vscode编辑keil项目,无需复杂步骤
keil开发是挺难用的,vscode又是编辑神器,keil调试+vscode编辑代码可以大幅度提高效率,因此可以借用vscode来编辑代码。
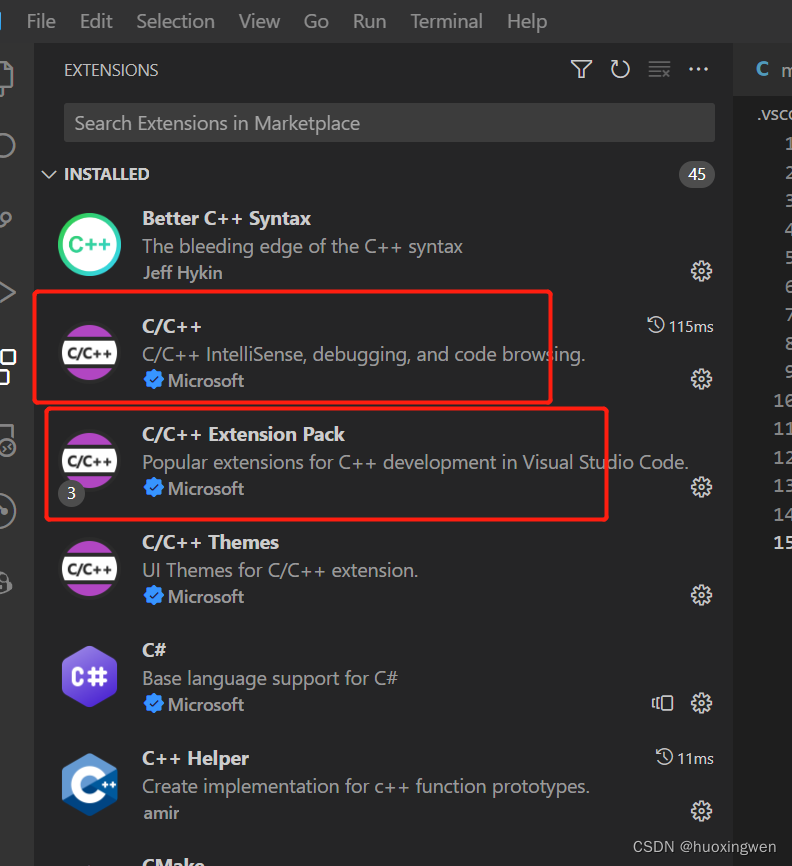
1安装c++插件
安装c++与extension pack插件

2配置c_cpp_properties.json文件
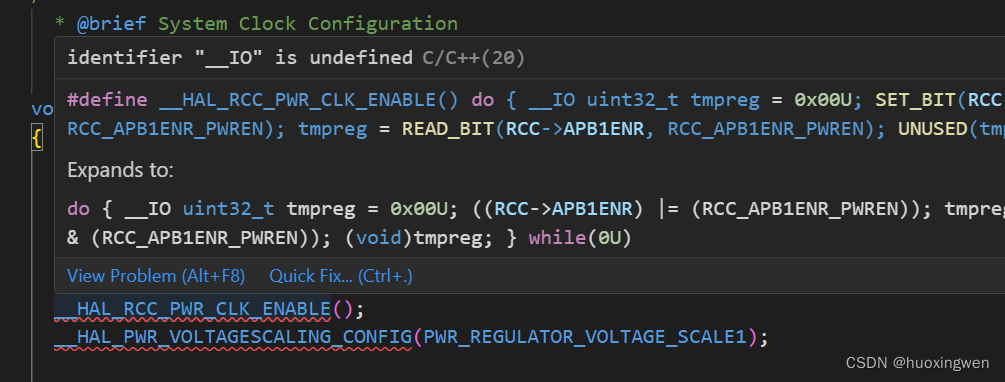
安装好后,vscode就可以自动识别工作文件夹下的所有头文件了,但是标准的c库文件会找不到,因此需要设置一下编译器的路径,作用是找到编译器下的include文件夹标准头文件,需要注意的是编译器需要指定使用arm-none-eabi-gcc。设置完编译器路径,有些代码可能还会显示未定义,例如:

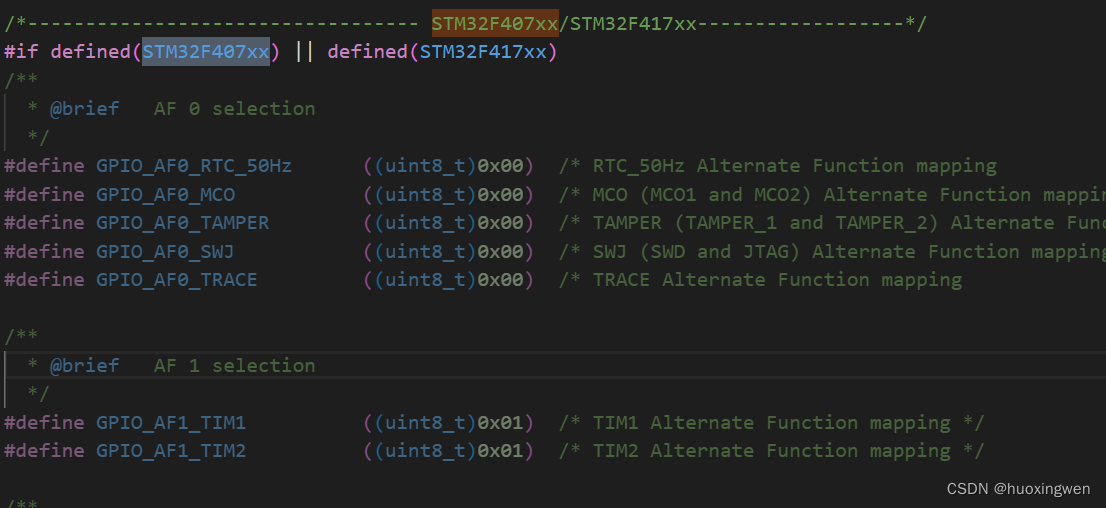
这是因为stm32的工程中,还是有很多的函数定义是根据宏”STM32F407xx“来选择定义的,例如:

因此还需要设置宏定义“STM32F407xx”,让c++插件代码知道定义的具体位置。设置完就可以快乐玩耍了,代码跳转正常,c_cpp_properties.json内容如下,需要注意的是编译器需要指定使用arm-none-eabi-gcc!需要注意的是编译器需要指定使用arm-none-eabi-gcc!需要注意的是编译器需要指定使用arm-none-eabi-gcc! c_cpp_properties放在.vscode文件夹下,芯片型号和编译器需要根据实际情况进行修改。
{
"configurations": [
{
"name": "Win32",
"includePath": [
"${workspaceFolder}/**"
],
"defines": [
"STM32F407xx"
],
"compilerPath": "C:/stm32/arm-gnu-toolchain/bin/arm-none-eabi-gcc.exe"
}
],
"version": 4
}