展示为行内元素 inline-block
<style>
div {
/* 浏览器解析行内块或行内标签的时候, 如果标签换行书写会产生一个空格的距离, 展示为行内元素 */
display: inline-block;
width: 100px;
height: 100px;
}
.one {
background-color: pink;
}
.two {
background-color: skyblue;
}
</style>
<div class="one">one</div><div class="two">two</div>
<div class="one">换行会有空格</div>
效果

伪元素
CSS 伪元素用于设置元素指定部分的样式。
例如,它可用于:
设置元素的首字母、首行的样式
在元素的内容之前或之后插入内容

h1::before {
content: url(/i/photo/smile.gif);
}
<h1>这是一个标题</h1>
<p>::before 伪元素在一个元素的内容之前插入内容。</p>
<h1>这是一个标题</h1>
效果

浮动
早期:图文环绕
现在:网页布局
图文环绕
img {
float: left;
}
<h1>向左浮动</h1>
<p>在本例中,图像会在段落中向右浮动,而段落中的文本会包围这幅图像。</p>
<p><img src="../img/result.jpg" alt="W3School" style="width:170px;height:170px;margin-left:15px;">
领先的 Web 技术教程 - 全部免费。在 W3School,你可以找到你所需要的所有的网站建设教程。从基础的 HTML 到 CSS,乃至进阶的 XML、SQL、JS、PHP。
我们的参考手册涵盖了网站技术的方方面面。其中包括W3C标准技术:HTML、CSS、XML 。以及其他技术,诸如 JavaScript、PHP、SQL 等。
在 W3School,我们提供上千个实例。通过使用我们的在线编辑器,你可以编辑这些例子,并对代码进行实验。在 W3School,你可以找到你所需要的所有的网站建设教程。从基础的 HTML 到 CSS,乃至进阶的 XML、SQL、JS、PHP。
我们的参考手册涵盖了网站技术的方方面面。其中包括W3C标准技术:HTML、CSS、XML 。以及其他技术,诸如 JavaScript、PHP、SQL 等。
在 W3School,我们提供上千个实例。通过使用我们的在线编辑器,你可以编辑这些例子,并对代码进行实验在 W3School,你可以找到你所需要的所有的网站建设教程。从基础的 HTML 到 CSS,乃至进阶的 XML、SQL、JS、PHP。
我们的参考手册涵盖了网站技术的方方面面。其中包括W3C标准技术:HTML、CSS、XML 。以及其他技术,诸如 JavaScript、PHP、SQL 等。
在 W3School,我们提供上千个实例。通过使用我们的在线编辑器,你可以编辑这些例子,并对代码进行实验在 W3School,你可以找到你所需要的所有的网站建设教程。从基础的 HTML 到 CSS,乃至进阶的 XML、SQL、JS、PHP。
我们的参考手册涵盖了网站技术的方方面面。其中包括W3C标准技术:HTML、CSS、XML 。以及其他技术,诸如 JavaScript、PHP、SQL 等。
在 W3School,我们提供上千个实例。通过使用我们的在线编辑器,你可以编辑这些例子,并对代码进行实验在 W3School,你可以找到你所需要的所有的网站建设教程。从基础的 HTML 到 CSS,乃至进阶的 XML、SQL、JS、PHP。
我们的参考手册涵盖了网站技术的方方面面。其中包括W3C标准技术:HTML、CSS、XML 。以及其他技术,诸如 JavaScript、PHP、SQL 等。
在 W3School,我们提供上千个实例。通过使用我们的在线编辑器,你可以编辑这些例子,并对代码进行实验在 W3School,你可以找到你所需要的所有的网站建设教程。从基础的 HTML 到 CSS,乃至进阶的 XML、SQL、JS、PHP。
我们的参考手册涵盖了网站技术的方方面面。其中包括W3C标准技术:HTML、CSS、XML 。以及其他技术,诸如 JavaScript、PHP、SQL 等。
在 W3School,我们提供上千个实例。通过使用我们的在线编辑器,你可以编辑这些例子,并对代码进行实验在 W3School,你可以找到你所需要的所有的网站建设教程。从基础的 HTML 到 CSS,乃至进阶的 XML、SQL、JS、PHP。
我们的参考手册涵盖了网站技术的方方面面。其中包括W3C标准技术:HTML、CSS、XML 。以及其他技术,诸如 JavaScript、PHP、SQL 等。
在 W3School,我们提供上千个实例。通过使用我们的在线编辑器,你可以编辑这些例子,并对代码进行实验在 W3School,你可以找到你所需要的所有的网站建设教程。从基础的 HTML 到 CSS,乃至进阶的 XML、SQL、JS、PHP。
我们的参考手册涵盖了网站技术的方方面面。其中包括W3C标准技术:HTML、CSS、XML 。以及其他技术,诸如 JavaScript、PHP、SQL 等。
在 W3School,我们提供上千个实例。通过使用我们的在线编辑器,你可以编辑这些例子,并对代码进行实验在 W3School,你可以找到你所需要的所有的网站建设教程。从基础的 HTML 到 CSS,乃至进阶的 XML、SQL、JS、PHP。
我们的参考手册涵盖了网站技术的方方面面。其中包括W3C标准技术:HTML、CSS、XML 。以及其他技术,诸如 JavaScript、PHP、SQL 等。
在 W3School,我们提供上千个实例。通过使用我们的在线编辑器,你可以编辑这些例子,并对代码进行实验</p>

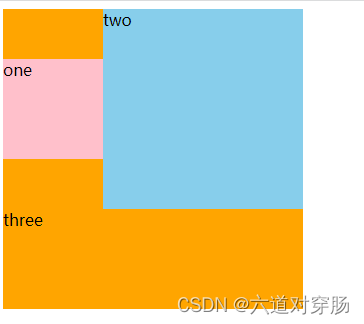
浮动特点
浮动的标签 顶对齐
浮动: 在一行排列, 宽高生效 – 浮动后的标签具备行内块特点
<style>
/* 浮动的标签 顶对齐 */
/* 浮动: 在一行排列, 宽高生效 -- 浮动后的标签具备行内块特点 */
.one {
width: 100px;
height: 100px;
background-color: pink;
float: left;
margin-top: 50px;
}
.two {
width: 200px;
height: 200px;
background-color: skyblue;
float: left;
/* 因为有浮动, 不能生效 - 盒子无法水平居中 */
margin: 0 auto;
}
.three {
width: 300px;
height: 300px;
background-color: orange;
}
</style>
<div class="one">one</div>
<div class="two">two</div>
<div class="three">three</div>

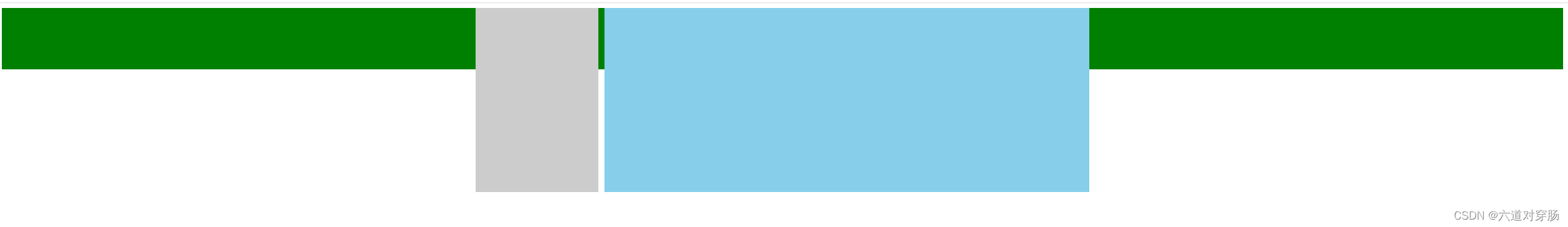
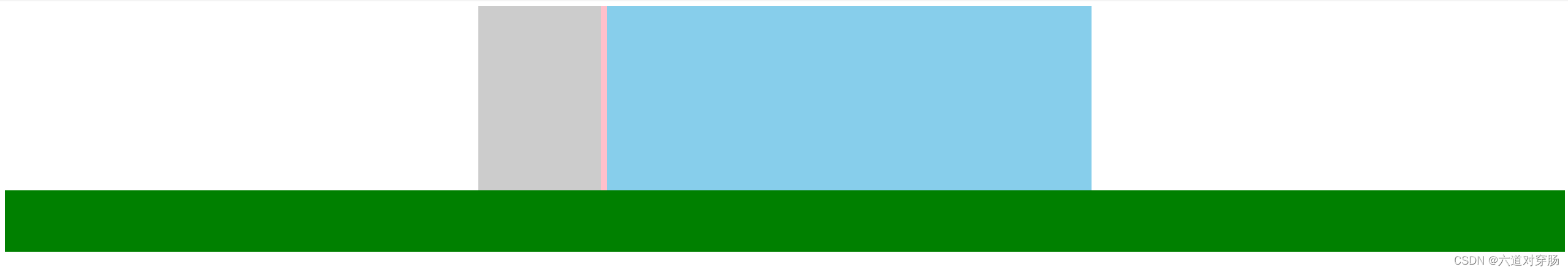
受浮动影响的情况
父子级标签, 子级浮动, 父级没有高度, 后面的标准流盒子会受影响, 显示到上面的位置
.top {
margin: 0 auto;
width: 1000px;
/* height: 300px; */
background-color: pink;
}
.bottom {
height: 100px;
background-color: green;
}
.left {
float: left;
width: 200px;
height: 300px;
background-color: #ccc;
}
.right {
float: right;
width: 790px;
height: 300px;
background-color: skyblue;
}
<!-- 父子级标签, 子级浮动, 父级没有高度, 后面的标准流盒子会受影响, 显示到上面的位置 -->
<div class="top">
<div class="left"></div>
<div class="right"></div>
</div>
<div class="bottom"></div>

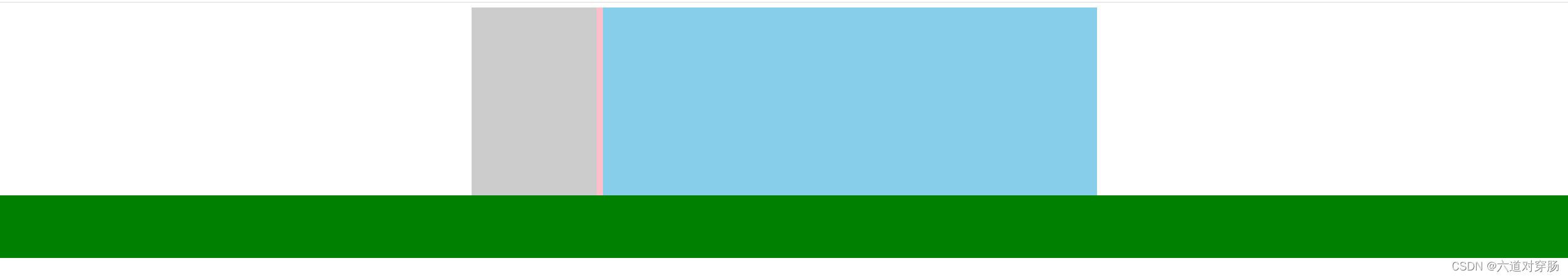
清除浮动-解决受浮动影响的情况
清除浮动带来的影响
影响:如果子元素浮动了,此时子元素不能撑开标准流的块级父元素
- 清除浮动的方法
1. 直接设置父元素高度-如果父级没有高度就有影响
2. 额外标签
-
在父元素内容的最后添加一个块级元素
-
给添加的块级元素设置 clear:both;
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.top {
margin: 0 auto;
width: 1000px;
/* 这里高度给禁用 好显示受浮动影响的效果 */
/* height: 300px; */
background-color: pink;
}
.bottom {
height: 100px;
background-color: green;
}
.left {
float: left;
width: 200px;
height: 300px;
background-color: #ccc;
}
.right {
float: right;
width: 790px;
height: 300px;
background-color: skyblue;
}
.clearfix {
/* 清除左右两侧浮动的影响 */
clear: both;
}
</style>
</head>
<body>
<!-- 父子级标签, 子级浮动, 父级没有高度, 后面的标准流盒子会受影响, 显示到上面的位置 -->
<div class="top">
<div class="left"></div>
<div class="right"></div>
<div class="clearfix"></div>
</div>
<div class="bottom"></div>
</body>
</html>

3. 单伪元素清除法
用伪元素替代了额外标签
优点:直接给标签加类即可清除浮动
- 基本写法
.clearfix::after {
content: '';
display: block;
clear: both;
}
- 补充写法
.clearfix::after {
content: '';
display: block;
clear: both;
/* 兼容低版本IE */
height: 0;
visibility: hidden;
}
4. 双伪元素清除法
/* 解决外边距塌陷问题 */
.clearfix::before,
.clearfix::after {
content: '';
display: table;
}
.clearfix::after {
clear: both;
}
给父元素设置 overflow:hidden
overflow: hidden;
<style>
/* 初始化样式 */
* {
margin: 0;
padding: 0;
}
/* 外层容器 */
.box {
background-color: #ccc;
/* margin: 0 auto; */
}
/* 左边 */
.left {
float: left;
width: 200px;
height: 200px;
background-color: pink;
}
/* 右边 */
.right {
float: right;
background-color: green;
width: 200px;
height: 200px;
}
.footer {
height: 20px;
background-color: saddlebrown;
}
.clearfix::before,
.clearfix::after {
content: '';
display: table;
}
.clearfix::after {
clear: both;
}
</style>
<!-- 清除浮动 -->
<div class="box clearfix">
<div class="left"></div>
<div class="right"></div>
</div>
<!-- 期望footer元素紧跟box下面排列 -->
<div class="footer"></div>
上面几种效果都是下图的,清除浮动后效果


















![[工业互联-19]:如何在QT中增加SOEM主站](https://img-blog.csdnimg.cn/b6083a802c954b0f9bb57f1e992b2477.png)
