WebGIS 信息系统-Element项目实战
- Element的安装
- OpenLayers的安装
- 采用直接引用的方式配置开发环境
- 下载Vue文件
- 下载Element文件
- 下载OpenLayers文件
Element的安装
在项目的根目录中,首先按下 Shift+鼠标右键,在弹出的右键菜单中选择“在此处打开命令行窗口”;然后在命令行窗口中执行命令:
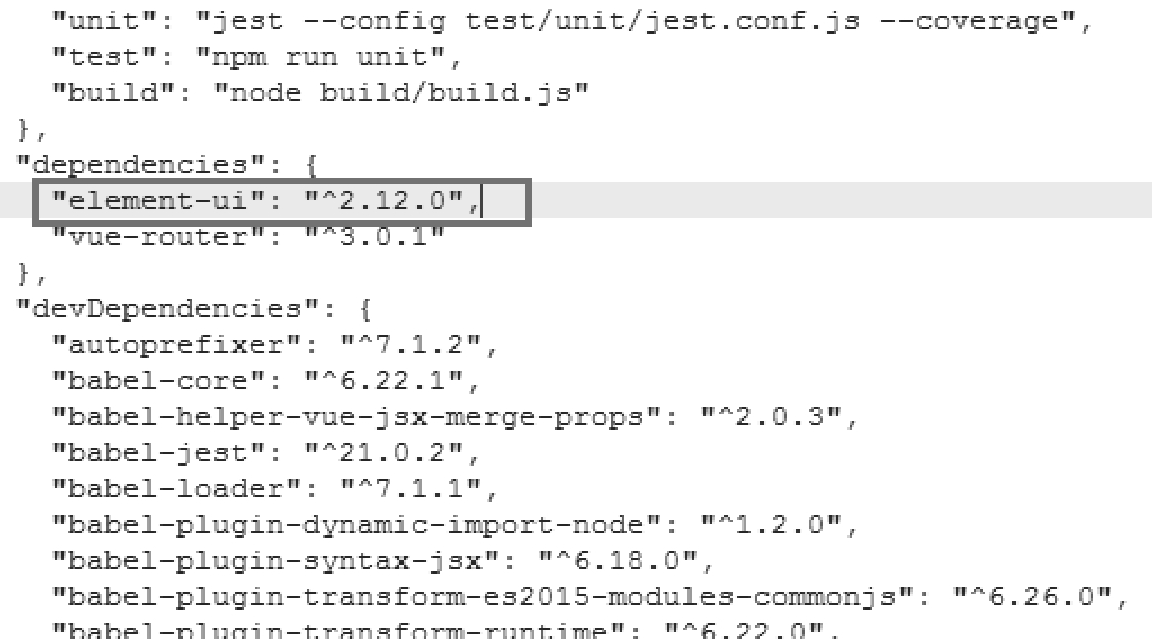
即可开始下载并安装 Element。成功安装 Element 后,打开 package.json 文件,可发现“dependencies”键所对应的值包含element-ui,如图1-11所示。
图1-11 “dependencies”键所对应的值包含element-ui
OpenLayers的安装
在项目的根目录中,按下 Shift+鼠标右键,在弹出的右键菜单中选择“在此处打开命令行窗口”,然后在命令行窗口中执行命令:
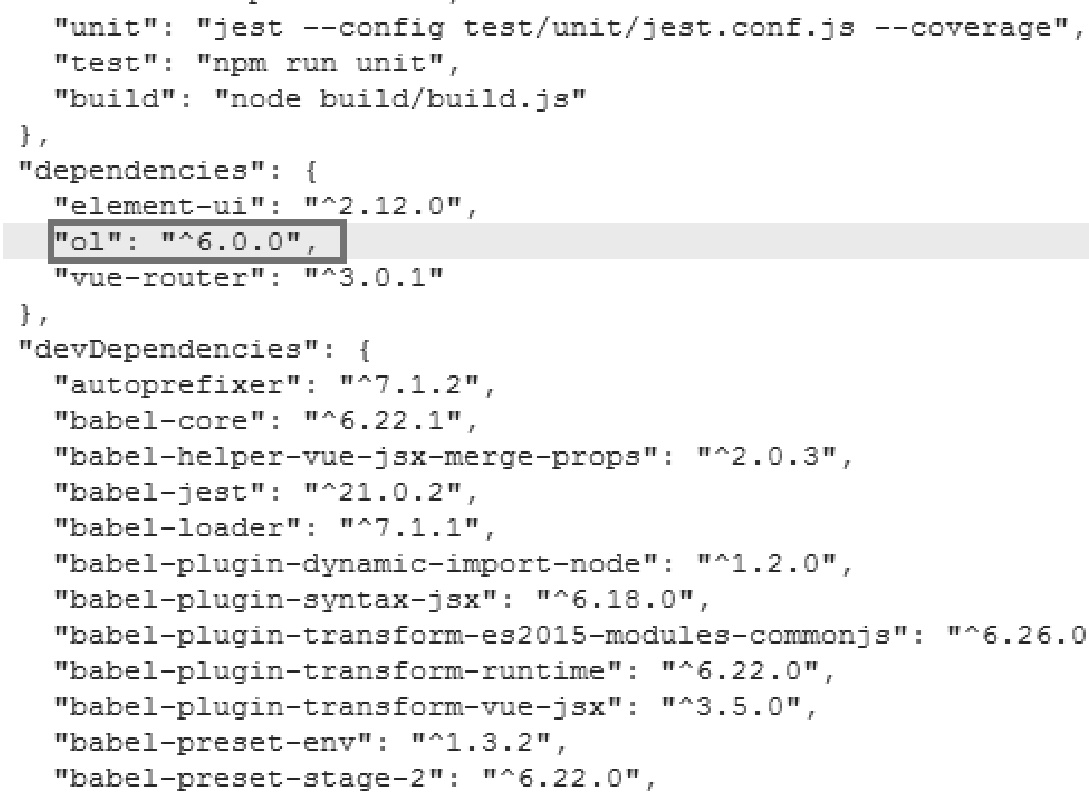
即可开始下载并安装OpenLayers。成功安装OpenLayers后,打开package.json文件,可发现“dependencies”键所对应的值包含ol,如图1-12所示。

图1-12 “dependencies”键所对应的值包含ol
采用直接引用的方式配置开发环境
对于初学者来讲,采用直接引用的方式配置开发环境是最简单、最容易理解的,直接通过
下载Vue文件
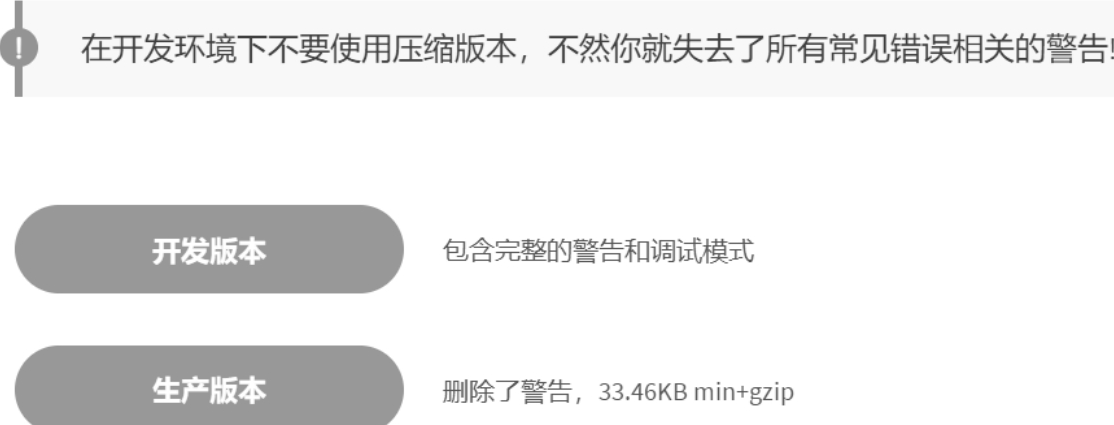
打开Vue官网,首先单击“起步”按钮,然后单击页面中的“安装”按钮,接着找到页面中的“开发版本”按钮和“生产版本”按钮,最后单击“开发版本”按钮即可将Vue文件下载到本地,如图1-13所示。
图1-13 单击“开发版本”按钮下载Vue文件
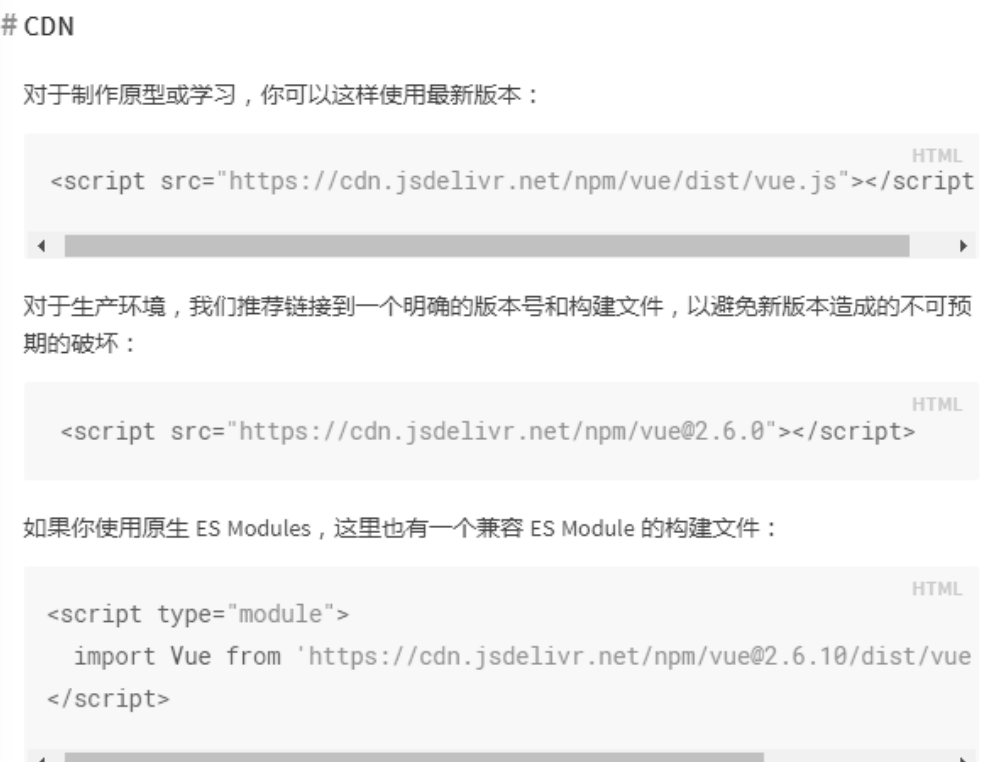
读者也可以使用CDN的方式直接在线引用Vue文件,如图1-14所示。
图1-14 使用CDN的方式直接在线引用Vue文件
下载Element文件
打开Element官网,首先单击官网首页的“组件”按钮,然后在新页面中单击“unpkg.com/element-ui”,如图1-15所示
图1-15 单击“组件”按钮后单击“unpkg.com/element-ui”
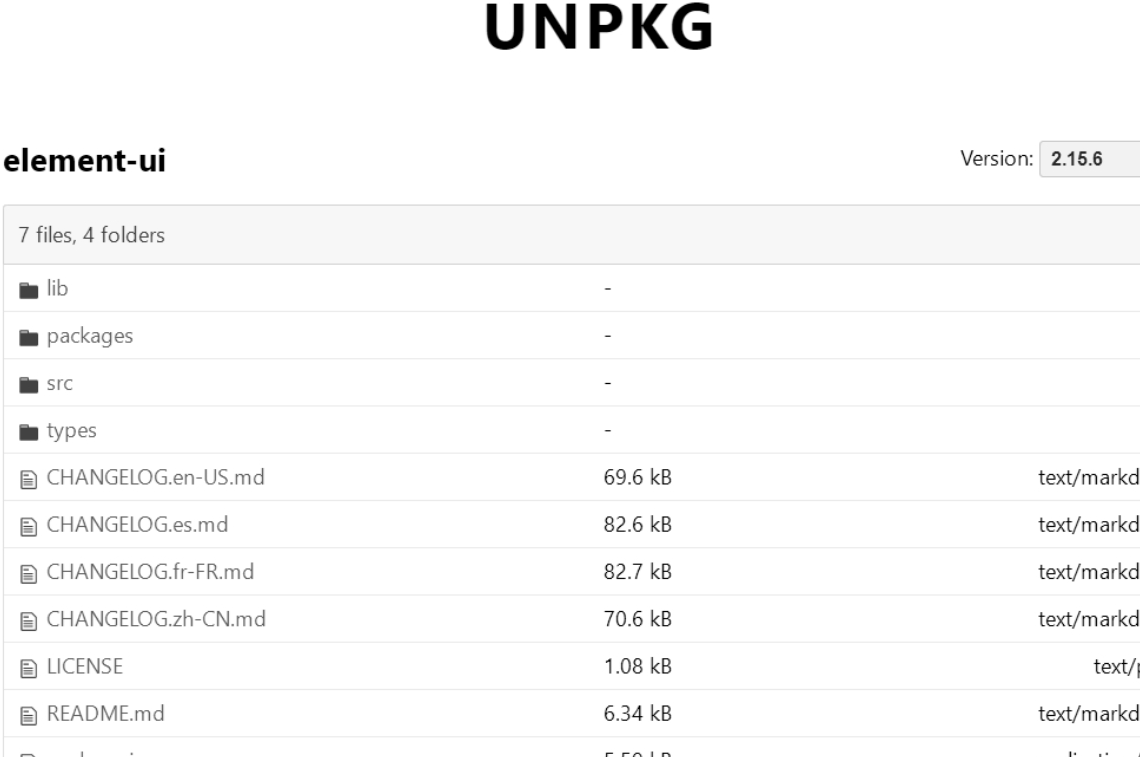
,此时可弹出UNPKG页面,如图1-16所示。
图1-16 UNPKG页面
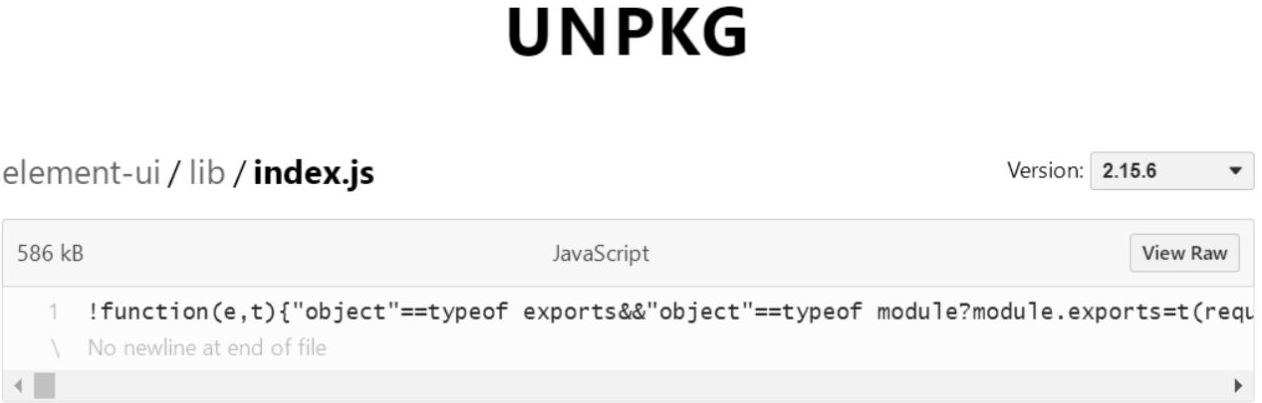
打开图1-16中的文件夹lib中的文件index.js,如图1-17所示。单击图1-17中的“View Raw”按钮,可得到Element的JavaScript代码,如图1-18所示(只显示了部分代码)。
图1-17 打开文件index.js后的页面
图1-18 Element的JavaScript代码
按下组合键 Ctrl+S,可将该页面的 JavaScript 代码保存到本地。打开“lib\theme-chalk”中的文件index.css,单击页面中的“View Raw”按钮,按下组合键Ctrl+S将index.css的JavaScript代码保存到本地。
读者也可以在 Element 的官网中,通过 CDN 的方式直接引用 Element 文件,如图 1-19所示

图1-19 通过CDN的方式直接引用Element文件
下载OpenLayers文件
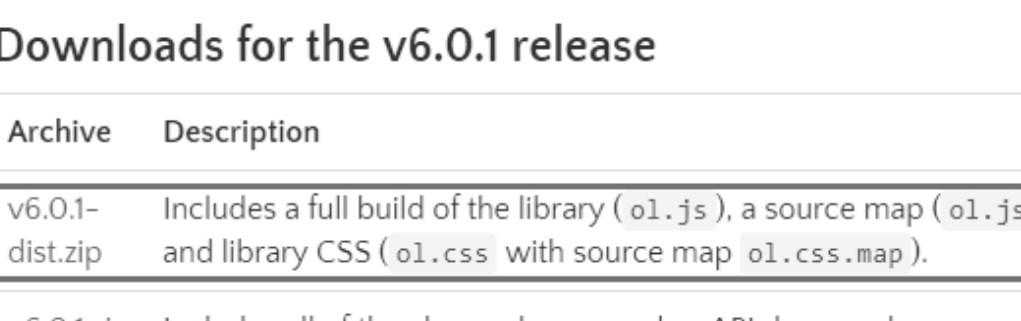
打开OpenLayers官网,找到并单击“Get the Code”,如图1-20所示。在打开的页面中单击“v6.0.0-dist.zip”,如图1-21所示,即可下载OpenLayers文件的压缩包,解压缩后,将其中的ol.css文件和ol.js文件复制到自己的项目中。
图1-20 单击“Get the Code”
图1-21 单击“v6.0.0-dist.zip”
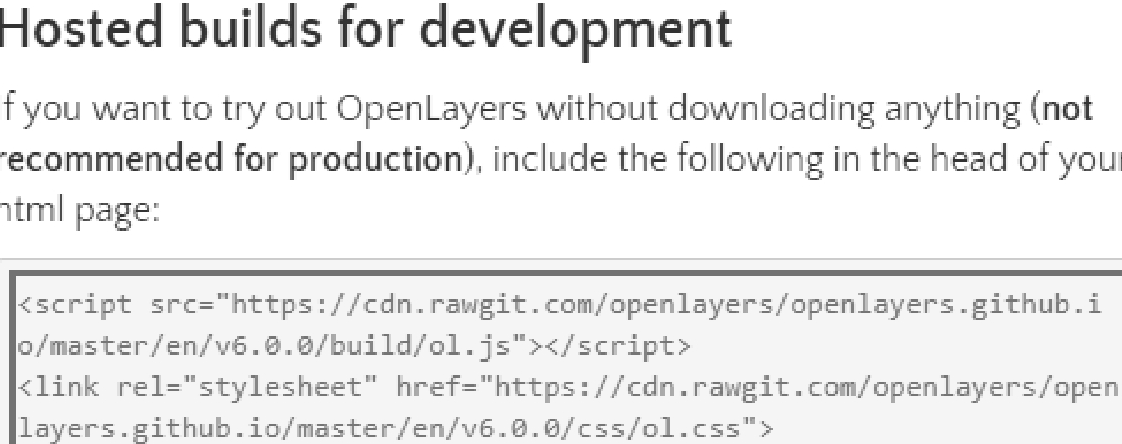
读者也可以直接引用OpenLayers文件,如图1-22所示。
图1-22 直接引用OpenLayers文件
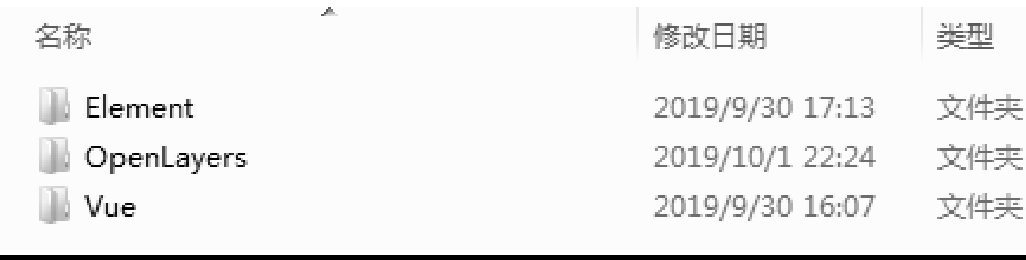
此时,我们可以创建一个名为app的文件夹,首先在该文件夹下创建一个文件夹lib,用于存放项目需要引用的本地资源;然后在 lib 文件夹中创建 Vue 文件夹、Element 文件夹、OpenLayers文件夹,将下载的Vue文件、Element文件和OpenLayers文件分别存放在对应的文件夹中。项目的目录结构如图1-23所示,读者也可以按照个人习惯自定义项目的目录结构。
图1-23 项目的目录结构
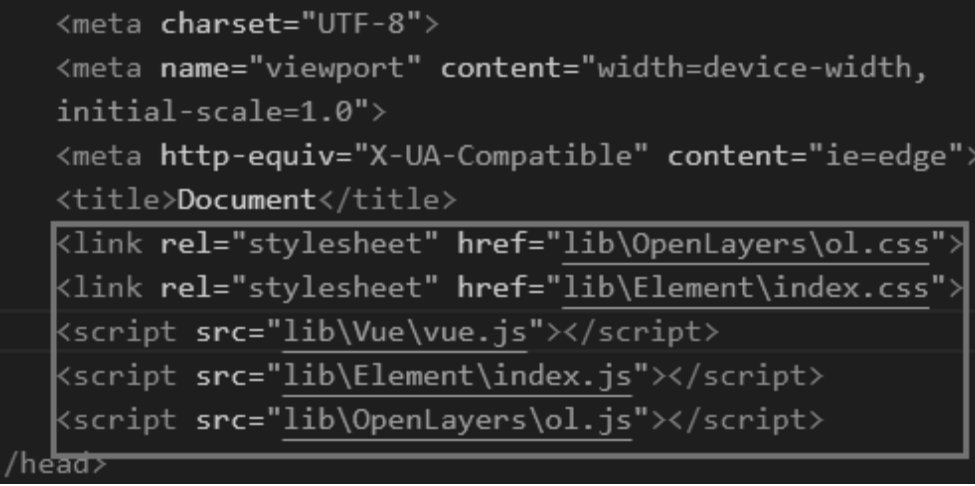
选择一款适合自己的编辑器(本书使用的编辑器是Visual Studio Code),在app文件夹中创建一个HTML文件,将刚刚下载的各种库文件引入到HTML文件中,如图