使用带有参数的路由时需要注意的是,当用户从 /users/johnny 导航到 /users/jolyne 时,相同的组件实例将被重复使用。因为两个路由都渲染同个组件,比起销毁再创建,复用则显得更加高效。不过,这也意味着组件的生命周期钩子不会被调用。
问题:一级分类的切换正好满足上面的条件,组件实例复用,
导致分类数据无法更新
解决问题的思路:1. 让组件实例不复用,强制销毁重建 2. 监听路由变化,变化之后执行数据更新操作。
图例:从美食跳到服装


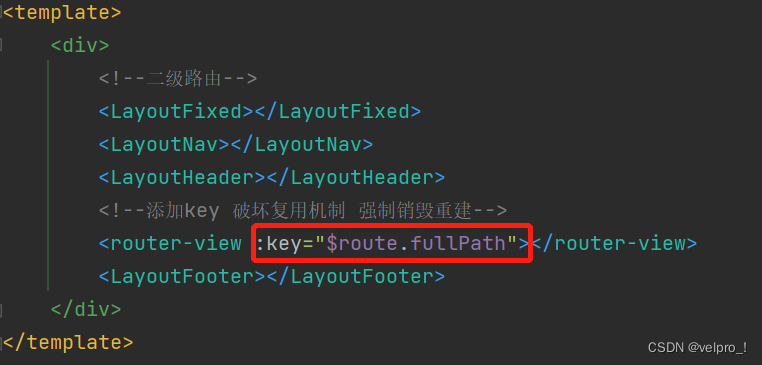
方案一:给router-view添加key
以当前路由完整路径为key的值,给router-view组件绑定

key也可以用于强制替换一个元素/组件而不是复用它。当你想这么做时它可能会很有用:
- 在适当的时候触发组件的生命周期钩子
- 触发过渡
缺点:组件内所有请求都会发送
方案二:使用beforeRouteUpdate导航钩子
beforeRouteUpdate钩子函数可以在每次路由更新之前执行,在
回调中执行需要数据更新的业务逻辑
即可
<script setup>
import {getCategoryAPI} from "@/apis/category"
import { onMounted, ref} from "vue";
import {onBeforeRouteUpdate, useRoute} from "vue-router";
import GoodsItem from "@/views/Home/components/GoodsItem.vue";
// 面包屑
const categoryData = ref({})
const route = useRoute()
// 如果传参数了,就为to.params.id ,如果没有传就为route.params.id
const getCategory = async (id = route.params.id) => {
// const res = await getCategoryAPI(route.params.id)
const res = await getCategoryAPI(id)
categoryData.value = res.result
}
onMounted(() => getCategory())
// 方法二:路由参数发生变化时,分类接口重新发送
onBeforeRouteUpdate((to) => {
// console.log('路由发生变化了')
console.log(to)
getCategory(to.params.id)
})
</script>