文章目录
- Rect Transform
- 锚点和轴心
- 轴心点
- 锚点
Rect Transform
锚点和轴心

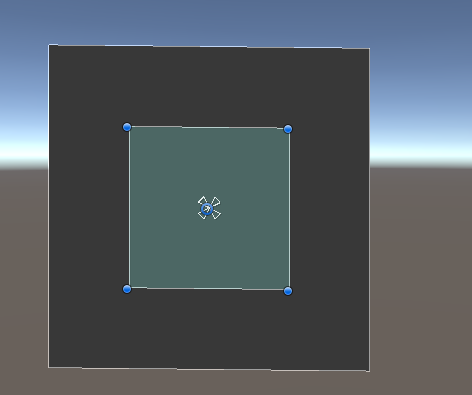
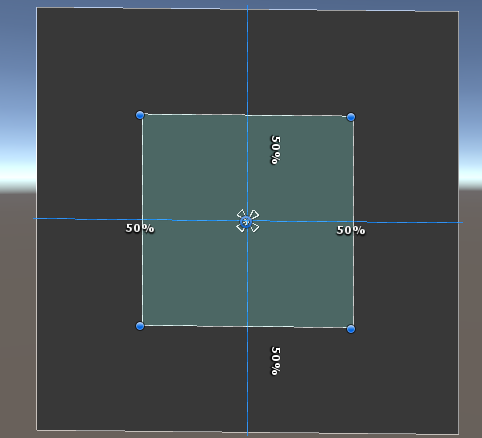
在上图中,中心位置的蓝色同心圆代表了轴心点,而四角花瓣的图形代表了实体的锚点。
| Attribute | 含义 |
|---|---|
| 轴心点 Pivot | 默认实体的几何中心处,轴心代表了对物体在空间上的坐标点,可以设置轴心的位置 |
| 锚点 Anchors | 默认在父类实体的几何中心,锚点代表了物体 |
轴心点

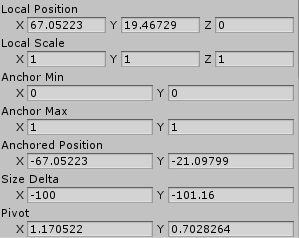
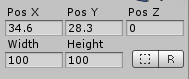
轴心点代表了实体的物理中心,当移动轴心点,我们会发现旋转缩放移动等操作的坐标轴都被移动到了轴心点。移动轴心点时,Pivot属性,Anchor Position属性,Local Positon属性都会随之变动。
锚点

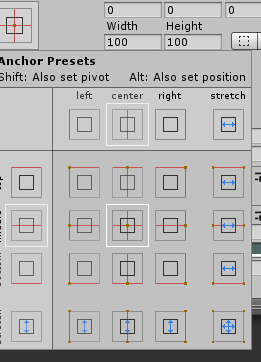
锚点的调整属性有两种,如上图所示(当按住Shift会出现蓝点,代表锚点和轴心点共同调整)
上图中的不带蓝线的部分和带蓝线的部分代表了两种不同的锚定模式:
- 选择不带蓝线的部分锚点的四角会同时进行移动
- 而带蓝线的部分代表了四角不同的移动方向。
而锚点的轴心点位置则是四条线连接而成的几何体的中心。(注意锚点的四角移动是对称的)
在移动锚点的时候按住Shift可以同时变形子实体,以保持原来的锚点与子实体顶点相对偏移量不变。
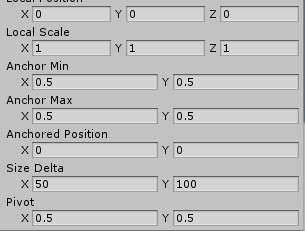
Anchors Min代表了锚点左下角与父实体左下角的距离,Anchors Max 代表了锚点右上角和父实体右上角的距离。

当我们切换锚点的不同模式的时候会发现锚点的属性有变更,关键在于四个角每两个是否有相接。在每两个交相接会固定出一个轴,如上图蓝线所示,这个轴代表了计算子实体相对于父实体位置(Positon)时的坐标轴,例如左上右上相接,左下右下相接能够固定出一个Y轴用于计算子实体的轴心点相对于锚点的偏移量。

(第一种模式,子实体轴心点关于以锚点为原点的轴方向上的坐标偏移量,Weigh和Heigh代表子实体的高和宽的属性)
在第二种模式下,四个锚点虽然不相接,但是四个锚点连接的四条线构成了一个四边形,此时锚点的轴心点为四边形的轴心点。观察Inspact内的属性发现,所有的属性变成了子实体的上下左右四条边相对于锚点所构成的四边形所对应的四条边的坐标偏移量(以锚点构成的边为坐标轴,越靠近锚点边这四个值越小)。

试着改变四个锚点的四角之后,我们再去对父实体进行拉伸等各种形变,我们观察Inspact内的属性发现,代表子实体轴心点与锚点轴心点位置的四个属性Left,Top,Right,Bottom都不曾改变。因此我们明白了,实际上在形变中子实体的四角顶点与对应的锚点的坐标偏移量是恒定的,因此子实体真实的轴心点与锚点轴心点的相对位置恒定。意味着父实体在某一轴方向上形变了百分之多少,子实体也就随之形变百分之多少,这就是子实体随着锚点自适应变化的实质。而Anchors属性下的Min Max子属性的则代表了子实体的形变比例。


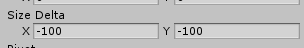
当使用第二种模式的时候,在Debug模式下的SizeDelta(原本由子实体的属性Height,Weight属性决定,但是第二种模式下没有这两者属性)的计算方式就会变成(-Top)+(-Bottom),(-Left)+(-Right)。这是由于这四个属性只代表了子实体真实的轴心相对于锚点的轴心点的位置,因此进行这样的计算。

最后再注意上图的两个属性,一个是虚线方框代表的蓝图模式,在蓝图模式下,无论如何选择缩放,原来包围子实体的框框都不会随之变动
另一个是R代表的原始编辑模式,作用于当前的锚点和轴心,当移动锚点时,实体会自动变形以适配轴心点原本对实体的相对位置。