一、安装环境
在进行 Node.js 环境的安装之前,您需要先安装并配置好以下环境:
操作系统:Windows
命令行工具:Node.js 是通过命令行工具进行使用和管理的,因此您需要选择一个适合您的命令行工具。在 Windows 上,您可以选择使用命令提示符(cmd)或 PowerShell。
文本编辑器:Node.js 应用程序通常是使用文本编辑器编写的,因此您需要选择一个适合您的文本编辑器。常用的文本编辑器包括 Visual Studio Code、Sublime Text、Atom 等。
网络连接:在安装 Node.js 和 Node.js 模块时,需要访问网络才能完成下载和安装。因此,您需要确保您的计算机已连接到互联网,并且网络连接稳定。
二、安装步骤
以下是在 Windows 操作系统上安装 Node.js 的步骤:
-
打开浏览器,并前往 Node.js 官网 https://nodejs.org/ ↗。
-
在首页中,您可以看到当前 Node.js 的稳定版本和最新版本。单击“长期支持版本”下载,即可下载当前版本的 Node.js 安装程序。

-
下载完成之后,打开下载文件,双击安装包,点击下一步、然后看到更改路径的地方。
-
点击change按钮,更换到自己的指定安装位置(我装在了D盘),点击下一步,最后安装成功即可。
三、验证安装
为了验证 Node.js 是否已成功安装,您可以在CMD命令行工具中输入以下命令:
node -v
此命令将输出 Node.js 的版本号,如果输出的版本号与您下载的版本号相同,则说明 Node.js 已成功安装。

四、修改全局安装路径、缓存路径,环境变量配置
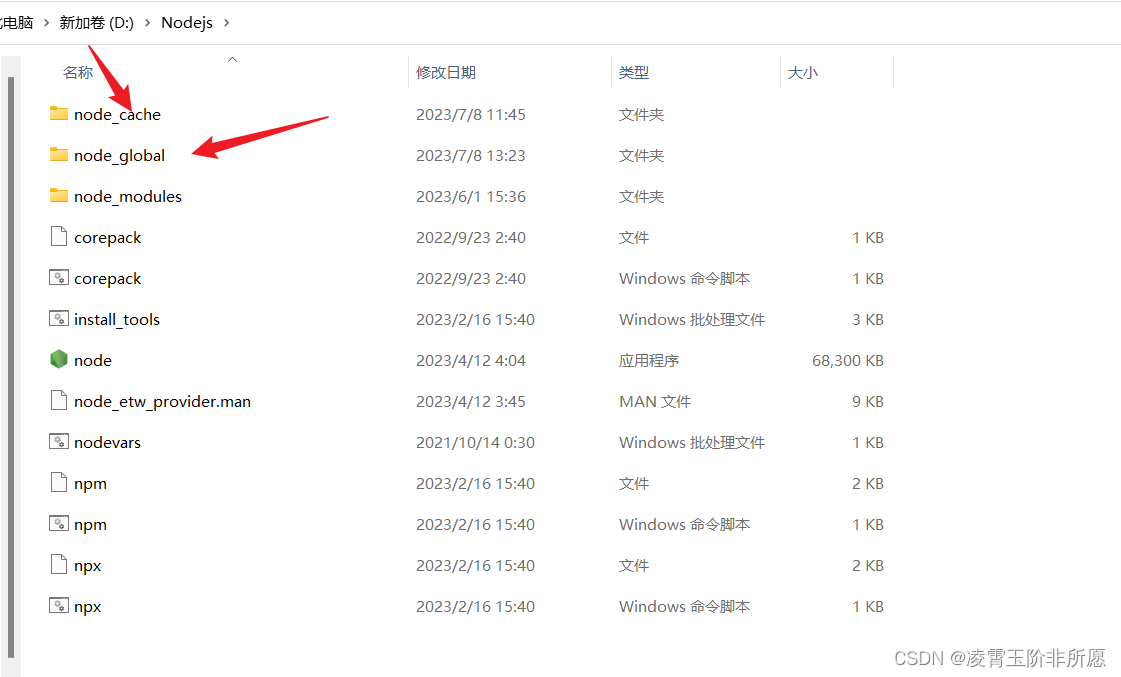
node_global 目录存储全局安装的 Node.js 模块,而 node_cache 目录存储 Node.js 模块的缓存文件。
在 node_global 目录中,您可以找到全局安装的 Node.js 模块的文件和元数据,例如包的源代码、可执行文件、依赖项和描述文件等。这些模块通常是在系统中的任何位置都可以访问的,因为它们已经被全局安装了。
与此相反,node_cache 目录包含已经下载过的 Node.js 模块的缓存文件。每当您使用 npm install 命令安装 Node.js 模块时,npm 都会尝试从 node_cache 目录中查找相同模块的缓存文件。如果找到了缓存文件,npm 将使用它们来加快安装过程,而不必再次下载相同的文件。这样可以节省时间和带宽,并减少网络流量。
请注意,node_global 目录和 node_cache 目录是不同的目录,如果您更改了其中任何一个目录的位置,那么全局安装的 Node.js 模块和缓存文件将被保存到新的路径中。
如果没有设置全局目录node_global,那么全局安装的文件将会保存到 C:\用户\user\AppData\Roaming\npm (user是自己设置的计算机名字)
所以,安装好nodejs后,要设置一下node_global和node_cache(node缓存文件夹)
- 在nodejs安装目录创建node_global和node_cache文件夹

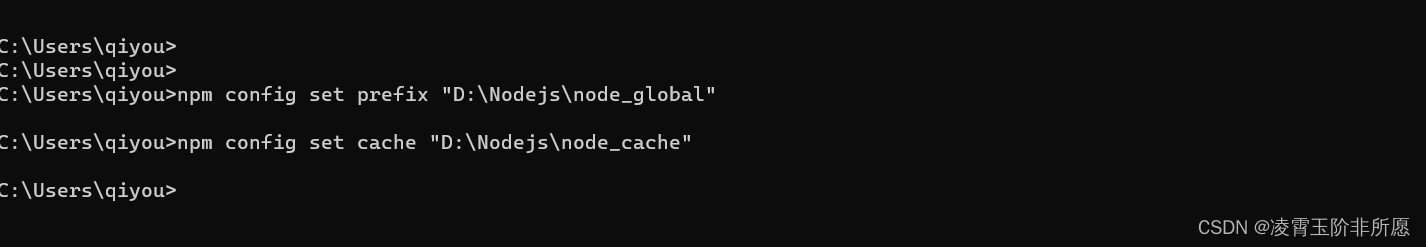
- 打开cmd命令,依次输入:
npm config set prefix "D:\Nodejs\node_global"
npm config set cache "D:\Nodejs\node_cache"
npm config set prefix “D:\Nodejs\node_global”:将 Node.js 全局安装包的安装路径设置为 “D:\Nodejs\node_global”。这意味着在使用 npm install -g 命令全局安装 Node.js 模块时,将会将模块安装到指定的目录中。
npm config set cache “D:\Nodejs\node_cache”:将 Node.js 模块缓存路径设置为 “D:\Nodejs\node_cache”。这意味着在使用 npm install 命令安装 Node.js 模块时,将会将模块缓存到指定的目录中。

3. 修改系统环境变量
在 Windows 操作系统上,可以通过以下步骤打开环境变量编辑器:
- 打开“开始”菜单,搜索并选择“控制面板”选项。
- 在控制面板中,选择“系统和安全”选项。
- 选择“系统”选项,然后在菜单中选择“高级系统设置”选项。
- 在弹出窗口中,选择“环境变量”按钮,这将打开环境变量编辑器。
或者,您也可以通过以下步骤在命令提示符(cmd)中打开环境变量编辑器:
- 打开命令提示符(cmd)窗口,输入以下命令并按下回车键
rundll32.exe sysdm.cpl,EditEnvironmentVariables
这将打开环境变量编辑器。如图所示:

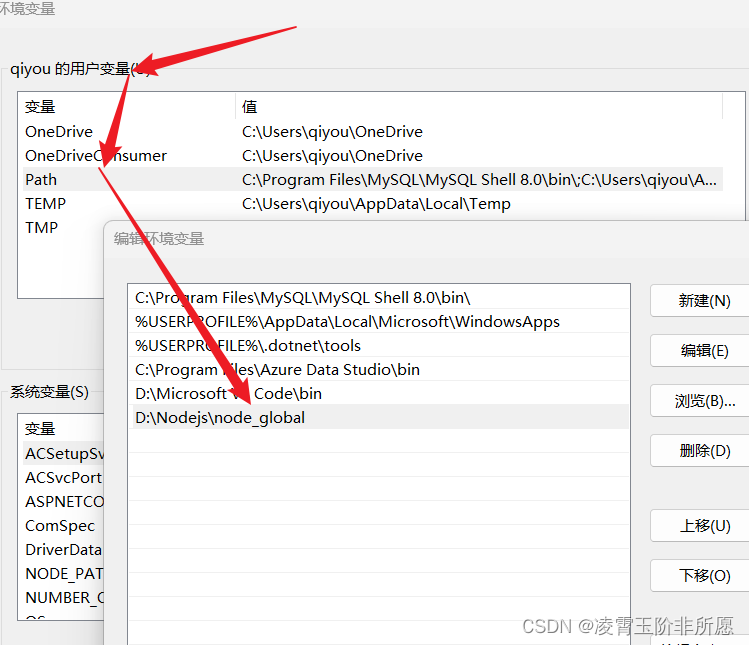
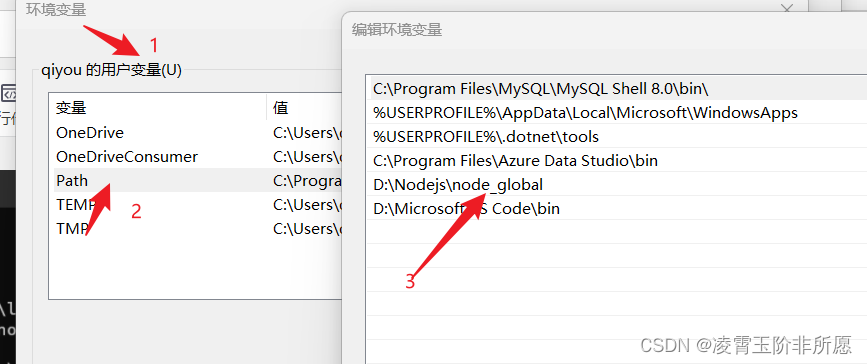
- 将用户变量下的Path路径中编辑追加一行D:\Nodejs\node_global,
如果存在C:\Users\【 AppData\Roaming\npm 】的话,将路径修改成 D:\Nodejs\node_global的路径,点击确定
点击确定

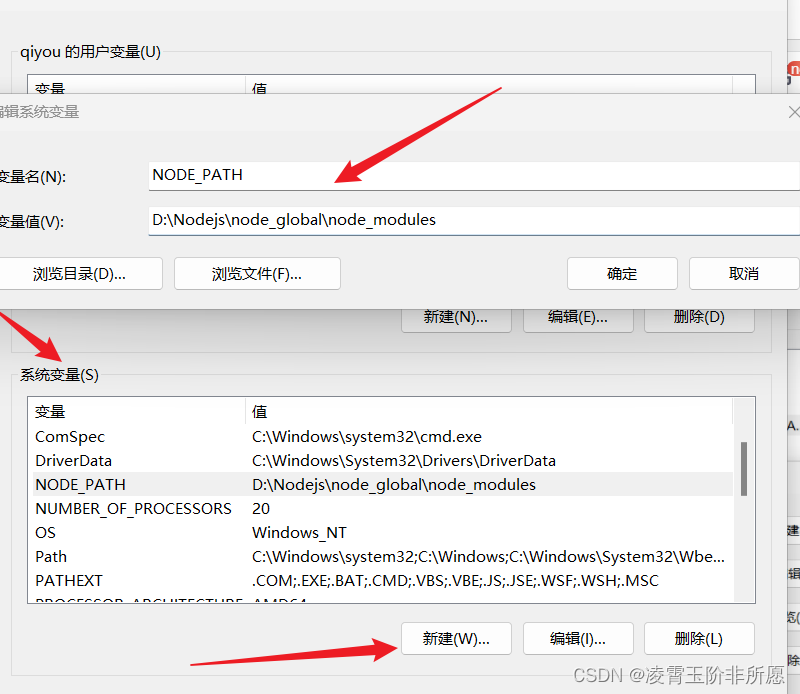
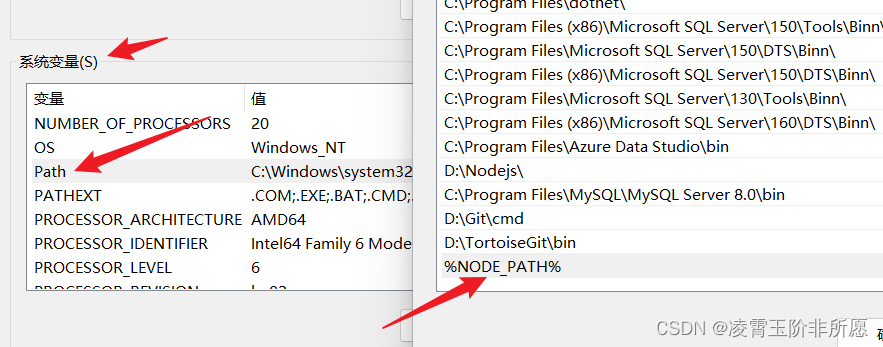
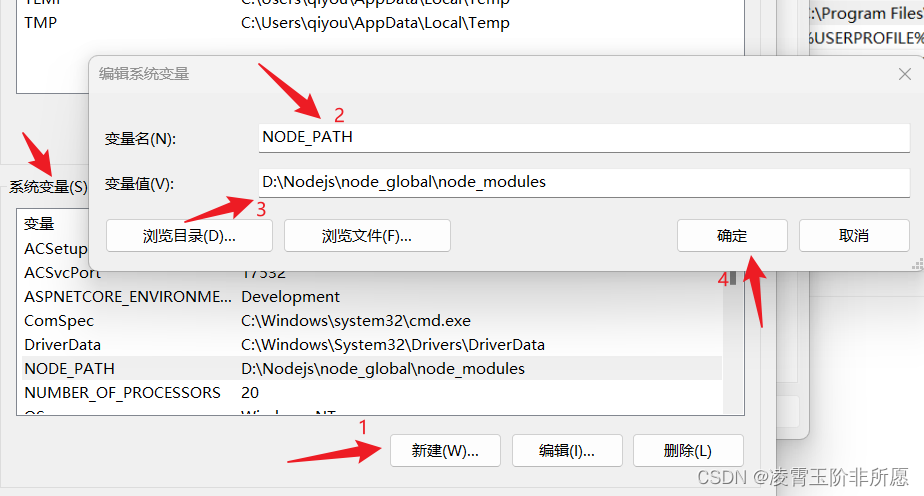
- 在系统变量下新建变量名为:NODE_PATH 变量值为:D:\Nodejs\node_global\node_modules

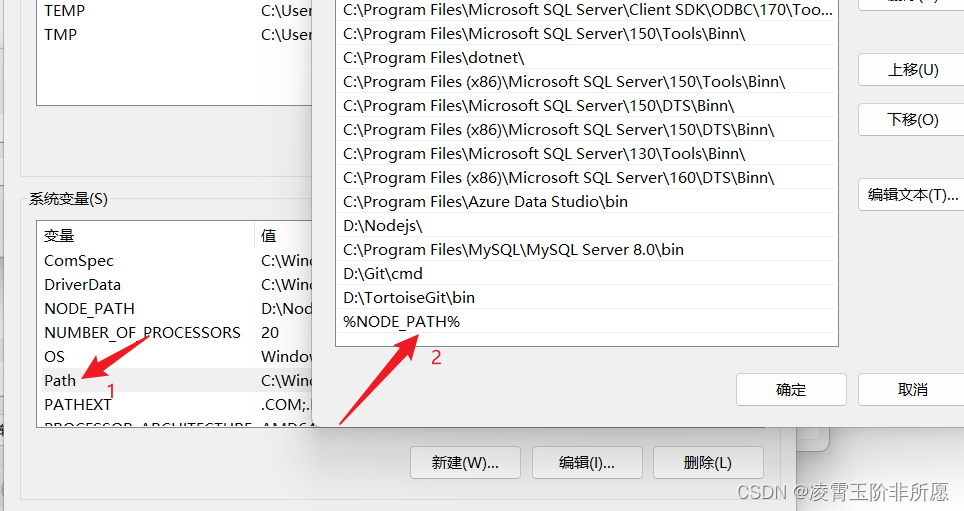
- 修改完之后,在系统变量中,点击Path,在最后一行加入:
%NODE_PATH%

确定保存。
五、测试
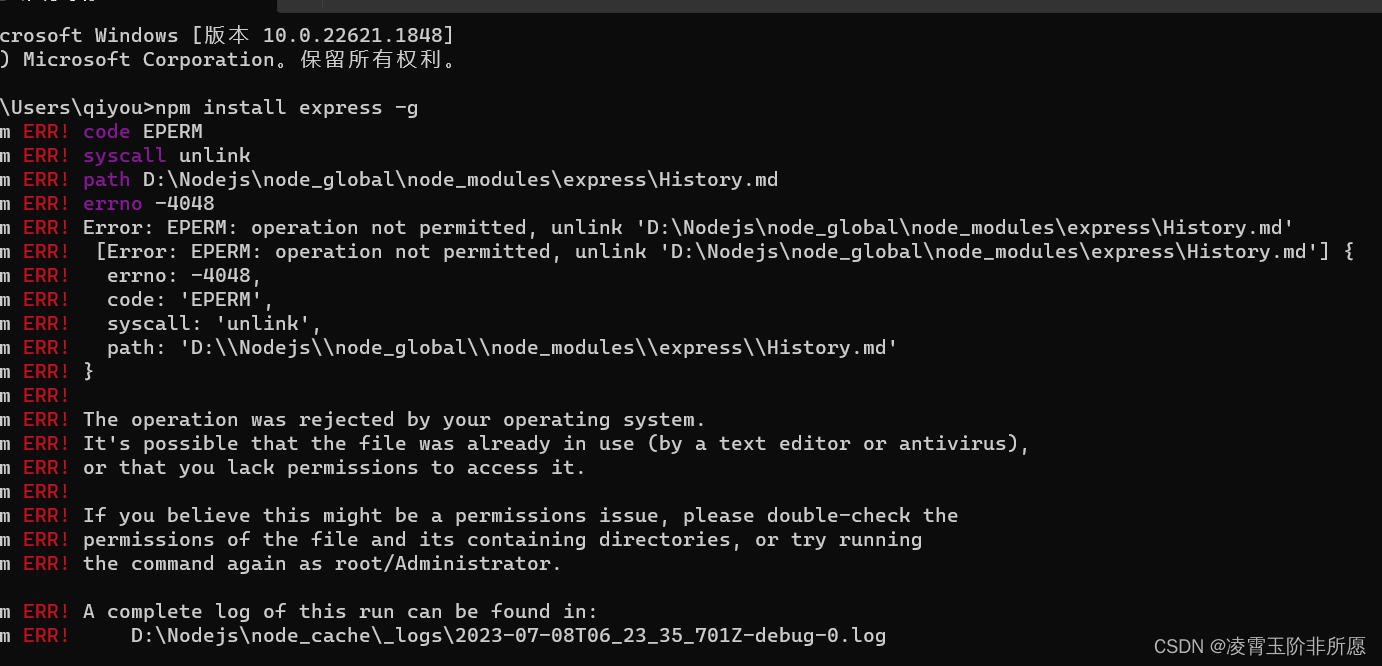
1.我们使用npm install express -g全局安装 Express 模块

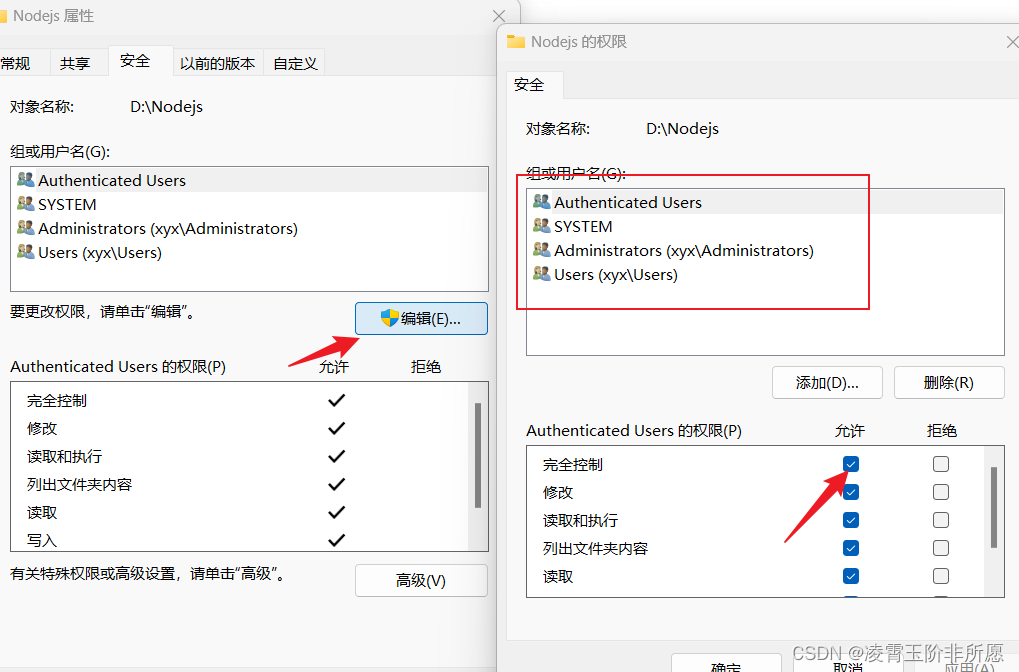
如果报错,我们首先看下D:\Nodejs文件是不是权限不足导致的,
我们给定文件权限,右键文件属性->安全->把所有用户的完全控制,修改权限全部勾选,然后应用,确定即可。

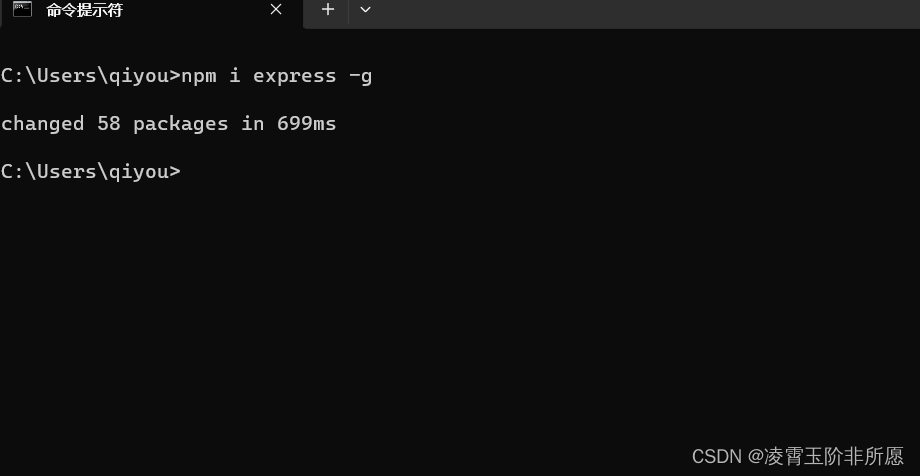
然后我们再来安装一下:

Successful!
六、更改淘宝镜像
npm 初始源是指 npm 包管理器在安装和发布 Node.js 模块时默认使用的官方源。由于 npm 官方源在全球范围内都很受欢迎,因此在某些地区可能会出现访问速度较慢或连接不稳定的问题。为了解决这些问题,许多 Node.js 开发者选择使用淘宝源来代替 npm 官方源。
淘宝源是由淘宝团队在国内搭建的一个 npm 镜像源,目的是为了提高国内 Node.js 开发者使用 npm 时的访问速度和稳定性。与 npm 官方源相比,淘宝源的下载速度更快,而且在国内访问更加稳定。
1.要更改 npm 的默认源为淘宝源,您可以使用以下命令:
npm config set registry https://registry.npm.taobao.org
这将会将 npm 的默认源更改为淘宝源。如果您想要恢复默认的 npm 官方源,可以使用以下命令:
npm config set registry https://registry.npmjs.org
请注意,更改 npm 源可能会对您的系统产生不可预知的影响,因此在更改源之前,请确保仔细阅读相关文档并了解可能的后果。

2.运行 npm config get registry 命令将返回当前 npm 源的 URL:
npm config get registry

3.使用淘宝源全局安装 cnpm。cnpm 是一个基于 npm 的淘宝定制版,可以在国内更快地安装 Node.js 包,您可以使用以下命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org
使用这两个命令的目的是为了在国内使用 npm 更快地安装 Node.js 包。首先,将 npm 源设置为淘宝源,以便在使用 npm 安装包时自动使用淘宝源。然后,使用淘宝源全局安装 cnpm,以便在命令行中使用 cnpm 命令来代替 npm 命令,从而更快地安装 Node.js 包。
需要注意的是,使用 cnpm 替代 npm 时,一些 npm 命令可能会有所不同或不支持。此外,使用 cnpm 时也可能会遇到包依赖问题,因为 cnpm 可能会与某些 npm 依赖包不兼容。因此,在使用 cnpm 时,请确保您已经了解其特性和限制,并根据需求进行选择。
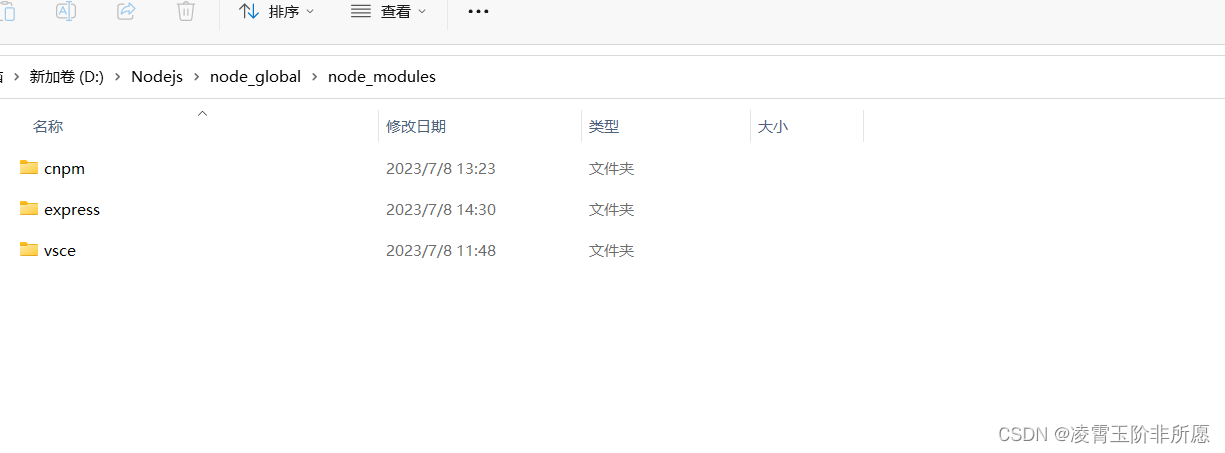
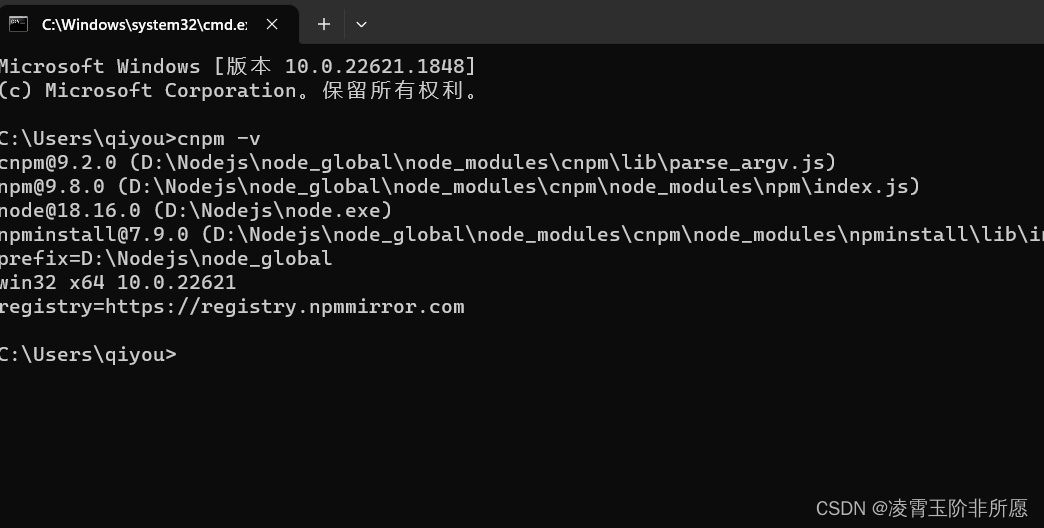
如下图:安装成功


以上就配置成功了,如果有出错的,可以再检查下,注意环境变量不要错了。



希望以上文章对大家有帮助,一起进步