目录
一、React入门
1.1、React简介
为什么要学?
React的特点
1.2、React的基本使用
Hello React案例
创建虚拟DOM的两种方式
虚拟DOM与真实DOM
1.3、React JSX
语法规则
JSX小练习
1.4、模块与组件化的理解
模块
组件
模块化
组件化
二、React面向组件编程
2.1、基本理解和使用
使用React开发者工具调试(chrome浏览器)
2.2、函数式组件
2.3、类式组件
2.4、组件三大核心属性1: state
需求
问题:state存在哪里?
代码实现
state的简写方式
强烈注意
2.5、组件三大核心属性2: props
需求(props基本使用)
代码实现
批量传递props
对props进行限制
props简写方式
类式组件中的构造器与props
函数式组件使用props
2.6、组件三大核心属性3: refs
需求
字符串形式的ref
回调形式的ref
回调ref执行次数的问题
createRef的使用
2.7、React事件处理
2.8、收集表单数据
需求
非受控组件
受控组件
2.9、生命周期
需求
实现代码(引出生命周期)
生命周期流程图(旧版本)
生命周期流程图(新版本)
编辑
2.10、虚拟DOM的diffing算法
面试题一:react/vue中的key有什么作用?key的内部原理是什么?
面试题二:为什么遍历列表时,key最好不要用index?
一、React入门
1.1、React简介
为什么要学?
(1)原生JavaScript操作DOM繁琐、效率低(DOM-API操作UI)。
因为各种document.getElementById('app'),代码量就很繁琐,而且各种操作DOM。
(2)使用JavaScript直接操作DOM,浏览器会进行大量的重绘重排。
(3)原生JavaScript没有组件化编码方案,代码复用率低。
React的特点
(1)采用组件化模式、声明式编码,提高开发复用率及组件复用率。
(2)在React Native中可以使用React语法进行移动端开发。
(3)使用虚拟DOM+优秀的Diffing算法,尽量减少与真实DOM的交互。
1.2、React的基本使用
Hello React案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hello_react</title>
</head>
<body>
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="js/react.development.js"></script>
<!-- 引入react-dom,用来支持react操作DOM -->
<script type="text/javascript" src="js/react-dom.development.js"></script>
<!-- 引入babel,用来将jsx转为js -->
<script type="text/javascript" src="js/babel.min.js"></script>
<script type="text/babel">
//1、创建虚拟DOM
const vdom = <h1>Hello,React</h1>
//2、渲染虚拟DOM到页面
ReactDOM.render(vdom,document.getElementById('test'))
</script>
</body>
</html>

创建虚拟DOM的两种方式
(1)纯JS方式(一般不用)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hello_react_js</title>
</head>
<body>
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="js/react.development.js"></script>
<!-- 引入react-dom,用来支持react操作DOM -->
<script type="text/javascript" src="js/react-dom.development.js"></script>
<script type="text/javascript">
//1、创建虚拟DOM
const vdom = React.createElement('h1',{id:'title'},'Hello,React')
//2、渲染虚拟DOM到页面
ReactDOM.render(vdom,document.getElementById('test'))
</script>
</body>
</html>

注意:以js方式去实现,就不用引入babel脚本了,因为只有JSX的实现方式才用引入。
(2)JSX方式
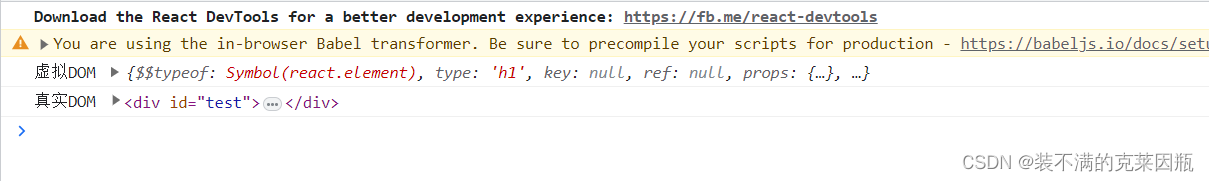
虚拟DOM与真实DOM
我们先来分别打印一下虚拟DOM与真实DOM:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hello_react</title>
</head>
<body>
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="js/react.development.js"></script>
<!-- 引入react-dom,用来支持react操作DOM -->
<script type="text/javascript" src="js/react-dom.development.js"></script>
<!-- 引入babel,用来将jsx转为js -->
<script type="text/javascript" src="js/babel.min.js"></script>
<script type="text/babel">
//1、创建虚拟DOM
const vdom = (
<h1 id="title">
<span>Hello,React</span>
</h1>
)
//2、渲染虚拟DOM到页面
ReactDOM.render(vdom,document.getElementById('test'))
console.log('虚拟DOM',vdom)
console.log('真实DOM',document.getElementById('test'))
</script>
</body>
</html>

关于虚拟DOM:
1、本质是Object类型的对象(一般对象)
2、虚拟DOM比较“轻”,真实DOM比较“重”,因为虚拟DOM是React内部在用,无需真实DOM上那么多属性。
3、虚拟DOM最终会被React转换成真实DOM,呈现在页面上。
1.3、React JSX
语法规则
(1)标签中使用{}混入JS表达式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jsx语法规则</title>
</head>
<body>
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="js/react.development.js"></script>
<!-- 引入react-dom,用来支持react操作DOM -->
<script type="text/javascript" src="js/react-dom.development.js"></script>
<!-- 引入babel,用来将jsx转为js -->
<script type="text/javascript" src="js/babel.min.js"></script>
<script type="text/babel">
const myId = 'atguigu'
const myData = 'hello,react'
//1、创建虚拟DOM
const vdom = (
<h2 id={myId}>
<span>{myData}</span>
</h2>
)
//2、渲染虚拟DOM到页面
ReactDOM.render(vdom,document.getElementById('test'))
</script>
</body>
</html>
(2)样式的类名指定不要用class,要用className。
(3)内联样式,要用style={{color:'white',fontSize:'29px'}}的形式去写。
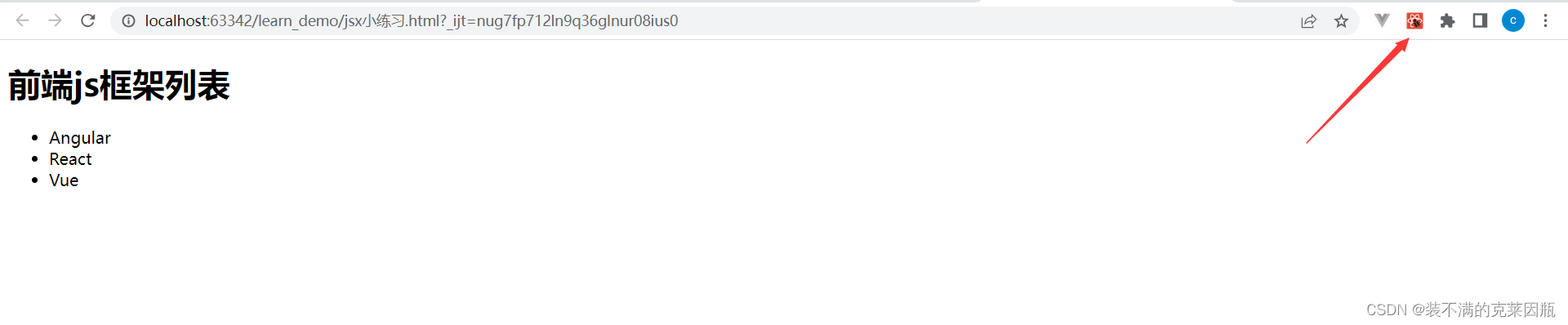
JSX小练习
需求:动态展示如下列表

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jsx小练习</title>
</head>
<body>
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="js/react.development.js"></script>
<!-- 引入react-dom,用来支持react操作DOM -->
<script type="text/javascript" src="js/react-dom.development.js"></script>
<!-- 引入babel,用来将jsx转为js -->
<script type="text/javascript" src="js/babel.min.js"></script>
<script type="text/babel">
//模拟一些数据
const data = ['Angular','React','Vue']
//1、创建虚拟DOM
const vdom = (
<div>
<h1>前端js框架列表</h1>
<ul>
{
data.map((item,index) => {
return <li key={index}>{item}</li>
})
}
</ul>
</div>
)
//2、渲染虚拟DOM到页面
ReactDOM.render(vdom,document.getElementById('test'))
</script>
</body>
</html>

1.4、模块与组件化的理解
模块
(1)理解:一般就是一个.js文件。
(2)为什么要拆成模块:随着业务逻辑增加,代码越来越多且复杂。
(2)作用:复用编码,简化项目编码,提高运行效率。
组件
(1)理解:用来实现局部功能效果的代码和资源的集合(html/css/js/image等等)。比如现有一个index.js文件,里面有用户管理功能、部门管理功能、角色管理功能,模块的意思是,将三个功能拆开,用户管理放入user.js中,部门管理功能放入dept.js中,然后index.js只需引入即可。
(2)为什么要用组件: 一个界面的功能更复杂。
(3)作用:复用编码,简化项目编码,提高运行效率。
模块化
当应用的js都以模块来编写的,这个应用就是一个模块化的应用。
组件化
当应用是以多组件的方式实现,这个应用就是一个组件化的应用。

二、React面向组件编程
2.1、基本理解和使用
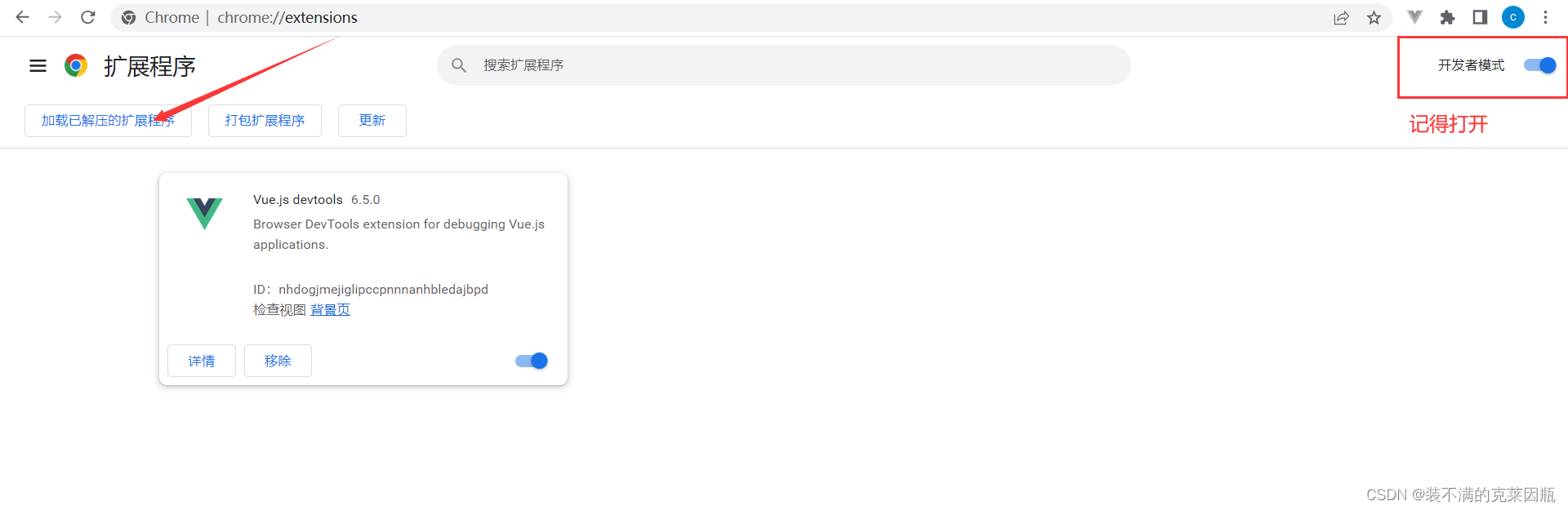
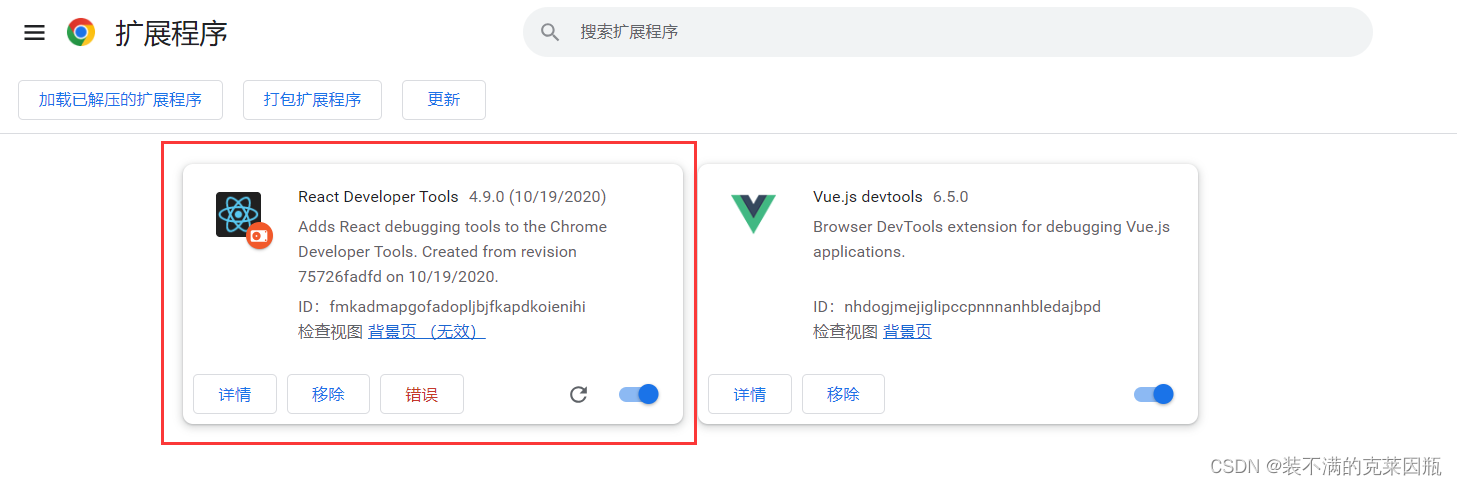
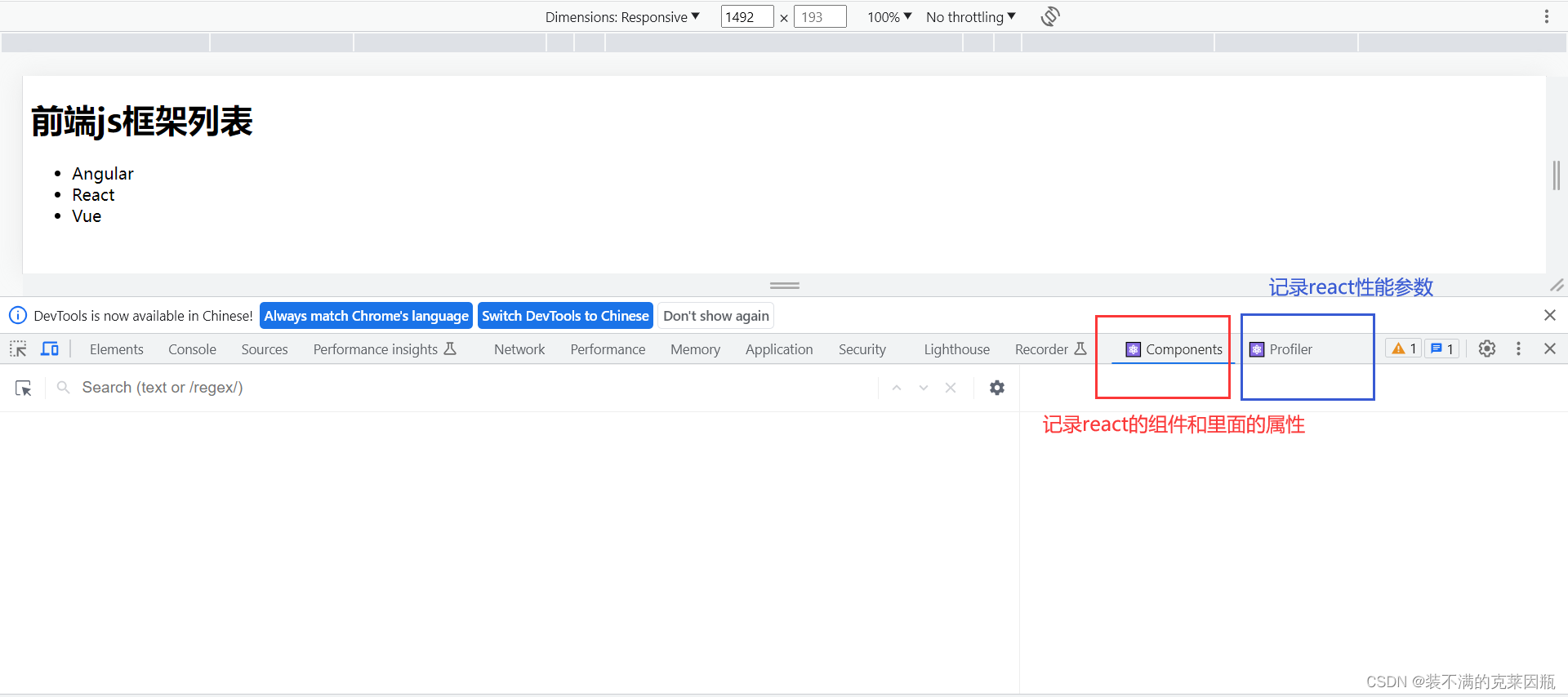
使用React开发者工具调试(chrome浏览器)


这里想要资料的朋友私聊我!!!

打开我们之前写的jsx小练习代码,可以发现react插件图标是亮的。

打开控制台。

2.2、函数式组件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>函数式组件</title>
</head>
<body>
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="js/react.development.js"></script>
<!-- 引入react-dom,用来支持react操作DOM -->
<script type="text/javascript" src="js/react-dom.development.js"></script>
<!-- 引入babel,用来将jsx转为js -->
<script type="text/javascript" src="js/babel.min.js"></script>
<script type="text/babel">
//1、创建函数式组件
function MyComponent() {
return <h2>我是用函数定义的组件</h2>
}
//2、渲染组件到页面
ReactDOM.render(<MyComponent/>,document.getElementById('test'))
</script>
</body>
</html>

注意:
1、组件名必须首字母大写。
2、虚拟DOM元素只能有一个根元素。
3、虚拟DOM元素必须有结束标签。
问题:执行了ReactDOM.render(<MyComponent/>.......之后,发生了什么?
(1)React解析组件标签,找到了MyComponent组件。
(2)发现组件是使用函数定义的,随后调用该函数,将返回的虚拟DOM转为真实DOM,随后呈现在页面中。
2.3、类式组件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>类式组件</title>
</head>
<body>
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="js/react.development.js"></script>
<!-- 引入react-dom,用来支持react操作DOM -->
<script type="text/javascript" src="js/react-dom.development.js"></script>
<!-- 引入babel,用来将jsx转为js -->
<script type="text/javascript" src="js/babel.min.js"></script>
<script type="text/babel">
//1、创建类式组件
class MyComponent extends React.Component {
render() {
return <h2>我是用类定义的组件</h2>
}
}
//2、渲染组件到页面
ReactDOM.render(<MyComponent/>,document.getElementById('test'))
</script>
</body>
</html>

问题:执行了ReactDOM.render(<MyComponent/>.......之后,发生了什么?
(1)React解析组件标签,找到了MyComponent组件。
(2)发现组件是使用类定义的,随后new出来该类的实例,并通过该实例调用到原型上的render方法。
(3)将render返回的虚拟DOM转为真实DOM,随后呈现在页面中。
2.4、组件三大核心属性1: state
需求

问题:state存在哪里?
state存在于类的实例对象中。
代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>state案例</title>
</head>
<body>
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="js/react.development.js"></script>
<!-- 引入react-dom,用来支持react操作DOM -->
<script type="text/javascript" src="js/react-dom.development.js"></script>
<!-- 引入babel,用来将jsx转为js -->
<script type="text/javascript" src="js/babel.min.js"></script>
<script type="text/babel">
//1、创建类式组件
class Weather extends React.Component {
constructor(props){
super(props)
this.state = {isHot:true}
//解决changeWeather中this指向问题
this.changeWeather = this.changeWeather.bind(this)
}
render(){
return <h1 onClick={this.changeWeather}>今天天气很{this.state.isHot ? '炎热' : '凉爽'}</h1>
}
changeWeather(){
const isHot = this.state.isHot
this.setState({isHot:!isHot})
}
}
//2、渲染组件到页面
ReactDOM.render(<Weather/>,document.getElementById('test'))
</script>
</body>
</html>
state的简写方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>state案例</title>
</head>
<body>
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="js/react.development.js"></script>
<!-- 引入react-dom,用来支持react操作DOM -->
<script type="text/javascript" src="js/react-dom.development.js"></script>
<!-- 引入babel,用来将jsx转为js -->
<script type="text/javascript" src="js/babel.min.js"></script>
<script type="text/babel">
//1、创建类式组件
class Weather extends React.Component {
state = {isHot:true}
constructor(props){
super(props)
}
render(){
return <h1 onClick={this.changeWeather}>今天天气很{this.state.isHot ? '炎热' : '凉爽'}</h1>
}
//改为箭头函数,this会往外找,此函数的外面不正是Weather吗
changeWeather = () => {
const isHot = this.state.isHot
this.setState({isHot:!isHot})
}
}
//2、渲染组件到页面
ReactDOM.render(<Weather/>,document.getElementById('test'))
</script>
</body>
</html>
强烈注意
(1)组件中render方法中的this为组件实例对象。
(2)组件自定义的方法中this为undefined,如何解决?
① 强制绑定this:通过函数对象的bind()
② 箭头函数
(3)状态数据,不能直接修改或更新,必须借助React API中的setState()方法。
2.5、组件三大核心属性2: props
需求(props基本使用)
自定义用来显示一个人员信息的组件(动态传递参数)
(1)姓名必须指定,且为字符串类型
(2)性别为字符串类型,如果性别没有指定,默认为男
(3)年龄必须指定,且为数字类型

代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>props案例</title>
</head>
<body>
<div id="test1"></div>
<div id="test2"></div>
<div id="test3"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="js/react.development.js"></script>
<!-- 引入react-dom,用来支持react操作DOM -->
<script type="text/javascript" src="js/react-dom.development.js"></script>
<!-- 引入babel,用来将jsx转为js -->
<script type="text/javascript" src="js/babel.min.js"></script>
<script type="text/babel">
//1、创建类式组件
class Person extends React.Component {
render(){
return (
<ul>
<li>姓名:{this.props.name}</li>
<li>性别:{this.props.sex}</li>
<li>年龄:{this.props.age}</li>
</ul>
)
}
}
//2、渲染组件到页面
ReactDOM.render(<Person name="小明" age="19" sex="男"/>,document.getElementById('test1'))
ReactDOM.render(<Person name="小美" age="21" sex="女"/>,document.getElementById('test2'))
ReactDOM.render(<Person name="老刘" age="55" sex="男"/>,document.getElementById('test3'))
</script>
</body>
</html>

批量传递props
假如说你要传递的参数特别多,那么一个个写就太麻烦,可以采用简写形式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>props案例</title>
</head>
<body>
<div id="test1"></div>
<div id="test2"></div>
<div id="test3"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="js/react.development.js"></script>
<!-- 引入react-dom,用来支持react操作DOM -->
<script type="text/javascript" src="js/react-dom.development.js"></script>
<!-- 引入babel,用来将jsx转为js -->
<script type="text/javascript" src="js/babel.min.js"></script>
<script type="text/babel">
//1、创建类式组件
class Person extends React.Component {
render(){
return (
<ul>
<li>姓名:{this.props.name}</li>
<li>性别:{this.props.sex}</li>
<li>年龄:{this.props.age}</li>
</ul>
)
}
}
const p = {'name':'老刘','age':55,'sex':'男'}
//2、渲染组件到页面
ReactDOM.render(<Person name="小明" age="19" sex="男"/>,document.getElementById('test1'))
ReactDOM.render(<Person name="小美" age="21" sex="女"/>,document.getElementById('test2'))
ReactDOM.render(<Person {...p}/>,document.getElementById('test3'))
</script>
</body>
</html>

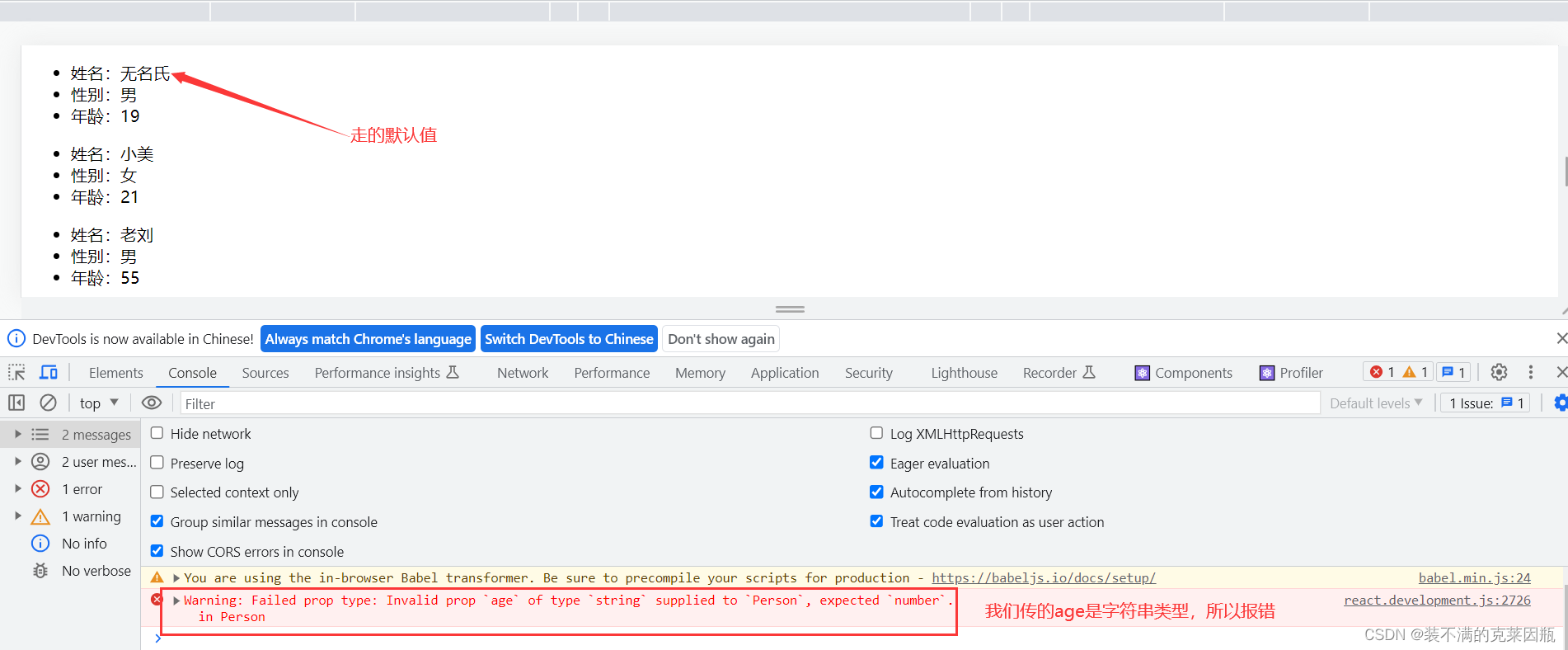
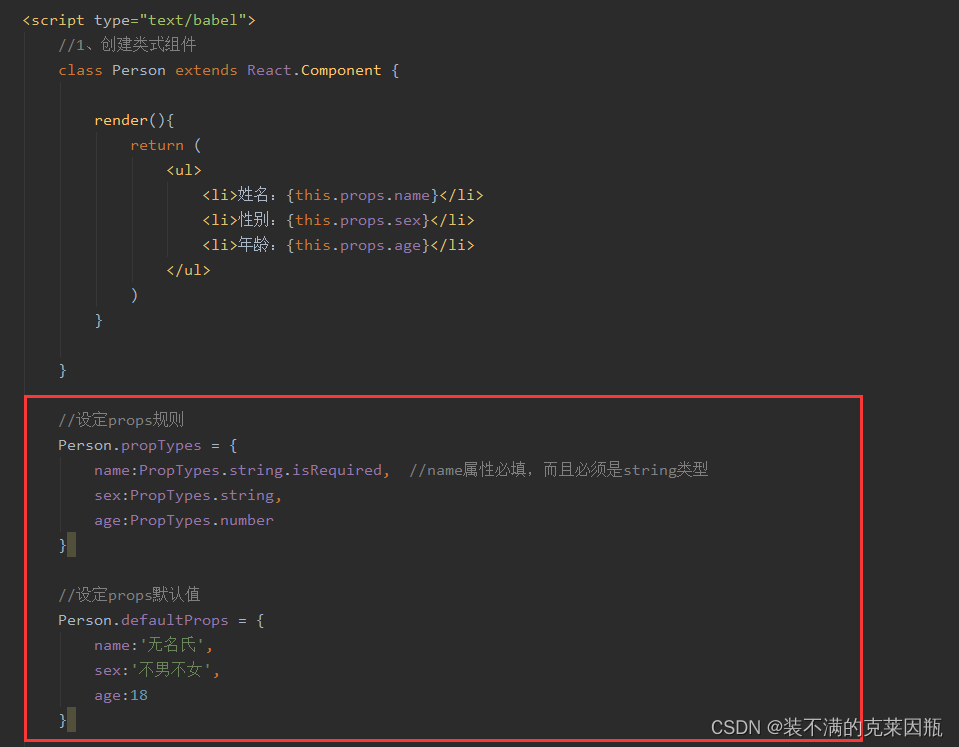
对props进行限制
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>props案例</title>
</head>
<body>
<div id="test1"></div>
<div id="test2"></div>
<div id="test3"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="js/react.development.js"></script>
<!-- 引入react-dom,用来支持react操作DOM -->
<script type="text/javascript" src="js/react-dom.development.js"></script>
<!-- 引入babel,用来将jsx转为js -->
<script type="text/javascript" src="js/babel.min.js"></script>
<script type="text/javascript" src="js/prop-types.js"></script>
<script type="text/babel">
//1、创建类式组件
class Person extends React.Component {
render(){
return (
<ul>
<li>姓名:{this.props.name}</li>
<li>性别:{this.props.sex}</li>
<li>年龄:{this.props.age}</li>
</ul>
)
}
}
//设定props规则
Person.propTypes = {
name:PropTypes.string.isRequired, //name属性必填,而且必须是string类型
sex:PropTypes.string,
age:PropTypes.number
}
//设定props默认值
Person.defaultProps = {
name:'无名氏',
sex:'不男不女',
age:18
}
const p = {'name':'老刘','age':55,'sex':'男'}
//2、渲染组件到页面
ReactDOM.render(<Person age="19" sex="男"/>,document.getElementById('test1'))
ReactDOM.render(<Person name="小美" age="21" sex="女"/>,document.getElementById('test2'))
ReactDOM.render(<Person {...p}/>,document.getElementById('test3'))
</script>
</body>
</html>

props简写方式
我们现在定义props规范是在类的外部定义的,如下:

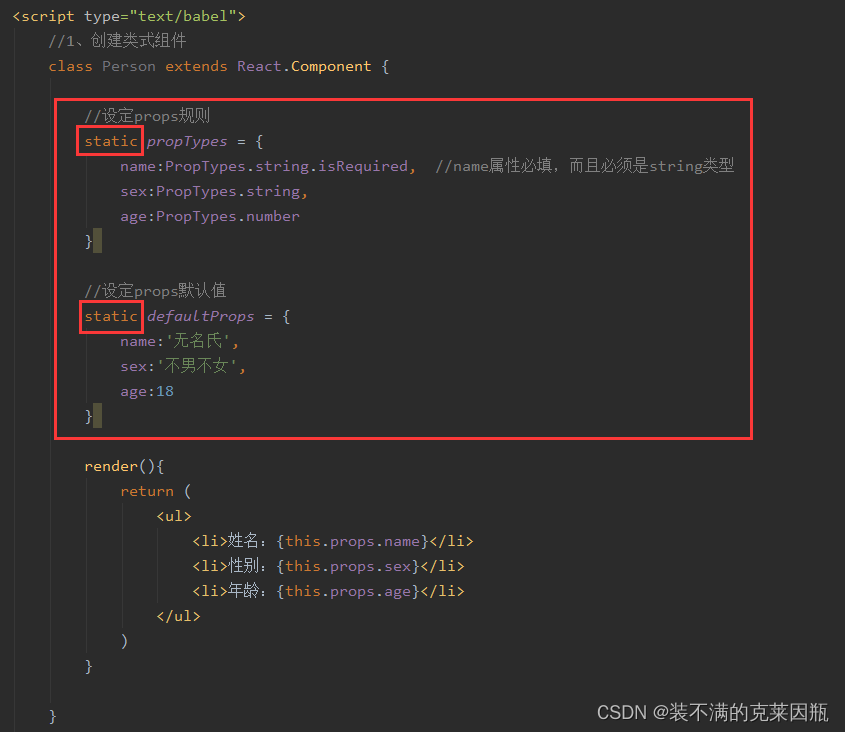
我们如果想在类内部定义,就改为static修饰的方式:

类式组件中的构造器与props
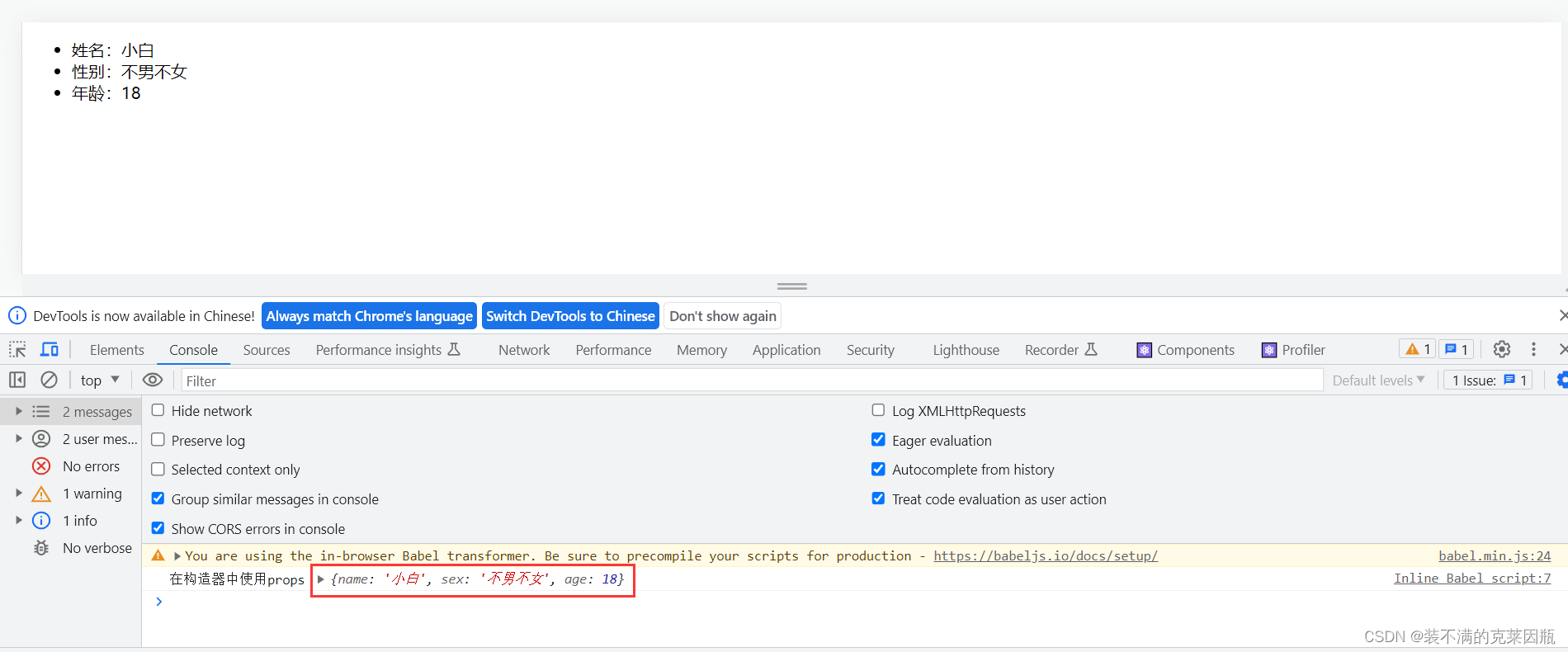
如果你要在构造器中使用this.props,那你就必须写构造器,如果你没这个需求,那就不用写。比如我想在构造器中使用props,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>props案例</title>
</head>
<body>
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="js/react.development.js"></script>
<!-- 引入react-dom,用来支持react操作DOM -->
<script type="text/javascript" src="js/react-dom.development.js"></script>
<!-- 引入babel,用来将jsx转为js -->
<script type="text/javascript" src="js/babel.min.js"></script>
<script type="text/javascript" src="js/prop-types.js"></script>
<script type="text/babel">
//1、创建类式组件
class Person extends React.Component {
constructor(props) {
super(props)
console.log("在构造器中使用props",this.props)
}
//设定props规则
static propTypes = {
name:PropTypes.string.isRequired, //name属性必填,而且必须是string类型
sex:PropTypes.string,
age:PropTypes.number
}
//设定props默认值
static defaultProps = {
name:'无名氏',
sex:'不男不女',
age:18
}
render(){
return (
<ul>
<li>姓名:{this.props.name}</li>
<li>性别:{this.props.sex}</li>
<li>年龄:{this.props.age}</li>
</ul>
)
}
}
//2、渲染组件到页面
ReactDOM.render(<Person name="小白"/>,document.getElementById('test'))
</script>
</body>
</html>

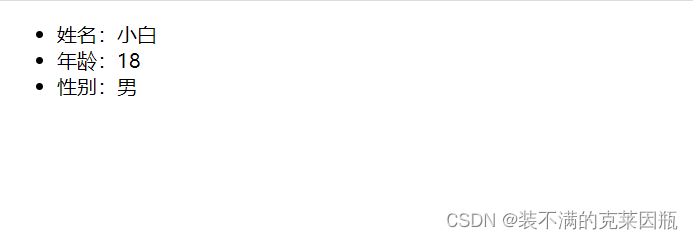
函数式组件使用props
函数式组件虽然用不了state和refs,但可以用props。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>函数式组件使用props</title>
</head>
<body>
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="js/react.development.js"></script>
<!-- 引入react-dom,用来支持react操作DOM -->
<script type="text/javascript" src="js/react-dom.development.js"></script>
<!-- 引入babel,用来将jsx转为js -->
<script type="text/javascript" src="js/babel.min.js"></script>
<script type="text/javascript" src="js/prop-types.js"></script>
<script type="text/babel">
//1、创建组件
function Person(props){
const {name,age,sex} = props
return (
<ul>
<li>姓名:{name}</li>
<li>年龄:{age}</li>
<li>性别:{sex}</li>
</ul>
)
}
//2、渲染组件到页面
ReactDOM.render(<Person name="小白" sex="男" age={18}/>,document.getElementById('test'))
</script>
</body>
</html>

2.6、组件三大核心属性3: refs
需求
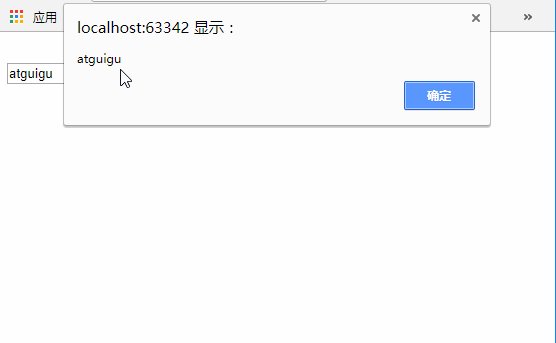
点击按钮,提示第一个输入框的值。
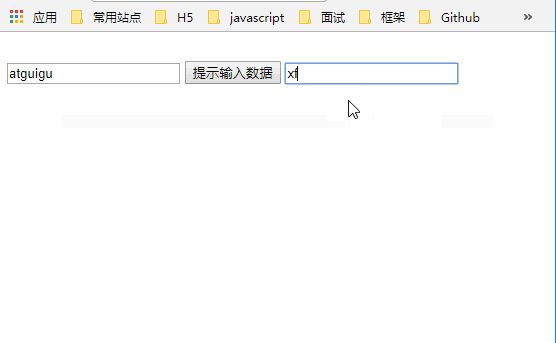
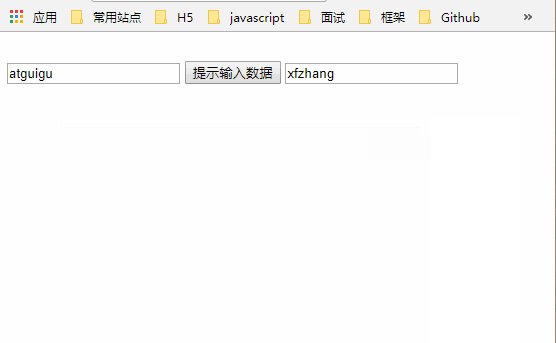
当第二个输入框失去焦点时,提示这个输入框中的值。

字符串形式的ref
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>refs案例</title>
</head>
<body>
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="js/react.development.js"></script>
<!-- 引入react-dom,用来支持react操作DOM -->
<script type="text/javascript" src="js/react-dom.development.js"></script>
<!-- 引入babel,用来将jsx转为js -->
<script type="text/javascript" src="js/babel.min.js"></script>
<script type="text/babel">
//1、创建类式组件
class Demo extends React.Component{
//展示左侧输入框的数据
showData = () => {
const {input1} = this.refs
alert(input1.value)
}
//展示右侧输入框的数据
showData2 = () => {
const {input2} = this.refs
alert(input2.value)
}
render(){
return (
<div>
<input ref="input1" type="text" placeholder="点击按钮提示数据" />
<button onClick={this.showData}>点我提示左侧的数据</button>
<input ref="input2" onBlur={this.showData2} type="text" placeholder="失去焦点提示数据" />
</div>
)
}
}
//2、渲染组件到页面
ReactDOM.render(<Demo/>,document.getElementById('test'))
</script>
</body>
</html>
回调形式的ref
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>refs案例</title>
</head>
<body>
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="js/react.development.js"></script>
<!-- 引入react-dom,用来支持react操作DOM -->
<script type="text/javascript" src="js/react-dom.development.js"></script>
<!-- 引入babel,用来将jsx转为js -->
<script type="text/javascript" src="js/babel.min.js"></script>
<script type="text/babel">
//1、创建类式组件
class Demo extends React.Component{
//展示左侧输入框的数据
showData = () => {
const {input1} = this
alert(input1.value)
}
//展示右侧输入框的数据
showData2 = () => {
const {input2} = this
alert(input2.value)
}
render(){
return (
<div>
<input ref={(c)=>{this.input1 = c}} type="text" placeholder="点击按钮提示数据" />
<button onClick={this.showData}>点我提示左侧的数据</button>
<input ref={(c)=>{this.input2 = c}} onBlur={this.showData2} type="text" placeholder="失去焦点提示数据" />
</div>
)
}
}
//2、渲染组件到页面
ReactDOM.render(<Demo/>,document.getElementById('test'))
</script>
</body>
</html>
回调ref执行次数的问题
如果ref回调函数是以内联函数的方式定义的,在更新过程中会被执行两次,第一次传入参数null,然后第二次会传入参数DOM元素。这是因为在每次渲染时会创建一个新的函数实例,所以React清空旧的ref并设置新的。通过将ref的回调函数定义成class的绑定函数的方式可以避免上述问题,但是大多数情况下它是无关紧要的。
saveInput = (c) => {
this.input1 = c;
}
<!--此行代码在更新过程中会执行两次-->
<!--<input ref={(c)=>{this.input1 = c}} type="text" placeholder="点击按钮提示数据" />-->
<!--改为如下代码,可解决执行两次的情况-->
<input ref=this.saveInput type="text" placeholder="点击按钮提示数据" />createRef的使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>createRef使用</title>
</head>
<body>
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="js/react.development.js"></script>
<!-- 引入react-dom,用来支持react操作DOM -->
<script type="text/javascript" src="js/react-dom.development.js"></script>
<!-- 引入babel,用来将jsx转为js -->
<script type="text/javascript" src="js/babel.min.js"></script>
<script type="text/babel">
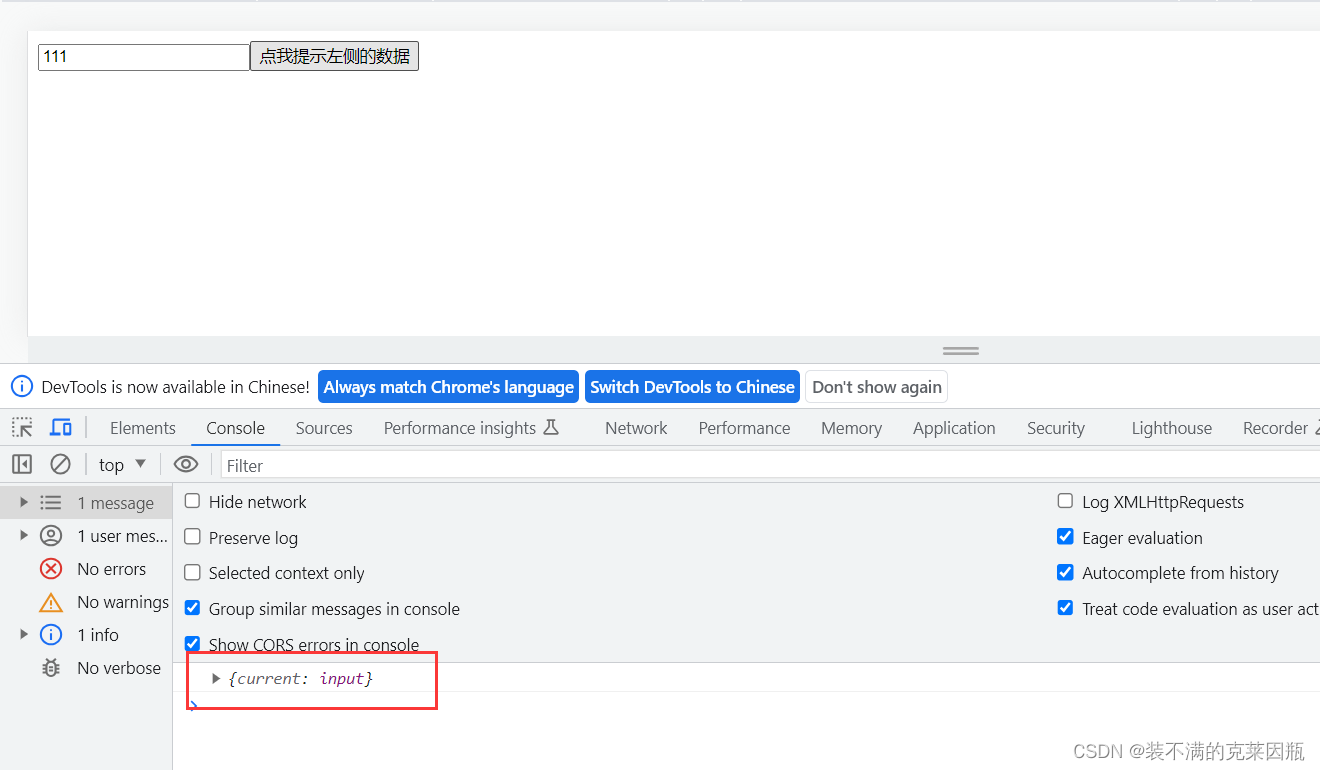
//1、创建类式组件
class Demo extends React.Component{
// React.createRef()调用后可以返回一个容器,该容器可以存储被ref所标识的节点
myRef = React.createRef()
showData = () => {
console.log(this.myRef)
}
render(){
return (
<div>
<input ref={this.myRef} type="text" placeholder="点击按钮提示数据"/>
<button onClick={this.showData}>点我提示左侧的数据</button>
</div>
)
}
}
//2、渲染组件到页面
ReactDOM.render(<Demo/>,document.getElementById('test'))
</script>
</body>
</html>

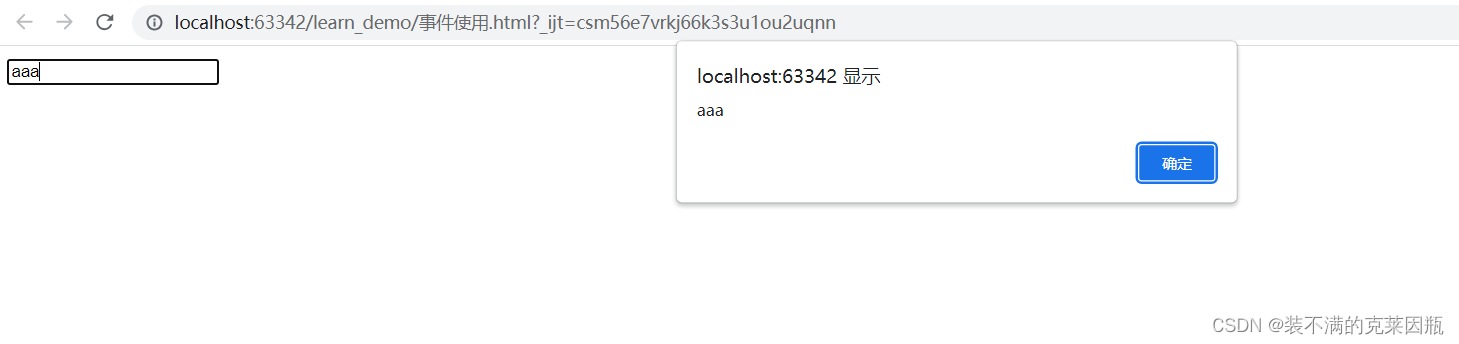
2.7、React事件处理
1、通过onXxx属性指定事件处理函数(注意大小写)。
1) React使用的是自定义(合成)事件, 而不是使用的原生DOM事件。
2) React中的事件是通过事件委托方式处理的(委托给组件最外层的元素)。
2、通过event.target得到发生事件的DOM元素对象。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件使用</title>
</head>
<body>
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="js/react.development.js"></script>
<!-- 引入react-dom,用来支持react操作DOM -->
<script type="text/javascript" src="js/react-dom.development.js"></script>
<!-- 引入babel,用来将jsx转为js -->
<script type="text/javascript" src="js/babel.min.js"></script>
<script type="text/babel">
//1、创建类式组件
class Demo extends React.Component{
showData = (event) => {
alert(event.target.value)
}
render(){
return(
<div>
<!--当文本框失去焦点,弹出输入的数据-->
<input type="text" onBlur={this.showData}/>
</div>
)
}
}
//2、渲染组件到页面
ReactDOM.render(<Demo/>,document.getElementById('test'))
</script>
</body>
</html>

2.8、收集表单数据
需求
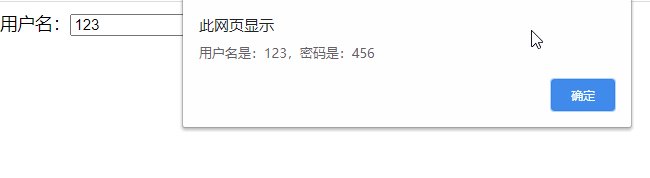
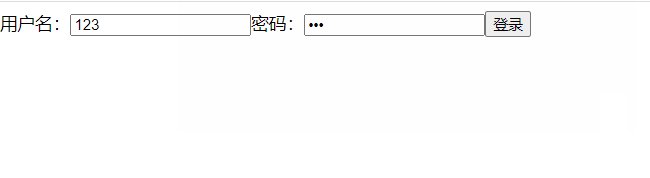
定义一个包含表单的组件,输入用户名密码后,点击登录提示输入信息。

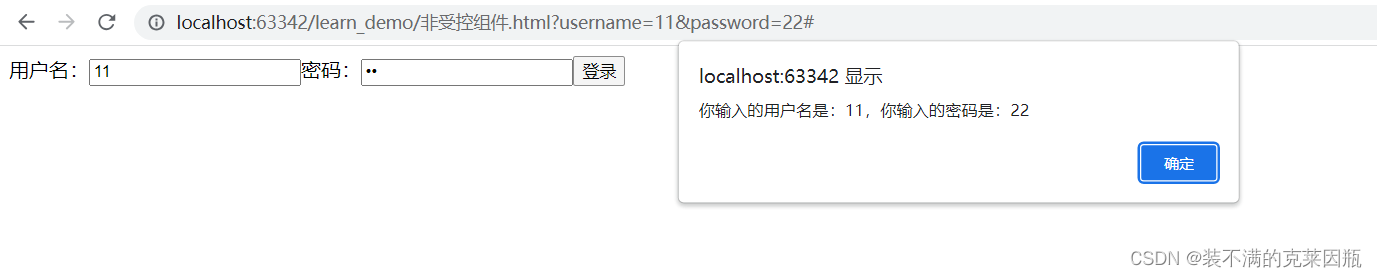
非受控组件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>非受控组件</title>
</head>
<body>
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="js/react.development.js"></script>
<!-- 引入react-dom,用来支持react操作DOM -->
<script type="text/javascript" src="js/react-dom.development.js"></script>
<!-- 引入babel,用来将jsx转为js -->
<script type="text/javascript" src="js/babel.min.js"></script>
<script type="text/babel">
//1、创建类式组件
class Login extends React.Component{
handleSubmit = (event) => {
event.preventDefault() //阻止表单提交
const {username,password} = this
alert(`你输入的用户名是:${username.value},你输入的密码是:${password.value}`)
}
render(){
return (
<form onSubmit={this.handleSubmit}>
用户名:<input ref={c => this.username = c} type="text" name="username"/>
密码:<input ref={c => this.password = c} type="password" name="password"/>
<button>登录</button>
</form>
)
}
}
//2、渲染组件到页面
ReactDOM.render(<Login/>,document.getElementById('test'))
</script>
</body>
</html>

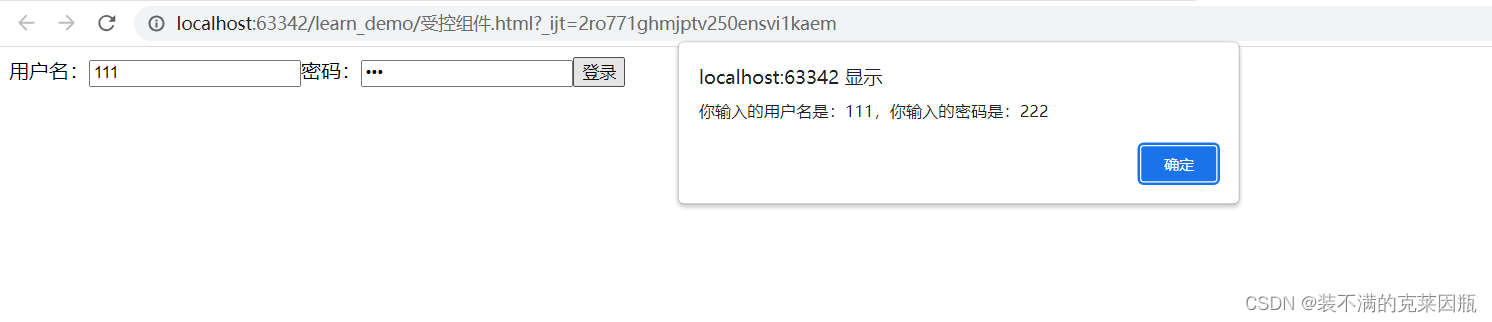
受控组件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>受控组件</title>
</head>
<body>
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="js/react.development.js"></script>
<!-- 引入react-dom,用来支持react操作DOM -->
<script type="text/javascript" src="js/react-dom.development.js"></script>
<!-- 引入babel,用来将jsx转为js -->
<script type="text/javascript" src="js/babel.min.js"></script>
<script type="text/babel">
//1、创建类式组件
class Login extends React.Component{
//初始化状态
state = {
username:'',
password:''
}
saveUsername = (event) => {
this.setState({username:event.target.value})
}
savePassword = (event) => {
this.setState({password:event.target.value})
}
handleSubmit = (event) => {
event.preventDefault() //阻止表单提交
const {username,password} = this.state
alert(`你输入的用户名是:${username},你输入的密码是:${password}`)
}
render(){
return (
<form onSubmit={this.handleSubmit}>
用户名:<input onChange={this.saveUsername} type="text" name="username"/>
密码:<input onChange={this.savePassword} type="password" name="password"/>
<button>登录</button>
</form>
)
}
}
//2、渲染组件到页面
ReactDOM.render(<Login/>,document.getElementById('test'))
</script>
</body>
</html>

2.9、生命周期
需求
定义组件实现以下功能:
1、让指定的文本做显示 / 隐藏的渐变动画
2、从完全可见,到彻底消失,耗时2S
3、点击“不活了”按钮从界面中卸载组件

实现代码(引出生命周期)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>引出生命周期</title>
</head>
<body>
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="js/react.development.js"></script>
<!-- 引入react-dom,用来支持react操作DOM -->
<script type="text/javascript" src="js/react-dom.development.js"></script>
<!-- 引入babel,用来将jsx转为js -->
<script type="text/javascript" src="js/babel.min.js"></script>
<script type="text/babel">
//1、创建类式组件
class Life extends React.Component{
state = {opacity:1}
death = () => {
//卸载组件
ReactDOM.unmountComponentAtNode(document.getElementById('test'))
}
//组件挂载完毕调用
componentDidMount(){
this.timeer = setInterval(() => {
//获取原状态
let {opacity} = this.state
opacity -= 0.1
if (opacity <= 0){
opacity = 1
}
this.setState({opacity:opacity})
},200)
}
componentWillUnmount(){
//清除定时器
clearInterval(this.timeer)
}
render(){
return(
<div>
<h2 style={{opacity:this.state.opacity}}>React学不会怎么办?</h2>
<button onClick={this.death}>不活了</button>
</div>
)
}
}
//2、渲染组件到页面
ReactDOM.render(<Life/>,document.getElementById('test'))
</script>
</body>
</html>

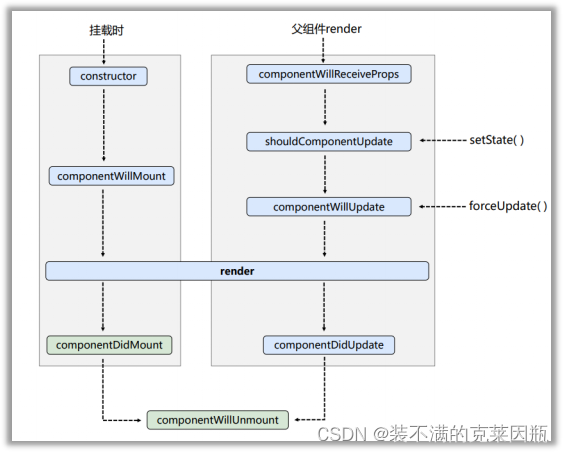
生命周期流程图(旧版本)

生命周期的三个阶段(旧)
1、初始化阶段: 由ReactDOM.render()触发---初次渲染
(1)constructor()
(2)componentWillMount()
(3)render()
(4)componentDidMount()
2、更新阶段: 由组件内部this.setSate()或父组件重新render触发
(1)shouldComponentUpdate()
(2)componentWillUpdate()
(3)render()
(4)componentDidUpdate()
3、卸载组件: 由ReactDOM.unmountComponentAtNode()触发
(1)componentWillUnmount()
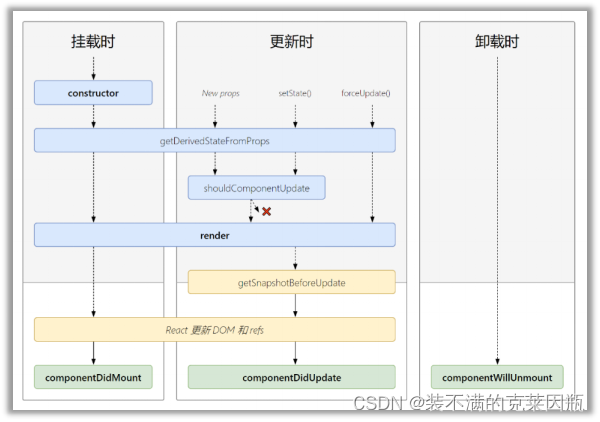
生命周期流程图(新版本)
生命周期的三个阶段(新)
1、初始化阶段: 由ReactDOM.render()触发---初次渲染
(1)constructor()
(2)getDerivedStateFromProps
(3)render()
(4)componentDidMount()
2、更新阶段: 由组件内部this.setSate()或父组件重新render触发
(1)getDerivedStateFromProps
(2)shouldComponentUpdate()
(3)render()
(4)getSnapshotBeforeUpdate:更新前获取快照,此函数的返回值将作为参数传递给componentDidUpdate。
(5)componentDidUpdate()
3、卸载组件: 由ReactDOM.unmountComponentAtNode()触发
2.10、虚拟DOM的diffing算法
面试题一:react/vue中的key有什么作用?key的内部原理是什么?
(1)简单的说,key是虚拟DOM对象的标识,在更新显示时key起着及其重要的作用。
(2)详细的说,当状态中的数据发生变化时,react会根据【新数据】生成【新的虚拟DOM】,随后react进行【新虚拟DOM】与【旧虚拟DOM】的diff比较,比较规则如下:
a:旧的虚拟DOM找到了与新的虚拟DOM相同的key:
① 若虚拟DOM中内容没变,直接使用之前的真实DOM
② 若虚拟DOM中内容变了,则生成新的真实DOM,随后替换页面中之前的真实DOM
b:旧的虚拟DOM中未找到与新虚拟DOM相同的key
根据数据创建真实DOM,随后渲染到页面
面试题二:为什么遍历列表时,key最好不要用index?
1、若对数据进行:逆序添加、逆序删除等破坏顺序操作:
会产生没有必须要的真实DOM更新 ==> 界面效果没问题,但效率低。
2、如果结构中还包含输入类的DOM:
会产生错误DOM更新 ==> 界面有问题。
3、注意:如果不存在对数据的逆序添加、逆序删除等破坏顺序操作:
仅用于渲染列表用于展示,使用index作为key是没有问题的。













![[NSSRound#13 Basic]flask?jwt?解题思路过程](https://img-blog.csdnimg.cn/48e628999efb4a9181f681e4857e5204.png)






![vector [] 赋值出现的报错问题](https://img-blog.csdnimg.cn/19c86224848a4a52b81af53e18617c0f.png)