vue el-table的每行操作el-button添加单独的loading效果实现
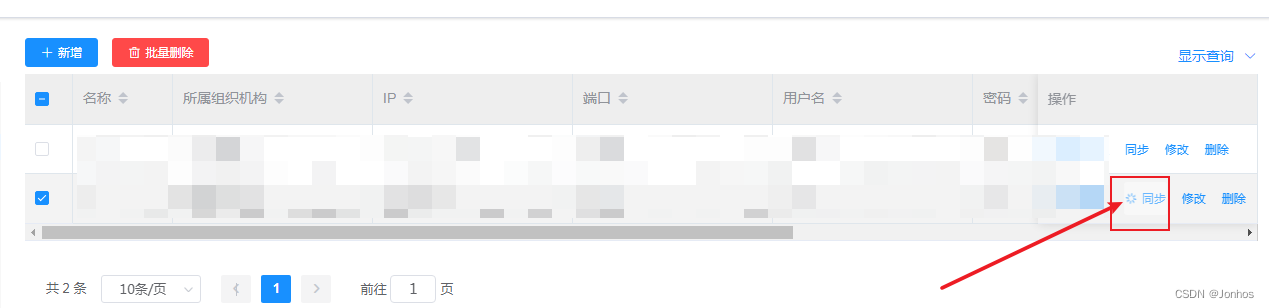
- 效果图:
- 实现代码:
- 结语
效果图:

实现代码:
<tamplate>
<el-table :data="list" >
<el-table-column fixed="right" label="操作" align="left" width="220">
<template slot-scope="scope">
<!-- 主要设置:loading="scope.row.loading" -->
<el-button
type="text"
plain
size="small"
:loading="scope.row.loading"
@click="boxConfigSync(scope.row)"
>同步</el-button>
</template>
</el-table-column>
</el-table>
</tamplate>
<script>
methods: {
// 获取列表
getPage() {
const self = this
self.$api.getXXXDevices(self.listQuery)
.then((response) => {
//主要设置
//给每一行数据添加loading属性,值设置为false
self.list = response.items.map(res=>{
this.$set(res, 'loading', false)
return res
});
})
},
boxConfigSync(row) {
const self = this
row.loading = true;//主要设置
self.$confirm('是否确定?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
})
.then(() => {
this.$api.synXXXXNodes(row.id).then((response)=>{
if (response.success) {
self.$message({
message: '成功!',
type: 'success'
})
row.loading = false;//主要设置
} else {
row.loading = false;
self.$message({
type: 'error',
message: response.info//主要设置
})
}
}).catch(() => {
row.loading = false;//主要设置
this.$message({
title: "失败",
message: "失败",
type: "error",
duration: 2000
});
});
})
.catch(() => {
row.loading = false;//主要设置
self.$message({
type: 'info',
message: '已取消'
})
})
},
}
</script>
实现就这么简单,一目了然。
结语
你的压力来源于无法自律,只是假装努力,现状跟不上内心的欲望,所以你焦虑又恐惧。