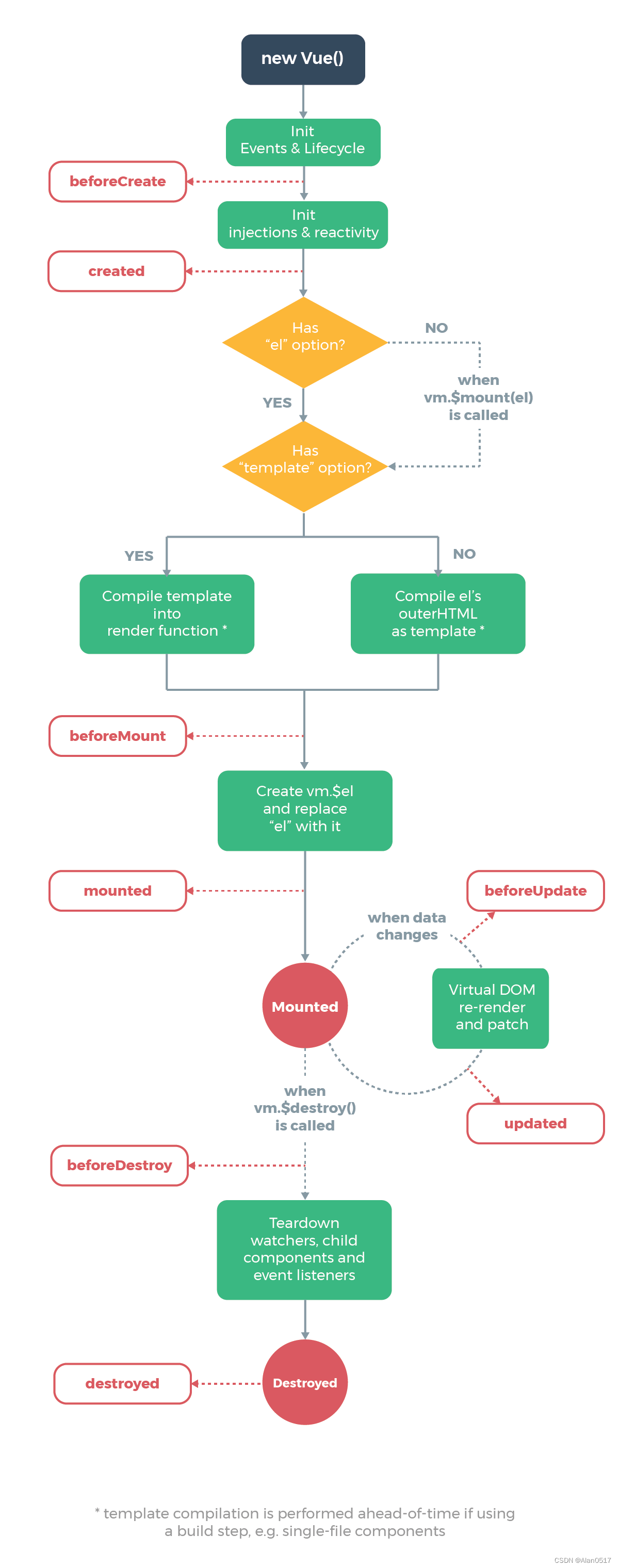
1.vue2的生命周期

-
beforeCreate :在实例初始化之后,进行数据侦听和事件/侦听器的配置之前同步调用;
-
created: 在实例创建完成后被立即同步调用;
-
beforeMount: 在挂载开始之前被调用
-
mounted : 实例被挂载后调用;
-
beforeUpdate: 在数据发生改变后,DOM 被更新之前被调用;
-
updated :在数据更改导致的虚拟 DOM 重新渲染和更新完毕之后被调用;
-
beforeDestroy :实例销毁之前调用;
-
destroyed:实例销毁后调用;
生命周期:
1. 又名: 生命周期回调函数,生命周期函数,生命周期钩子。
2. 是什么: Vue在关键时刻帮我们调用的一些特殊名称的函数。
3. 生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。
4. 生命周期函数中的this指向是vm 或 组件实例对象。