媒体输入和输出设备的列表,例如麦克风,摄像机,耳机设备等
navigator.mediaDevices.getUserMedia
会提示用户给予使用媒体输入的许可,媒体输入会产生一个MediaStream,里面包含了请求的媒体类型的轨道。此流可以包含一个视频轨道(来自硬件或者虚拟视频源,比如相机、视频采集设备和屏幕共享服务等等)、一个音频轨道(同样来自硬件或虚拟音频源,比如麦克风、A/D 转换器等等),也可能是其他轨道类型
源码
<div id="app">
<select id="audio-select">
<option value="">请选择</option>
</select>
<select id="video-select">
<option value="">请选择</option>
</select>
<video id="video" autoplay controls></video>
</div>
<script>
window.onload = function () {
const audioSelect = document.getElementById('audio-select');
const videoSelect = document.getElementById('video-select');
const audio = document.getElementById('audio');
const video = document.getElementById('video');
// 获取全部设备
navigator.mediaDevices.enumerateDevices()
.then(devices => {
devices.forEach(device => {
let option = document.createElement('option');
option.value = JSON.stringify(device);
option.innerText = device.label;
switch (device.kind) {
case 'audioinput':
case 'audiooutput':
audioSelect.appendChild(option);
break;
case 'videoinput':
videoSelect.appendChild(option);
break;
}
});
})
function videoChange(device) {
if (!device) return;
// 播放音视频
navigator.mediaDevices.getUserMedia({ audio: audioSelect.value ? JSON.parse(audioSelect.value) : false, video: device })
.then(stream => {
video.srcObject = stream;
})
}
videoSelect.onchange = function (e) { videoChange(JSON.parse(e.target.value)) }
}
</script>