目录
一、安装 VMware Tools
二、Ubuntu命令
一、安装 VMware Tools
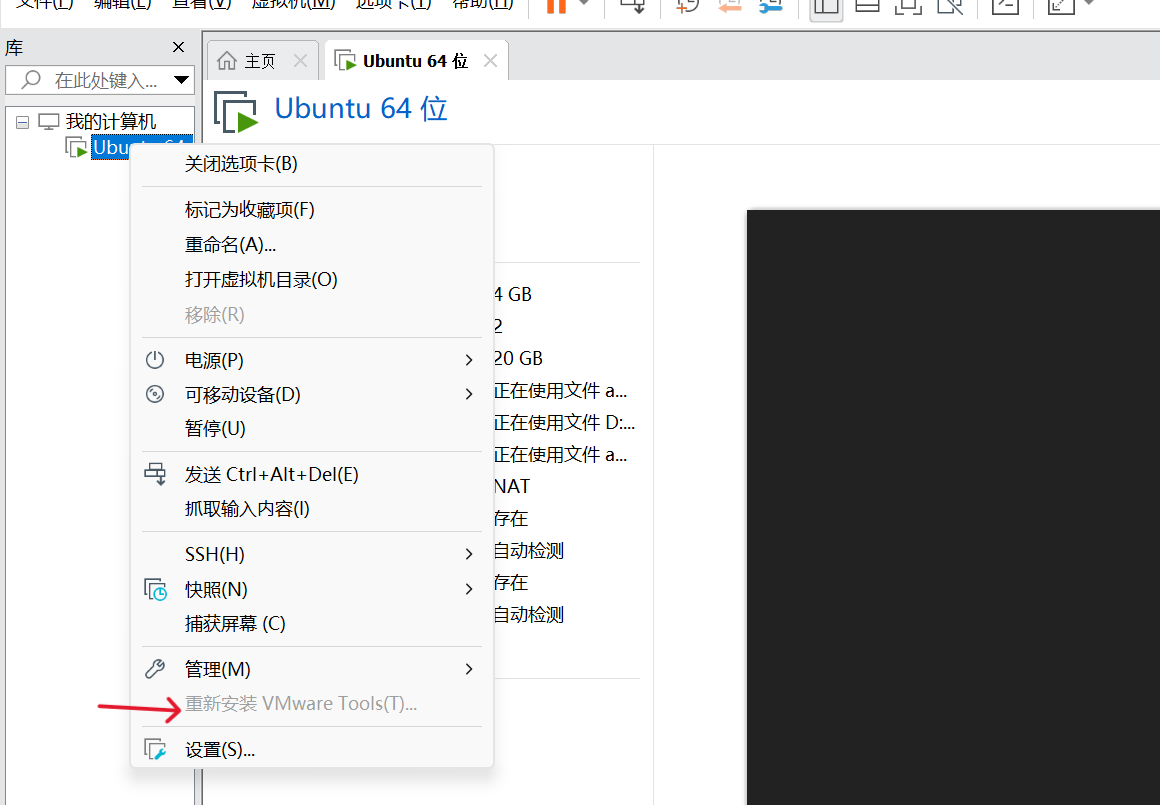
右键点击你创建的系统,然后出现菜单下滑找到安装 VMware Tools(T) 这个点击安装;

右键点击你创建的系统,然后出现菜单下滑找到设置;
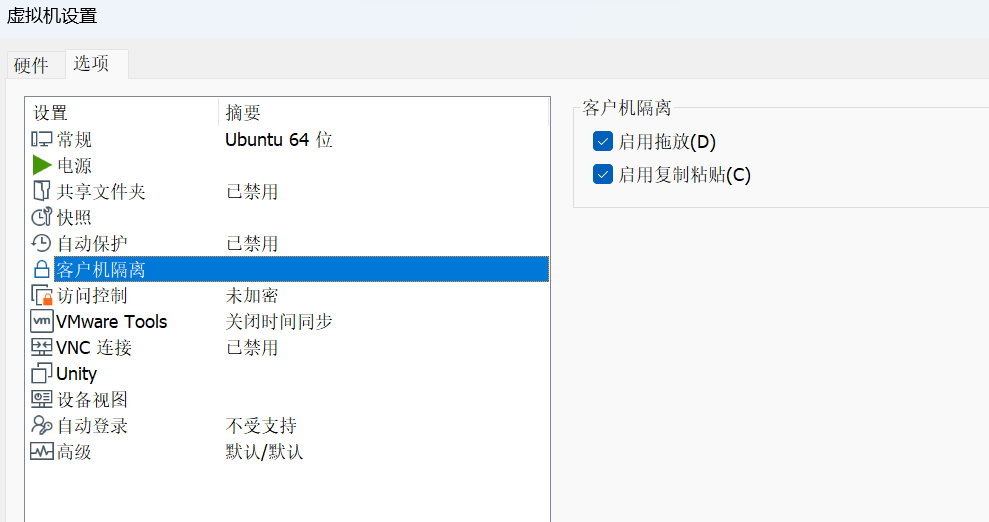
然后弹出虚拟机设置-->点击选项-->客户机隔离-->启用复制粘贴;

二、Ubuntu命令
这些命令假设你的Ubuntu系统已连接到互联网并且已配置为使用apt软件包管理器;
如果你的网络环境有限,你可能需要提前配置好网络或更换软件源;
Ubuntu上安装和配置VMtools以实现与主机之间的文本复制粘贴功能;
1、打开终端(Terminal)。
2、运行以下命令以卸载旧版本的open-vm-tools:
sudo apt-get autoremove open-vm-tools3、运行以下命令以安装open-vm-tools:
sudo apt-get install open-vm-tools4、运行以下命令以安装open-vm-tools的桌面组件(可选):
桌面组件提供了更好的集成体验,包括拖放文件和共享剪贴板。
sudo apt-get install open-vm-tools-desktop5、安装完成后,重新启动Ubuntu虚拟机以使更改生效:
VMtools应该已成功安装并配置,应该能够在主机和Ubuntu虚拟机之间实现文本的复制和粘贴操作。
sudo reboot











![火车头采集器AI伪原创[php源码]](https://img-blog.csdnimg.cn/9f263cbacb474713bc2a8a8bb1b65629.png)