项目介绍
本文介绍了使用微信小程序技术开发健康管理系统的设计与实现过程,首先对实现该系统的技术进行分析,说明选择Java后台技术和MySQL数据库的必要性,然后对基于微信小程序的健康管理系统的需求进行分析。并接着对系统进行设计,包括架构设计、功能设计、数据库设计。最后进行了系统实现。针对系统用户权限问题进行了设计,在前台界面为提升用户体验,使用Jquery、Ajax、CSS等技术进行布局。基于微信小程序的健康管理系统上线后,反应良好,达到了所有的需求目的,完善了健康信息的工作,为人民健康管理发展具有一定的实际价值。
开发环境
开发说明:前端使用微信微信小程序开发工具:后端使用ssm:VUE开发
开发语言:Java
开发工具:IDEA /Eclipse/微信小程序开发工具
数据库:MYSQL5.7或以上
应用服务:Tomcat8或以上
功能介绍
功能需求
满足心理健康检测需要题库随机抽题,首次注册完成做题给予初步评价,评价结果反应给管理员,不同班级分配给主管本班级的管理员。</li><li class="task-list-item"><input type="checkbox" class="task-list-item-checkbox" disabled="disabled" /> 提供一个留言板块可匿名和实名,可以选择只给管理员看和给好友看,可回复留言</li><li class="task-list-item"><input type="checkbox" class="task-list-item-checkbox" disabled="disabled" /> 管理员与学生可以直接发消息交流</li><li class="task-list-item"><input type="checkbox" class="task-list-item-checkbox" disabled="disabled" /> 出现心理健康问题人员要及时向管理员发出提示</li><li class="task-list-item"><input type="checkbox" class="task-list-item-checkbox" disabled="disabled" /> 学生首次注册要完善个人信息统一为多级,管理者1编号2编号 一个学生设置两名管理者,班级编号</li><li class="task-list-item"><input type="checkbox" class="task-list-item-checkbox" disabled="disabled" /> 该小程序主要包括 3 个主体界面模块:“首页模块”、“留言与聊天模块”、“我的模块”。其中首页模块主要包括三大导航栏:“心理健康测查”、“心理健康小故事”、“我的心理健康状态”。其中“心理健康测查”主要用于测查学生心理健康状况分为随机测查和固定时间测查保证能及时与准确了解学生心理健康情况:“心理健康小故事”栏目展示关于心理健康的故事分享用于提高学生心理健康水平:“我的心理健康状态”栏目展示学生目前心理健康情况和问题。</li><li class="task-list-item"><input type="checkbox" class="task-list-item-checkbox" disabled="disabled" /> 管理员主要为管理学生心理健康不需要进行心理健康教育,因此登陆时需要有学生与管理者的区分</li><li class="task-list-item"><input type="checkbox" class="task-list-item-checkbox" disabled="disabled" /> 最对一个班级所有学生心理健康状态进行统计,推送给管理员以图形形式。</li><li class="task-list-item"><input type="checkbox" class="task-list-item-checkbox" disabled="disabled" /> 在做程序的时候最好带上注释,可以让我看的明白 ,什么模块时什么东西。</li></ul>
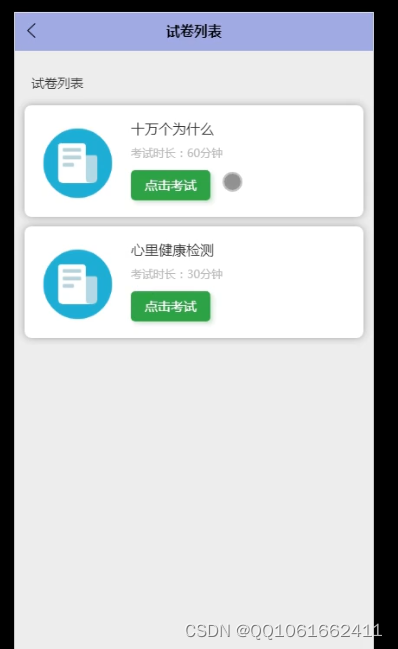
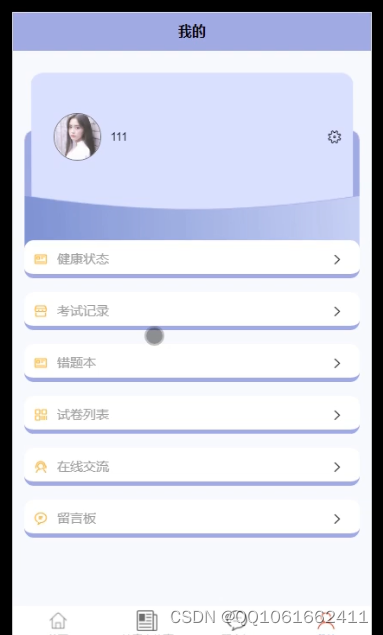
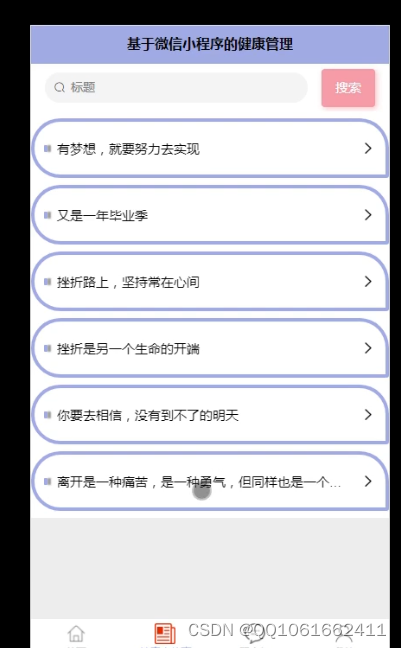
效果图




目 录
1绪论 1
1.1项目研究的背景 1
1.2开发意义 1
1.3项目研究现状及内容 5
1.4论文结构 5
2开发技术介绍 7
2.1 B/S架构 7
2.2 MySQL 介绍 7
2.3 MySQL环境配置 7
2.4 Java语言简介 8
2.5微信小程序技术 8
3系统分析 9
3.1可行性分析 9
3.1.1技术可行性 9
3.1.2经济可行性 9
3.1.3操作可行性 10
3.2网站性能需求分析 10
3.3网站功能分析 10
3.4系统流程的分析 11
3.4.1 用户管理的流程 12
3.4.2 个人中心管理流程 13
3.4.3 登录流程 13
4系统设计 14
4.1 软件功能模块设计 14
4.2 数据库设计 13
4.2.1 概念模型设计 13
4.2.2 物理模型设计 15
5系统详细设计 21
5.1系统前台功能模块 21
5.2管理员功能模块 24
6系统测试 30
7总结与心得体会 33
7.1 总结 33











![[附源码]Python计算机毕业设计SSM基于云数据库的便民民宿租赁系统(程序+LW)](https://img-blog.csdnimg.cn/51cf7cd162fb44a2956d3d4025c8695c.png)