@德玛玩前端
2023-07-07
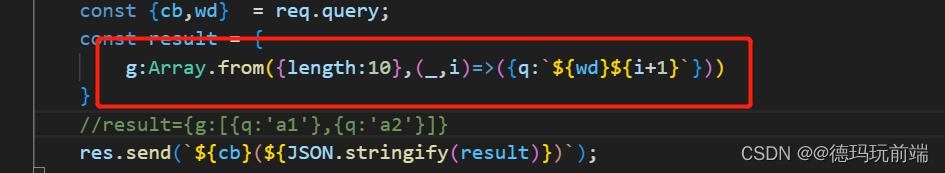
在以往的开发中,对于Array.from的了解是from是Array的静态方法,可以将类数组和迭代对象转换为数组,可以结合Set集合快速实现数组的去重,一直以为Array,from()只有一个参数,不是传类数组就是可迭代对象,但是,今天,在阅读他人写的node项目时,出现了以下代码。

我当时真的是蒙蔽的,因为在我的认知中,这个方法应该不会出现第二个参数😵😵😵😵😵😵。

所以,我花了些许的时间,专门对这个静态方法做了整理(也不知道详不详细,如有遗漏,欢迎各位大神和同行们指教😘😘😘)。并将学习的成果记录如下,和大家分享ヾ(≧▽≦*)o:
Array.from()
Array.from(arrayLike,Function,thisObj)
- arrayLike 必传参数,想要转换成数组的数组,类数组或可迭代对象
- Function 可选参数,Function(item,value){…}是在集合中每个元素上调用的函数。返回的值将插入到新集合中
- thisArg 可选参数,执行回调函数Function时this对象,这个参数很少使用
用途1:把类数组转换成数组
类数组一般是 dom集合或者arguments关键字等
示例
将arguments关键字转换为数组,使用数组原型对象上的reduce方法
function sum(){
return Array.from(arguments).reduce((sum,val)=>sum+val)
}
sum(1,2,3) //6
用途2.可迭代对象转换为数组
示例1:字符串转换成数组
Array.from('dema') //['d', 'e', 'm', 'a']
//api实现效果同'dema'.split('') //['d', 'e', 'm', 'a']
示例2:集合转换成数组
Array.from(new Set([1,2])) //[1,2]
示例3:映射转数组
const map = new Map();
map.set('orgId_1', 1);
map.set('orgId_2', 2);
Array.from(map) //[ ['one', 1] , ['two', 2]]
// api实现效果同打散映射 ...map
用途3.克隆数组
浅拷贝
const arr=[1,2,3]
const arrCopy=Array.from(arr)
console.log(arr===arrCopy) //false
利用递归进行深拷贝
function deepCopy(val){
return Array.isArray(val)?Array.from(val,deepCopy):val
}
const arr=[[1,2,3],['dongdong','haohao','haha']]
const arrCopy = deepCopy(arr);
console.log(arr[0]===arrCopy[0]) //false
用途4.使用值填充数组
创建一个填充相同默认值的数组,传入一个类数组对象 { length } 和 返回初始化值的 Function 函数。
const length =3
const init=0
const result=Array.from({length},()=>init)
console.log(result) //[0, 0, 0]
// result就是一个长度为3的新数组
// 实现效果类似于 new Array(3).fill(0)
用途5.使用不同的空对象填充数组
数组中的每一个对象都是一个新对象
const length=3
const resultA=Array.from({length},()=>({}))
const resultB=Array(length).fill({})
console.log(resultA) // [{},{},{}]
console.log(resultB) // [{},{},{}]
可以看出,由Array.from创建数组中的对象不是一个对象,而Array.fill()创建数组中的对象是同一个对象
console.log(resultA[0]===resultA[1]) //false
console.log(resultB[0]===resultB[1]) //true
下一个用途终于解答了我的疑惑😁😁😁😁😁

用途6.生成数字范围
可以用Array.from()生成值的范围
function range(end){
var wd="a"
return Array.from({length:10},(_,i)=>`${wd}${i+1}`)
}
range(4)
// ['a1', 'a2', 'a3', 'a4', 'a5', 'a6', 'a7', 'a8', 'a9', 'a10']
用途7.数组去重
Array.from可结合Set集合实现数组的快速去重
function arr(array){
return Array.from(new Set(array))
}
arr([1,2,2,2,3,4,5]) //[1, 2, 3, 4, 5]