
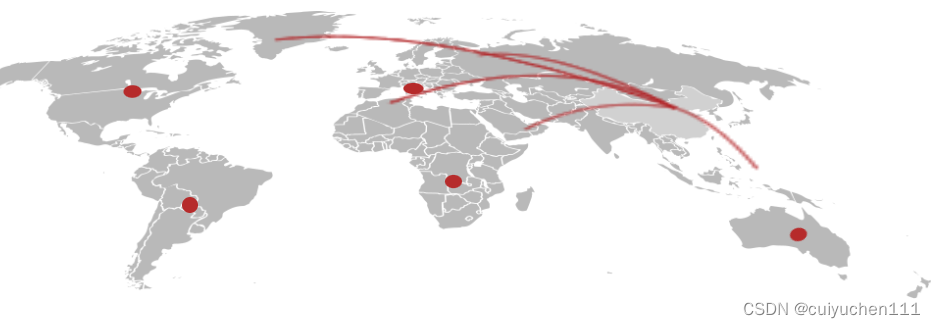
1.先需要一个地图的图片
2.通过canvas绘制出运动轨迹
// 创建渐变
function createGradient(context, p0, p1) {
const gradient = context.createLinearGradient(p0.x, p0.y, p1.x, p1.y);
gradient.addColorStop(0, "rgba(255, 0, 255, 0)");
gradient.addColorStop(1, "rgba(255, 0, 255, 1)");
return gradient;
}
// 计算二次贝塞尔曲线上的点
function computeCurvePoint(p0, p1, p2, t) {
return (1 - t) * (1 - t) * p0 + 2 * t * (1 - t) * p1 + t * t * p2;
}
// 绘制曲线
function createCurveLine(points) {
const gradient = createGradient(
context,
points[0],
points[points.length - 1]
);
context.beginPath();
context.moveTo(points[0].x, points[0].y);
for (let i = 0; i < points.length; i++) {
const p = points[i];
context.lineTo(p.x, p.y);
}
context.moveTo(points[0].x, points[0].y);
context.strokeStyle = '#b12225';
context.lineCap = "round";
context.lineWidth = 1;
// context.shadowColor = "rgba(255, 255, 0, 1)";
// context.shadowBlur = 1;
context.stroke();
}
// 创建画布和设置宽高
const mycanvas = document.getElementById("mycanvans");
const context = mycanvas.getContext("2d");
const canvasWidth = mycanvas.width;
const canvasHeight = mycanvas.height;
console.info(canvasWidth)
console.info(canvasHeight)
// mycanvas.width = canvasWidth;
// mycanvas.height = canvasHeight;
const lineLength = 1;
var lines =[
{
p0:{x:220,y:50},
p1:{x:100,y:-20},
p2:{x:50,y:43},
t0:0,
t1:0,
points:[],
},
{
p0:{x:220,y:50},
p1:{x:160,y:0},
p2:{x:138,y:40},
t0:0,
t1:0,
points:[],
},
{
p0:{x:220,y:50},
p1:{x:160,y:0},
p2:{x:70,y:100},
t0:0,
t1:0,
points:[],
},
{
p0:{x:220,y:50},
p1:{x:180,y:40},
p2:{x:151,y:88},
t0:0,
t1:0,
points:[],
},
{
p0:{x:220,y:50},
p1:{x:240,y:60},
p2:{x:260,y:115},
t0:0,
t1:0,
points:[],
},
]
function draw() {
context.clearRect(0, 0, canvasWidth, canvasHeight);
for (let i = 0; i < lines.length; i++) {
const line = lines[i];
var P0 = line.p0;
var P1 = line.p1;
var P2 = line.p2;
if (line.t1 < lineLength) {
line.t0 = 0;
}
if (line.t0 > 1 - lineLength) {
line.t1 = 1;
}
const currentPoint = {
x: computeCurvePoint(P0.x, P1.x, P2.x, line.t1),
y: computeCurvePoint(P0.y, P1.y, P2.y, line.t1),
};
line.points.push(currentPoint);
const len = line.points.length;
context.save();
if (len > 1) {
createCurveLine(
line.points.slice(Math.floor(len * line.t0), Math.max(Math.ceil(len * line.t1), 2))
);
}
context.restore();
line.t0 += 0.005;
line.t1 += 0.005;
if (line.t0 > 0.5 && line.t1 > 0.5) {
line.t0 = 0;
line.t1 = 0;
line.points = [];
}
}
requestAnimationFrame(draw);
}
draw();

![[Android 13]Binder系列--获取ServiceManager](https://img-blog.csdnimg.cn/2c92f3ffb526479eb234c786672cff77.png#pic_center)