vscode简介
Visual Studio Code(简称“VS Code” [1] )是Microsoft在2015年4月30日Build开发者大会上正式宣布一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代Web和云应用的跨平台源代码编辑器, [2] 可在桌面上运行,并且可用于Windows,macOS和Linux,另外VS Code完全免费。
什么是集成开发环境?
VS Code就是微软推出的一款集成开发环境。
vscode下载安装
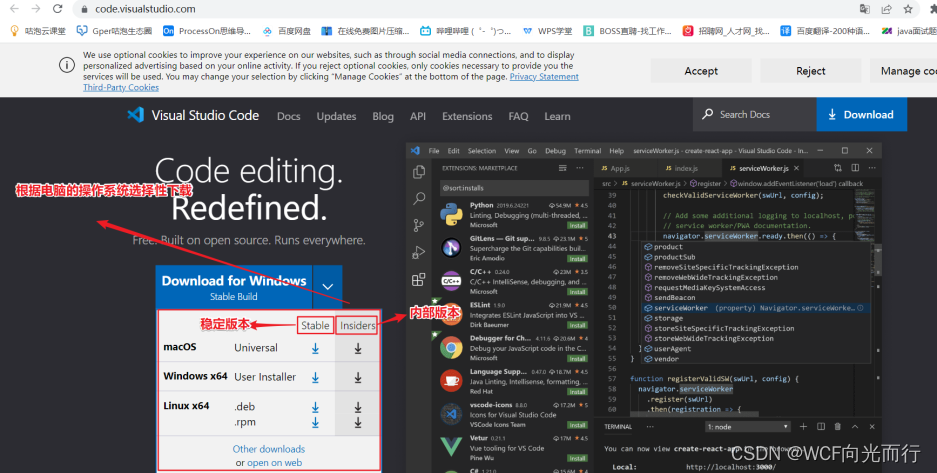
官网地址:https://code.visualstudio.com/
官网下载vscode界面,如下:

查看下载之后的安装文件,如下:

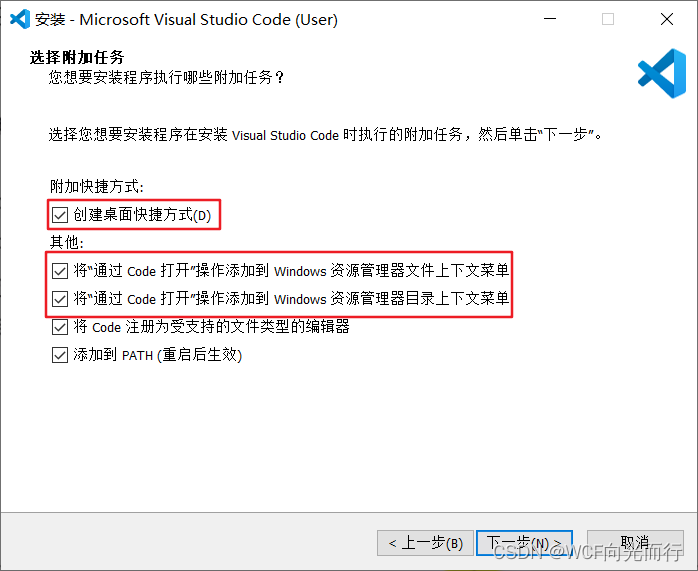
安装唯一需要注意的一点就是将创建桌面快捷方式和添加到window资源管理器勾上,如下:

勾上之后后续操作会很方便。
安装之后打开的页面,如下:

设置VS Code显示中文
如果看英文不习惯,可以更改成中文,如下:
操作一,按Ctrl + Shift + P
操作二,在输入框中输入language

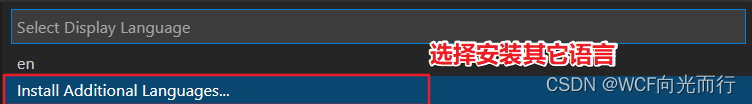
操作三、选择安装的语言

操作四、中要安装的语言,然后点击安装

操作五、安装完成后选择重启

重启之后的效果图,如下:

插件Live Server
Live Server插件的作用有两个,如下:
- 可以让我们编写完代码点击保存之后,浏览器自动更新网页内容
- 运行网页是新开启了一个服务,有一个端口号单独针对运行,可以让我们在开发的时候更好的模仿生产环境
未使用Live Server插件的运行地址,如下:

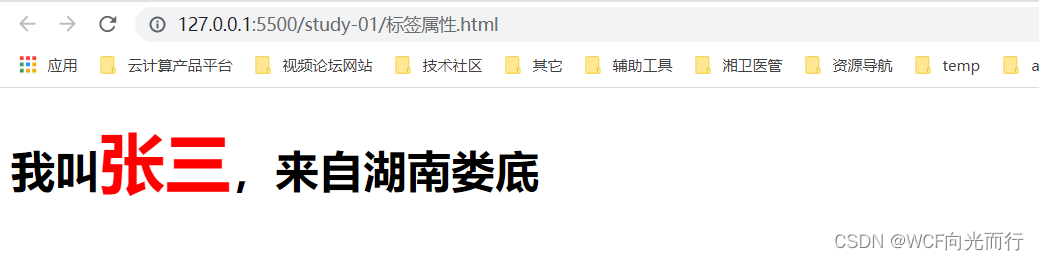
使用Live Server插件的运行地址,如下:

常用操作
实现多行输入(即在多个光标位置同时输入)
按住alt,用鼠标左键点击,可以出现多个光标,输入的代码可以在光标处同时增加,这个操作对于批量编辑和快速输入相同内容非常有用。
vscode javascript 单行注释快捷键
选中要注释的内容,按快捷键Ctrl+/即可。
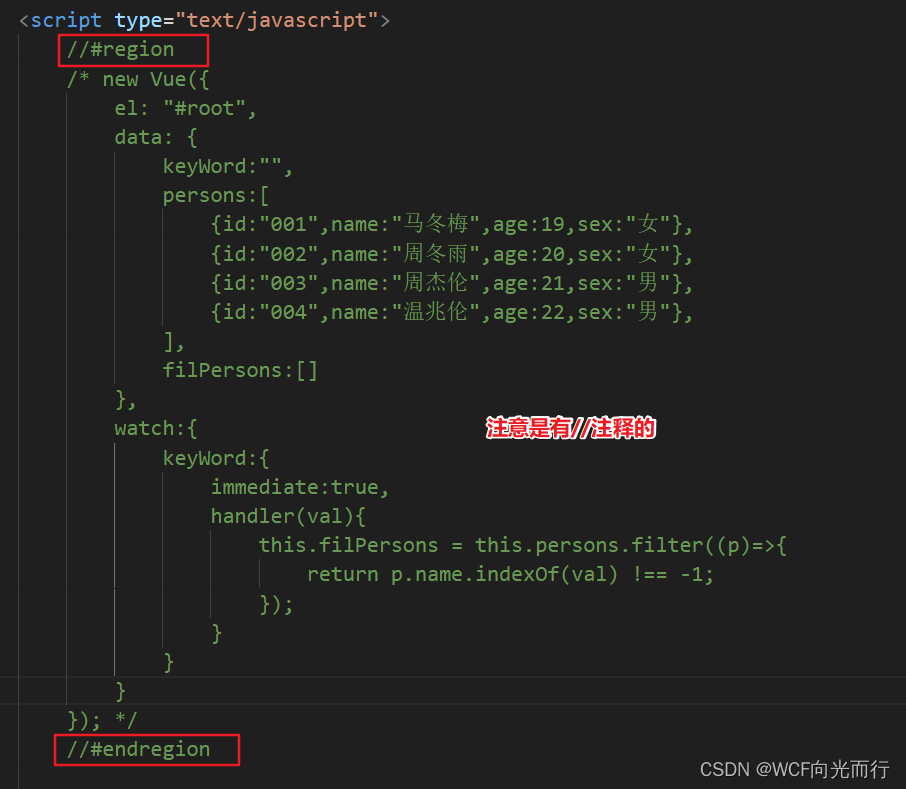
vscode javascript 多行注释快捷键
对于已有的多行代码,可以使用 Alt + Shift + A 快捷键来在其前面添加 /* ,在后面添加 */ ,从而将其注释掉。
vscode工具中手动折叠多行代码