frameset标签
1、frameset标签
这种结构,基本上被淘汰
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<frameset cols="25%,75%">
<frame src="v.html">
<frame src="jd1.html">
</frameset>
</html>

2、iframe标签
iframe标签
可以理解为页面上的某一个内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>我的直播</h1>
<div style="position: relative; padding: 30% 45%;">
<iframe style="position: absolute; width: 100%; height: 100%; left: 0; top: 0;"
src="https://player.bilibili.com/player.html?aid=808353940&bvid=BV1N34y1q7y2&cid=489396801&page=1&high_quality=1&danmaku=0" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>
</div>
</body>
</html>

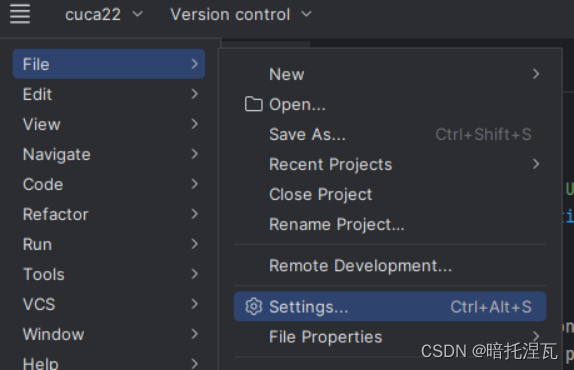
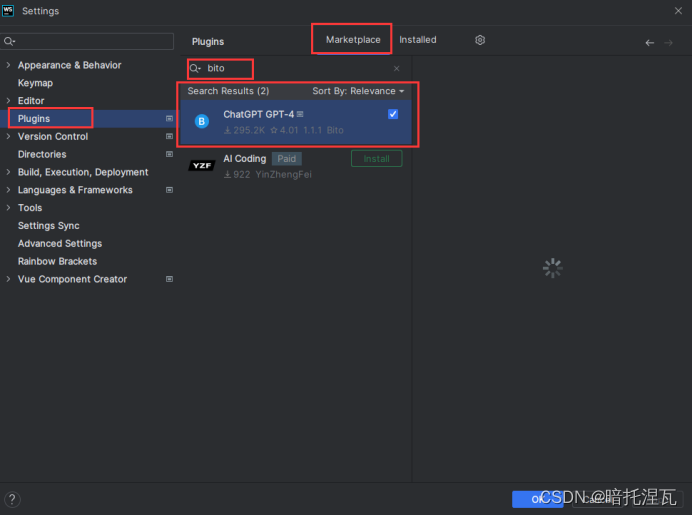
3、webstorm安装bito


4、提问技巧
1、我现在想开一间咖啡店,请帮我取10个厉害的名字
2、我的咖啡店决定取名为Coffce Weekends,现在我决定帮我的咖啡店建立一个网页,我已经把网页该有的head与body结构建立出来了,剩下的内容就交给你自由发挥,帮我生成head内的内容并且包含SEO的网页方案介绍
3、我想要的网页大概包含这几个部分:
header 咖啡店的重点介绍
section 商品的介绍
section 咖啡店的发展历史
footer 网络信息以及Baidu Map内嵌(或Google Map 内嵌)
以上的内容我将会在待会逐一跟你去沟通,了解回答我[ok]即可,不需要多做回答
4、请帮我产生header 咖啡店的重点介绍 区域里的内容
5、请提交给我这个header区域的CSS样式
6、有哪些CSS的样式设定是每个网站都一定要加入的,可以提供给我这些必要的样式吗、
7、现在请提交给我section商品介绍 的section内容
8、你知道picsum.photos这个服务吗?如果知道的话,可以给我3张图片的链接
9、请给这张区域适应的CSS样式表,让这个区域能够用比较精美的设计显现内容
10、请给我section 咖啡店发展历史 这部分的HTML内容
11、请给这个区域一适当的排版与设计样式
12、timeline-content跟timeline-icon重叠在一起,能不能微调timeline-content的位置,让他能适当的排列
14、.timeline-content变成absolute没有占空间,不能全部挤在一起,请解决这个问题
16、能够设计手机版本时时间轴能有适当的排列方法,比如时间轴被排在左边,文字内容排在右侧
17、可以微调timeline-icon的位置让其居中在时间轴的中央吗
18、
19、
20、请帮我生成最后footer区的内容需要包含联系方式与内嵌一个Baidu Map(或Google Map)地图
21、请给我footer区的CSS样式,背景颜色帮我使用深色,文字都使用亮色