一、compose怎么 实现响应式编程的
Jetpack Compose 是 Android 的现代 UI 工具包,它使用 Kotlin 语言的声明式 UI 模式来简化 UI 开发。在这种模式中,你只需描述 UI 应该如何根据应用的状态进行显示,而 Compose 会在状态发生变化时自动更新 UI。这就是 Compose 实现响应式编程的方式。
在 Compose 中,你可以使用 mutableStateOf 和 remember 函数来创建可观察的状态。当这些状态发生变化时,所有依赖这些状态的 Composable 函数都会重新调用,从而更新 UI。
以下是一个简单的例子:
@Composable
fun Counter() {
var count by remember { mutableStateOf(0) }
Button(onClick = { count++ }) {
Text("You clicked $count times")
}
}
在这个例子中:
mutableStateOf(0)用于创建一个可变的状态,其初始值为 0。remember函数用于在重新组合时记住这个状态。ButtonComposable 用于创建一个按钮。当按钮被点击时,count的值会增加。TextComposable 用于显示一段文本,这段文本显示了按钮被点击的次数。当count的值发生变化时,TextComposable 会自动更新。
这就是 Compose 如何实现响应式编程的基本原理。你只需描述 UI 应该如何根据状态进行显示,Compose 会在状态发生变化时自动更新 UI。
二、compose底层逻辑
Jetpack Compose 的底层逻辑是基于 Kotlin 的协程和函数式编程的概念。这是一种声明式 UI 框架,它的工作方式与传统的命令式 UI 框架有所不同。
在命令式 UI 框架中,开发者需要手动管理 UI 的状态和生命周期,当应用的状态发生变化时,需要手动更新 UI。这种方式可能会导致代码复杂且难以维护。
而在声明式 UI 框架(如 Jetpack Compose)中,UI 是应用状态的函数。开发者只需要描述 UI 在给定状态下应该如何显示,框架会在状态发生变化时自动重新调用这些函数,从而更新 UI。
Jetpack Compose 使用了一种名为 "recomposition" 的技术来实现这一点。当可观察的状态发生变化时,Compose 会找到依赖这些状态的所有 Composable 函数,并重新调用它们。这就是为什么当你更改 mutableStateOf 的值时,所有使用这个状态的 Composable 函数都会自动更新。
Compose 的底层还使用了一种名为 "diffing" 的技术来优化性能。当 Composable 函数被重新调用时,Compose 会比较新旧 UI 树,并只更新实际发生变化的部分。这意味着即使你的应用有大量的 UI,Compose 也能保持高效的性能。
三、recomposition技术的实现
etpack Compose 的 recomposition 技术是通过 Kotlin 的协程和 Compose 编译器插件实现的。这个插件会转换你的 Composable 函数,使它们能够在状态发生变化时重新调用。
当你在 Composable 函数中使用 mutableStateOf 和 remember 创建状态时,Compose 编译器插件会自动跟踪这些状态。当状态发生变化时,Compose 会找到所有依赖这些状态的 Composable 函数,并重新调用它们。这就是 recomposition 的基本工作原理。
这个过程是自动进行的,你不需要手动触发 recomposition。你只需要使用 mutableStateOf 和 remember 创建状态,并在 Composable 函数中使用这些状态,Compose 就会自动处理 recomposition。
这种自动的 recomposition 机制使得在 Compose 中创建响应式 UI 变得非常简单。你只需要描述 UI 在给定状态下应该如何显示,Compose 会在状态发生变化时自动更新 UI。
需要注意的是,recomposition 只会影响依赖发生变化的状态的 Composable 函数。如果一个 Composable 函数不依赖任何状态,或者它依赖的状态没有发生变化,那么这个函数就不会被重新调用。这是 Compose 的一种优化机制,它可以确保只有真正需要更新的部分才会被重新调用。
四、recomposition 的基本工作原理
-
状态跟踪:当你在 Composable 函数中使用
mutableStateOf和remember创建状态时,Compose 编译器插件会自动跟踪这些状态。这意味着 Compose 知道哪些 Composable 函数依赖哪些状态。 -
状态变化:当状态发生变化时(例如,你调用了
count++来增加一个计数器的值),Compose 会知道这个状态已经改变。 -
重新调用 Composable 函数:Compose 会找到所有依赖已改变状态的 Composable 函数,并重新调用它们。这就是所谓的 "recomposition"。重新调用 Composable 函数会导致 UI 更新,因为 Composable 函数描述了 UI 应该如何根据当前状态进行渲染。
-
优化:Compose 使用一种称为 "diffing" 的技术来优化 recomposition。当 Composable 函数被重新调用时,Compose 会比较新旧 UI,并只更新实际发生变化的部分。这意味着即使你的应用有大量的 UI,Compose 也能保持高效的性能。

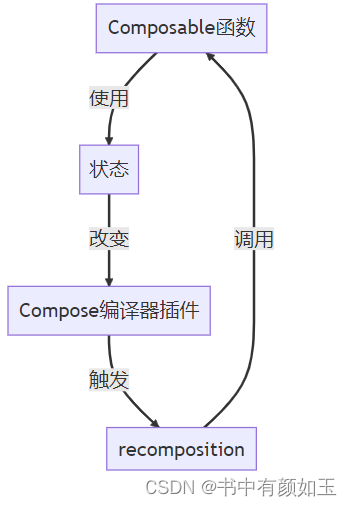
流程如下:
- Composable函数使用状态。
- 当状态发生变化时,Compose编译器插件会被触发。
- 编译器插件触发recomposition。
- 在recomposition过程中,所有依赖已改变状态的Composable函数会被重新调用。
这个过程是自动进行的,你不需要手动触发 recomposition。你只需要使用 mutableStateOf 和 remember 创建状态,并在 Composable 函数中使用这些状态,Compose 就会自动处理 recomposition。这使得在 Compose 中创建响应式 UI 变得非常简单。你只需要描述 UI 在给定状态下应该如何显示,Compose 会在状态发生变化时自动更新 UI。