短视频矩阵管理系统开发,首先对服务器要求:
源码所需服务器配置 1、规格:最低8核16G
2、硬盘:系统盘40-100G,数据盘不低于100G
3、带宽:10M
4、系统:CentOS7(务必选择7.*)
部署过程中,除对服务器有要求外,还需要提供准备备案域名,域名备案大致需要7-15个工作日,由于地区不同,备案审核的时间周期也不相同。

视频批量剪辑功能开发:
在视频批量剪辑过程中,采用了不同的剪辑模式:如,智能混剪,智能随机,场景顺序,图片组合等,未来还将根据市场开发,开发更多不同的功能
开发展示:
<van-tab title="自定义文案" title-style="font-size:32rpx;font-weight:700">
<!-- 内容2 -->
<view class="content">
<!-- 顶部 -->
<view class="top">
<view>
不会撰写爆款文案?
</view>
<view style="display: flex;align-items: center;">
<navigator url="/subpages/chatIndex/chatIndex" class="jddg" style="margin-right: 16rpx;">
AI智能文案
</navigator>
<view class="jddg" bindtap="toDraftWrite">
行业文案库
</view>
</view>
</view>
<!-- 顶部添加 -->
<view class="addCopy" bindtap="addCopy">
<image src="../../static/select/title/add.png" class="addImg"></image>添加自定义文案
</view>
<!-- 添加的文案内容 -->
<!-- 每一个 -->
<view wx:for="{{editList}}" wx:key="index" class="listEvery e">
<view class="title">
第{{index+1}}个文案
</view>
<!-- 内容 -->
<view class="copywriter w">
<view class="wTxt">{{item.copy}}</view>
<view bindtap="delCopy" data-index="{{index}}" class="wImg"><image class="delImg" src="../../static/select/title/del.png"></image></view>
<van-dialog id="van-dialog" confirm-button-color="#586893" customStyle="border-radius:20rpx" confirmButtonText="确定" />
</view>
</view>
</view>视频分发:采用代用户发布视频的形式
该能力的主要用途是:在用户授权的情况下,允许用户从开发者的应用上,将可公开的内容发布到用户自己的抖音账号作品里,并设置好相关的标题、话题、锚点等信息。

适用范围
当前能力仅支持网站应用进行申请开通。
使用场景
仅可在网站应用的电脑端网站中进行授权、使用,可用场景范围:
- 【政务媒体】可支持政务或媒体机构,做内部的多媒体管理平台,但不可对外面向C端用户使用;(如果是代开发模式,代理公司需要提供授权书)
- 【企业服务】可支持企业服务平台,做面向抖音账号的内部内容管理服务平台,只可进行toB场景给到企业及企业员工针对自有账号使用;不可将后台的能力、授权码、相关功能暴露给线上或线下的普通用户使用;
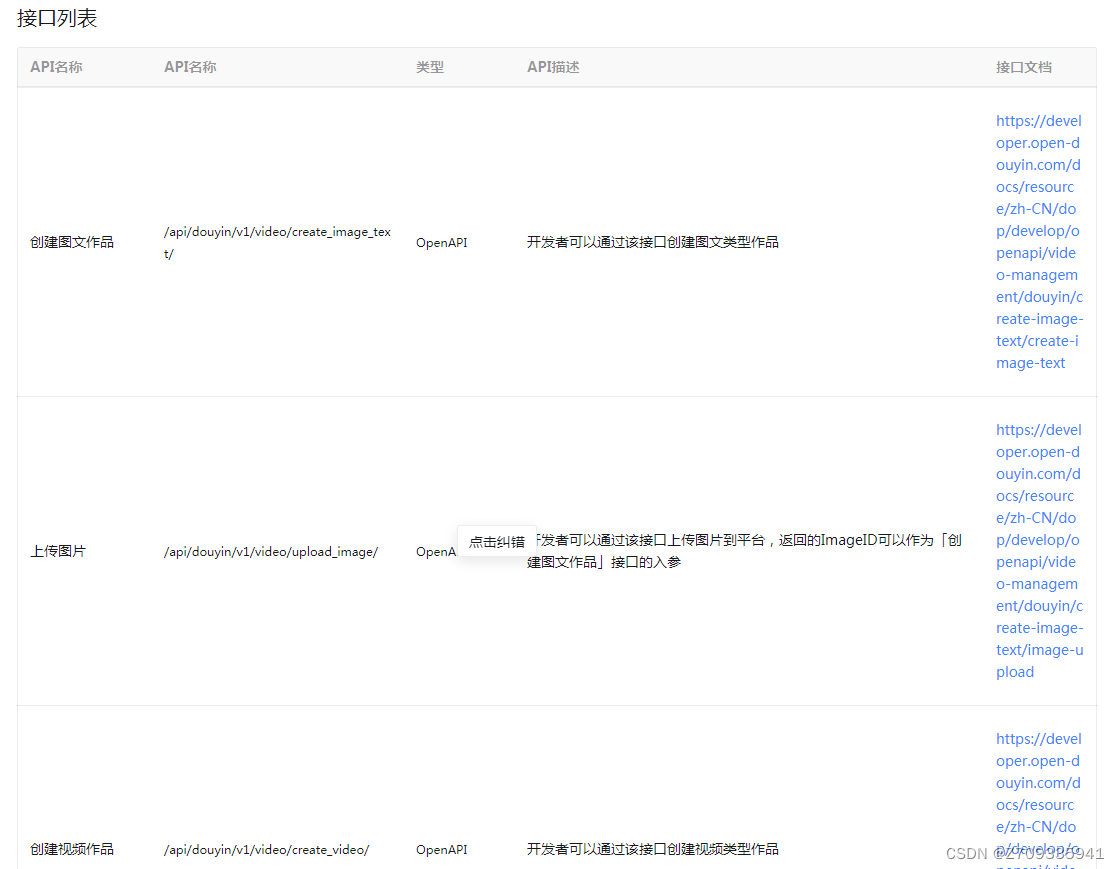
所使用到的接口列表为

代码展示如下:
/*
* 新增场景
*/
public function addSceneAction() {
$dv_id = $this->request->getIntParam('dv_id');
$name = $this->request->getStrParam('name');
$scene_model = new App_Model_Douyin_MysqlVideoSceneStorage();
$video_model = new App_Model_Douyin_MysqlVideoStorage();
$video_item = $video_model->getRowByIdSid($dv_id, $this->sid);
if (empty($video_item)) {
$this->displayJsonError('参数错误');
}
$max_scene = $scene_model->getMaxSceneByDvid($dv_id);
$indata = [
'dvs_dv_id' => $dv_id,
'dvs_ds_id' => $this->sid,
'dvs_name' => $name,
'dvs_duration' => $video_item['dv_video_shot']*1000,
'dvs_scene' => $max_scene+1,
'dvs_create_time' => time(),
];
$ret = $scene_model->insertValue($indata);
if ($ret) {
$video_model->incNumberById('dv_video_use', 1, $dv_id);
}
$url = "/dydqtshoppc/video/startProject?dv_id={$dv_id}&type=1&scene=".$indata['dvs_scene'];
$this->displayJsonSuccess(['url' => $url], true, '添加成功');
}
public function deleteSceneAction() {
$dv_id = $this->request->getIntParam('dv_id');
$scene = $this->request->getIntParam('scene', 1);
if ($scene == 1) {
$this->displayJsonError('第一个场景不允许删除');
}
$scene_model = new App_Model_Douyin_MysqlVideoSceneStorage();
$video_model = new App_Model_Douyin_MysqlVideoStorage();
$where = [
['name' => 'dvs_ds_id', 'oper' => '=', 'value' => $this->sid],
['name' => 'dvs_dv_id', 'oper' => '=', 'value' => $dv_id],
['name' => 'dvs_scene', 'oper' => '=', 'value' => $scene]
];
$ret = $scene_model->deleteValue($where);
if ($ret) {
$video_model->decNumberById('dv_video_use', 1, $dv_id);
}
$url = "/dydqtshoppc/video/startProject?dv_id={$dv_id}&type=1&scene=1";
$this->displayJsonSuccess(['url' => $url], true, '删除成功');
}
/*
* 视频缓存
*/
public function cacheVideoAction() {
//面包屑
$breadcrumbs = [
['title' => 'AI视频创意', 'link' => '#'],
['title' => '视频仓库', 'link' => ''],
];
$this->buildBreadcrumbs($breadcrumbs);
$dv_id = $this->request->getStrParam('dv_id');
$video_model = new App_Model_Douyin_MysqlVideoStorage();
$video_info = $video_model->getRowByIdSid($dv_id, $this->sid);
if (empty($video_info)) {
$this->displayBlankPage('参数错误');
}
$this->output['video_info'] = $video_info;
//获取视频缓存列表
$where = [
['name' => 'dvtv_s_id', 'oper' => '=', 'value' => $this->sid],
['name' => 'dvtv_dv_id', 'oper' => '=', 'value' => $dv_id],
];
$cache_model = new App_Model_Douyin_MysqlVideoTempVideoStorage();
$template_list = $cache_model->getList($where,$this->index,$this->count);
foreach ($template_list as &$item) {
$item['score'] = 100 - min($item['dvtv_score'], 100);
$use_platform = empty($item['dvtv_use_platform']) ? [] : json_decode($item['dvtv_use_platform'], 1);
$use_platform = array_unique($use_platform);
$item['used_count'] = count($use_platform);
$item['used_platform'] = $use_platform;
}
//计算分页
$template_list_all = $cache_model->getCount($where);
$page_libs = new Libs_Pagination_Paginator($template_list_all,$this->count,'jquery',true);
$pageHtml = $page_libs->render();
$this->output['template_list'] = $template_list;
$this->output['pageHtml'] = $pageHtml;
$this->output['dv_id'] = $dv_id;
$this->output_materail_link($dv_id, 0, $video_info);
//点数展示
$collect_model = new App_Model_Douyin_MysqlCollectShopStorage();
$collect_info = $collect_model->getCollectSurplusBySid($this->sid);
$this->output['collect_info'] = $collect_info;
//预约列表
$appoint_model = new App_Model_Task_MysqlAppointTaskStorage();
$appoint_where = [
['name' => 'va_ds_id', 'oper' => '=', 'value' => $this->sid],
['name' => 'va_dv_id', 'oper' => '=', 'value' => $dv_id],
#['name' => 'va_status', 'oper' => '<>', 'value' => 2],
];
$appoint_sort = ['va_status' => 'ASC'];
$appoint_list = $appoint_model->getList($appoint_where, 0, 1, $appoint_sort);
$this->output['appoint_list'] = $appoint_list;
$this->output['platform_list'] = $this->platform;
$this->output['appoint_status'] = [
0 => '<span style="color: #ff875c;">待执行</span>',
1 => '<span style="color: darkgreen">执行中</span>',
2 => '<span style="color: red">已结束</span>',
3 => '<span style="color: #db4040;">异常中断</span>',
];
$this->displaySmarty('dydqtshoppc/video/edit-project.tpl');
}
/*
* 生成预览视频
*/
public function previewVideoAction() {
$dv_id = $this->request->getIntParam('dv_id');
$temp_id = $this->request->getIntParam('temp_id', 0);
$cache_model = new App_Model_Douyin_MysqlVideoTempVideoStorage();
$cache_video = $cache_model->getPreviewVideo($dv_id);
//判断点数
$collect_model = new App_Model_Douyin_MysqlCollectShopStorage();
$collect_info = $collect_model->getCollectSurplusBySid($this->sid);
if (!$collect_info['cs_surplus']) {
$this->displayJsonError('无可用点数,无法合成预览视频');
}
if (empty($temp_id)) {
if ($cache_video) {
$this->displayJsonSuccess(['path' => $cache_video['dvtv_video_path']], true, '合成成功');
} else {
$this->createTempVideoAction($dv_id, 1);
$this->displayJsonSuccess(null, true, '预览视频正在努力合成中……');
}
} else {
$cache_id = empty($cache_video) ? 0 : $cache_video['dvtv_id'];
if ($temp_id == $cache_id) {
$this->displayJsonSuccess(null, true, '预览视频正在努力合成中……');
} else {
$this->displayJsonSuccess(['path' => $cache_video['dvtv_video_path']], true, '合成成功');
}
}
}